- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Python数据可视化之基于pyecharts实现的地理图表的绘制由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
百度地图春节人口迁徙大数据(简称百度迁徙),是百度在2014年春运期间推出的一项技术项目。百度迁徙利用大数据,对其拥有的LBS(基于地理位置的服务)大数据进行计算分析,采用的可视化呈现方式,动态、即时、直观地展现中国春节前后人口大迁徙的轨迹与特征.
网址:https://qianxi.baidu.com/2021/ 。

| 语法 。 |
说明 。 |
| from pyecharts.charts import Geo | 导入地图库 |
| Geo() | Pyecharts地理图表绘制 |
| .add_map(maptype=“china“) | 地图类型 |
| .add() | 添加数据 |
| .set_global_opts() | 设置全局配置项 |
实例代码:
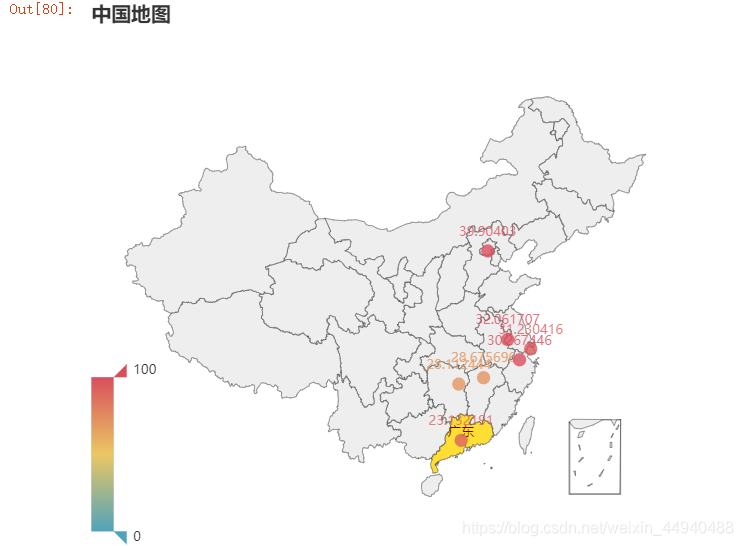
from pyecharts.charts import Geoimport pyecharts.options as optsfrom commons import Faker ( Geo() .add_schema(maptype="china") # 使用中国地图的类型 .add(series_name="", data_pair=[(i, j) for i, j in zip(Faker.provinces, Faker.values())]) .set_global_opts( title_opts=opts.TitleOpts(title="中国地图"), visualmap_opts=opts.VisualMapOpts(# is_piecewise=True # 非连续型显示 ) )).render()
运行结果:

实例代码:
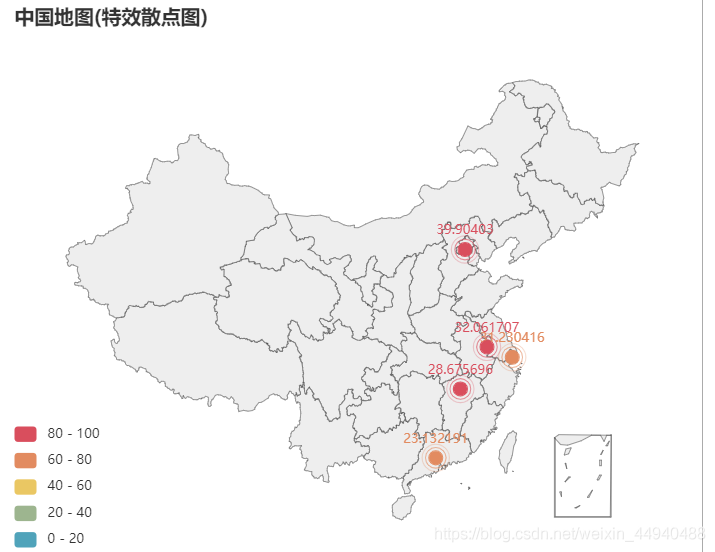
from pyecharts.charts import Geoimport pyecharts.options as optsfrom pyecharts.globals import ChartTypefrom commons import Faker ( Geo() .add_schema(maptype="china") # 使用中国地图的类型 .add(series_name="", data_pair=[(i, j) for i, j in zip(Faker.provinces, Faker.values())], type_=ChartType.EFFECT_SCATTER) .set_global_opts( title_opts=opts.TitleOpts(title="中国地图(特效散点图)"), visualmap_opts=opts.VisualMapOpts( is_piecewise=True ) )).render()
运行结果:

