- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章解决vue页面刷新,数据丢失的问题由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在做vue项目的过程中有时候会遇到一个问题,就是进行F5页面刷新的时候,页面的数据会丢失,出现这个问题的原因是因为当用vuex做全局状态管理的时候,store中的数据是保存在运行内存中的,页面刷新时会重新加载vue实例,store中的数据就会被重新赋值,因此数据就丢失了,解决方式如下:
解决方法一:
最先想到的应该就是利用localStorage/sessionStorage将数据储存在外部,做一个持久化储存,下面是利用localStorage存储的具体方案:
方案一:由于state中的数据是响应式的,而数据又是通过mutation来进行修改,故在通过mutation修改state中数据的同时调用localStorage.setItem()方法来进行数据的存储.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import Vue from
'vue'
;
import Vuex from
'vuex'
;
Vue.use(Vuex);
export
default
new
Vuex.Store({
state: {
orderList: [],
menuList: []
},
mutations: {
orderList(s, d) {
s.orderList= d;
window.localStorage.setItem(
"list"
,JSON.stringify(s.orderList))
},
menuList(s, d) {
s.menuList = d;
window.localStorage.setItem(
"list"
,JSON.stringify(s.menuList))
},
}
})
|
在页面加载的时候再通过localStorage.getItem()将数据取出放回到vuex,可在app.vue的created()周期函数中写如下代码:
|
1
2
3
4
|
if
(window.localStorage.getItem(
"list"
) ) {
this
.$store.replaceState(Object.assign({},
this
.$store.state,JSON.parse(window.localStorage.getItem(
"list"
))))
}
|
方案二:方案一能够顺利解决问题,但不断触发localStorage.setItem()方法对性能不是特别友好,而且一直将数据同步到localStorage中似乎就没必要再用vuex做状态管理,直接用localStorage即可,于是对以上解决方法进行了改进,通过监听beforeunload事件来进行数据的localStorage存储,beforeunload事件在页面刷新时进行触发,具体做法是在App.vue的created()周期函数中下如下代码:
|
1
2
3
4
5
6
7
|
if
(window.localStorage.getItem(
"list"
) ) {
this
.$store.replaceState(Object.assign({},
this
.$store.state,JSON.parse(window.localStorage.getItem(
"list"
))))
}
window.addEventListener(
"beforeunload"
,()=>{
window.localStorage.setItem(
"list"
,JSON.stringify(
this
.$store.state))
})
|
解决方法二(推荐):
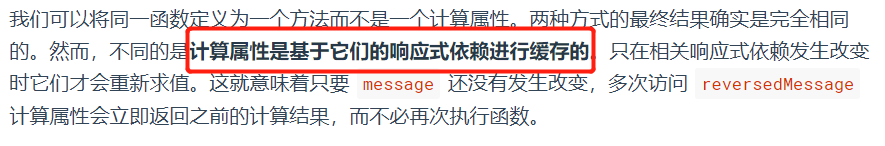
这个方法是基于对computed计算属性的理解,在vue的官方文档中有这么一段话:

由此得知计算属性的结果会被缓存,也就是说在有缓存的情况下,computed会优先使用缓存,于是也可以在state数据相对应的页面这样写:
|
1
2
3
4
5
|
computed:{
orderList() {
return
this
.$store.state.orderList
}
}
|
以上就是解决vue页面刷新,数据丢失的问题的详细内容,更多关于vue页面刷新,数据丢失的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/tp51/p/14026035.html 。
最后此篇关于解决vue页面刷新,数据丢失的问题的文章就讲到这里了,如果你想了解更多关于解决vue页面刷新,数据丢失的问题的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
@Cacheable在同一类中方法调用无效 上述图片中,同一个类中genLiveBullets()方法调用同类中的queryLiveByRoom()方法,这样即便标识了Cacheable标签,
目录 @Transaction注解导致动态切换更改数据库失效 使用场景 遇到问题 解决 @Transaction
@RequestBody不能class类型匹配 在首次第一次尝试使用@RequestBody注解 开始加载字符串使用post提交(貌似只能post),加Json数据格式传输的时候,
目录 @Autowired注入static接口问题 @Autowired自动注入普通service很方便 但是如果注入static修饰的serv
目录 @RequestBody部分属性丢失 问题描述 JavaBean实现 Controller实现
目录 解决@PathVariable参数接收不完整的问题 今天遇到的问题是: 解决办法: @PathVariable接受的参
这几天在项目里面发现我使用@Transactional注解事务之后,抛了异常居然不回滚。后来终于找到了原因。 如果你也出现了这种情况,可以从下面开始排查。 1、特性 先来了解一下@Trans
概述: ? 1
场景: 在处理定时任务时,由于这几个方法都是静态方法,在aop的切面中使用@Around注解,进行监控方法调用是否有异常。 发现aop没有生效。 代码如下:
最近做项目的时候 用户提出要上传大图片 一张图片有可能十几兆 本来用的第三方的上传控件 有限制图片上传大小的设置 以前设置的是2M&nb
我已经实现了这个SCIM reference code在我们的应用程序中。 我实现的代码确实通过了此postman link中存在的所有用户测试集合。 。我的 SCIM Api 也被 Azure 接受
我一直对“然后”不被等待的行为感到困扰,我明白其原因。然而,我仍然需要绕过它。这是我的用例。 doWork(family) { return doWork1(family)
我正在尝试查找 channel 中的消息是否仍然存在,但是,我不确定如何解决 promise ,查看其他答案和文档,我可以看到它可能是通过函数实现的,但我是不完全确定如何去做。我希望能在这方面获得一些
我有以下情况: 同一工作区中的 2 个 Eclipse 项目:Apa 和 Bepa(为简洁起见,使用化名)。 Apa 项目引用(包括)Bepa 项目。 我在 Bepa 有一个类 X,具有公共(publ
这个问题已经有答案了: Why am I getting a NoClassDefFoundError in Java? (31 个回答) 已关闭 6 年前。 我正在努力学习 spring。所以我输入
我正在写一个小游戏,屏幕上有许多圆圈在移动。 我在两个线程中管理圈子,如下所示: public void run() { int stepCount = 0; int dx;
我在使用 Sympy 求解方程时遇到问题。当我运行代码时,例如: 打印(校正(10)) 我希望它打印一个数字 f。相反,它给我错误:执行中止。 def correction(r): from
好吧,我制作的每个页面都有这个问题。我不确定我做错了什么,但我所有的页面都不适用于所有分辨率。可能是因为我使用的是宽屏?大声笑我不确定,但在小于宽屏分辨率的情况下,它永远不会看起来正确。它的某些部分你
我正在尝试像这样进行一个非常简单的文化 srting 检查 if(culture.ToUpper() == "ES-ES" || "IT-IT") { //do something } else
Closed. This question is off-topic. It is not currently accepting answers. Learn more。 想改进这个问题吗?Upda

我是一名优秀的程序员,十分优秀!