- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章php 接口与前端数据交互实现示例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近在做前后端数据交互的尝试,也跳了很多坑,使用的是php+bootstrap-table+js,把一些收获记录在这里,方便查询.
这个小项目,仅有3个文件,分别为:
1.crud.html 2.data.php 3.crud.sql 。
数据交互实现1:查询 。
1.mysql 数据库建表 2.php查询接口 3.前端数据展现 。
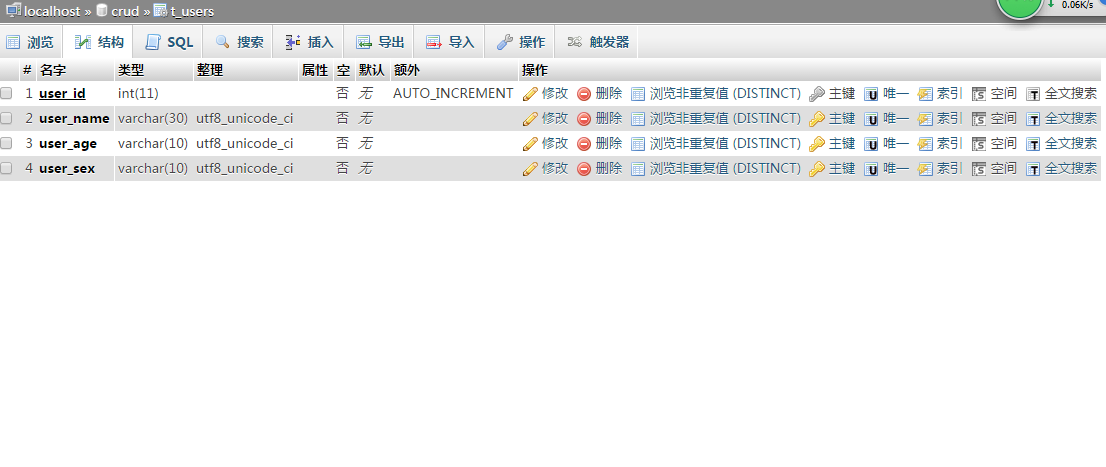
mysql 数据库建表 。

php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<?php
//测试php是否可以拿到数据库中的数据
/*echo "44444";*/
//做个路由 action为url中的参数
$action
=
$_get
[
'action'
];
switch
(
$action
) {
case
'init_data_list'
:
init_data_list();
break
;
case
'add_row'
:
add_row();
break
;
case
'del_row'
:
del_row();
break
;
case
'edit_row'
:
edit_row();
break
;
}
//查询方法
function
init_data_list(){
//测试 运行crud.html时是否可以获取到 下面这个字符串
/*echo "46545465465456465";*/
//查询表
$sql
=
"select * from `t_users`"
;
$query
= query_sql(
$sql
);
while
(
$row
=
$query
->fetch_assoc()){
$data
[] =
$row
;
}
$json
= json_encode(
array
(
"resultcode"
=>200,
"message"
=>
"查询成功!"
