- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章浅谈AjaxPro.dll,asp.net 前台js调用后台方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、什么是ajax 。
ajax是异步javascript和xml(asynchronous javascript and xml)的英文缩写。"ajax"这个名词的发明人是jesse james garrett,而大力推广并且使ajax技术炙手可热的是google。ajax的核心理念在于使用xmlhttprequest对象发送异步请求.
2、为什么使用 。
3、ajax应用场景 。
场景1:数据验证 。
场景2:按需取数据 。
场景3:自动更新页面 。
4、ajax开发框架 。
目前该产品被加入到webwork中,开源(apache)。可以在javascript代码中直接调用java方法的应用框架,可以把javascript中的请求调用转递到java方法中并将执行结果返回给javascript.
ajaxpro 。
ajaxpro是首家支持以各种方式通过javascript访问服务端.net的免费库,类似于sajax。它能把javascript请求发送到.net方法,服务端传回给javascript,甚至包括串行化自定义类。其主要特点如下:
可以在javascript中访问session和application数据,
缓存查询结果 。
免费使用源代码 。
所有类支持javascript客户端返回数据,可以在javascript中使用dataset 。
使用htmlcontrols组件访问和返回数据 。
页面无需重载,用事件代理(数据访问层) 。
因为只提供一个调用接口方法,所以服务端cpu占用非常少.
magicajax 。
magicajax以最简单的方式将ajax功能整合到页面中,不需要修改asp.net控件,也不需要编写新的控件,更不需要撰写javascript,它有如下的特性:
应用配置简单,易于上手; 。
只用一个ajaxpanel就实现ajax功能,只要把需要无刷的控件放进ajaxpanel就可以了.
ajax功能和普通的postback可以共存于一个webform,magicajax处理模块只处理包含在ajaxpanel中的控件的callback动作.
viewstate的内容对于postback和callback来说,都是可见的,因此,无论是callback产生的viewstate,还是postback产生的,都是可见的; 。
提供一个类似postback的callback的事件模型 。
支持ie和firefox 。
anthem.net 。
和传统的ajax技术相比,anthem.net有以下优点:
不需要任何技术升级,以前不会使用ajax技术的人员,按照以往的编程方式就可以实现异步交互; 。
支持asp.net 1.1和asp.net 2.0 。
5、ajaxpro说明 。
本文档将使用ajaxpro.net框架实现ajax功能:在客户端异步调用服务端方法。ajaxpro.net是一个优秀的.net环境下的ajax框架,用法很简单,可以查阅相关资料,本文档以一个简单的实例讲述使用ajaxpro的几个关键点,本例实现一个简单的功能,服务器端将页面中输入的数字加1后的结果返回给客户端(注意,必须有ajaxpro包,即ajaxpro.dll文件,可以在vss上下载).
6、ajaxpro实例说明 。
6.1、添加ajaxpro.dll应用 。
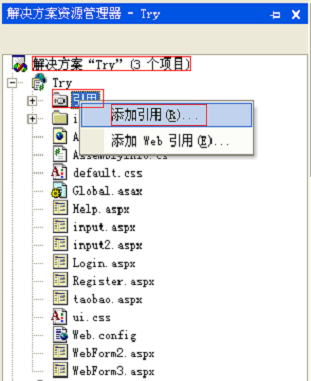
2.1.1用vs打开项目,在其资源管理器中,右击引用,左击"添加引用",如图1_1所示 。

图1-1 。
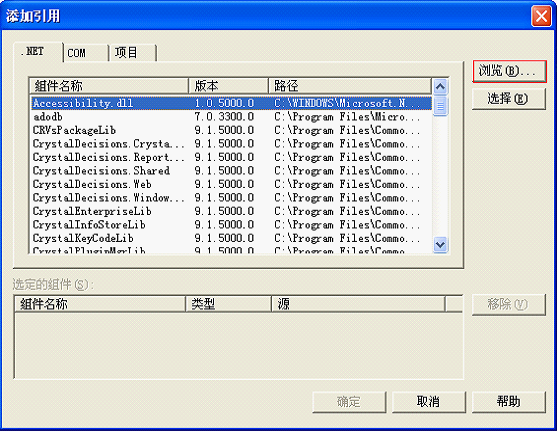
2.1.2出现如图1_2所示的对话框,点击浏览,找到ajaxpro.dll文件所在的位置,双击ajaxpro.dll,然后点击确定.

