- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
跳转到定义 。
跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provider,这个provider如果返回了new vscode.Location()就表示当前光标所在单词支持跳转,并且跳转到对应location.
为了示例更加有意义,我在这里写了一个支持package.json中dependencies、devDependencies跳转到对应依赖包的例子jump-to-definition.js(当然我们这里只是很简单的实现,没有考虑特殊情况,直接从node_modules文件夹下面去找):

代码如下:
/** * 跳转到定义示例,本示例支持package.json中dependencies、devDependencies跳转到对应依赖包。 */const vscode = require('vscode');const path = require('path');const fs = require('fs');const util = require('./util');/** * 查找文件定义的provider,匹配到了就return一个location,否则不做处理 * 最终效果是,当按住Ctrl键时,如果return了一个location,字符串就会变成一个可以点击的链接,否则无任何效果 * @param {*} document * @param {*} position * @param {*} token */function provideDefinition(document, position, token) { const fileName = document.fileName; const workDir = path.dirname(fileName); const word = document.getText(document.getWordRangeAtPosition(position)); const line = document.lineAt(position); const projectPath = util.getProjectPath(document); console.log('====== 进入 provideDefinition 方法 ======'); console.log('fileName: ' + fileName); // 当前文件完整路径 console.log('workDir: ' + workDir); // 当前文件所在目录 console.log('word: ' + word); // 当前光标所在单词 console.log('line: ' + line.text); // 当前光标所在行 console.log('projectPath: ' + projectPath); // 当前工程目录 // 只处理package.json文件 if (/\/package\.json$/.test(fileName)) { console.log(word, line.text); const json = document.getText(); if (new RegExp(`"(dependencies|devDependencies)":\\s*?\\{[\\s\\S]*?${word.replace(/\//g, '\\/')}[\\s\\S]*?\\}`, 'gm').test(json)) { let destPath = `${workDir}/node_modules/${word.replace(/"/g, '')}/package.json`; if (fs.existsSync(destPath)) { // new vscode.Position(0, 0) 表示跳转到某个文件的第一行第一列 return new vscode.Location(vscode.Uri.file(destPath), new vscode.Position(0, 0)); } } }}module.exports = function(context) { // 注册如何实现跳转到定义,第一个参数表示仅对json文件生效 context.subscriptions.push(vscode.languages.registerDefinitionProvider(['json'], { provideDefinition }));};
注意不要忘了修改activationEvents:
"activationEvents": [ "onLanguage:json"],
new vscode.Location接收2个参数,第一个是要跳转到文件的路径,第二个是跳转之后光标所在位置,接收Range或者Position对象,Position对象的初始化接收2个参数,行row和列col.
高亮显示范围 。
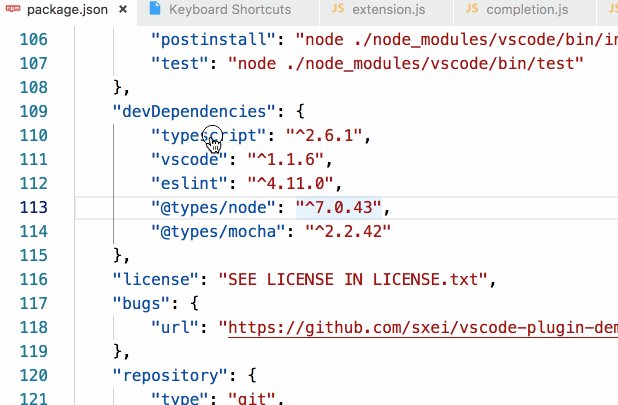
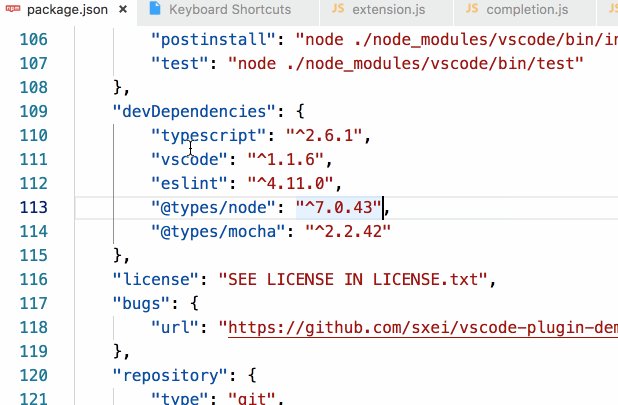
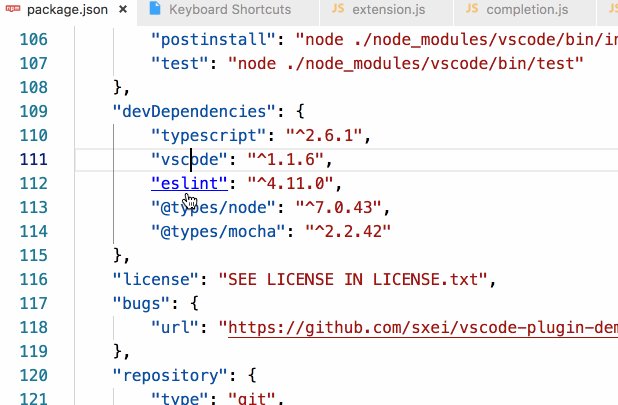
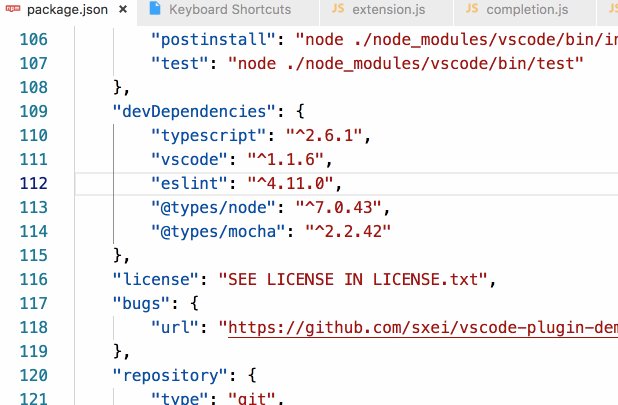
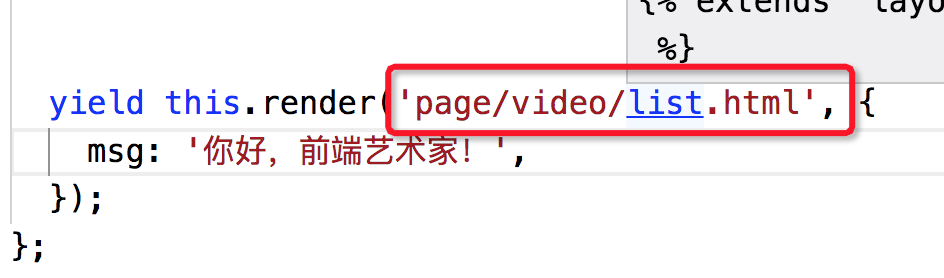
这里有一个问题我一直没找到解决方案,如下图所示:

当按住Ctrl跳转的时候,虽然可以控制跳转目标位置,但是却无法控制高亮显示的范围,下图我本应该让page/video/list.html全部变成蓝色的,但是默认却只能以单词为粒度变色,这个问题我找了很久官方文档就是没找到解决办法,如果大家有知道的欢迎评论指出.
