CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章HarmonyOS ArkUI之列表下拉刷新、加载更多(TS)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
简介
本项目界面搭建基于ArkUI中TS扩展的声明式开发范式,关于语法和概念直接看官网官方文档地址:
基于TS扩展的声明式开发范式1、基于TS扩展的声明式开发范式2 。
本文介绍列表刷新
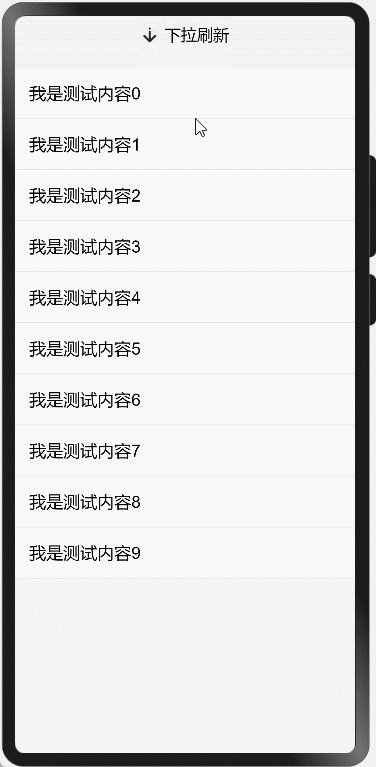
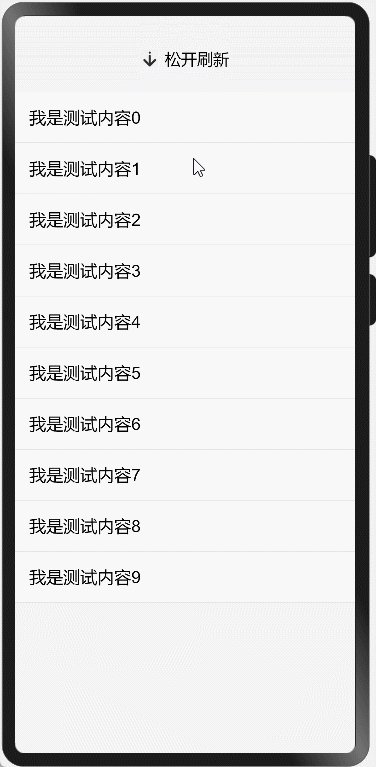
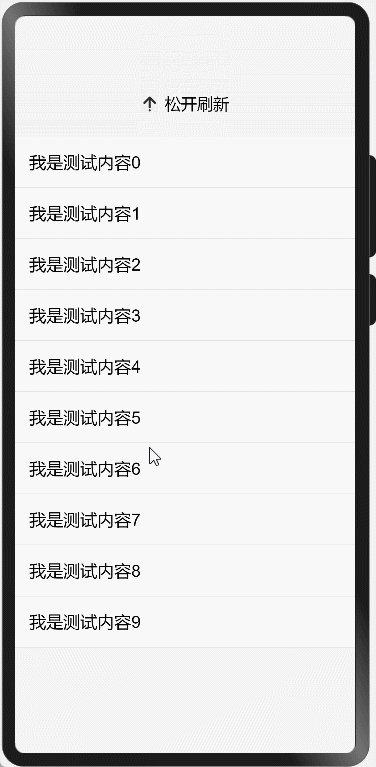