图1-2 。
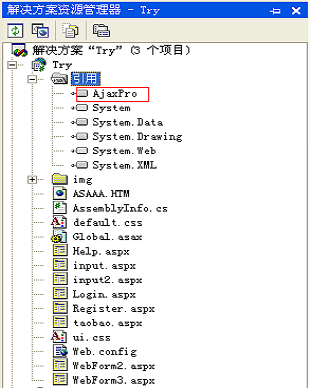
2.1.3在资源管理器的引用文件夹下,就可以看到ajaxpro了,说明添加引用成功,如图1_3所示.

图1-3 。
2.2、配置web.config 。
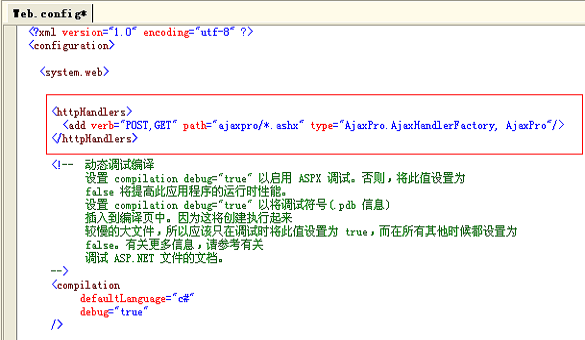
这一步的作用是保证客户端向"ajaxpro/*.ashx"的请求(post和get)都被ajaxpro.ajaxhandlerfactory拦截.
打开web.config文件,在<configuration><system.web>后添加以下代码, 。
<httphandlers> 。
<addverb="post,get"path="ajaxpro/*.ashx"type="ajaxpro.ajaxhandlerfactory, ajaxpro"/> 。
</httphandlers> 。
如图2_1所示.

图2-1 。
2.3、添加服务端方法 。
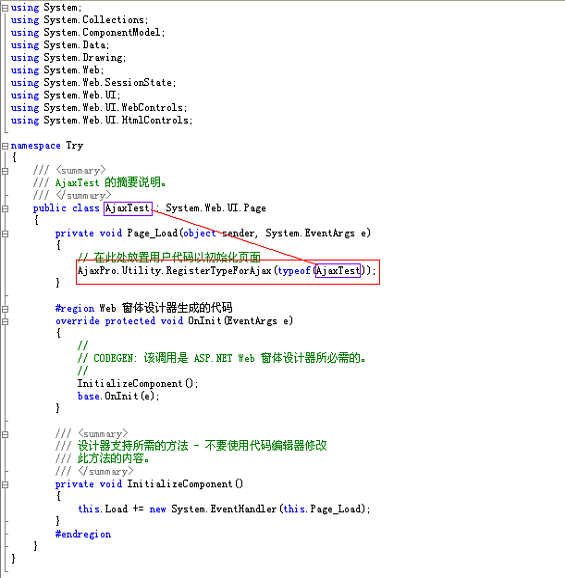
2.3.1打开后台代码,在page_load方法体内加上如下代码, 。
ajaxpro.utility.registertypeforajax(typeof(所在类的类名)),
如图3-1所示.