实例代码:
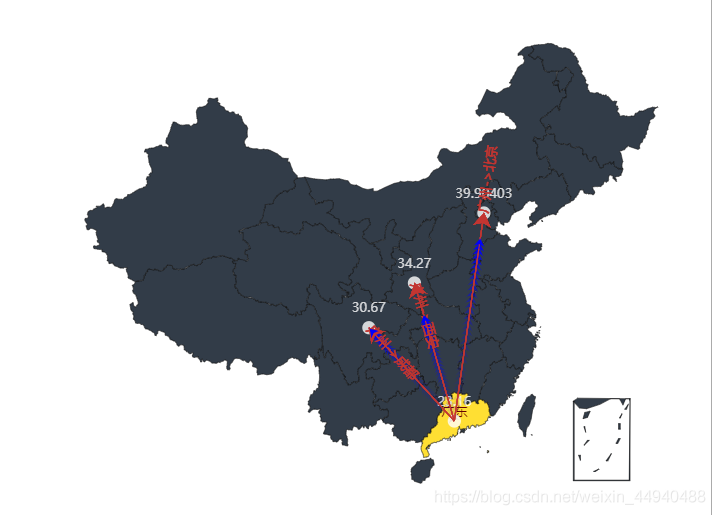
from pyecharts.charts import Geofrom pyecharts.globals import ChartType, SymbolTypeimport pyecharts.options as opts # 数据构建(元组形式)city_num = [("广州", 105), ("成都", 70), ("北京", 99), ("西安", 80)]start_end = [("广州", "成都"), ("广州", "北京"), ("广州", "西安")] ( Geo() .add_schema(maptype="china", itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111")) # 地图形式设置 .add("", data_pair=city_num, color="white") # 地图数据颜色设置(点) .add("", data_pair=start_end, type_=ChartType.LINES, # 设置线 effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW,color="blue", symbol_size=7)) # 流动箭头绘制).render()
运行结果:

实例代码:
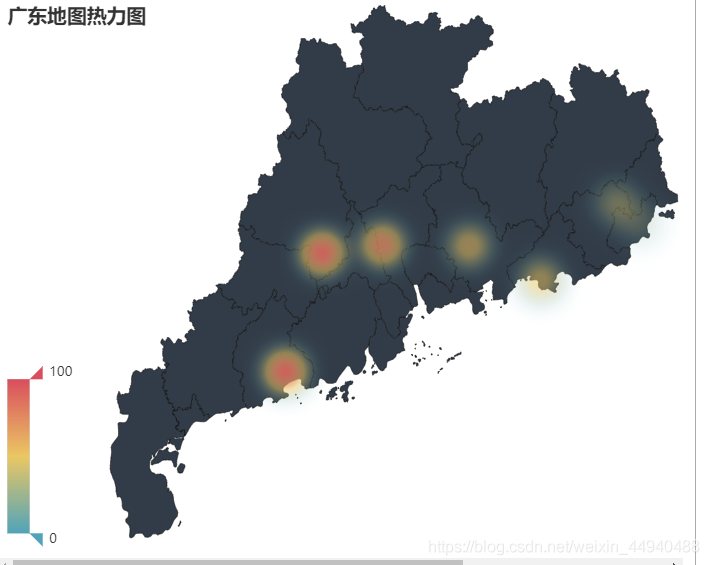
from pyecharts.faker import Fakerfrom pyecharts import options as optsfrom pyecharts.charts import Geofrom pyecharts.globals import ChartType c = ( Geo() .add_schema(maptype="广东", itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111"),) .add("",[list(z) for z in zip(Faker.guangdong_city, Faker.values())],type_=ChartType.HEATMAP) .set_global_opts( visualmap_opts=opts.VisualMapOpts(), title_opts=opts.TitleOpts(title="广东地图热力图"), )) c.render()
运行结果:

实例代码:
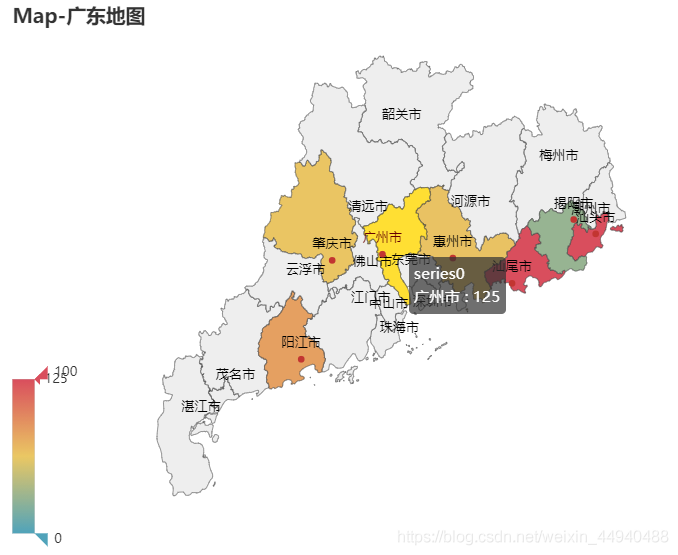
from pyecharts.charts import Mapfrom pyecharts import options as optsfrom pyecharts.globals import ChartType c = ( Map() .add("", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], "广东") .set_global_opts( title_opts=opts.TitleOpts(title="Map-广东地图"), visualmap_opts=opts.VisualMapOpts(), )) c.render()
运行结果:

到此这篇关于Python数据可视化之基于pyecharts实现的地理图表的绘制的文章就介绍到这了,更多相关pyecharts绘制地理图表内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_44940488/article/details/117708309 。
最后此篇关于Python数据可视化之基于pyecharts实现的地理图表的绘制的文章就讲到这里了,如果你想了解更多关于Python数据可视化之基于pyecharts实现的地理图表的绘制的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit th
需要在x轴的区间内显示日期标签。数据应保持不变,仅应根据快照显示日期间隔。 对于 y 轴上的简单数字,可以使用“刻度”实现这一点 max: 5000,
我目前正在使用 IOS 图表,该库的链接位于:Link 目前,图表左轴标签未代表其应有的内容。该图表当前已放大,以便可以平移。 这是一张显示左轴的图片: 实际的数据集是: y值 = [0,2,4,5,
我是第一次使用 ASP.NET 图表,并取得了巨大的成功。我想做的一件事是放大我的图表,使 y 值不在 0-100 之间。例如,假设我有一些点值,范围从 72 到 89。我想做的是在 y 轴上将最低
我正在使用 google graph 设计图表。我不需要 x 和 y 轴上的标签,所以我通过设置以下选项来隐藏它们: var options = { hAxis: { base
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
Closed. This question does not meet Stack Overflow guidelines。它当前不接受答案。 想改善这个问题吗?更新问题,以便将其作为on-topic
我得到了这个模板(默认) {name} 产生这个: 我想拥有与它的每一个功能相同的模板。但是,我还需要一个 if 子句。如果一个项目的值为 0,我不希望它被“传奇化”。 这是完整的代码 { xtype
我使用这些行从关闭的工作簿中获取值: Arg = "'" & Path & "[" & File & "]" & Sheet & "'!" & "R4C4" Arg = CStr(Arg) GetV
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
我有一张像这样的 table ________| S1 | S2|----------| a | b || b | c | -------- 我需要将其显示在散点图图表(或其他任何图表)上,其中
这个问题已经有答案了: Fix spacing between different series in JavaFX line chart (1 个回答) 已关闭 4 年前。 我有这个代码: publ
我已经阅读了 4 个 erlang 的开源系统 3 个月了,它们是 rabbitmq、couchdb、gproc、jobs。 它们和我以前的c#系统完全不同,因为有很多进程而且不是面向对象的。 用设计
我们希望使用我们设计的自定义图像动态创建图表。这将在 Java 1.5 Web 应用程序中使用。一个例子是显示代表男女比例的图表。我们希望图表是女性图标和男性图标的线性行,其中女性图标的数量将是女性的
我有 2 列,一列包含我的数据点,另一列包含每个数据点的标准差。如何在 Excel 上绘制线图,其误差线等于每个点的透视标准差? 例如 Col-1 Col-2 1 0.1 2 0
我正在使用 JFreechart API 来生成“条形图”。我可以保存它们,但如何从 Java GUI 应用程序的打印机打印它们? 最佳答案 我在代码中使用以下代码片段。 IStatisticsGra
我有一个电子表格,其中包含大量图表,还有一张工作表,其中包含大量为这些图表提供数据的数据。 我使用 在每个图表上绘制了数据 =Sheet1!$C5:$C$3000 这基本上只是在图表上绘制 C5 到
我很少使用Excel,对图表和绘图相关函数没有深入的了解。话虽如此... 我有几十行数据,由 4 列组成 第 1 列 = 金额/价格(以数字表示) 第 2 列 = 描述(内容正文) 第 3 列 = 类
我正在使用 iOS-Charts,升级到 Swift3 后,我现在注意到图表底部有一个奇怪的空白区域,说明会出现在该空白区域。我尝试隐藏描述(将其设置为“”或启用= false),但它仍然显示此差距。
我已经在评论中的以下链接之一中找到了一些使用实时数据绘制图表的示例。我现在的问题是,我还可以实时绘制图表标签、坐标轴和其他相关内容吗? 其实我要找的是绘制实时数据的图表。通过搜索实时而非动态数据,我找

我是一名优秀的程序员,十分优秀!