- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vscode配置远程开发环境并远程调试运行C++代码的教程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
之前的时候我写C/C++代码喜欢在Linux下用vim(一开始甚至都没装代码补全插件),后来入了Clion的坑,感觉IDE还是太方便了,但是毕竟还是有许多场景只能在Linux下完成,于是就经常还是需要用vim、gdb这些东西,用惯了IDE之后就觉得挺麻烦的。最近尝试了一下vscode的远程开发功能,就俩字:真香,写篇文章记录一下,以防我下次配置的时候忘记了.
vscode配置远程开发环境 。
检查服务器是否安装ssh服务 。
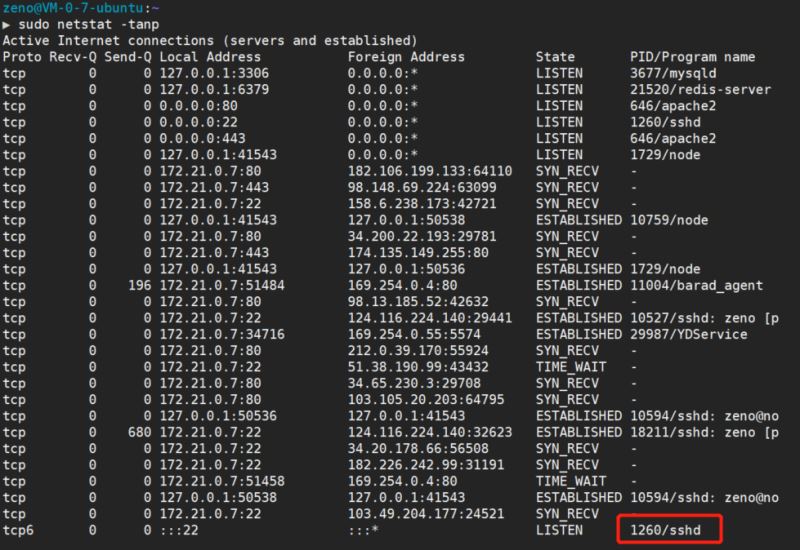
服务器使用命令netstat -tanp查看是否存在sshd 。

一般这一步都不会有什么问题,没有的需要安装一下ssh服务 。
vscode上安装Remote Development插件 。
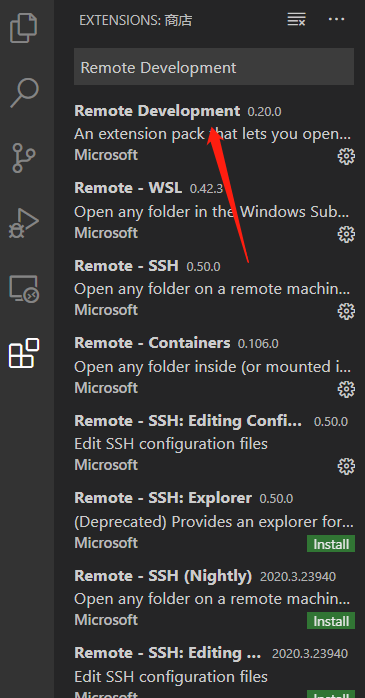
直接在vscode的插件商店搜索Remote Development,点击安装, 其依赖插件会自动安装 。

配置服务器信息 。
首先打开配置文件 。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bEX6r7xA-1584514534789)(https://zhangyuzechn.cn/wp-content/uploads/2020/03/打开配置文件.png)] 。
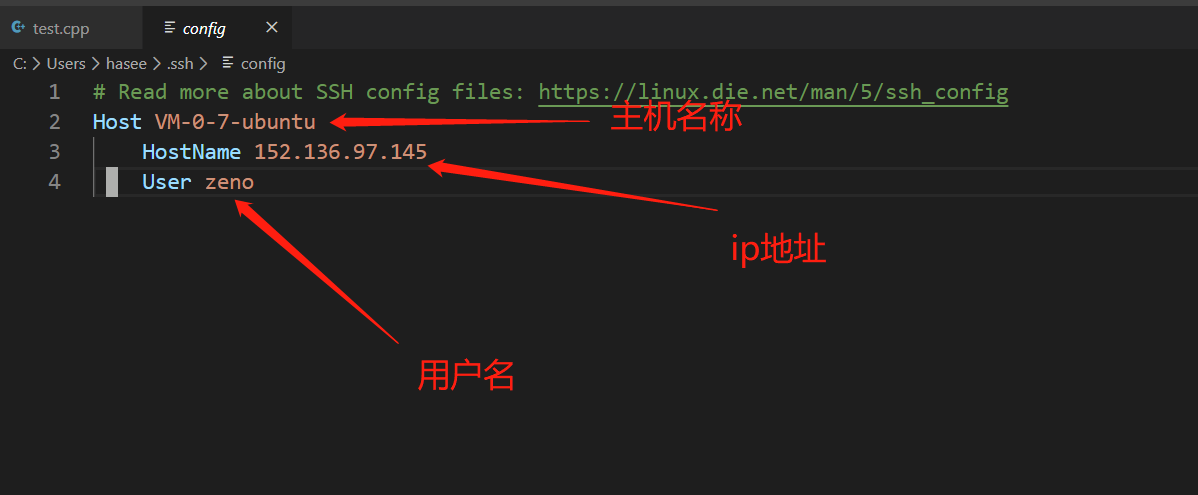
之后在配置文件中写入自己的服务器信息 。

