- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章为了生成唯一id,React18专门引入了新Hook:useId由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

大家好,我卡颂.
看看如下组件有什么问题:
如果应用是CSR(客户端渲染),id是稳定的,App组件没有问题.
但如果应用是SSR(服务端渲染),那么App.tsx会经历:
客户端、服务端生成的id不匹配.
事实上,服务端、客户端无法简单生成稳定、唯一的id是个由来已久的问题,早在15年就有人提过issue:
Generating random/unique attributes server-side that don't break client-side mounting[1] 。
直到最近,React18推出了官方Hook——useId,才解决以上问题。他的用法很简单:
虽然用法简单,但背后的原理却很有意思 —— 每个id代表该组件在组件树中的层级结构.
本文让我们来了解useId的原理.
这个问题虽然一直存在,但之前一直可以使用自增的全局计数变量作为id,考虑如下例子:
只要React在服务端、客户端的运行流程一致,那么双端产生的id就是对应的.
但是,随着React Fizz(React新的服务端流式渲染器)的到来,渲染顺序不再一定.
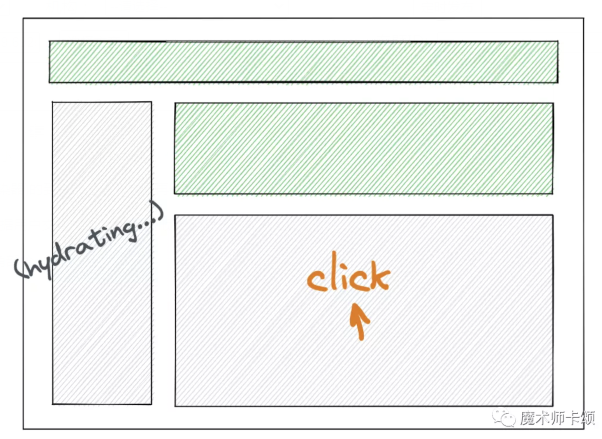
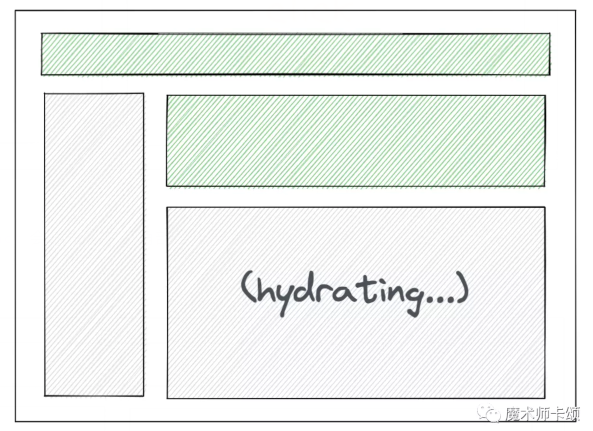
比如,有个特性叫 Selective Hydration,可以根据用户交互改变hydrate的顺序.
当下图左侧部分在hydrate时,用户点击了右下角部分:

此时React会优先对右下角部分hydrate:

关于Selective Hydration更详细的解释见:New Suspense SSR Architecture in React 18[2] 。
如果应用中使用自增的全局计数变量作为id,那么显然先hydrate的组件id会更小,所以id是不稳定的.
那么,有没有什么是服务端、客户端都稳定的标记呢?
答案是:组件的层次结构.
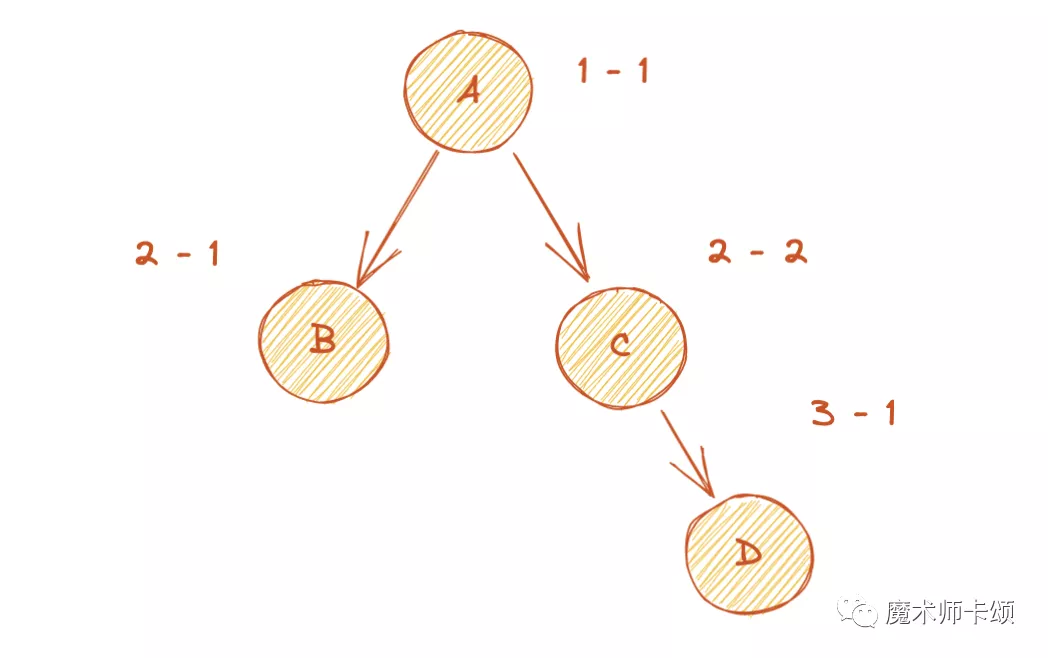
假设应用的组件树如下图:

不管B和C谁先hydrate,他们的层级结构是不变的,所以「层级」本身就能作为服务端、客户端之间不变的标识.
比如B可以使用2-1作为id,C使用2-2作为id:
实际需要考虑两个要素:
比如这样:
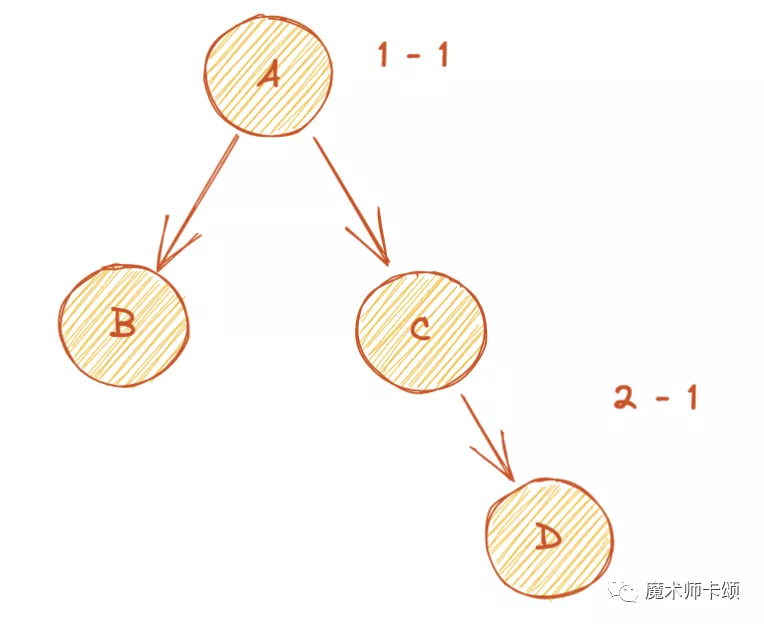
还是考虑这个组件树结构:

如果组件A、D使用了useId,B、C没有使用,那么只需要为A、D划定层级,这样就能「减少需要表示层级」.
在useId的实际实现中,层级被表示为「32进制」的数.
之所以选择「32进制」,是因为选择尽可能大的进制会让生成的字符串尽可能紧凑。比如:
具体的useId层级算法参考useId[3] 。
React源码内部有多种栈结构(比如用于保存context数据的栈).
useId 栈的逻辑是其中比较复杂的一种.
谁能想到用法如此简单的API背后,实现起来居然这么复杂?
React团队捣鼓「并发特性」,真挺不容易的... 。
[1]Generating random/unique attributes server-side that don't break client-side mounting
https://github.com/facebook/react/issues/4000 。
[2]New Suspense SSR Architecture in React 18
https://github.com/reactwg/react-18/discussions/37 。
[3]useId
https://github.com/facebook/react/pull/22644 。
原文链接:https://mp.weixin.qq.com/s/Ghnjq9JLHOCUNPFANEfG3Q 。
最后此篇关于为了生成唯一id,React18专门引入了新Hook:useId的文章就讲到这里了,如果你想了解更多关于为了生成唯一id,React18专门引入了新Hook:useId的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试使用以下 keytool 命令为我的应用程序生成 keystore : keytool -genkey -alias tomcat -keystore tomcat.keystore -ke
编辑:在西里尔正确解决问题后,我注意到只需将生成轴的函数放在用于生成标签的函数下面就可以解决问题。 我几乎读完了 O'Reilly 书中关于 D3.js 的教程,并在倒数第二页上制作了散点图,但是当添
虽然使用 GraphiQL 效果很好,但我的老板要求我实现一个用户界面,用户可以在其中通过 UI 元素(例如复选框、映射关系)检查呈现给他们的元素并获取数据,这样做将为该人生成 graphql 输入,
我尝试在 Netbean 6.8 中使用 ws-import 生成 Java 类。我想重新生成 jax-ws,因为在 ebay.api.paypalapi 包中发现了一个错误(我认为该错误是由于 Pa
我有一个 perl 脚本,它获取系统日期并将该日期写入文件名。 系统日期被分配给 TRH1 变量,然后它被设置为一个文件名。 $TRH1 =`date + %Y%m%d%H%M`; print "TR
我是 Haskell 的新手,需要帮助。我正在尝试构建一种必须具有某种唯一性的新数据类型,因此我决定使用 UUID 作为唯一标识符: data MyType = MyType { uuid ::
我制作了一个脚本,它可以根据 Mysql 数据库中的一些表生成 XML。 该脚本在 PHP 中运行。 public function getRawMaterials($apiKey, $format
所以这是我的项目中的一个问题。 In this task, we will use OpenSSL to generate digital signatures. Please prepare a f
我在 SAS LIFEREG 中有一个加速故障时间模型,我想绘制它。因为 SAS 在绘图方面非常糟糕,我想实际重新生成 R 中曲线的数据并将它们绘制在那里。 SAS 提出了一个尺度(在指数分布固定为
我正在为 Django 后端制作一个样板,并且我需要能够使它到达下一个下载它的人显然无法访问我的 secret key 的地方,或者拥有不同的 key 。我一直在研究一些选项,并在这个过程中进行了实验
我正在创建一个生成采购订单的应用程序。我可以根据用户输入的详细信息创建文本文件。我想生成一个看起来比普通文本文件好得多的 Excel。有没有可以在我的应用程序中使用的开源库? 最佳答案 目前还没有任何
我正在尝试使用 ScalaCheck 为 BST 创建一个 Gen,但是当我调用 .sample 方法时,它给了我 java.lang.NullPointerException。我哪里错了? seal
已关闭。此问题需要 debugging details 。目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and the
我尝试编写一些代码,例如(在verilog中): parameter N = 128; if (encoder_in[0] == 1) begin 23 binary_out = 1;
我正忙于在 Grails 项目中进行从 MySQL 到 Postgres 的相当复杂的数据迁移。 我正在使用 GORM 在 PostGres 中生成模式,然后执行 MySQL -> mysqldump
如何使用纯 XSLT 生成 UUID?基本上是寻找一种使用 XSLT 创建独特序列的方法。该序列可以是任意长度。 我正在使用 XSLT 2.0。 最佳答案 这是一个good example 。基本上,
我尝试安装.app文件,但是当我安装并单击“同步”(在iTunes中)时,我开始在设备上开始安装,然后停止,这是一个问题,我不知道在哪里,但我看到了我无法解决的奇怪的事情: 最佳答案 似乎您没有在Xc
自从我生成 JavaDocs 以来已经有一段时间了,我确信这些选项在过去 10 年左右的时间里已经得到了改进。 我能否得到一些有关生成器的建议,该生成器将输出类似于 .Net 文档结构的 JavaDo
我想学习如何生成 PDF,我不想使用任何第三方工具,我想自己用代码创建它。到目前为止,我所看到的唯一示例是我通过在第 3 方 dll 上打开反射器查看的代码,以查看发生了什么。不幸的是,到目前为止我看
我正在从 Epplus 库生成 excel 条形图。 这是我成功生成的。 我的 table 是这样的 Mumbai Delhi Financial D

我是一名优秀的程序员,十分优秀!