自动补全 。
通过vscode.languages.registerCompletionItemProvider方法注册自动完成实现,接收3个参数:
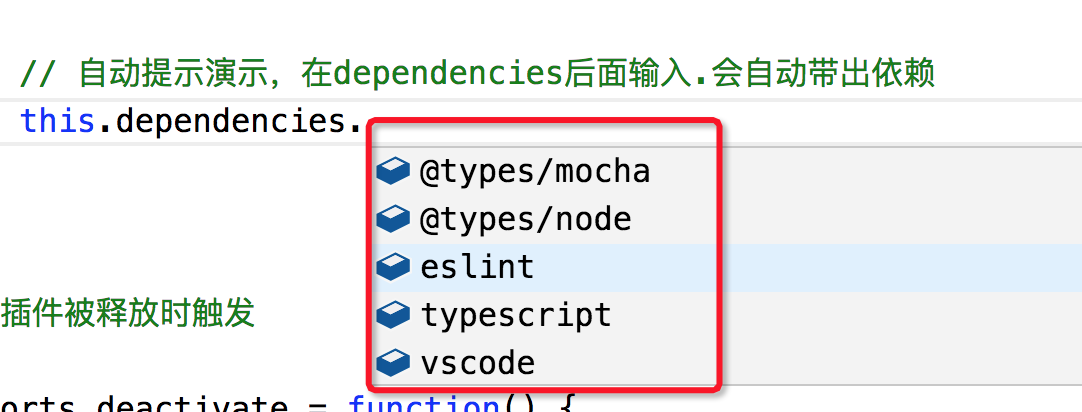
这里我们实现这样一个例子,当输入this.dependencies.xxx时自动把package.json中的依赖全部带出来,包括dependencies、devDependencies,就像这样:

实现代码如下:
const vscode = require('vscode');const util = require('./util');/** * 自动提示实现,这里模拟一个很简单的操作 * 当输入 this.dependencies.xxx时自动把package.json中的依赖带出来 * 当然这个例子没啥实际意义,仅仅是为了演示如何实现功能 * @param {*} document * @param {*} position * @param {*} token * @param {*} context */function provideCompletionItems(document, position, token, context) { const line = document.lineAt(position); const projectPath = util.getProjectPath(document); // 只截取到光标位置为止,防止一些特殊情况 const lineText = line.text.substring(0, position.character); // 简单匹配,只要当前光标前的字符串为`this.dependencies.`都自动带出所有的依赖 if(/(^|=| )\w+\.dependencies\.$/g.test(lineText)) { const json = require(`${projectPath}/package.json`); const dependencies = Object.keys(json.dependencies || {}).concat(Object.keys(json.devDependencies || {})); return dependencies.map(dep => { // vscode.CompletionItemKind 表示提示的类型 return new vscode.CompletionItem(dep, vscode.CompletionItemKind.Field); }) }}/** * 光标选中当前自动补全item时触发动作,一般情况下无需处理 * @param {*} item * @param {*} token */function resolveCompletionItem(item, token) { return null;}module.exports = function(context) { // 注册代码建议提示,只有当按下“.”时才触发 context.subscriptions.push(vscode.languages.registerCompletionItemProvider('javascript', { provideCompletionItems, resolveCompletionItem }, '.'));};
悬停提示 。
从上面的跳转到定义我们可以看到,虽然我们只是定义了如何调整,到按住Ctrl键但是不点击的时候,vscode默认就会帮我们预览一部分内容作为提示,除此之外,如果想获得更多的提示,我们还可以通过vscode.languages.registerHoverProvider命令来实现.
下面我们依然通过package.json中依赖跳转的例子来演示如何实现一个自定义hover,如下标红的内容是我们自己实现的,当鼠标停在package.json的dependencies或者devDependencies时,自动显示对应包的名称、版本号和许可协议:

如何实现的呢?也很简单,我们直接上代码:
const vscode = require('vscode');const path = require('path');const fs = require('fs');/** * 鼠标悬停提示,当鼠标停在package.json的dependencies或者devDependencies时, * 自动显示对应包的名称、版本号和许可协议 * @param {*} document * @param {*} position * @param {*} token */function provideHover(document, position, token) { const fileName = document.fileName; const workDir = path.dirname(fileName); const word = document.getText(document.getWordRangeAtPosition(position)); if (/\/package\.json$/.test(fileName)) { console.log('进入provideHover方法'); const json = document.getText(); if (new RegExp(`"(dependencies|devDependencies)":\\s*?\\{[\\s\\S]*?${word.replace(/\//g, '\\/')}[\\s\\S]*?\\}`, 'gm').test(json)) { let destPath = `${workDir}/node_modules/${word.replace(/"/g, '')}/package.json`; if (fs.existsSync(destPath)) { const content = require(destPath); console.log('hover已生效'); // hover内容支持markdown语法 return new vscode.Hover(`* **名称**:${content.name}\n* **版本**:${content.version}\n* **许可协议**:${content.license}`); } } }}module.exports = function(context) { // 注册鼠标悬停提示 context.subscriptions.push(vscode.languages.registerHoverProvider('json', { provideHover }));};
有些时候某个字段可能本身已经有提示内容了,如果我们仍然给它注册了hover的实现的话,那么vscode会自动将多个hover内容合并一起显示.