图3-1 。
其作用是向客户端输出下面的代码:
<script type="text/javascript" src="/ch33/ajaxpro/core.ashx"></script> 。
<script type="text/javascript" src="/ch33/ajaxpro/ch33.verify,ch33.ashx"></script> 。
。
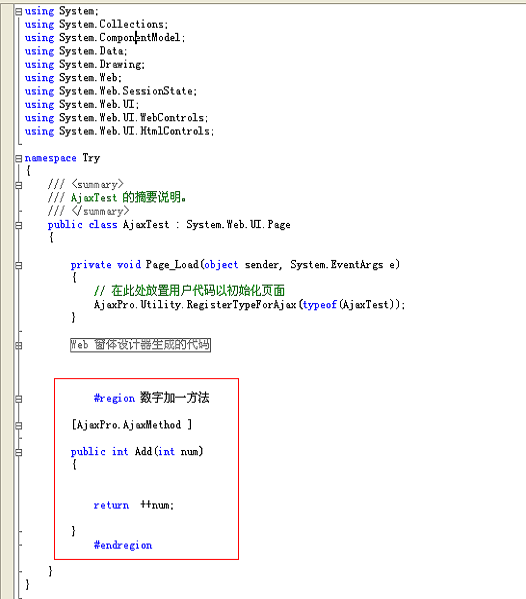
2.3.2、添加数字加一的方法,首先在方法前加[ajaxpro.ajaxmethod],然后像写c#方法一样写方法,如图3-2 。

图3-2 。
注意:需要加上[ajax.ajaxmethod]标识,这样才能够被客户端访问 。
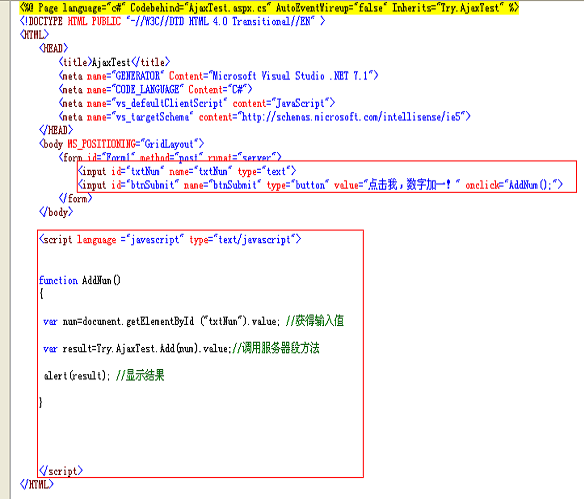
2.4、添加前台代码 。
在前台添加js脚本,调用服务器端方法,如图4-1所示(try.ajaxtest.add(num),try为页面类,即ajaxtest类所在的命名空间,这里是try;而ajaxtest即为类名,add为方法名) 。

图4-1 。
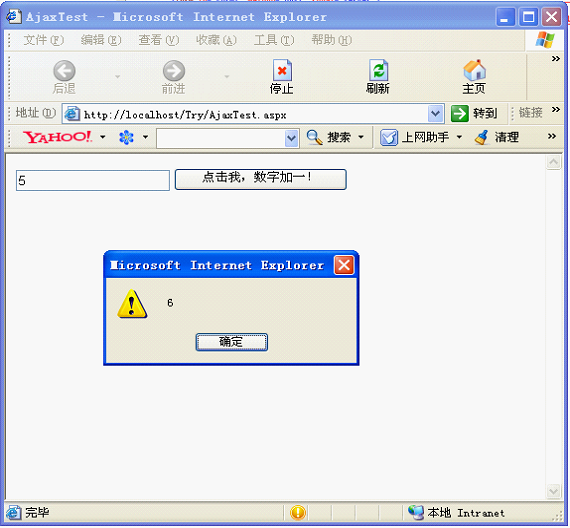
2.5、运行程序,检验结果 。
按以上四个步骤,就可以实现预期的效果,如图5-1所示.