,
"data"
=>
$data
),json_unescaped_unicode);
//转换成字符串json
echo
(
$json
);
}
/**查询服务器中的数据
* 1、连接数据库,参数分别为 服务器地址 / 用户名 / 密码 / 数据库名称
* 2、返回一个包含参数列表的数组
* 3、遍历$sqls这个数组,并把返回的值赋值给 $s
* 4、执行一条mysql的查询语句
* 5、关闭数据库
* 6、返回执行后的数据
*/
function
query_sql(){
$mysqli
=
new
mysqli(
"127.0.0.1"
,
"root"
,
"root"
,
"crud"
);
$sqls
= func_get_args();
foreach
(
$sqls
as
$s
){
$query
=
$mysqli
->query(
$s
);
}
$mysqli
->close();
return
$query
;
}
?>
|
前端实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
|
<!doctype html>
<html>
<head>
<meta charset=
"utf-8"
>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1"
>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"
/>
<!-- 最新版本的 bootstrap 核心 css 文件 -->
<link rel=
"stylesheet"
href=
"https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
rel=
"external nofollow"
integrity=
"sha384-bvyiisifek1dgmjrakycuhahrg32omucww7on3rydg4va+pmstsz/k68vbdejh4u"
crossorigin=
"anonymous"
>
<!-- latest compiled
and
minified css -->
<link rel=
"stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/bootstrap-table.min.css"
rel=
"external nofollow"
>
<!-- jquery -->
<script type=
"text/javascript"
src=
"http://code.changer.hk/jquery/1.11.2/jquery.min.js"
></script>
<script type=
"text/javascript"
src=
"http://code.changer.hk/jquery/plugins/jquery.cookie.js"
></script>
<!-- bootstrap-table -->
<link rel=
"stylesheet"
href=
"http://code.changer.hk/bootstrap-table/1.6.0/bootstrap-table.min.css"
rel=
"external nofollow"
>
<script type=
"text/javascript"
src=
"http://code.changer.hk/bootstrap-table/1.6.0/bootstrap-table.min.js"
></script>
<style type=
"text/css"
>
#table {
padding: 0;
}
#table>tbody>tr {
cursor: pointer;
}
#table>tbody>tr>td.bs-checkbox {
vertical-align: middle;
}
</style>
<title>增删改查</title>
</head>
<body style=
"padding: 50px;"
>
<div
class
=
"toolbar1"
style=
"margin-bottom: -43px;"
>
<button id=
"remove"
class
=
"btn btn-danger"
disabled>删除</button>
<button
class
=
"btn btn-primary"
id=
"btn"
>新建</button>
</div>
<div id=
"table"
></div>
<!-- 最新的 bootstrap 核心 javascript 文件 -->
<script src=
"https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity=
"sha384-tc5iqib027qvyjsmfhjomalkfuwvxzxupncja7l2mcwnipg9mgcd8wgnicpd7txa"
crossorigin=
"anonymous"
></script>
<!-- latest compiled
and
minified javascript -->
<script src=
"//cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/bootstrap-table.min.js"
></script>
<!-- latest compiled
and
minified locales -->
<script src=
"//cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/locale/bootstrap-table-zh-cn.min.js"
></script>
<script type=
"text/javascript"
>
var
$table
= $(
'#table'
),
$remove
= $(
'#remove'
);
$(
function
() {
searchdata();
});
function
preparedisplaydata(data) {
return
{
total: data.data.length,
fixedscroll: false,
rows: data.data
};
}
function
searchdata() {
var
search_url =
"./php/data.php"
;
//url 中问号后面的参数 action,这个对象就是查询的参数
var
dataparam = {
action:
"init_data_list"
};
$.ajax({
type:
"get"
,
url: search_url,
data: dataparam,
datatype:
'json'
,
contenttype:
'application/json; charset=utf-8'
,
success:
function
(data) {
//测试是否可以拿到php中的数据
console.log(data);
//遍历这个数组
if
(data.resultcode == 200) {
var
itemarr = data.data;
for
(
var
i = 0; i < itemarr.length; i++) {
var
item = itemarr[i];
console.log(item);
}
}
//bootstrap-table 组织数据
var
displaydata = preparedisplaydata(data);
if
(displaydata.total > 0) {
$(
'#table'
).bootstraptable(
'load'
, displaydata);
}
else
{
console.log(
"last page or empty."
);
}
},
error:
function
(data) {
alert(
'服务器出错'
);
},
});
}
$(
'#table'
).bootstraptable({
pagination: true,
sidepagination:
'server'
,
//设置为服务器端分页
pagenumber: 1,
pagesize: 10,
pagelist: [10, 20, 50, 100],
search: true,
showcolumns: true,
showrefresh: true,
columns: [{
field:
'state'
,
checkbox: true,
}, {
field:
'user_id'
,
title:
'用户id'
,
width:
'50'
,
align:
'center'
,
valign:
'middle'
}, {
field:
'user_name'
,
title:
'用户名称'
,
width:
'500'
,
align:
'center'
,
valign:
'middle'
}, {
field:
'user_age'
,
title:
'用户年龄'
,
width:
'500'
,
align:
'center'
,
valign:
'middle'
}, {
field:
'user_sex'
,
title:
'用户性别'
,
width:
'500'
,
align:
'center'
,
valign:
'middle'
}, {
field:
'user_add'
,
title:
'编辑'
,
formatter: forwardformatter,
width:
'500'
,
align:
'center'
,
valign:
'middle'
}]
}).on(
'page-change.bs.table'
,
function
(e, page, size) {
filldata();
}).on(
'check.bs.table uncheck.bs.table check-all.bs.table uncheck-all.bs.table'
,
function
() {
var
tes = !
