- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章简明 CSS Grid 布局教程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

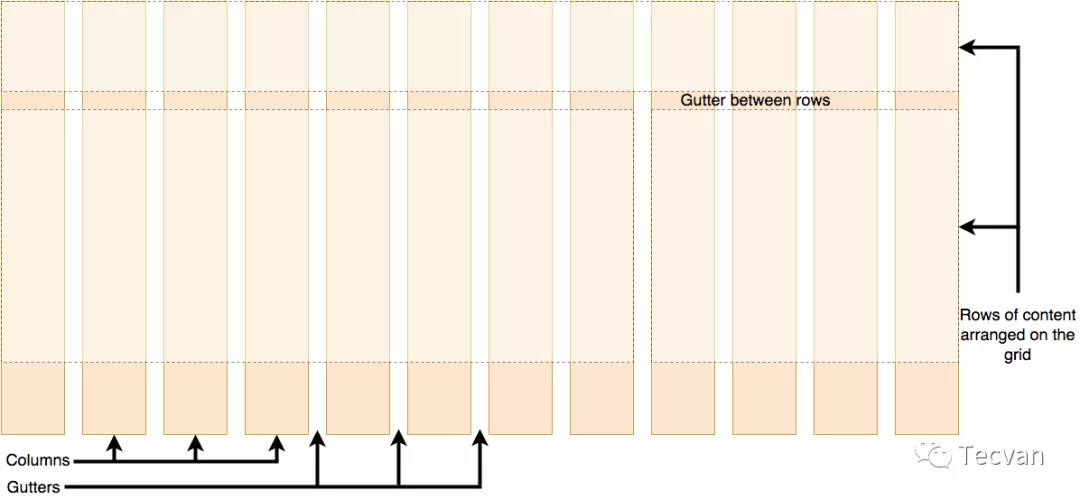
网格布局是由一系列水平及垂直的线构成的一种布局模式,使用网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一.
一个网格通常具有许多的「列(column)与行(row)」,以及行与行、列与列之间的间隙,这个间隙一般被称为「沟槽(gutter)」.

我们可以将 display 属性设为 grid 来定义一个网格。与弹性盒子一样,将父容器改为网格布局后,他的直接子项会变为网格项.
grid-template-columns 用于设置列,grid-template-rows 用于设置行.
这里我们创建了两列,宽度分别为 100px和200px。当然,这里可以使用任何长度单位以及百分比.

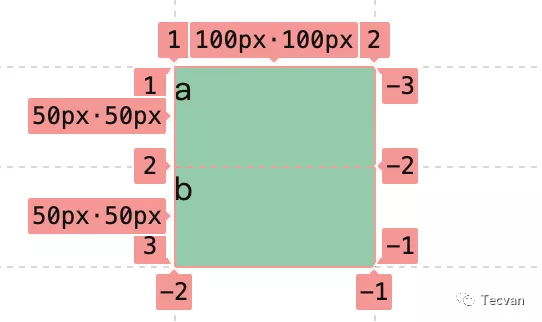
grid-template 是 grid-template-rows 和 grid-template-columns 的简写,例如:grid-template: 50px 50px / 100px;会创建两个 50px 高的行以及一个100px宽的列.

除了长度和百分比,我们也可以用fr这个单位来灵活地定义网格的行与列的大小。这个单位表示了可用空间的一个比例,类似 flex 布局的 flex-grow / flex-shrink.
上面我们创建了等分的两列。如果希望两列的比例是 1:2,可以这么设置:
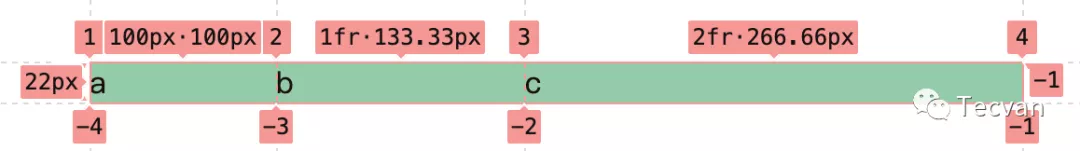
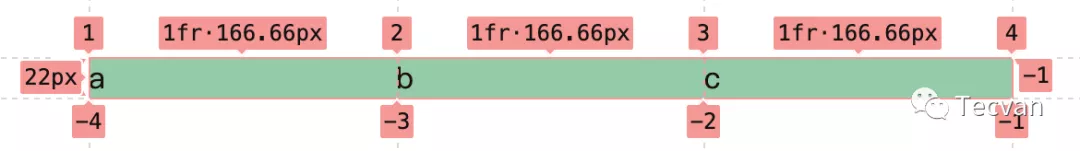
另外,fr可以与一般的长度单位混合使用,比如grid-template-columns: 100px 1fr 2fr的结果就是第一列宽度是 100px,剩下的两列会根据去掉 100px 后的可用空间按比例 1: 2 来分配.

