- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VSCode插件开发全攻略之命令、菜单、快捷键由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
命令 。
我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下.
context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', () => { vscode.window.showInformationMessage('您执行了extension.sayHello命令!');}));
然后在清单文件声明:
"commands": [ { "command": "extension.sayHello", "title": "Hello World" },]
vscode.commands.registerCommand是注册命令的API,执行后会返回一个Disposable对象,所有注册类的API执行后都需要将返回结果放到context.subscriptions中去.
回调函数参数 。
回调函数接收一个可选参数uri:
Ctrl+Shift+P执行命令时,这个参数为空;示例:
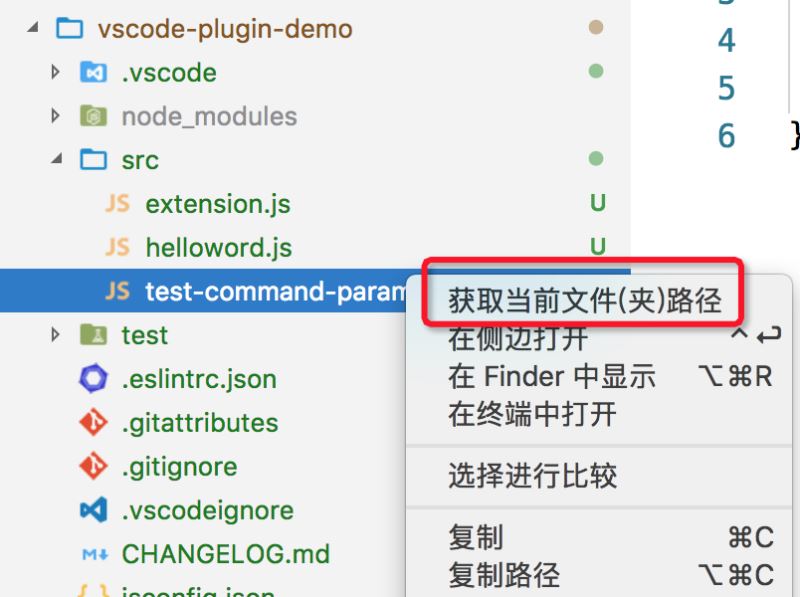
context.subscriptions.push(vscode.commands.registerCommand('extension.demo.getCurrentFilePath', (uri) => { vscode.window.showInformationMessage(`当前文件(夹)路径是:${uri ? uri.path : '空'}`);}));
package.json如下:
"menus": { "editor/context": [ { "when": "editorFocus", "command": "extension.demo.getCurrentFilePath", "group": "navigation" } ], "explorer/context": [ { "command": "extension.demo.getCurrentFilePath", "group": "navigation" } ] } }
最终效果:

编辑器命令 。
除了上面的注册普通命令之外,还有一个vscode.commands.registerTextEditorCommand 命令,文本编辑器命令与普通命令不同,它们仅在有被编辑器被激活时调用才生效,此外,这个命令可以访问到当前活动编辑器textEditor:
// 编辑器命令context.subscriptions.push(vscode.commands.registerTextEditorCommand('extension.testEditorCommand', (textEditor, edit) => { console.log('您正在执行编辑器命令!'); console.log(textEditor, edit);}));
执行命令 。
这里先说一下vscode api的一个习惯设计,很多命令都是返回一个类似于Promise的Thenable对象,如果发现api里面返回的是这个对象,说明这个方法不是直接返回结果的.
使用代码执行某个命令:
vscode.commands.executeCommand('命令', 'params1', 'params2', ...).then(result => { console.log('命令结果', result);});
获取所有命令 。
前面说到了执行命令,那我怎么知道某些操作它的命令是什么呢?