到此这篇关于浅谈ajaxpro.dll,asp.net 前台js调用后台方法的文章就介绍到这了,更多相关ajaxpro.dll,asp.net 前台js调用后台内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/raphael5200/p/5114852.html 。
最后此篇关于浅谈AjaxPro.dll,asp.net 前台js调用后台方法的文章就讲到这里了,如果你想了解更多关于浅谈AjaxPro.dll,asp.net 前台js调用后台方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
服务架构进化论 原始分布式时代 一直以来,我可能和大多数的人认知一样,认为我们的服务架构的源头是单体架构,其实不然,早在单体系
序列化和反序列化相信大家都经常听到,也都会用, 然而有些人可能不知道:.net为什么要有这个东西以及.net frameword如何为我们实现这样的机制, 在这里我也是简单谈谈我对序列化和反序列化的
内容,是网站的核心所在。要打造一个受用户和搜索引擎关注的网站,就必须从网站本身的内容抓起。在时下这个网络信息高速发展的时代,许多低质量的信息也在不断地充斥着整个网络,而搜索引擎对一些高质量的内容
从第一台计算机问世到现在计算机硬件技术已经有了很大的发展。不管是现在个人使用的PC还是公司使用的服务器。双核,四核,八核的CPU已经非常常见。这样我们可以将我们程序分摊到多个计算机CPU中去计算,在
基本概念: 浅拷贝:指对象的字段被拷贝,而字段引用的对象不会被拷贝,拷贝对象和原对象仅仅是引用名称有所不同,但是它们共用一份实体。对任何一个对象的改变,都会影响到另外一个对象。大部分的引用类型,实
.NET将原来独立的API和SDK合并到一个框架中,这对于程序开发人员非常有利。它将CryptoAPI改编进.NET的System.Security.Cryptography名字空间,使密码服务摆脱
文件与文件流的区别(自己的话): 在软件开发过程中,我们常常把文件的 “读写操作” ,与 “创造、移动、复制、删除操作” 区分开来
1. 前言 单元测试一直都是"好处大家都知道很多,但是因为种种原因没有实施起来"的一个老大难问题。具体是否应该落地单元测试,以及落地的程度, 每个项目都有自己的情况。 本篇为
事件处理 1、事件源:任何一个HTML元素(节点),body、div、button 2、事件:你的操作 &
1、什么是反射? 反射 (Reflection) 是 Java 的特征之一,它允许运行中的 Java 程序获取自身的信息,并且可以操作类或对象的内部属性。 Oracle 官方对
1、源码展示 ? 1
Java 通过JDBC获得连接以后,得到一个Connection 对象,可以从这个对象获得有关数据库管理系统的各种信息,包括数据库中的各个表,表中的各个列,数据类型,触发器,存储过程等各方面的信息。
可能大家谈到反射面部肌肉都开始抽搐了吧!因为在托管语言里面,最臭名昭著的就是反射!它的性能实在是太低了,甚至在很多时候让我们无法忍受。不过不用那么纠结了,老陈今天就来分享一下如何来优化反射!&nbs
1. 前言 最近一段时间一直在研究windows 驱动开发,简单聊聊。 对比 linux,windows 驱动无论是市面上的书籍,视频还是社区,博文以及号主,写的人很少,导
问题:ifndef/define/endif”主要目的是防止头文件的重复包含和编译 ========================================================
不知不觉.Net Core已经推出到3.1了,大多数以.Net为技术栈的公司也开始逐步的切换到了Core,从业也快3年多了,一直坚持着.不管环境
以前面试的时候经常会碰到这样的问题.,叫你写一下ArrayList.LinkedList.Vector三者之间的区别与联系:原先一直搞不明白,不知道这三者之间到底有什么区别?哎,惭愧,基础太差啊,木
目录 @RequestParam(required = true)的误区 先说结论 参数总结 @RequestParam(r
目录 FTP、FTPS 与 SFTP 简介 FTP FTPS SFTP FTP 软件的主动模式和被动模式的区别
1、Visitor Pattern 访问者模式是一种行为模式,允许任意的分离的访问者能够在管理者控制下访问所管理的元素。访问者不能改变对象的定义(但这并不是强制性的,你可以约定为允许改变)。对管

我是一名优秀的程序员,十分优秀!