我们可以使用repeat函数来重复创建具有某些宽度配置的列。如果要创建多个等宽列,可以用这么写:

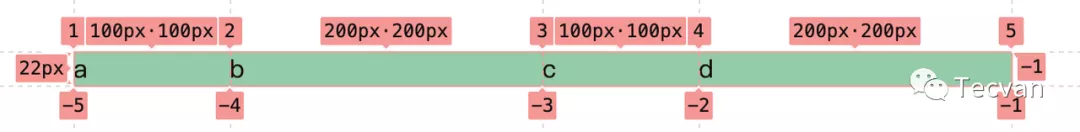
传入repeat函数的第一个参数表明了后续列宽配置要重复多少次,而第二个参数表示需要重复的配置,这个配置还可以具有多个长度设定,举个例子:repeat(2, 100px 200px)会得到这样的效果:

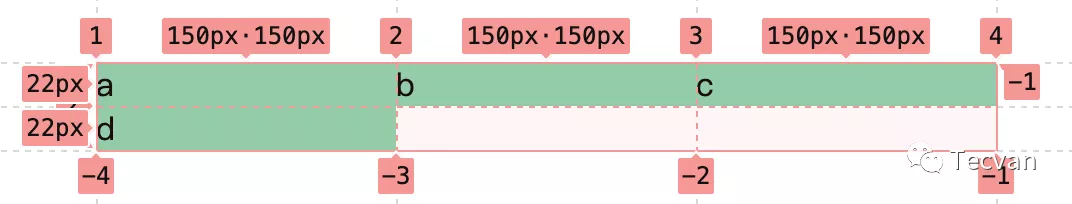
某些情况下,我们需要给网格创建很多列来填满整个容器,而容器的宽度是可变的,也就没办法确定 repeat 的次数了,这时可以使用 repeat 函数中的关键字auto-fill来实现这个效果.

可以看到在 500px 宽度的容器上创建了三个150px的列,剩余的 50px 不足以再创建一列,所以第四个元素就被放置到了第二行.
我们可以使用 minmax函数设置一个范围.

使用column-gap属性来定义列间隙;使用row-gap来定义行间隙;使用gap可以同时设定两者.
。
*gap属性曾经有一个grid-前缀,不过后来的标准进行了修改,目的是让他们能够在不同的布局方法中都能起作用。尽管现在这个前缀不会影响语义,但为了代码的健壮性,可以把两个属性都写上.
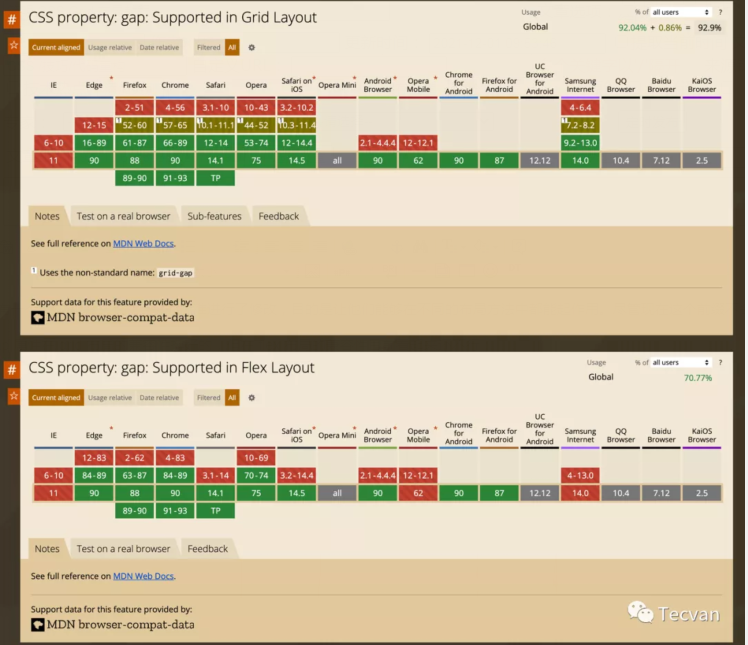
另外,虽然 gap 属性在 grid 布局的兼容性挺好的,但在 flex 布局的兼容性目前看起来还不行:

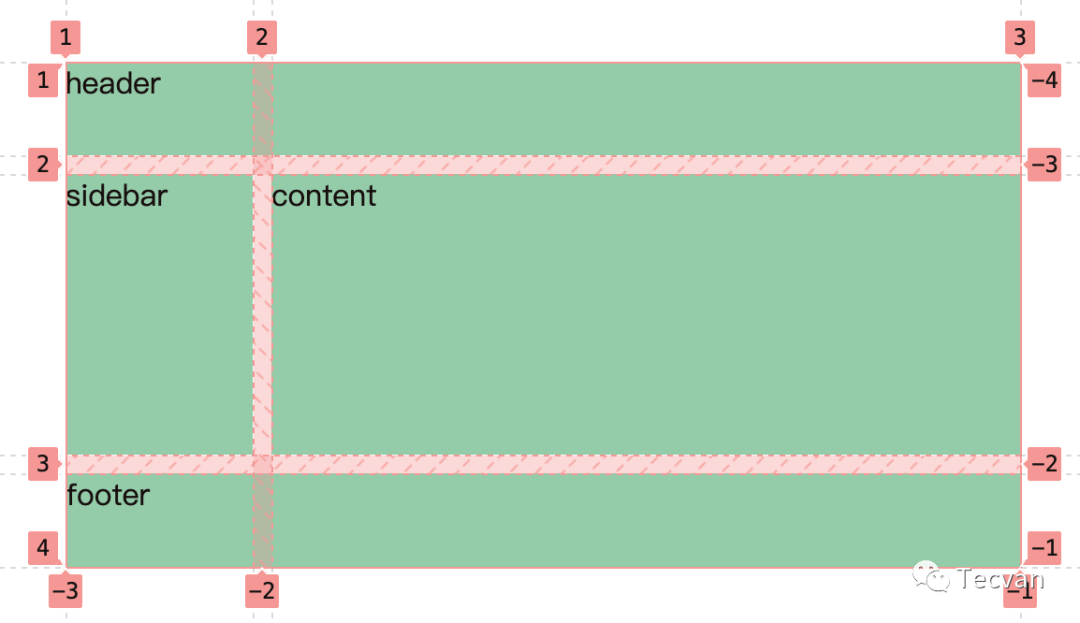
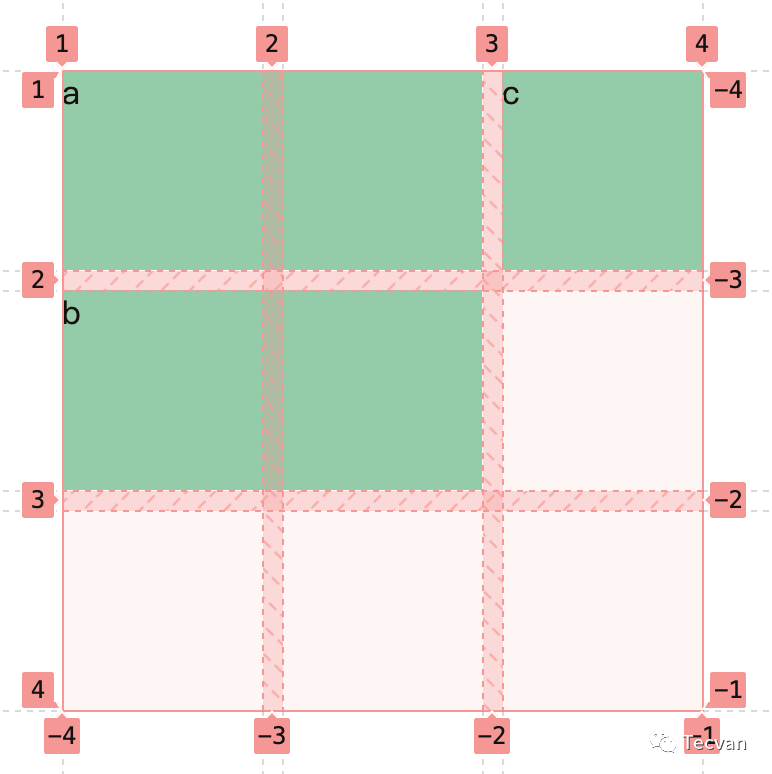
我们的网格中有许多的分隔线,我们可以根据这些分割线来放置元素:
我们还可以使用 grid-column 、grid-row同时指定开始和结束的线。需要注意的是,开始和结束的线的序号要用 / 分开.

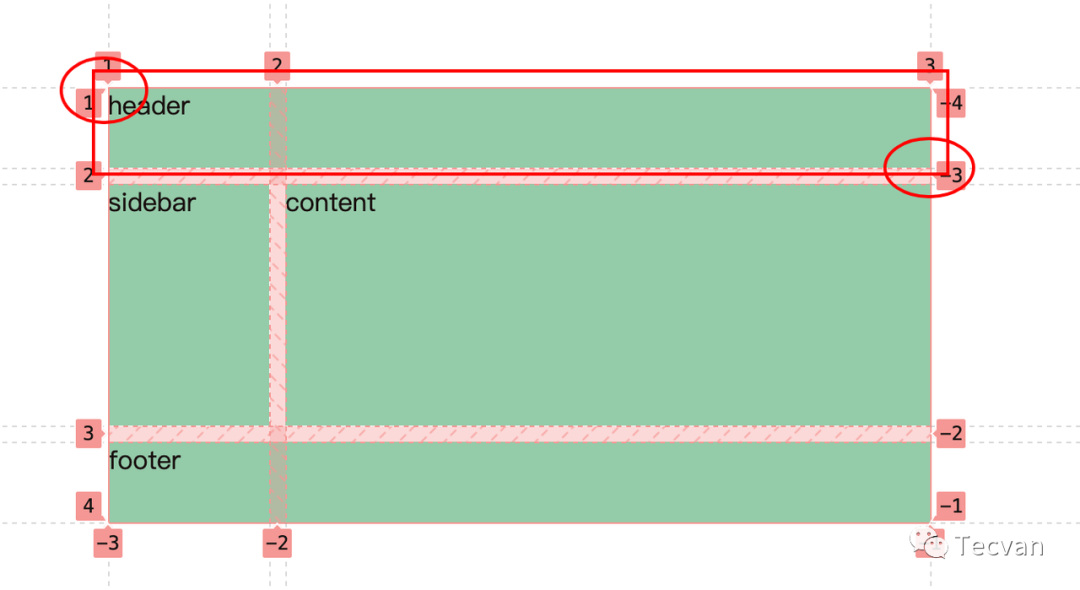
我们还可以使用负数来指定分隔线,-n就代表倒数第n 条网格线。有时候我们不好确定列数,但又想定位到最后一列,这就可以考虑使用负数网格线了,例如上面的 header 可以这么写:
除了使用开始和结束的分隔线来指定位置,我们还可以使用 span 来指定元素占的列数 / 行数:
效果跟上图一样.
我们还可以使用 grid-area 来一次性指定所有的行/列序号: / / / ,也就是先指定开始坐标的行/列序号,再指定结束坐标的行/列序号.