有2种方法,第一种通过代码,getCommands接收一个参数表示是否过滤内部命令,默认否:
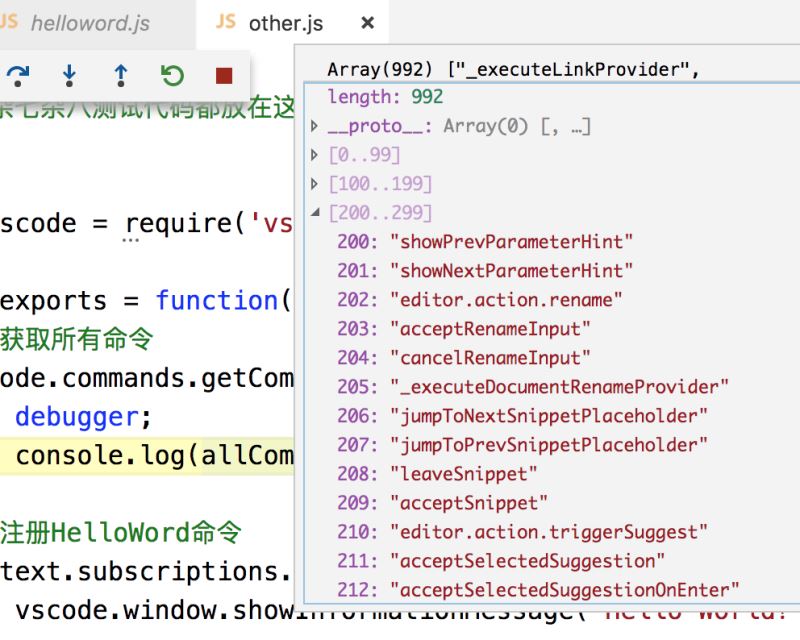
// 获取所有命令vscode.commands.getCommands().then(allCommands => { console.log('所有命令:', allCommands);});
一般有上千个命令:

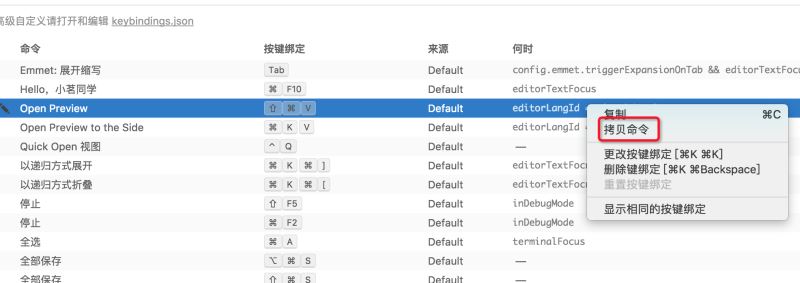
另外一种方法是直接打开快捷键设置,这里就能看到所有命令列表,右键可以复制命令:

复杂命令 。
vscode内部有一些复杂命令,所谓复杂命令,就是指一些需要特殊参数并且通常有返回值、执行一些诸如跳转到定义、执行代码高亮等特殊操作、这类命令有几十个,作为插件开发者,很多时候你可能正需要这类命令,复杂命令列表参阅:https://code.visualstudio.com/docs/extensionAPI/vscode-api-commands 。
以下是演示如何在VS代码中打开新文件夹的示例:
let uri = Uri.file('/some/path/to/folder');commands.executeCommand('vscode.openFolder', uri).then(sucess => { console.log(success);});
菜单 。
一个菜单项的完整配置如下:
"contributes": { "menus": { "editor/title": [{ "when": "resourceLangId == markdown", "command": "markdown.showPreview", "alt": "markdown.showPreviewToSide", "group": "navigation" }] }}
editor/title是key值,定义这个菜单出现在哪里;when控制菜单合适出现;command定义菜单被点击后要执行什么操作;alt定义备用命令,按住alt键打开菜单时将执行对应命令;group定义菜单分组; 。
出现的位置 。
目前插件可以给以下场景配置自定义菜单:
资源管理器上下文菜单 - explorer/context 。
编辑器上下文菜单 - editor/context 。
编辑标题菜单栏 -editor/title 。
编辑器标题上下文菜单 -editor/title/context 。
调试callstack视图上下文菜单 - debug/callstack/context 。
SCM标题菜单 -scm/title 。
SCM资源组菜单 -scm/resourceGroup/context 。
SCM资源菜单 -scm/resource/context 。
SCM更改标题菜单 -scm/change/title 。
左侧视图标题菜单 -view/title 。
视图项菜单 -view/item/context 。
控制命令是否显示在命令选项板中 - commandPalette 。
其中,最常见的应该就explorer/context和editor/context了,这2个应该不用多做介绍.
