- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章如何像导入 JS 模块一样导入 CSS?由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
刚刚发布的 Chrome 93 版本中更新了一项令人兴奋的新特性:CSS Module Script,使用它你可以像导入一个 JavaScript 模块一样加载 CSS 样式.
然后,你可以将 CSS 样式与可构造样式表(Constructable Stylesheet) 相同的方式作用于 document 和 shadow dom,这比其他加载 CSS 的方式更方便、更高效.

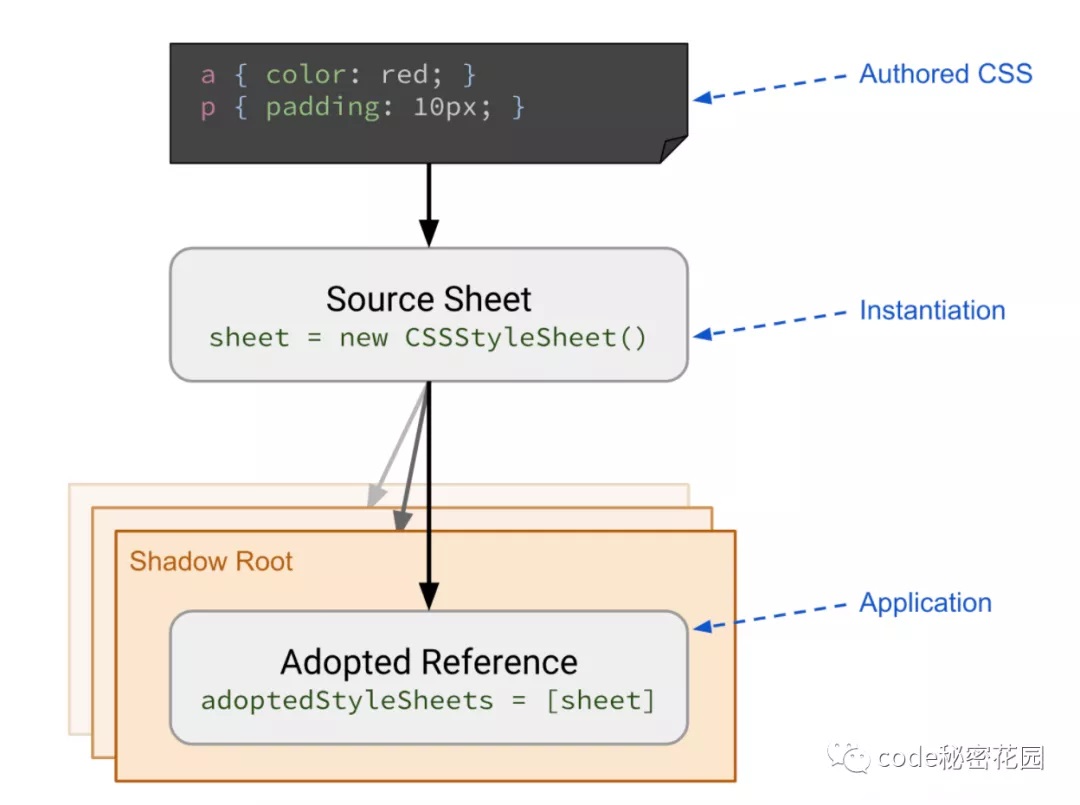
在了解 CSS Module Script 之前,我们先来了解下啥是可构造样式表(Constructable Stylesheet)。和表面意思一样,它是为了 CssStyleSheet 可直接构造而设计的,在 document 和 shadow dom 下都可以使用.
使用可构造样式表:
改变可构造样式表有如下API:
引入 CSS Module Script 将作用于 document 和 shadow dom,如下:
CSS Module Script 默认导出的是一个 可构造样式表 ,与任何其他 可构造样式表 一样,它使用 adoptedstylesheet 作用于 document 和 shadow dom.