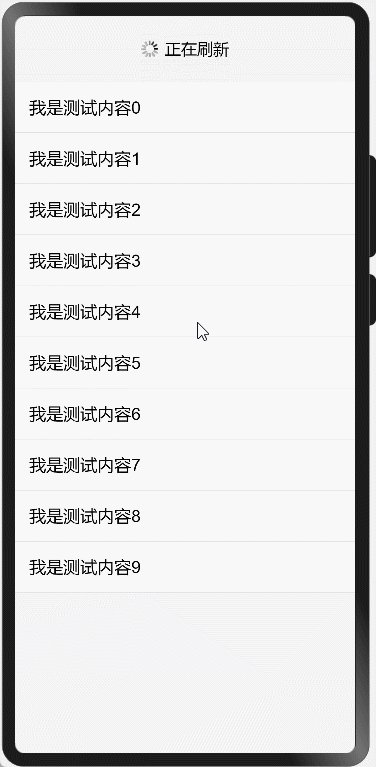
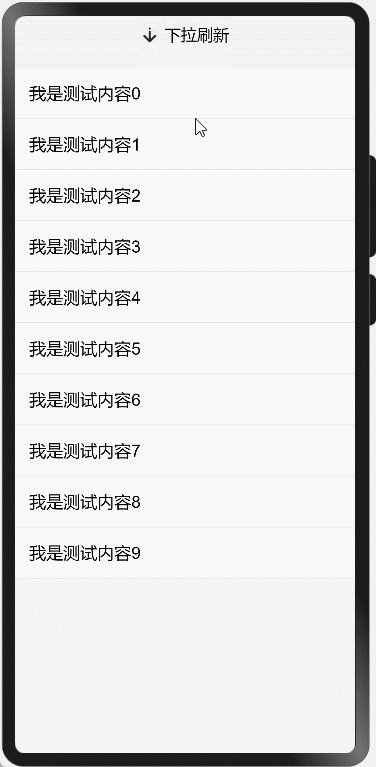
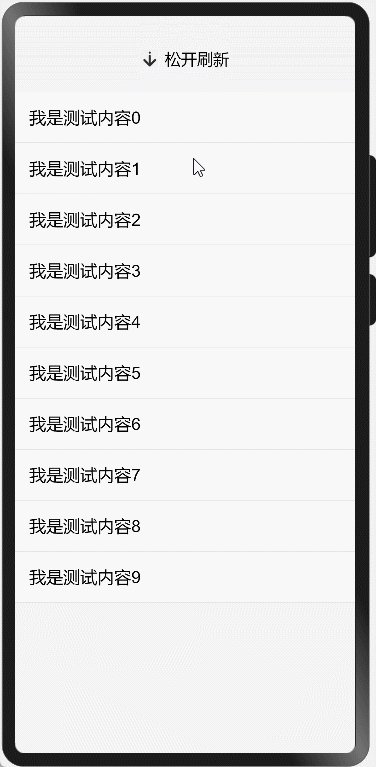
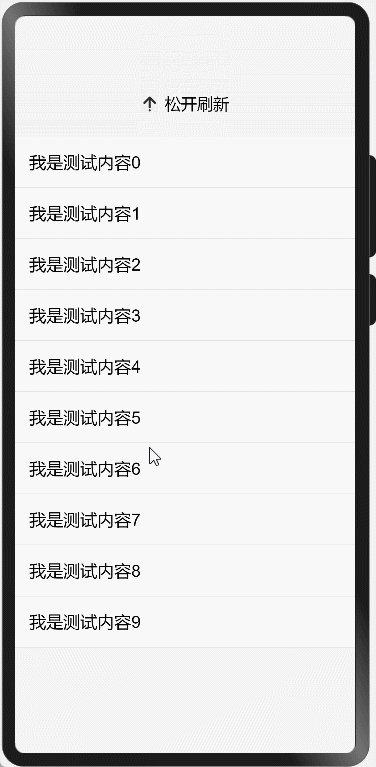
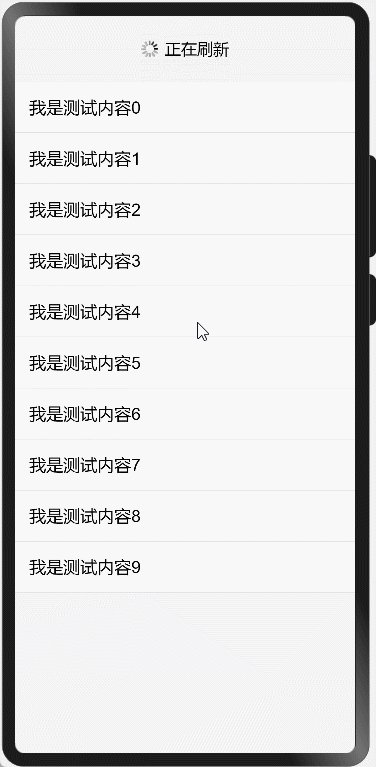
效果演示

主要知识点
列表容器(List)、触摸事件(onTouch)、位置设置(offset)、显示动画(animateTo) 。
实现思路
主要根据List中的回调方法onScrollIndex()监听当前列表首尾索引,根据触摸事件onTouch()处理下拉和上拉.