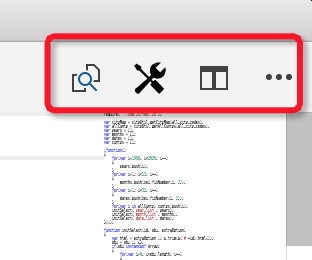
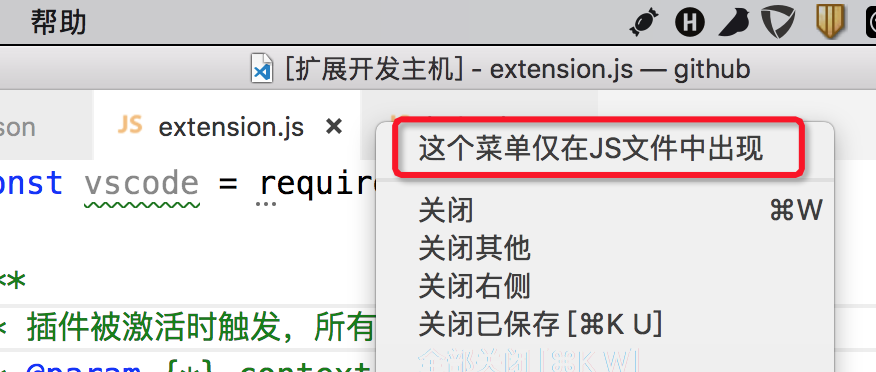
editor/title:

图标在commands里面配置,light和dark分别对应浅色和深色主题,如果不配置图标则直接显示文字:
"commands": [ { "command": "extension.demo.testMenuShow", "title": "这个菜单仅在JS文件中出现", "icon": { "light": "./images/tool-light.svg", "dark": "./images/tool-light.svg" } }]
editor/title/context:

when 。
通过可选的when语句,VS Code可以很好地控制什么时候显示菜单项,当然,when语句语法不仅仅适用于菜单项的控制.
when语句语法有很多,这里列举几个常用的:
resourceLangId == javascript:当编辑的文件是js文件时;resourceFilename == test.js:当当前打开文件名是test.js时;isLinux 、isMac、isWindows:判断当前操作系统;editorFocus :编辑器具有焦点时;editorHasSelection :编辑器中有文本被选中时;view == someViewId:当当前视图ID等于someViewId时;多个条件可以通过与或非进行组合,例如:editorFocus && isWindows && resourceLangId == javascript.
有关when语句的更多完整语法请参考官方文档:https://code.visualstudio.com/docs/getstarted/keybindings 。
alt 。
alt很好理解,表示没有按下alt键时,点击右键菜单执行的是command对应的命令,而按下了alt键后执行的是alt对应的命令。这里不做过多解释.
group 。
组间排序 。
控制菜单的分组和排序。不同的菜单拥有不同的默认分组.
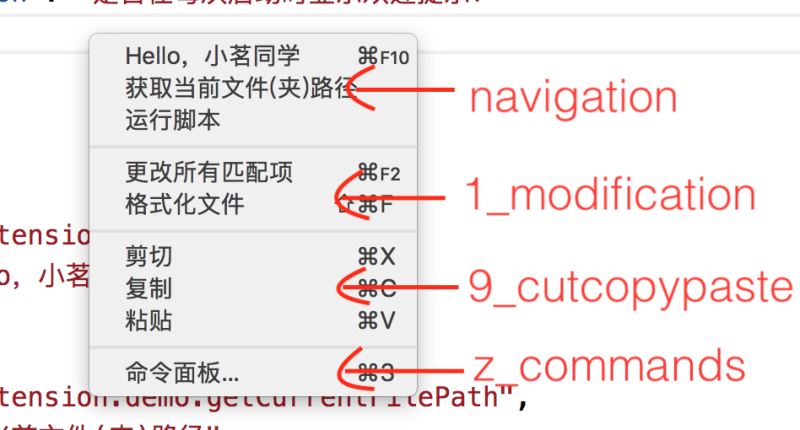
editor/context中有这些默认组:navigation- 放在这个组的永远排在最前面;1_modification - 更改组;9_cutcopypaste - 编辑组z_commands - 最后一个默认组,其中包含用于打开命令选项板的条目。 
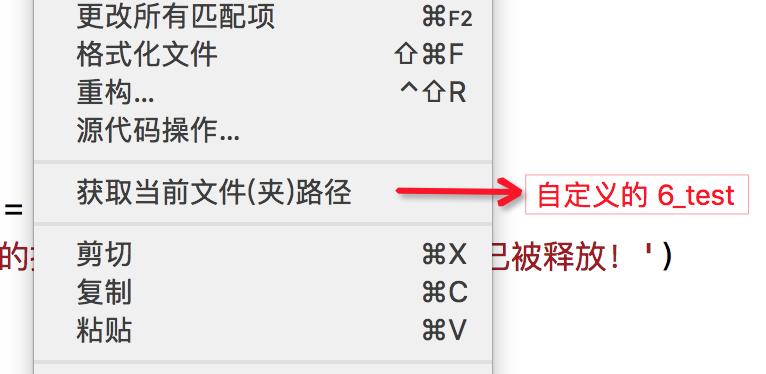
除了navigation是强制放在最前面之外,其它分组都是按照0-9、a-z的顺序排列的,所以如果你想在1_modification和9_cutcopypaste插入一个新的组别的话,你可以定义一个诸如6_test:

explorer/context有这些默认组:
在编辑器选项卡上下文菜单有这些默认组:
在editor/title有这些默认组:
组内排序 。
默认同一个组的顺序取决于菜单名称,如果想自定义排序的话可以再组后面通过@<number>的方式来自定义顺序,例如:
"editor/context": [ { "when": "editorFocus", "command": "extension.sayHello", // 强制放在navigation组的第2个 "group": "navigation@2" }, { "when": "editorFocus", "command": "extension.demo.getCurrentFilePath", // 强制放在navigation组的第1个 "group": "navigation@1" }]
如上,默认情况下,按照菜单名排序,sayHello在getCurrentFilePath的前面,但是通过自定义顺序,把后者放到了前面.
快捷键 。
快捷键设置的写法比较简单,如下所示:
"contributes": { "keybindings": [{ // 指定快捷键执行的操作 "command": "extension.sayHello", // windows下快捷键 "key": "ctrl+f10", // mac下快捷键 "mac": "cmd+f10", // 快捷键何时生效 "when": "editorTextFocus" }]}
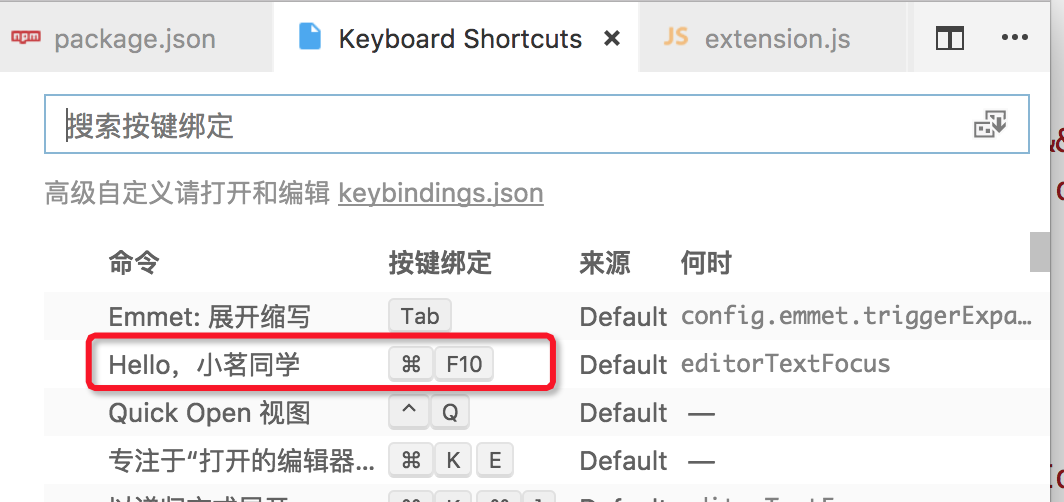
这个快捷键最终会出现在整个vscode快捷键设置界面:

如果您想了解更多有关快捷键绑定的详细细节可以继续阅读官方文档:https://code.visualstudio.com/docs/getstarted/keybindings 。
总结 。
到此这篇关于VSCode插件开发全攻略之命令、菜单、快捷键的文章就介绍到这了,更多相关VSCode插件开发命令、菜单、快捷键内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/liuxianan/p/vscode-plugin-command-and-menu.html 。
最后此篇关于VSCode插件开发全攻略之命令、菜单、快捷键的文章就讲到这里了,如果你想了解更多关于VSCode插件开发全攻略之命令、菜单、快捷键的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
要构建我的远程环境,我需要设置几个环境变量(它们在 docker-compose 文件中使用)。这些是在我的 ZSH 环境中设置的,因此从终端运行 docker-compose build 可以按预期
这是vscode在主机中安装vscode-server时的日志 我发现它得到了 vscode-server 提交 ID,如下日志: [13:07:27.334] Using commit id "f8
在 devContainer 实例中安装 LiveShare 扩展时出现错误。 例如使用:https://github.com/microsoft/vscode-remote-try-go/然后将扩展
在 devContainer 实例中安装 LiveShare 扩展时出现错误。 例如使用:https://github.com/microsoft/vscode-remote-try-go/然后将扩展
我尝试在代码中构建和调试扩展。 我从https://github.com/microsoft/vscode-wordcount下载了字数统计的样本. 当我单击 F5 时,未生成 ./out 文件夹,并
你好,我最近从 Atom 切换到 Vs-code,并尝试了一些解释如何在他们的网站上添加语言支持的教程,我知道语言支持应该有着色器 问题是如何为自定义语言添加颜色?当我基本上使用每种语言时,我习惯了自