和其他使用 JavaScript 引入 CSS 的方式不同,你无需创建一个<script>标签,也不需要把 CSS 插入混淆后的 JavaScript 中.
CSS Module 也有像 JavaScript Module 一样的优点:
import 语句的 assert {type: 'css'} 部分是一个 import 断言,这是必需要声明的的;如果没有它,CSS 将被认为是一个普通的 JavaScript 模块,如果导入的文件具有非 JavaScript MIME 类型,则会导入失败.
样式表的动态导入类似于 JavaScript 模块的动态导入,你还可以用 dynamic import 导入 CSS 模块:
这里有个坑需要注意,被添加到 adoptedstylesheet 的并不是 cssModule本身,而是 cssModule.default.
目前,CSS@import 的规则不适用 于可构造样式表,包括 CSS Module Script。如果 CSS 模块中含有@import 规则,则这些规则将被忽略.
目前 Firefox 和 Safari 浏览器尚未支持,不过未来可期~ 。
原文地址:https://mp.weixin.qq.com/s?__biz=Mzg2NDAzMjE5NQ==&mid=2247491068&idx=1&sn=788a9947dfc9e0379fd6b8b525d607d0&chksm=ce6ed950f919504686eb843e1d3d50bea84e0d4a773ed2132bfc74a36be7c1a31dd218047c0c&mpshare=1&s 。
最后此篇关于如何像导入 JS 模块一样导入 CSS?的文章就讲到这里了,如果你想了解更多关于如何像导入 JS 模块一样导入 CSS?的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在学习构建单页应用程序 (SPA) 所需的所有技术。总而言之,我想将我的应用程序实现为单独的层,其中前端仅使用 API Web 服务(json 通过 socket.io)与后端通信。前端基本上是
当我看到存储在我的数据库中的日期时。 这是 正常 。日期和时间就是这样。 但是当我运行 get 请求来获取数据时。 此格式与存储在数据库 中的格式不同。为什么会发生这种情况? 最佳答案 我认为您可以将
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在尝试使用backbone.js 实现一些代码 和 hogan.js (http://twitter.github.com/hogan.js/) Hogan.js was developed ag
我正在使用 Backbone.js、Node.js 和 Express.js 制作一个 Web 应用程序,并且想要添加用户功能(登录、注销、配置文件、显示内容与该用户相关)。我打算使用 Passpor
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我尝试在 NodeJS 中加载数据,然后将其传递给 ExpressJS 以在浏览器中呈现 d3 图表。 我知道我可以通过这种方式加载数据 - https://github.com/mbostock/q
在 node.js 中,我似乎遇到了相同的 3 个文件名来描述应用程序的主要入口点: 使用 express-generator 包时,会创建一个 app.js 文件作为生成应用的主要入口点。 通过 n
最近,我有机会观看了 john papa 关于构建单页应用程序的精彩类(class)。我会喜欢的。它涉及服务器端和客户端应用程序的方方面面。 我更喜欢客户端。在他的实现过程中,papa先生在客户端有类
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我是一个图形新手,需要帮助了解各种 javascript 2D 库的功能。 . . 我从 Pixi.js 中得到了什么,而我没有从 Konva 等基于 Canvas 的库中得到什么? 我从 Konva
我正在尝试将一些 LESS 代码(通过 ember-cli-less)构建到 CSS 文件中。 1) https://almsaeedstudio.com/ AdminLTE LESS 文件2) Bo
尝试查看 Express Passport 中所有登录用户的所有 session ,并希望能够查看当前登录的用户。最好和最快的方法是什么? 我在想也许我可以在登录时执行此操作并将用户模型数据库“在线”
我有一个 React 应用程序,但我需要在组件加载完成后运行一些客户端 js。一旦渲染函数完成并加载,运行与 DOM 交互的 js 的最佳方式是什么,例如 $('div').mixItUp() 。对
请告诉我如何使用bodyparser.raw()将文件上传到express.js服务器 客户端 // ... onFilePicked(file) { const url = 'upload/a
我正在尝试从 Grunt 迁移到 Gulp。这个项目在 Grunt 下运行得很好,所以我一定是在 Gulp 中做错了什么。 除脚本外,所有其他任务均有效。我现在厌倦了添加和注释部分。 我不断收到与意外
我正在尝试更改我的网站名称。找不到可以设置标题或应用程序名称的位置。 最佳答案 您可以在 config/ 目录中创建任何文件,例如 config/app.js 包含如下内容: module.expor
经过多年的服务器端 PHP/MySQL 开发,我正在尝试探索用于构建现代 Web 应用程序的新技术。 我正在尝试对所有 JavaScript 内容进行排序,如果我理解得很好,一个有效的解决方案可以是服
我是 Nodejs 的新手。我在 route 目录中有一个 app.js 和一个 index.js。我有一个 app.use(multer....)。我还定义了 app.post('filter-re
我正在使用 angular-seed用于构建我的应用程序的模板。最初,我将所有 JavaScript 代码放入一个文件 main.js。该文件包含我的模块声明、 Controller 、指令、过滤器和

我是一名优秀的程序员,十分优秀!