- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VSCode插件开发全攻略之打包、发布、升级的详细教程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、发布方式 。
插件开发完了,如何发布出去分享给他人呢?主要有3种方法:
2、本地打包 。
无论是本地打包还是发布到应用市场都需要借助vsce这个工具.
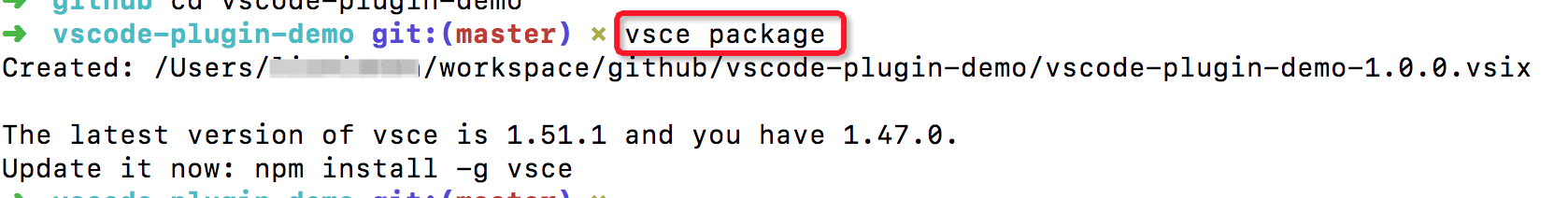
安装:
打包成vsix文件:
打包的时候如果没有设置repository会有提示,所以最好设置一下.

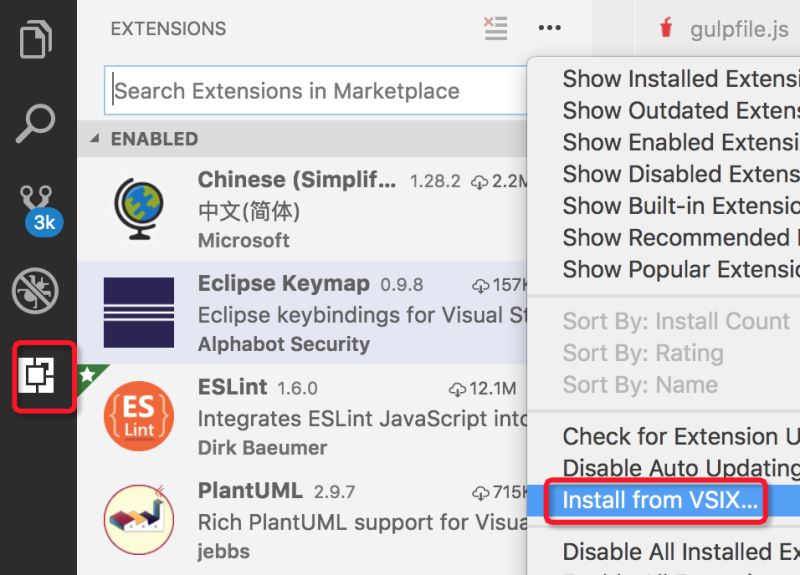
生成好的vsix文件不能直接拖入安装,只能从扩展的右上角选择Install from VSIX安装:

3、发布应用市场 。
Visual Studio Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里.
要发布到应用市场首先得有应用市场的publisher账号;而要有发布账号首先得有Azure DevOps组织;而创建组织之前,首先得创建Azure账号;创建Azure账号首先得有Microsoft账号; 。
是不是有点晕,梳理一下:
一个Microsoft账号可以创建多个Azure组织;一个组织可以创建多个publisher账号;同时一个组织可以创建多个PAT(Personal Access Token,个人访问令牌); 。
注册账号 。
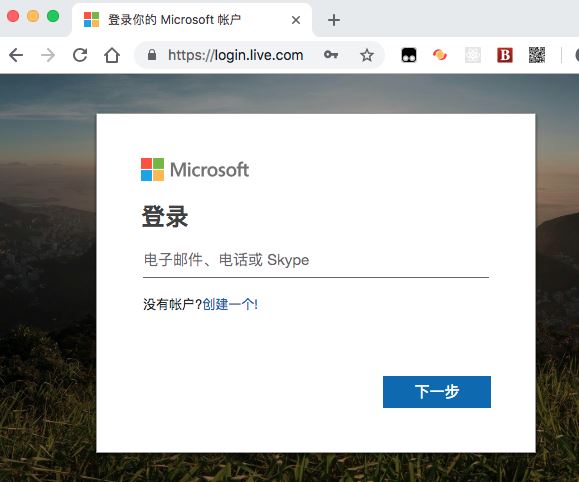
首先访问 https://login.live.com/ 登录你的Microsoft账号,没有的先注册一个:

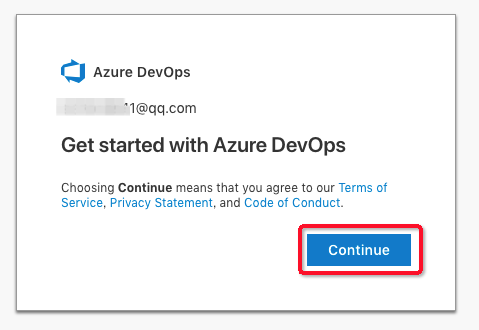
然后访问: https://aka.ms/SignupAzureDevOps ,如果你从来没有使用过Azure,那么会看到如下提示:

点击继续,默认会创建一个以邮箱前缀为名的组织.
创建令牌 。
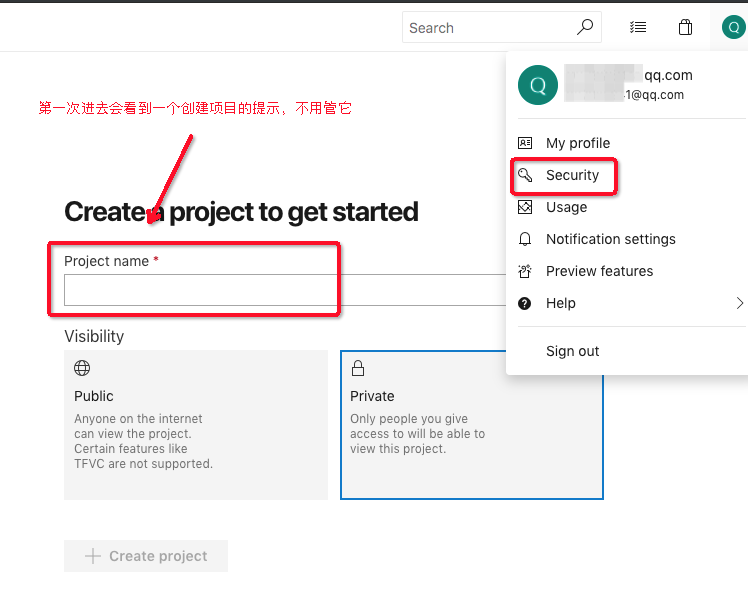
默认进入组织的主页后,点击右上角的Security:

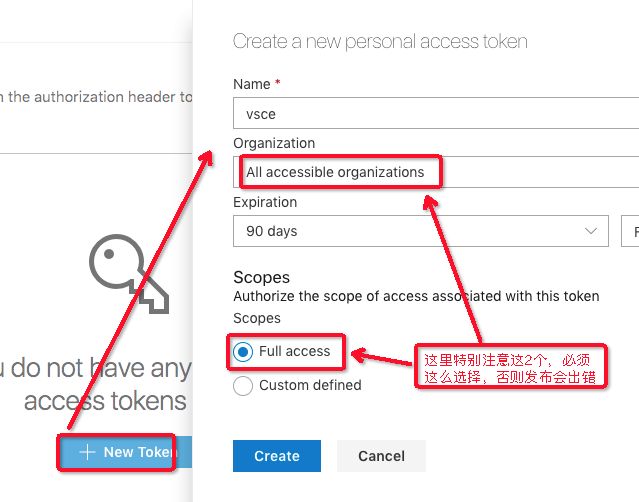
点击创建新的个人访问令牌,这里特别要注意Organization要选择all accessible organizations,Scopes要选择Full access,否则后面发布会失败.