ip地址可通过ifconfig命令查看,或者在服务器运营商控制台查看 。
连接服务器 。

之后输入用户名对应的密码就可以成功连接,然后在左上角的文件窗口打开服务器中对应的项目文件夹就可以愉快的coding了 。
调试运行C++代码 。
能够使用F5直接运行代码并且能使用vscode的可视化调试功能才是最重要的 。
安装环境插件 。
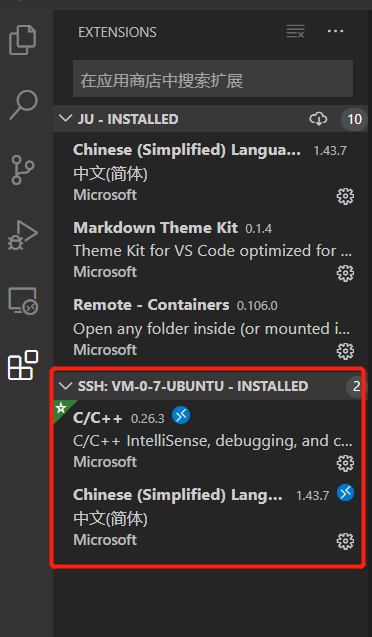
在vscode中,本地环境和远程环境使用的是不同的插件,所以为了编译运行C/C++,需要在远程环境中重新安装一遍C++插件 。
在插件商店进行搜索安装即可 。

配置tasks.json 。
从菜单栏选择Terminal>Configure Default Build Task, 在下拉栏里选择C/C++: g++ build active file. 这会生成tasks.json文件,这里备份并分享一下我的tasks.json 。
配置launch.json 。
在菜单栏选择Debug>Add Configuration, 选择C++ (GDB/LLDB), 在下拉栏中选择g++ build and debug active file.这会创建launch.json,我的配置如下:
然后就能在使用Linux环境的同时在Windows下享受vscode的功能啦 。
Reference 。
http://www.zzvips.com/article/187768.html 。
总结 。
到此这篇关于vscode配置远程开发环境并远程调试运行C++代码的教程的文章就介绍到这了,更多相关vscode配置远程开发环境调试运行C++c++内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_45224600/article/details/104944858 。
最后此篇关于vscode配置远程开发环境并远程调试运行C++代码的教程的文章就讲到这里了,如果你想了解更多关于vscode配置远程开发环境并远程调试运行C++代码的教程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在做一个关于代码学院的教程,我在这里收到一个错误,说“看起来你的函数没有返回‘唉,你没有资格获得信用卡。资本主义就是这样残酷。’”当收入参数为 75 时。”但是该字符串在控制台中返回(由于某种原因
我正在阅读 Go 的官方教程,但很难理解 Channel 和 Buffered Channels 之间的区别。教程的链接是 https://tour.golang.org/concurrency/2和
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题? Update the question所以它是on-topic对于堆栈溢出。 9年前关闭。 Improve this que
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
作为 iOS 新手,有大量书籍可以满足学习基础知识的需求。现在,我想转向一些高级阅读,例如 OAuth 和 SQLite 以及动态 API 派生的 TableView 等。您可以推荐任何资源吗? 最佳
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 8 年前。 Improve
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 8 年前。
前言 很多同学都知道,我们常见的CTF赛事除了解题赛之外,还有一种赛制叫AWD赛制。在这种赛制下,我们战队会拿到一个或多个服务器。服务器的连接方式通常是SSH链接,并且可能一个战队可能会同时有
Memcached是一个自由开源的,高性能,分布式内存键值对缓存系统 Memcached 是一种基于内存的key-value存储,用来存储小块的任意数据(字符串、对象),这些数据可以是数据库调用、A
Perl 又名实用报表提取语言, 是 Practical Extraction and Report Language 的缩写 Perl 是由 拉里·沃尔(Larry Wall)于19
WSDL 是 Web Services Description Language 的缩写,翻译成中文就是网络服务描述语言 WSDL 是一门基于 XML 的语言,用于描述 Web Services 以
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 6年前关闭。 Improve thi
我正在寻找解释在 WPF 中创建自定义用户控件的教程。 我想要一个控件,它结合了一个文本 block 、一个文本框和一个启动通用文件打开对话框的按钮。我已经完成了布局,一切都连接好了。它有效,但它是三
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我接近 fourth page of the Django tutorial 的开始看着vote查看,最后是这样的: # Always return an HttpResponseRedirect a
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
是否有任何好的 Qt QSS 教程,或者在某个地方我可以看到样式小部件的示例?如果某处可用,我想要一些完整的引用。除了有关如何设置按钮或某些选项卡样式的小教程外,我找不到任何其他内容。 最佳答案 Qt
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he

我是一名优秀的程序员,十分优秀!