下拉刷新效果
1、容器布局Column垂直结构: 下拉刷新、列表。父容器设置touch事件,如果当列表无数据或者数据少,可以全局响应。
初始偏移量 。
下拉刷新: 1(负)自身高度。在屏幕顶部之外.
列表:0,默认在顶部.
(部分关键代码) 。
- ......
- // 下拉刷新的布局高度
- private pullRefreshHeight = 70
- // 列表y坐标偏移量
- @State offsetY: number = 0
-
- build() {
- Column() {
- // 下拉刷新
- Flex() {
- ......
- }
- .width('100%')
- .height(this.pullRefreshHeight)
- .offset({ x: 0, y: `${vp2px(-this.pullRefreshHeight) + this.offsetY}px` }) // 布局跟着列表偏移量移动
-
- // 列表
- List(){
- ......
- }
- .offset({ x: 0, y: `${this.offsetY}px` }) // touch事件计算的偏移量单位是px,记得加上单位
- .onScrollIndex((start, end) => { // 监听当前列表首位索引
- console.info(`${start}=start============end=${end}`)
- this.startIndex = start
- this.endIndex = end
- })
- }
- .width('100%')
- .height('100%')
- .onTouch((event) => this.listTouchEvent(event)) // 父容器设置touch事件,当列表无数据也可以下拉刷新。
- }
- ......
2、touch触摸事件:
- 手指移动下拉改变偏移量;
- 手指抬起根据是否可以刷新:显示刷新状态;
- 请求数据成功后,关闭刷新状态。
(部分关键代码) 。
- ......
- // 按下的y坐标
- private downY = 0
-
- listTouchEvent(event: TouchEvent){
- switch (event.type) {
- case TouchType.Down: // 手指按下
- // 记录按下的y坐标
- this.downY = event.touches[0].y
- break
- case TouchType.Move: // 手指移动
- // 当首部索引位于0
- if (this.startIndex == 0) {
- // 下拉刷新布局高度
- var height = vp2px(this.pullRefreshHeight)
- // 滑动的偏移量
- this.offsetY = event.touches[0].y - this.downY
-
- // 偏移量大于下拉刷新布局高度,达到刷新条件
- if (this.offsetY >= height) {
- // 可以刷新了
- this.isCanRefresh = true
- // 状态1:松开刷新
- this.pullRefreshState(1)
- // 偏移量的值缓慢增加
- this.offsetY = height + this.offsetY * 0.15
- } else {
- // 状态0:下拉刷新
- this.pullRefreshState(0)
- }
- }
- break
- case TouchType.Up: // 手指抬起
- case TouchType.Cancel: // 触摸意外中断:来电界面
- // 是否可以刷新
- if (this.isCanRefresh) {
- console.info('======执行下拉刷新========')
- // 偏移量为下拉刷新布局高度
- this.offsetY = vp2px(this.pullRefreshHeight)
- // 状态2:正在刷新
- this.pullRefreshState(2)
-
- // 模拟耗时操作
- setTimeout(() => {
- // 刷新数据
- this.refreshData()
- // 关闭刷新
- this.closeRefresh()
- }, 2000)
-
- } else {
- console.info('======关闭下拉刷新!未达到条件========')
- // 关闭刷新
- this.closeRefresh()
- }
- break
- }
- }
- ......
以上关键代码就能实现下拉刷新 。
下拉不释放继续上拉可以取消下拉刷新,未达到条件:动画收回.

到达条件:如果一直下拉,下拉偏移量缓慢增加(阻力效果),手指抬起偏移量回到下拉刷新布局高度,等待主动关闭刷新.