另一种放置元素的方式是用grid-template-areas属性,并且要命名一些元素并在属性中使用这些名字作为一个区域.
grid-template-areas属性的使用规则如下:

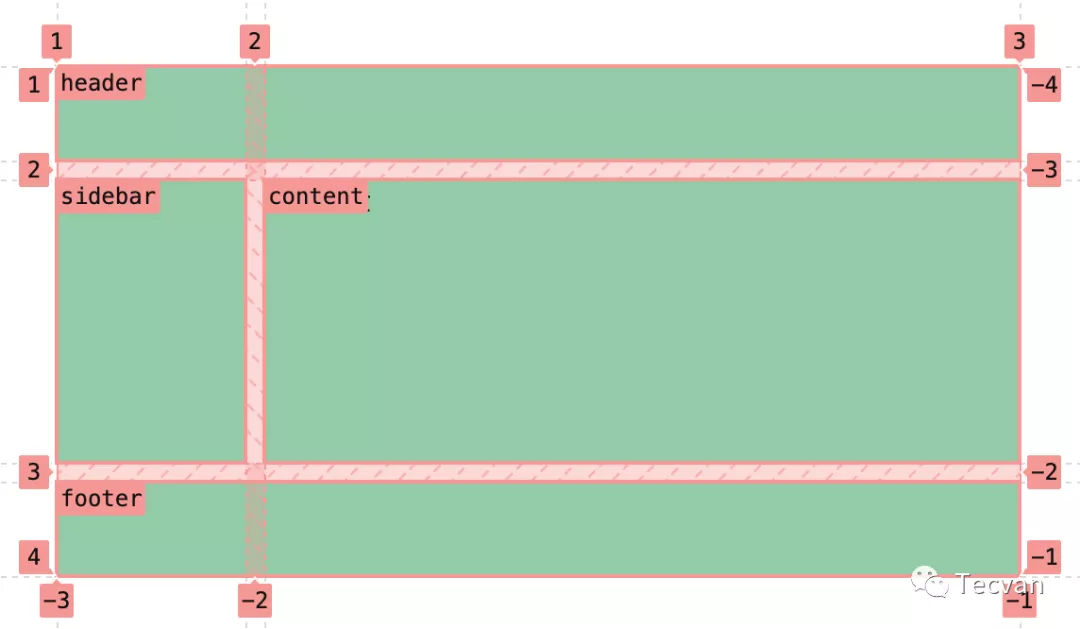
如果想把 sidebar 延伸到底部,只需要把 grid-template-areas 改成这样:
效果如下:

通过命名的方式来放置元素是一种非常直观的方式,你在CSS中看到的就是实际会出现的排版效果了.
显式网格是我们用grid-template-columns或 grid-template-rows 属性创建的,而隐式网格则是当「网格项被放到已定义的网格外」或「网格项的数量多于网格的数量」时才会自动生成.
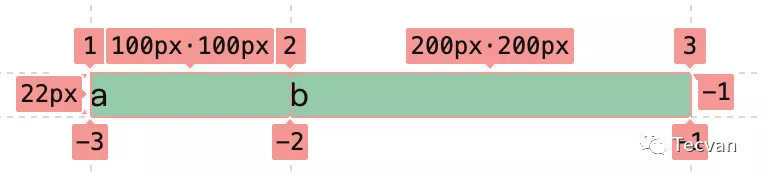
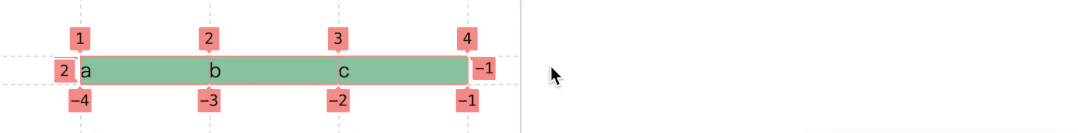
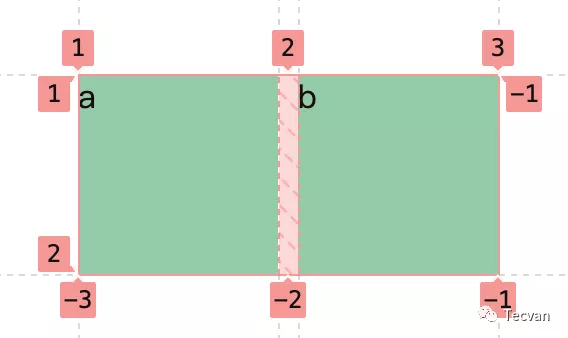
假设现在我们定义一个 1 行x 2 列的宽高都为 100px 的网格容器,并在其中放置了 a 和 b 两个网格项:

如果我们把网格项 a 和 b 放置到已定义的网格之外的话:

可以看到比之前定义的网格多了一些,而这些多出来的的网格就是隐式网格。另外,不仅网格多了,网格线也多了,列网格线 4 以及行网格线 3 都是自动生成的隐式网格线.
上图的 a 和 b 有点区别是,网格 a 宽度自动铺满了容器,而网格 b 的高度则是内容的高度,这是默认行为。我们可以给网格容器设置 grid-auto-rows 和 grid-auto-columns 属性来指定隐式网格的大小:

现在隐式网格的大小也都是 100px * 100px 了.
上面提过,当网格项的数量多于网格的数量时也会自动生成隐式网格,默认情况下元素会逐行放置,不够空间的话再生成新的行。我们可以通过 grid-auto-flow 属性来修改这个行为.
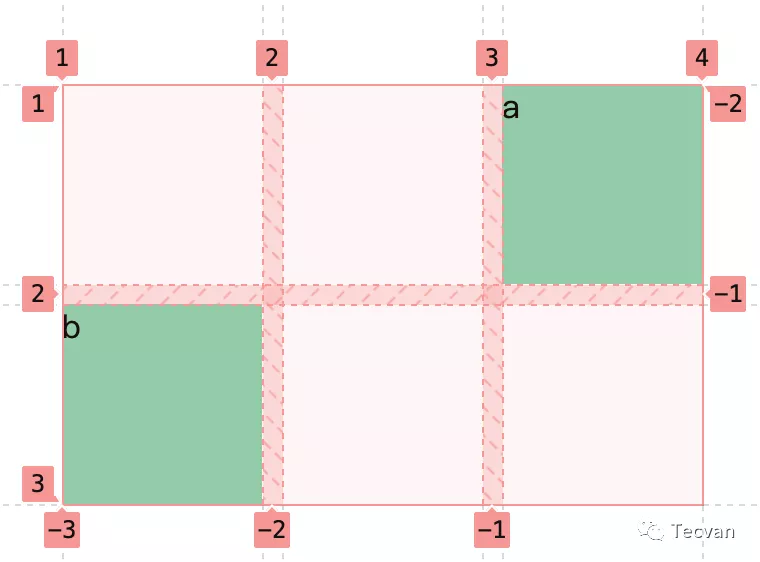