创建令牌成功后你需要本地记下来,因为网站是不会帮你保存的.
创建发布账号 。
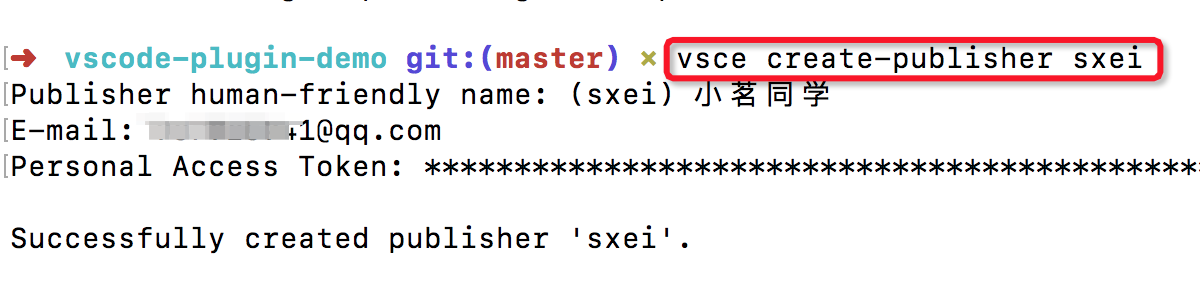
获得个人访问令牌后,使用vsce以下命令创建新的发布者:
your-publisher-name必须是字母数字下划线,这是全网唯一的账号,然后会依次要求输入昵称、邮箱、令牌:

创建成功后会默认登录这个账号,接下来你可以直接发布了,当然,如果你是在其它地方创建的,可以试用vsce login your-publisher-name来登录.
除了用命令之外,你还可以使用网页版创建发布账号:https://marketplace.visualstudio.com/manage 。
发布 。
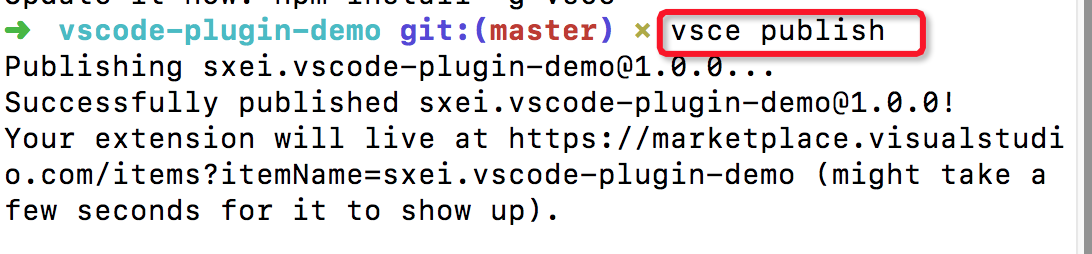
发布很简单:

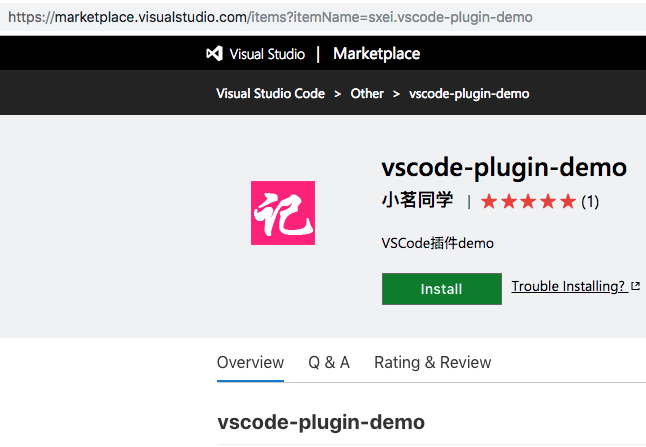
发布成功后大概需要过几分钟才能在应用市场搜到。过几分钟就可以访问网页版的插件主页:https://marketplace.visualstudio.com/items?itemName=sxei.vscode-plugin-demo 。