$table
.bootstraptable(
'getselections'
).length
$remove
.prop(
'disabled'
, !
$table
.bootstraptable(
'getselections'
).length);
});
function
forwardformatter(value, row, index) {
var
value =
"修改"
;
return
"<a href='#/"
+ row.user_id +
"' class='btn btn-link'>"
+ value +
"</a>"
;
}
</script>
</body>
</html>
|
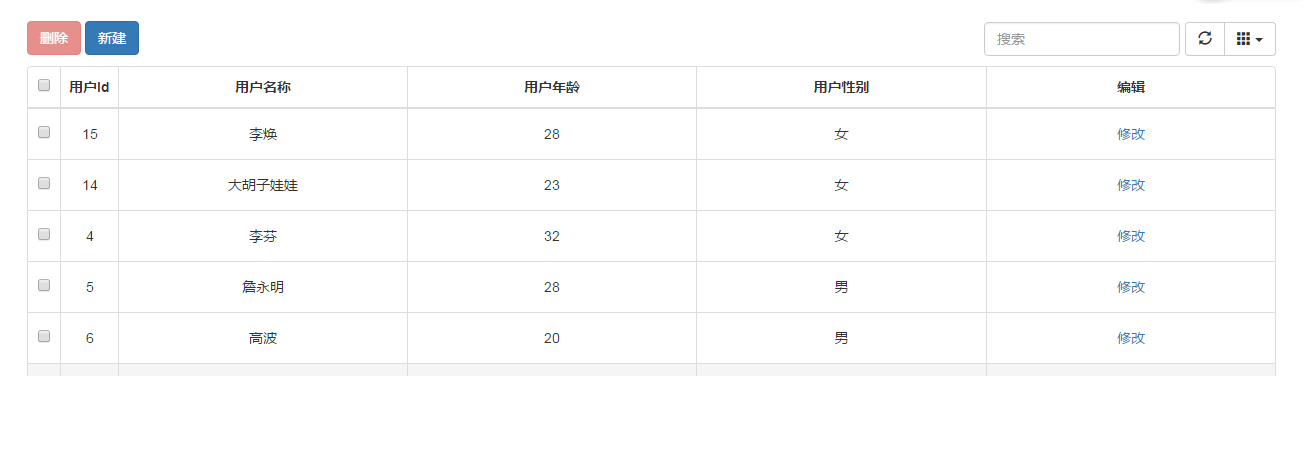
实现效果:

数据交互实现2:删除 。
在做删除时遇到不少的坑,究其原因是因为对sql语句不熟悉,对php不熟悉,不过,总结了以下几点,供参考:
1.delete 返回的参数只能用 $_get 获取; 。
2.delete 返回的参数要放在url中,不能放在body中;body中的参数是用来查询的; 。
3.sql语句一定要熟练,一步错,步步错; 。
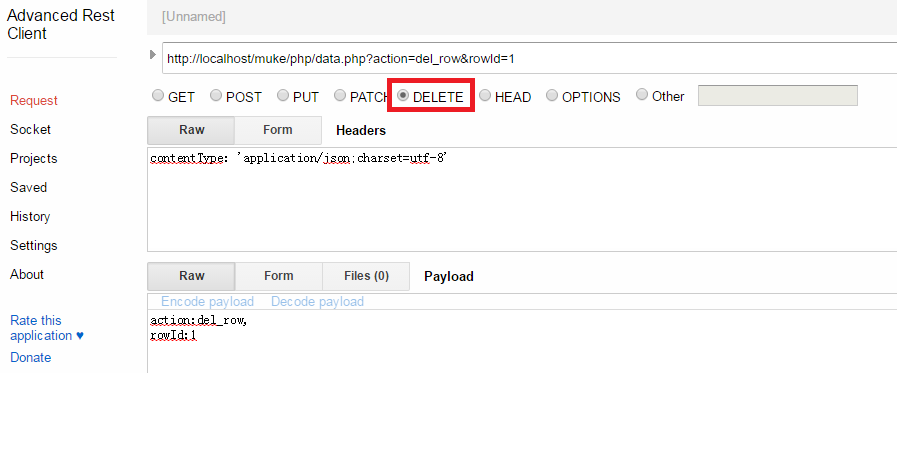
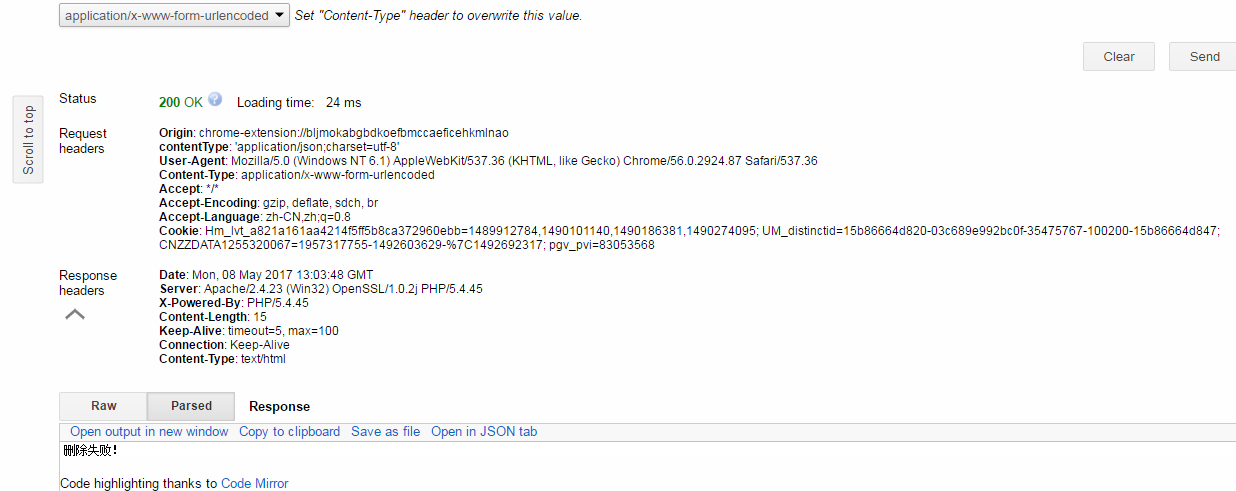
4.要在数据库中执行sql语句检查语句是否执行正确,要使用 rest client 测试url请求是否正确; 。
php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php
//测试php是否可以拿到数据库中的数据
/*echo "44444";*/
//做个路由 action为url中的参数
$action
=
$_get
[
'action'
];
switch
(
$action
) {
case
'init_data_list'
:
init_data_list();
break
;
case
'add_row'
:
add_row();
break
;
case
'del_row'
:
del_row();
break
;
case
'edit_row'
:
edit_row();
break
;
}
//删除方法
function
del_row(){
//测试
/*echo "ok!";*/
//接收传回的参数
$rowid
=
$_get
[
'rowid'
];
$sql
=
"delete from t_users where user_id='$rowid'"
;
if
(query_sql(
$sql
)){
echo
"ok!"
;
}
else
{
echo
"删除失败!"