上拉加载更多
相对下拉刷新,上拉加载更多实现方式比较简单.
1、布局结构:
就是在List末尾加上ListItem(),当到了最后一位,偏移量达到加载更多的条件,动态显示布局.
(部分关键代码) 。
- ......
- // 上拉加载的布局默认高度
- private loadMoreDefaultHeight = 70
- // 上拉加载的布局是否显示
- @State isVisibleLoadMore: boolean = false
-
- build() {
- Column() {
- // 下拉刷新
- ......
-
- // 列表
- List(){
- ForEach(this.list, item => {
- ListItem() {
- Column() {
- Text(`我是测试内容${item}`)
- .padding(15)
- .fontSize(18)
- }
- }
- }, item => item.toString())
-
- // =======================新增代码start==============================
- // 加载更多布局
- ListItem(){
- Flex() {
- ......
- }
- .width('100%')
- .height(this.loadMoreHeight)
- .visibility(this.isVisibleLoadMore ? Visibility.Visible : Visibility.None) // 是否显示布局
- }
- // =======================新增代码end==============================
- }
- .offset({ x: 0, y: `${this.offsetY}px` }) // touch事件计算的偏移量单位是px,记得加上单位
- .onScrollIndex((start, end) => { // 监听当前列表首位索引
- console.info(`${start}=start============end=${end}`)
- this.startIndex = start
- this.endIndex = end
- })
- }
- .width('100%')
- .height('100%')
- .onTouch((event) => this.listTouchEvent(event)) // 父容器设置touch事件,当列表无数据也可以下拉刷新。
- }
- ......
2、touch触摸事件:
手指移动上拉改变偏移量进行判断是否显示布局,
手指抬起偏移量置为0,请求数据成功后,关闭刷新状态.
(部分关键代码) 。
- ......
- // 按下的y坐标
- private downY = 0
-
- listTouchEvent(event: TouchEvent){
- switch (event.type) {
- case TouchType.Down: // 手指按下
- // 记录按下的y坐标
- this.downY = event.touches[0].y
- break
- case TouchType.Move: // 手指移动
- // 因为加载更多是在列表后面新增一个item,当一屏能够展示全部列表,endIndex 为 length+1
- if (this.endIndex == this.list.length - 1 || this.endIndex == this.list.length) {
- // 滑动的偏移量
- this.offsetY = event.touches[0].y - this.downY
- // 达到加载更多条件
- if (Math.abs(this.offsetY) > vp2px(this.loadMoreHeight)/2) {
- this.isCanLoadMore = true
- // 显示布局
- this.isVisibleLoadMore = true
- // 偏移量缓慢增加
- this.offsetY = - vp2px(this.loadMoreHeight) + this.offsetY * 0.1
- }
- }
- }
- break
- case TouchType.Up: // 手指抬起
- case TouchType.Cancel: // 触摸意外中断:来电界面
- animateTo({
- duration: 200, // 动画时长
- }, () => {
- // 偏移量设置为0
- this.offsetY = 0
- })
- if (this.isCanLoadMore) {
- console.info('======执行加载更多========')
- // 加载中...
- this.isLoading = true
- // 模拟耗时操作
- setTimeout(() => {
- this.closeLoadMore()
- this.loadMoreData()
- }, 2000)
- } else {
- console.info('======关闭加载更多!未达到条件========')
- this.closeLoadMore()
- }
- break
- }
- }
- ......
结尾
每天进步一点点、需要付出努力亿点点.
完整代码加了优化,代码量比较多,就不单独贴出来了 。
https://gitee.com/liangdidi/ListPullRefreshLoadMoreDemo(需要登录才能看到演示图) 。
原文链接:https://harmonyos.51cto.com 。
最后此篇关于HarmonyOS ArkUI之列表下拉刷新、加载更多(TS)的文章就讲到这里了,如果你想了解更多关于HarmonyOS ArkUI之列表下拉刷新、加载更多(TS)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。




我是一名优秀的程序员,十分优秀!