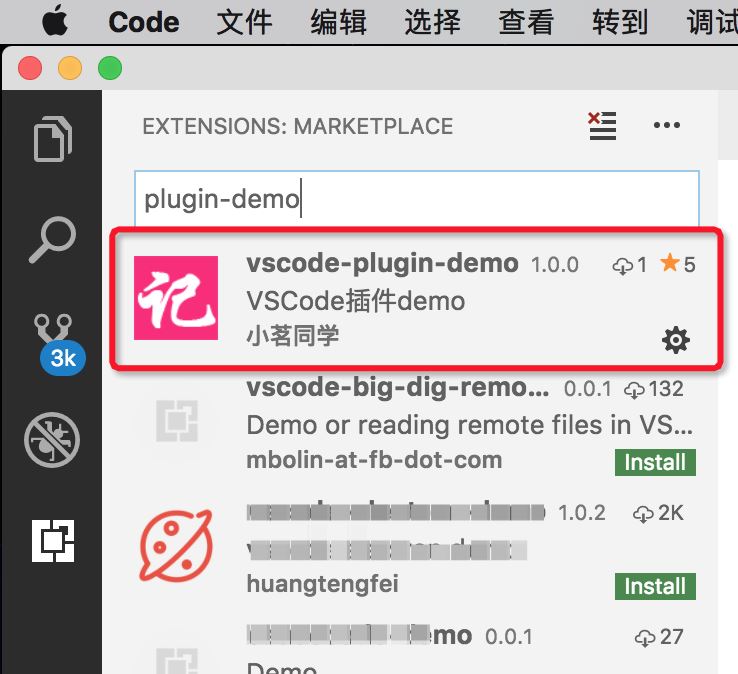
vscode里面也能搜到了:

发布注意事项README.md文件默认会显示在插件主页;README.md中的资源必须全部是HTTPS的,如果是HTTP会发布失败;CHANGELOG.md会显示在变更选项卡;如果代码是放在git仓库并且设置了repository字段,发布前必须先提交git,否则会提示Git working directory not clean; 。
另外,如前面所说,如果Organization没有选择all accessible organizations,或者Scopes没有选择Full access,发布的时候可能会报如下错误:
Error: Failed Request: Unauthorized(401) - https://marketplace.visualstudio.com/_apis/gallery Be sure to use a Personal Access Token which has access to **all accessible accounts**. See https://code.visualstudio.com/docs/tools/vscecli#_common-questions for more information. 。
3.4.2增量发布 。
版本号:major.minor.patch 。
如果想让发布之后版本号的patch自增,例如:1.0.2 -> 1.0.3,可以这样:
执行这个命令后会自动修改package.json里面的版本号。同理,vsce publish minor也是可以的.
3.5取消发布 。
3.6更新 。
如果修改了插件代码想要重新发布,只需要修改版本号然后重新执行vsce publish即可.
4.插件升级 。
4.1发布到了应用市场 。
如果发布到了应用市场,那么一般来说会自动检测有没有新版本,有的话会自动无感知升级,但具体什么时候会去检测我还没有研究过,已经确定的是在扩展面板搜索插件名字会自动检测,重启vscode也会检测.
4.2如果是本地打包 。
如果是打包成vsix,那么只能自己实现升级检测功能呢,通过对比服务器上某个文件的版本号,具体我就不细讲了.
总结 。
到此这篇关于VSCode插件开发全攻略(十)打包、发布、升级的文章就介绍到这了,更多相关VSCode打包、发布、升级内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/liuxianan/p/vscode-plugin-publish.html#%E5%8F%91%E5%B8%83 。
最后此篇关于VSCode插件开发全攻略之打包、发布、升级的详细教程的文章就讲到这里了,如果你想了解更多关于VSCode插件开发全攻略之打包、发布、升级的详细教程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我们正在使用 VSTS 构建和发布通过 Xamarin 创建的 iOS 和 Android 应用程序。通过 VSTS 将 Android 应用发布到商店相对简单。有人可以指导我或提供一些如何通过 VS
我一直在研究 Spring Social Facebook 的 publish(objectId, connectionName, data) API ,但不确定此 API 的用法(遗憾的是,由于缺少
我正在使用 django viewflow 创建一个发布流程: 用户创建对象 它进入审核流程,其状态为待处理(公众不可见) 经过审核和批准后,就会发布并公开可见。 如果用户编辑同一实体,则会再次进入审
我正在尝试进行 API 调用,并且 API 需要格式为 XML: Security GetSessionInfo 999999999999 0 2 {
我已经查看了所有 StackOverflow,但没有找到适合我的案例的解决方案我有 405 HttpStatusCode 调用 API/Regions/Create 操作这是我的 baseContro
如果我切换到新版本的SpringBoot,我在启动应用程序时会得到上面的错误信息。这是为什么? 最美好的祝愿史蒂文 pom.xml 4.0.0 de.xyz.microservice spring
我有一个场景,页面导航是从一个域到另一个域完成的。例如,导航是从 http://www.foo.com到 http://www.bar.com在 JavaScript 中单击按钮 重定向时,我需要将用
这半年来一直深耕包头,这个城市比较不错,但是推进项目的难度确实挺大的。与开发产品相比,后者更省心。但是光研发产品,没有项目
我正在阅读有关 Github 版本 的信息,它似乎很适合您的项目。因为我们需要决定将哪些功能用于生产,哪些不用于。 我无法理解的部分是,master 和 release 分支如何在其中发挥作用。 Sh
我将一些代码推送到远程存储库,然后在 GitHub 上创建了第一个版本,并将其命名为 'v0.0.1'。 GitHub 现在显示我现在有一个版本,并且还在“标签”中显示我有一个标签 “v0.0.1”。
如果我有一个具有以下文件/文件夹结构的 GitHub 存储库 github.com/@product/template: /build /fileA /fileB /src /genera
我有一个 Maven 多模块项目。 当代码开发完成后,我们想在 Jenkins 中编写一个分支构建作业,它分支代码,增加主干中的 pom 版本,并删除 -SNAPSHOT 来自分支中的 pom 版本。
我有一个非常大的集合(约 40000 个文档,包含约 20-25 个字段,包括包含一组约 500 个项目的数组字段)和约 2000 个订阅者(他们现在只是机器人)。 因此,当用户订阅整个集合(不包括服
如果我正在使用消息队列构建一个包含数十个发布者/订阅者的系统,那么我似乎有一些网络配置选项: 我可以拥有一个所有机器都使用的集群代理 - 每台机器都没有本地队列 我可以在每台机器上本地安装代理,并使用
我正在使用 Flash Develop,并且创建了一个 ActionScript 3.0 项目。它启动并读取一个 xml 文件,其中包含图像的 url。我已将 url 保留在与 swf 相同的文件夹中
如果我在一个句子中使用 alloc 和 retain 声明一个 NSArray 那么我应该释放 NSArray 对象两次(即[arrayObject release] 2次)? 最佳答案 如果您在同一
我正在尝试在 Node 中实现发布/订阅模式,但不使用 Redis。功能应该是相同的;您可以发布到 channel ,订阅 channel 并收听数据(如果您已订阅);以下是 Redis 功能: pu
编辑:这个问题、一些答案和一些评论,包含很多错误信息。见 how Meteor collections, publications and subscriptions work准确理解发布和订阅同一服
我正在开发一款 DirectX 游戏,我发现在发布版本中我的平均帧速率为 170fps,但是在调试版本中我的帧速率约为 20fps。 我想知道发布和调试版本之间的巨大差异是否正常,特别是因为在调试中我
是否有办法回滚 Windows Azure 网站和 SQL 部署/发布? 我发布了一个网站,现在它导致了很多错误,我想回到之前的状态并进一步处理代码。 这可能吗? 最佳答案 如果您使用 Git 或 T

我是一名优秀的程序员,十分优秀!