总结 。
到此这篇关于VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能的文章就介绍到这了,更多相关VSCode插件开发 跳转到定义、自动补全、悬停提示内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/liuxianan/p/vscode-plugin-jump-completion-hover.html 。
最后此篇关于VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能的文章就讲到这里了,如果你想了解更多关于VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
我正在寻找有关如何构建可扩展 WCF 服务器(具有动态加载的服务)的建议,最好使用 System.Addins 或 MEF。 服务器应托管实现最小“插件”API(StartService/StopSe
有没有一种方法可以使用加载浏览器扩展/插件/插件的 headless 浏览器(即 PhantomJS、Selenium)来运行自动测试? 更具体地说,我想模拟广告拦截器(如 Ghostery、ad-b
我是 gradle 的新手,我使用 artifactory 作为我的 repo 服务器。我在网上查看了如何将我的项目发布到我的 repo 服务器,发现我可以使用 maven-publish 或使用 a
我想禁用某些状态的点击/事件,并仅使少数状态可点击。我通读了http://newsignature.github.io/us-map/处的文档,并且找不到与此问题相关的任何内容。 最佳答案 http:
据我了解,在Intellij中使用idea插件打开Maven构建的项目并不是最好的方法,即调用: mvn idea:idea 但是直接打开pom文件(Intellij有默认的Maven插件);同样的事
使用Artifactory plugin对于 Jenkins pipeline 来说是一种幸福,只要遵循文档就可以了。但后来我介绍了Maven Flatten plugin解析父模块和子模块 mvn
我已经安装了Elasticsearch版本1.7.1。一切正常。我也安装了 JDBC 驱动程序。检查下面我的插件文件夹 目录E:\Xampp\htdocs\my-elastic\elasticsear
在我使用 webpack common chunks 插件创建包含第三方库(如 angular、react、lodash 等)的 vendor 包之前,但后来我知道了 webpack dll
我们正在尝试使用(Jenkins、sonar、eclipse ...)安装 CI 平台。 为了让每个开发人员都可以在提交之前对他的代码进行分析,我想知道两种选择: 使用 Sonar 插件运行本地分析。
我知道这是一个比较特殊的问题。尽管如此,也许有些人知道这一点: 我想在 Eclipse 中使用 Maven 编译 Hector=> 分支:0.7.0 和标签:hector-0.7.0-29(https
我卡住了。我一直在尝试寻找或自己创建一个简单的准系统示例,说明如何为 VS 2010 Express 创建 Outlook 插件。我知道这在 VS 2010 Pro 中更简单,但是,在快速版本中真的不
我有以下排除过滤器来忽略所有 R 文件类: findbugs-exclude-filter.xml 当我将它用于 FindBugs-IDEA 插件时,它可以
我刚开始玩 CakePHP,我发现了 Wildflower CMS .我喜欢这个想法,并打算开始修补它。不过,我有一个问题。 在自述文件中,我发现了以下内容:“Wildflower 不是也不会是 Ca
虽然现在大部分情况都是使用n-api来编写插件,但是底层毕竟是v8(和libuv),使用v8编写简单的插件,同时熟悉v8的使用。 本文介绍在写c++插件时,简单又常用的写法,其实本质上,写插件
本篇是 Python 系列教程第 3 篇,更多内容敬请访问我的 Python 合集 Visual Studio Code的安装非常简单,就不放这里增加文章篇幅了。 相比PyCharm,V
Maven – 插件 什么是 Maven 插件? Maven 实际上是一个依赖插件执行的框架,每个任务实际上是由插件完成。Maven 插件通常被用来: 创建 jar 文件 创建 war
我正在编写一个插件来添加带有标签 [deposit_page] 的页面;该标记应替换为一些 PHP 代码。 这就是我所拥有的,但它不起作用。有什么我遗漏或做错了什么吗? function deposi

我是一名优秀的程序员,十分优秀!