为了为我的数据科学工作流提供足够的计算能力,我在远程机器上使用 Docker 容器。虽然我可以通过 vscode-remote 连接到我的远程机器,但我无法连接到运行在这台机器上的 Docker 容器
我有一个创建多个 Docker 镜像的项目。我想在 vscode-remote 中为每个图像设置一个 devcontainer,以便我可以为每个图像启动一个容器。 我一次只需要启动并连接到一个容器/图
我认为这是可以通过编辑实现的 keybindings.json .由于我似乎无法找到可用命令的列表,因此通过自动完成我已经做到了这一点: { "key": "SHORTCUT"
gopls 需要在工作区的根目录下有一个模块。 您可以通过将每个模块作为工作区文件夹打开来处理多个模块。 此工作流程的改进即将推出 ( https://github.com/golang/go/iss
我的电脑上已经安装了 vscode。不久前我注意到它现在包含在 anaconda 发行版中。与我已经安装的 vscode 相比,使用 anaconda 附带的 vscode 有什么好处吗? 仅供引用,
我的电脑上已经安装了 vscode。不久前我注意到它现在包含在 anaconda 发行版中。与我已经安装的 vscode 相比,使用 anaconda 附带的 vscode 有什么好处吗? 仅供引用,
我想为 VSCode 编写一个扩展,重用 vscode-python 的重构/重命名功能扩大。这样,当用户执行我的命令时,我的扩展程序将对 .py 文件的变量进行重命名。我不知道 vscode-pyt
环境 vscode 版本 1.19.1 (1.19.1) 鲁博科普 (0.52.1) Darwin mbp 16.7.0 Darwin 内核版本 16.7.0:2017 年 10 月 4 日星期三 0
我在写 Markdown 文本时尝试自动换行:我希望当我输入比 wrap line length 长的行时自动换行设置,由硬 中断(即 newline 字符)。 我已经设定 word wrap至 wo
我想制作一个涉及发布到我的 API 的 VSC 扩展,但是当我将我的 fetch 语法写出以发布到我的服务器时,它不起作用。所以我想也许我需要添加 node-fetch,所以我做了npm i --sa
我有一个 master 分支,它是生产分支,因此我创建了几个其他分支来修复和缺陷。我在这些分支中做了一些更改,所以我在这些分支中提交了很多次。根据政策,我必须为 master 分支中的缺陷创建单个提交
我正在使用 Visual Studio Code Insiders 版本 1.65.0-insider。直到 3 天前,我通过 VPN 从工作笔记本电脑连接到工作中的远程服务器时没有遇到任何问题。我有
在 Windows 上,我必须在打开的每个新终端 session 上运行命令 start-ssh-agent.cmd。我的开发环境是VSCode,每天都会打开十几个新终端。每次打开终端后,我都必须手动
我最近开始使用 VSCode,我真的很喜欢它。我用谷歌搜索了我的问题,并试图找到与 VSCode 相关的任何答案。 考虑我有以下代码: if (a === 'some condition') re

我是一名优秀的程序员,十分优秀!