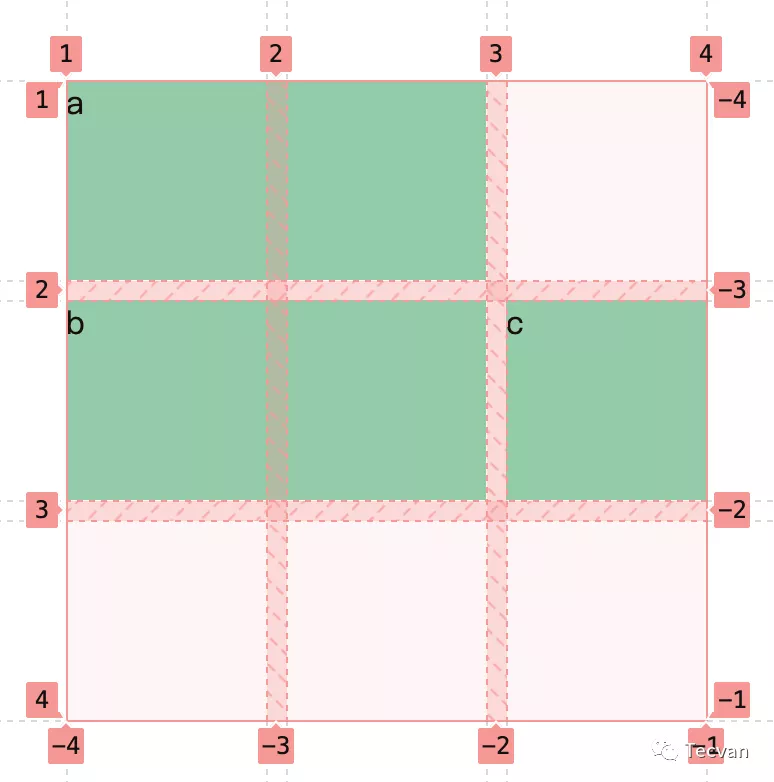
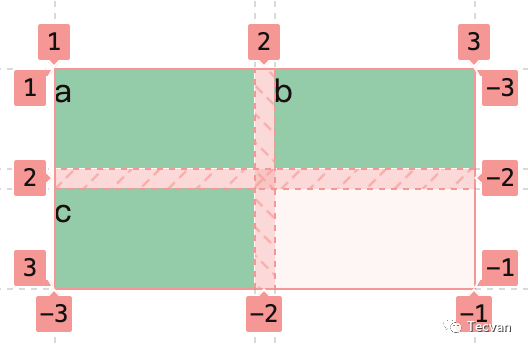
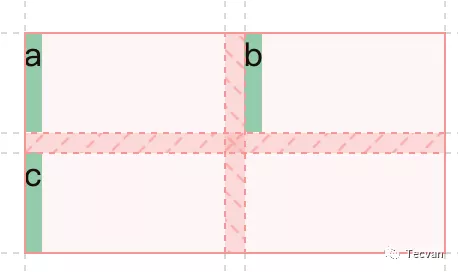
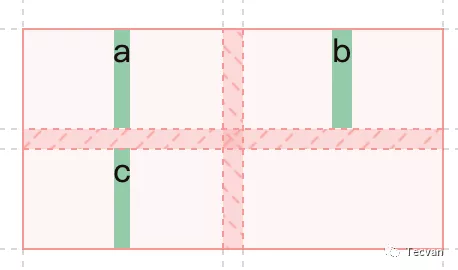
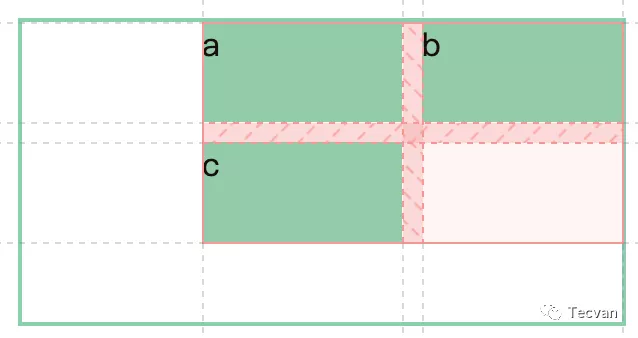
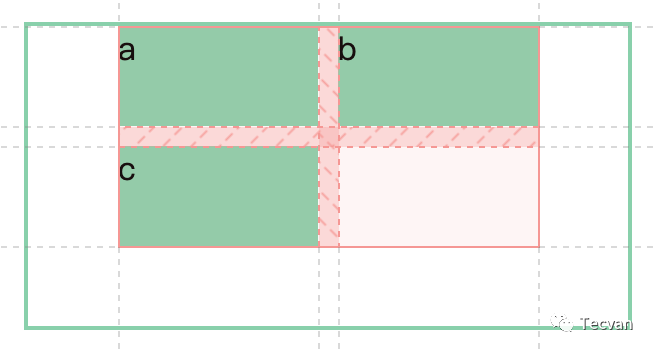
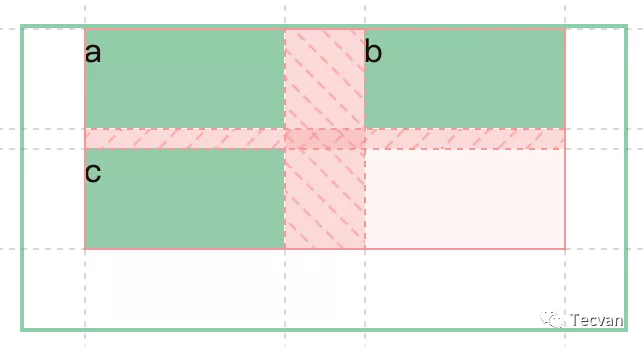
例如现在有 3 x 3 的网格容器,a 、b都占两列,默认情况下由于 b 在第一行不够空间,最终会放到第二行,然后 c 在 b 后面.