;
}
}
?>
|
前端实现js部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
var
$table
= $(
'#table'
),
$remove
= $(
'#remove'
);
$(
function
() {
deldata();
});
function
deldata() {
$remove
.on(
'click'
,
function
() {
if
(confirm(
"是否继续删除"
)) {
var
rows = $.map(
$table
.bootstraptable(
'getselections'
),
function
(row) {
//返回选中的行的索引号
return
row.user_id;
});
}
$.map(
$table
.bootstraptable(
'getselections'
),
function
(row){
var
del_url =
"./php/data.php"
;
//根据userid删除数据,因为这个id就是 传给服务器的参数
var
rowid = row.user_id;
$.ajax({
type:
"delete"
,
url:del_url +
"?action=del_row&rowid="
+ rowid,
datatype:
"html"
,
contenttype:
'application/json;charset=utf-8'
,
success:
function
(data) {
$table
.bootstraptable(
'remove'
,{
field:
'user_id'
,
values: rows
});
$remove
.prop(
'disabled'
, true);
},
error:
function
(data){
alert(
'删除失败!'
);
}
});
});
})
}
|
调试方法:



数据交互实现3:新增 。
在写php的方法上,我觉得我的方法是有问题的,因为所有的参数,也就是所有的需要新增的数据都是通过 接口以 ? 后跟参数的方式添加成功的。功能是可以实现,但是如果新增的数据较大,这个方法显示是不可行的,但是还没有找到合适的方法,烦请大侠们指点.
php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
//测试php是否可以拿到数据库中的数据
/*echo "44444";*/
//做个路由 action为url中的参数
$action
=
$_get
[
'action'
];
switch
(
$action
) {
case
'init_data_list'
:
init_data_list();
break
;
case
'add_row'
:
add_row();
break
;
case
'del_row'
:
del_row();
break
;
case
'edit_row'
:
edit_row();
break
;
}
//新增方法
function
add_row(){
/*获取从客户端传过来的数据*/
$username
=
$_get
[
'user_name'
];
$userage
=
$_get
[
'user_age'
];
$usersex
=
$_get
[
'user_sex'
];
//insert into 表名 (列名1,列名2,...)values ('对应的数据1','对应的数据2',...)
// values 的值全为字符串,因为表属性设置为字符串
$sql
=
"insert into t_users (user_name,user_age,user_sex) values ('$username','$userage','$usersex')"
;
if
(query_sql(
$sql
)){
echo
"ok!"
;
}
else
{
echo
"新增成功!"
;
}
}
function
query_sql(){
$mysqli
=
new
mysqli(
"127.0.0.1"
,
"root"
,
"root"
,
"crud"
);
$sqls
= func_get_args();
foreach
(
$sqls
as
$s
){
$query
=
$mysqli
->query(
$s
);
}
$mysqli
->close();
return
$query
;
}
?>
|
前端实现js部分:
html使用了bootstrap 的 modal作为新增时的弹出框 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!--新增弹框-->
<div
class
=
"modal fade"
id=
"examplemodal"
tabindex=
"-1"
role=
"dialog"
aria-labelledby=
"examplemodallabel"
>
<div
class
=
"modal-dialog"
role=
"document"
>
<div
class
=
"modal-content"
>
<div
class
=
"modal-header"
>
<button type=
"button"
class
=
"close"
data-dismiss=
"modal"
aria-label=
"close"
><span aria-hidden=
"true"
>×</span></button>
<h4
class
=
"modal-title"
id=
"examplemodallabel"
>用户新增</h4>
</div>
<div
class
=
"modal-body"
>
<form id=
"listform"
method=
"post"
>
<div
class
=
"form-group"
>
<label
for
=
"username"
class
=
"control-label"
>用户名称</label>
<input type=
"text"
class
=
"form-control"
id=
"username"
>
</div>
<div
class
=
"form-group"
>
<label
for
=
"userage"
class
=
"control-label"
>用户年龄</label>
<input type=
"text"
class
=
"form-control"
id=
"userage"
>
</div>
<div
class
=
"form-group"
>
<label
class
=
"control-label"
for
=
"user-sex"
>用户性别</label>
<div
class
=
""
>
<select id=
"user-sex"
class
=
"form-control"
name=
"user-sex"
style=
"width: 100%"
>
<option value=
'-1'
>请选择</option>
<option value=
'0'
>男</option>
<option value=
'1'
>女</option>
</select>
</div>
</div>
</form>
</div>
<div
class
=
"modal-footer"
>
<button id=
"close"
type=
"button"
class
=
"btn btn-default"
data-dismiss=
"modal"
>关闭</button>
<button id=
"save"
type=
"button"
class
=
"btn btn-primary"
>保存</button>
</div>
</div>
</div>
</div>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
var
$table
= $(
'#table'
),
$remove
= $(
'#remove'
);
$(
function
() {
searchdata();
deldata();
$(
'#save'
).click(
function
(){
adddata();
});
});
function
adddata(){
var
username = $(
'#username'
).val();
var
userage = $(
"#userage"
).val();
var
usersex = $(
'#user-sex'
).val() ==
'0'
?
