- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章透过一个编译报错,总结两个Go程序编译的重要知识由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

最近调研了一下某个做 APM 的厂商的 Go 探针程序,说是引入一个包,全程不用再修改其他代码就能在项目里引入探针。没想到在刚引入包试着构建了一下就翻车了.
编译器编译的时候直接排除了某个包下的所有文件,啥意思呢?就是这个包下没有能在当前构建环境下构建的 Go 文件。猜测应该是这个包源码的构建标签上声明了不允许在Mac 环境下构建。打开源码看了看,确实是,所有文件的构建标签都是这么声明的.
这个叫做条件编译,或者约束编译。那想在Mac下编译linux上才能运行的执行文件该怎么办呢?Go 里边还支持一个特性叫做交叉编译,就是干跨平台编译这个事儿的。具体怎么用呢,比如这个例子里是需要在Mac环境下编译能在Linux系统amd64架构下运行的执行文件,就得酱婶进行编译:
不过我后来想研究下为啥不让在 Mac 上编译,看了看这个包的探针是用CGO实现的调用了linux系统下的一个C语言实现的工具命令。看到这我已经不想继续研究这个包了,那么为了让此篇文章水的不那么明显:),接下来咱们就把Go语言的交叉编译和条件编译这两个知识点再复习一遍吧.
交叉编译是用来在一个平台上生成另一个平台的可执行程序。Go 的命令集是原生支持交叉编译的,使用方法也很简单,比如上面已经演示过的 。
参数说明 。
了解完这几个参数后,我们在看下Mac、Linux、Windows这三个平台上执行交叉编译的例子,Windows的因为家境贫寒,条件不允许我没有试过,命令网上找的,如果有错误还请同学们在评论里留言帮我改正一下.
Mac 下编译, Linux 或者 Windows 的可执行程序 。
Linux 下编译 , Mac 或者 Windows 下去执行 。
Windows 下执行 , Mac 或 Linux 下去执行 。
需要写一个批处理程序,在里面去设置,因为windows 下的 terminal 不支持shell , 这跟 Mac 和 Linux下的有点不同 。
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译,将不满足条件的代码舍弃,这就是另外一个概念叫---条件编译.
在 Go 中,也称之为Build Constraints 编译约束,添加编译约束的方式有2种分别:
编译标签是一种通过在源码文件顶部添加注释,来决定文件是否参与编译的约束方式。其格式如下:
注意:// +build的下一行必须是空行,否则会被解析为包注释.
tags说明:
标签可以指定为以下内容:
例如,编译条件为(linux AND 386) OR (darwin AND (NOT cgo)) 。
另外一个文件可以有多个编译约束,比如条件为(linux OR darwin) AND amd64 。
也可以使用ignore标签将一个文件从编译中排除.
文件后缀 。
除了编译标签,第二种添加编译约束的方法是通过源码文件的文件名实现的,这种方案比构造标签方案更简单。编译器也会根据文件后缀来自动选择编译文件:
后缀的顺序记住不要颠倒,后缀中同时出现系统和架构名时,需要保持$filename_$GOOS_$GOARCH.go的顺序.
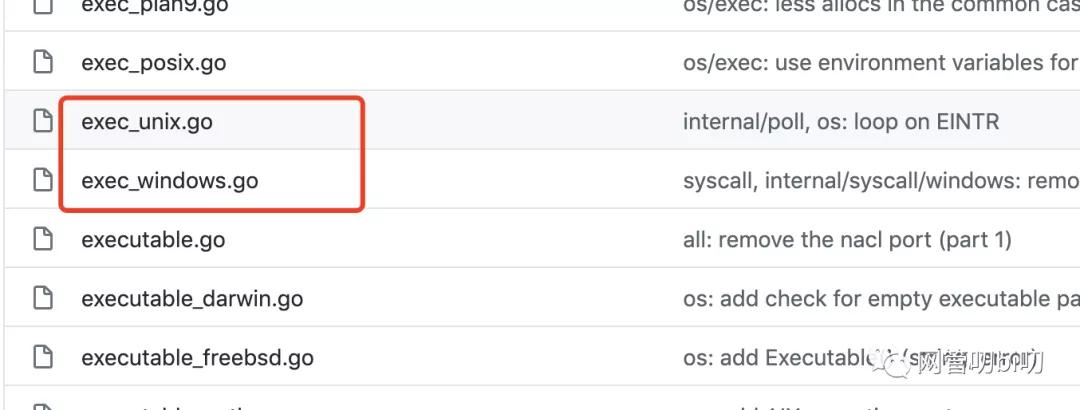
在 Go 的每个内置库里都有很多以不同系统名结尾的文件。下面是Go的os内置库源代码的部分截图:

文件后缀添加编译约束 。
构建标签和文件名后缀在功能上是重叠的。比如,一个名为mypkg_linux.go的文件,再包含构建标签// +build linux会显得多余.
通常来说,当只有一个特定平台需要指定时,我们选择文件名后缀的方式。比如:
相反,如果你的文件需要指定给多个平台或体系架构使用,或者你需要排除某个特定平台时,我们选择构建标签的方式。比如:
一个编译器报错,居然水了一篇文章....啊...(咳嗽声)引出来的交叉编译和条件编译(编译约束)这两个非常重要的知识点,其实这两个知识点在很早之前我也写过篇文章,这次相当于从实际遇到问题带出从头开始再分析一遍,希望大家能喜欢.
参考链接 。
http://www.oskip.com/post/golang/golang-build/ 。
https://juejin.cn/post/6844903944808824845 。
https://mp.weixin.qq.com/s/Ys8o4arwIFYB6DPCdiGNNQ 。
原文链接:https://mp.weixin.qq.com/s/XFOsQnxAu97qvFbznGpOWA 。
最后此篇关于透过一个编译报错,总结两个Go程序编译的重要知识的文章就讲到这里了,如果你想了解更多关于透过一个编译报错,总结两个Go程序编译的重要知识的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
什么是事物 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工.作逻辑
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系。所以建立科学的,规范的数据库是需要满足一些规范来优化数据数据存储方式。在关系型数据库中这些规范就可以称为范
什么是事物 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工.作逻辑
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系。所以建立科学的,规范的数据库是需要满足一些规范来优化数据数据存储方式。在关系型数据库中这些规范就可以称为范
我正在尝试修改网站的布局,但有时网站会使用 !important,有没有办法覆盖它?我似乎无法弄清楚如何在页面的 css 文件之后加载 css 内容脚本。 最佳答案 !important CSS 规则
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 9 年前。 我写了一些 html,并在第三方网站中注入(inject)了一些 css 样
好的,我在这里安装了一个 wordpress 主题(www.sullivansuccesscoaching.com/home ...我们需要/home,因为仍然有一个 index.html 隐藏了 w
我已经为我的 Wordpress 模板创建了一个覆盖原始 CSS 的自定义样式表。但是,在我的日历页面上,原始 CSS 具有使用 !important 声明设置的每个表格单元格的高度: td {hei
这个问题在这里已经有了答案: How to document deconstructed parameters with JsDoc (1 个回答) 关闭 5 年前。 我正在努力寻找对文档 ES6
我的网站使用 bootstrap 4 和我制作的 css 文件。 在这个 css 文件的底部,我放置了一些媒体查询: @media (max-width: 575px) { .address .c
可以将 background-position X 设置为 0 带有标志 !important 和背景位置 Y 不带 !important? 例如: background-position-x: 0
我只想在焦点状态下去掉下拉列表中的轮廓。看这张图 我尝试使用 !important 覆盖 Bootstrap ,但根本不起作用。只是检查开发工具,突然看到这个。 Bootstrap 也使用 !impo
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 1 年前。
发生了什么事?:我的 jQuery Accordion 的动画坏了。在关闭上一个选项卡之前短时间单击下一个选项卡后,它会显示之前打开的选项卡。动画也不滑动。 CSS:来自this answer /*
如何使用 javascript 或 CSS 覆盖样式“color: red”?我想让它成为“2px”而不是“1px”边框。 Lorem... 我无法向“div”添加类、id。这不
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 5 年前。
滚动有问题不想显示其内容,如果我这样做 #callCenter { position: fixed; z-index: 2411 !important; display: bl
序言 1、MySQL表操作(创建表,查询表结构,更改表字段等), 2、MySQL的数据类型(CHAR、VARCHAR、BLOB,等), 本节比较重要,对数据表数据进行查询操作,其中可能大
如何将!important添加到客户端包GWT中的gwt-image: 我有这个: @sprite .superButton{ gwt-image : 'superButton'; backg
请帮助我..我想验证表单并使用 ajax 发送。 验证没有 ''onsubmit="return validateForm(this);"'' 工作。 但是当表单正确时,它的发送表单(页面刷新..)请

我是一名优秀的程序员,十分优秀!