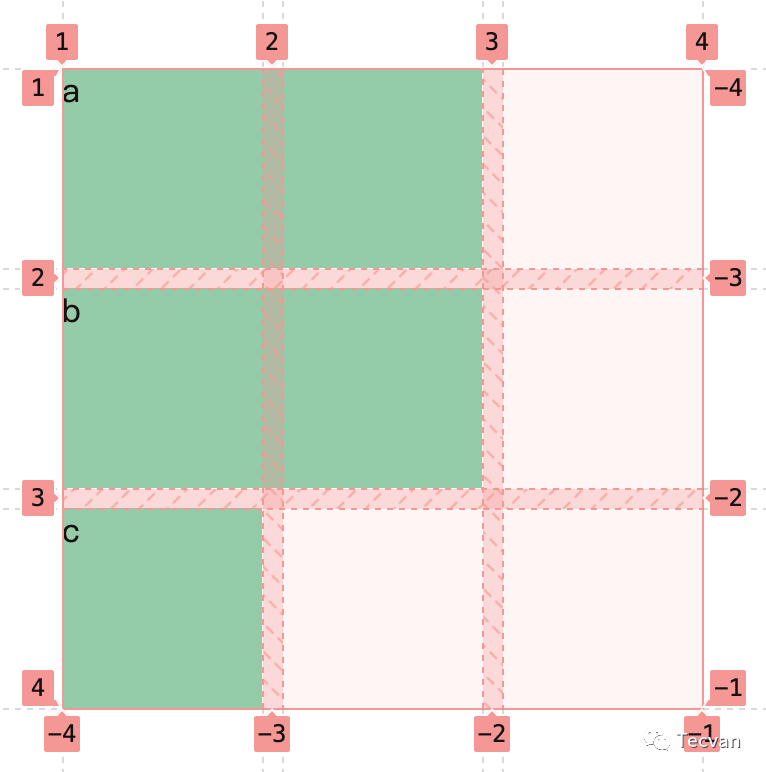
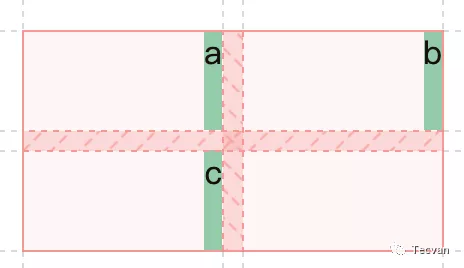
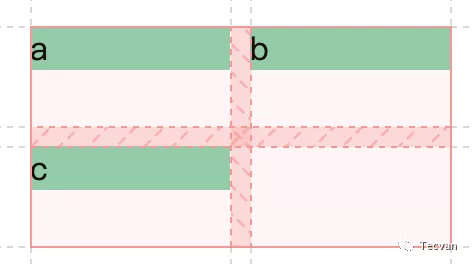
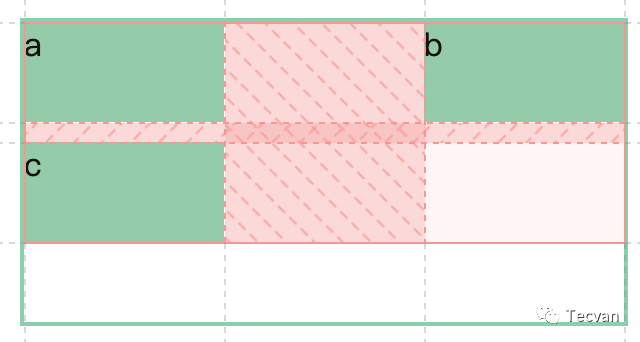
如果修改成grid-auto-flow: column,会逐列放置元素,此时 c 会被放在第三行:

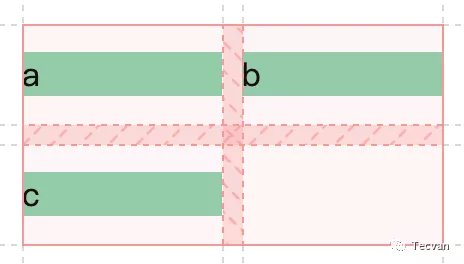
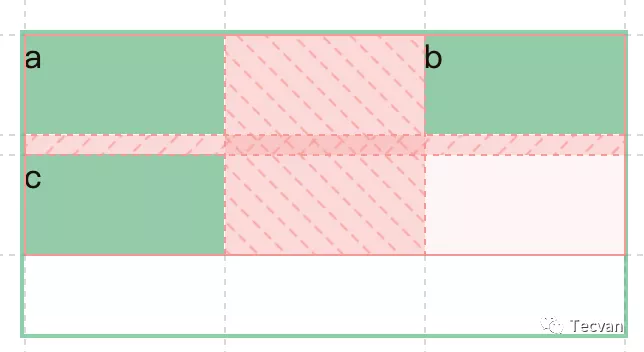
如果修改成grid-auto-flow: dense,则会在 row 的基础上填充前面网格留下来的空白:

还有column dense之类的值,具体可以去看 MDN: grid-auto-flow 。
下面的例子都基于这个网格容器:

沿行轴对齐网格项.
start 。

end 。

center 。

沿列轴对齐网格项.
start 。

end 。
。
center 。

如果网格容器的尺寸比整个网格内容的大,这时候就可以使用 justify-content 或 align-content 来调整网格内容的对齐了。具体就参考 flex 布局吧.
start 。

end 。

center 。

space-between 。

space-around 。

space-evenly 。

参考上面的吧 。
最近在实现一个两栏布局的时候用了 grid 布局,但效果看起来有点 bug,这里简单分享一下.
首先假设 html 和 css 长这样:
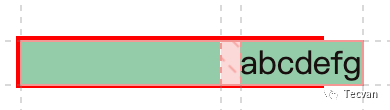
在宽度 150px 的容器里,我定义了两列:100px 固定宽度和 1fr 铺满剩余空间。其中第二列里的内容是一串连续字符,由于没有特意设置 work-bread 属性,所以显然第二列的内容会超出预期的宽度:

这种问题设置下 word-break: break-word 就好,但这是最简单的情景,如果遇上了 pre,情况就会有点迷惑。假设 html 变成了这样里面是 pre:
。
可以看到代码块溢出了。通常我们都是想 pre 代码块过长时可以左右滚动,那给 pre 的父元素加个 overflow: auto 是不是能解决问题呢?其实不能...而如果给第二列加一个固定宽度,的确可以解决问题,但这就不是预期的 1fr 了.
其实只要给第二列加一个 min-width: 0 就能解决问题,在 grid 的配置里的话就是可以把上面的 1fr 改成 minmax(0, 1fr) ... 。
参考文档:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids 。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-auto-flow 。
https://css-tricks.com/snippets/css/complete-guide-grid/ 。
https://css-tricks.com/difference-explicit-implicit-grids/ 。
https://cssgridgarden.com/ 。
原文链接:https://mp.weixin.qq.com/s/AUIGC7C_TYhDNg_ADlZ7Pg 。
最后此篇关于简明 CSS Grid 布局教程的文章就讲到这里了,如果你想了解更多关于简明 CSS Grid 布局教程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个名为 main.css 的 css 文件和另一个名为 style.css 的文件。我怎样才能在 main.css 中做到这一点? .someClass { //apply rules to
在更新我的 css 之前,我在 Login.css 中有以下内容: body { background-image: url('./pictures/fond.png'); bac
我的 share point 2013 核心 css 和我的 css 之间存在 css 冲突。所以我想把我所有的类都放在 div #s4-workspace 下但是我搜索了一种方法来将所有类分组到这个
我知道您可以覆盖 jsp 页面从 jsp 包含 CSS 文件(即全局 CSS 文件)继承的 CSS 属性。 但是,如果元素中的某个属性弄乱了特定页面,而我不想只使用内联 CSS 在该页面中使用它怎么办
我刚刚发现了 initial-scale 元属性。 以前,我一直在使用 default.css 来定义我所有的样式和大小(用于字体和元素),以便它们在桌面计算机的屏幕上显示得很好。然后,如果您使用的是
我正在尝试使用 LESS CSS 来编写我的 CSS。我已经按顺序导入了 style.less 和 less.js 文件。 现在我想提取 LESS 生成的 CSS。有什么办法可以做到吗?我不想使用脚本
我想知道是否有任何一种软件可以读取大量内联样式中的 HTML 文档并将所有这些样式转换为外部 css 文件。如果只有一页,我可以手动完成。但是有100页。有人有想法吗? 最佳答案 就像有人说的那样,“
当我想从 Styled Components 迁移到 CSS Modules 时,出现了以下问题。 假设我有以下样式组件,它接受动态参数 offset和一个动态 CSS 字符串 theme : con
有没有办法将 CSS 类定义为与另一个类相等?例如,如果我有一个类: .myClass{ background-color: blue; } 有没有一种方法可以将第二个类定义为与 myClas
我正在尝试制作一组按钮,这些按钮贴在页面底部并且由固定的空间隔开。我正在使用 angularJS 的 ng-repeat 指令通过 ajax 请求获取数据,然后我用它来显示按钮。 我的问题在于让按
浏览器是否在加载 CSS 文件时解析 CSS?还是在整个 CSS 文件被浏览器下载后才进行解析?不同浏览器的做法有区别吗?我在哪里可以找到这种底层信息? 这个问题不是 Load and executi
这个问题在这里已经有了答案: Can a CSS class inherit one or more other classes? (29 个答案) 关闭 3 年前。 标题有点乱,我给大家看一下。假
我遇到了最奇怪的问题...... 在最简单的形式中,我有一个包含以下内容的 index.html 文件: (在尝试确定根本原因的过程中,我已经大大减少了它) 当我查看页面的源代码时,我得到以下信息:
我正在使用 Mindscape Workbench 来最小化我的 scss 文件。我的页面设置为使用 *.min.css 文件。在随机时间,min 文件不会与系统的其余部分一起发布。 我有很多 css
请告诉我 CSS 框架和 CSS 网格之间的区别。 最佳答案 CSS 框架也可以是 CSS 网格框架。 CSS 网格框架用于构建 CSS 布局。有一些框架除了构建布局还有其他用途,例如 Hartija
我有无法从页面中删除或更改的 original.css 文件。原始.css table { border-collapse: collapse; border-spacing: 0;
我以前使用 bootstrap css import 很好。 但是我正在尝试使用 CSS 模块,所以我添加了几行。 { test: /\.css$/, use:
有没有办法在 css 选择器中创建一个 css 组。 例如: .SectionHeader { include: .foo; include: .bar; include: .
今天我学习了 CSS 中的两个概念,一个是 CSS 定位(静态、相对、绝对、固定),另一个是 CSS Margin,它定义了元素之间的空间。 假设我想移动一个元素,这是最好的方法吗?因为这两个概念似乎
var paths = { css: './public/apps/user/**/*.css' } var dest = { css: './public/apps/user/css/' } /

我是一名优秀的程序员,十分优秀!