'男'
:
'女'
;
var
addurl =
"./php/data.php?action=add_row&user_name="
+ username +
"&user_age="
+ userage +
"&user_sex="
+ usersex;
$.ajax({
type:
"post"
,
url:addurl,
datatype:
'json'
,
contenttype:
'application/json;charset=utf-8'
,
success:
function
(data){
console.log(
"success"
);
},
error:
function
(data){
console.log(
"data"
);
//添加成功后隐蒧modal框
settimeout(
function
(){
$(
'#examplemodal'
).modal(
'hide'
);
},500);
//隐藏modal框后重新加载当前页
settimeout(
function
(){
searchdata();
},700);
}
});
}
|
至此,还没有解决如下问题:
1.表单验证; 。
2.添加多条数据后,php如何接收参数; 。
3.新增成功后,在$.ajax的方法中,为什么,新增成功后的其它操作要在 error 这个对象中实现?而不是在 sucess 中实现?
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.cnblogs.com/baiyygynui/p/6828289.html 。
最后此篇关于php 接口与前端数据交互实现示例代码的文章就讲到这里了,如果你想了解更多关于php 接口与前端数据交互实现示例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
文件上传三种方案:1. form表单上传,2. iframe,3. FormData,base64上传文件,二进制流上传文件,二进制流下载文件。异步上传,大文件上传--切片:拆分上传请求断点续传显示上
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。 预备知识 伪元素 伪元素是一个附加至选择器末的
今天给大家分享一些实用的JS代码片段,有需要的朋友欢迎收藏! 1、获取浏览器的版 functiongetBrowser(){ varUserAgent=navigator.us
1 . Wappalyzer 全球用户数:1,000,000+ Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站
在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧,
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,c
QShop商城-快速开始-前端 工具准备 NodeJs 前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
有没有办法从页面访问 tomcat 服务器日志?如果有一些方法或实现可以做到这一点...... 最佳答案 PSI Probe可以列出您的 Tomcat 日志文件并显示它们的内容。您可以采用相同的方法,
我想知道是否有一些很好的免费网站性能分析工具,特别是前端。这主要是关于Javascript的。 现有工具(例如 Google Pagespeed)的问题在于它不适用于我的应用程序。在进入我的应用程序之
我曾经遇到一个 MySQL 前端应用程序,它在父行中显示外部链接行,例如,如果 Client 表有一个指向 Suburb 表的外键: (来源:vb123.com) 您知道可以执行此操作的任何前端吗?
我正在建立一个带有管理区域的网上商店来管理产品。在管理区域中,所有产品都是可见的,但在网上商店中,只有数据库表中标记为 active = 1 的产品是可见的。 我正在使用 Silex 并将存储库注册为
有可能在 C# 中制作 GUI,但在 C 或 C++ 中制作实际程序。 比如说我想制作一个聊天应用程序。我希望界面在 C# 中。但我想用 C 编写所有实际代码。这可能吗? 我找到了 http://ww
对于我自己的教育,我很好奇编译器使用哪个 C++ 前端和后端。您能告诉我以下技术在哪里使用以及它们有哪些标志/优势(如果有的话)? Open64 - 它是后端、前端还是两者兼而有之?哪些编译器使用它?

我是一名优秀的程序员,十分优秀!