- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章微软Windows 11推出重新设计的新表情符号,如何快速访问它由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
自从Windows 11公开发布以来,它慢慢演变成用户喜欢的操作系统。微软尽最大努力改善Windows 11的体验,并推出新的更新。现在,Windows 11刚刚改进了表情符号.

表情符号已成功成为我们数字生活中不可或缺的一部分;它们让我们能够更好地联系和表达自己。众所周知,没有它们,我们充满生机和色彩的数字对话将显得乏味,因此,我们一直期待新的表情符号发布,以帮助我们活跃起来.
微软在最新的Windows 11 Build 22000.348(KB5007262)中推出了一套全新的表情符号,这一举动在互联网上受到的批评多于赞扬.
新的更新包括微软在7月份向我们承诺的新表情符号,然而,该公司改变了之前在其设计博客上预览的3D外观。该公司现在已经为Windows 11选择了2D方法,而更具视觉吸引力的3D表情符号可能会保留给Flipgrid、Microsoft Teams等,为其用户提供独家访问权限.
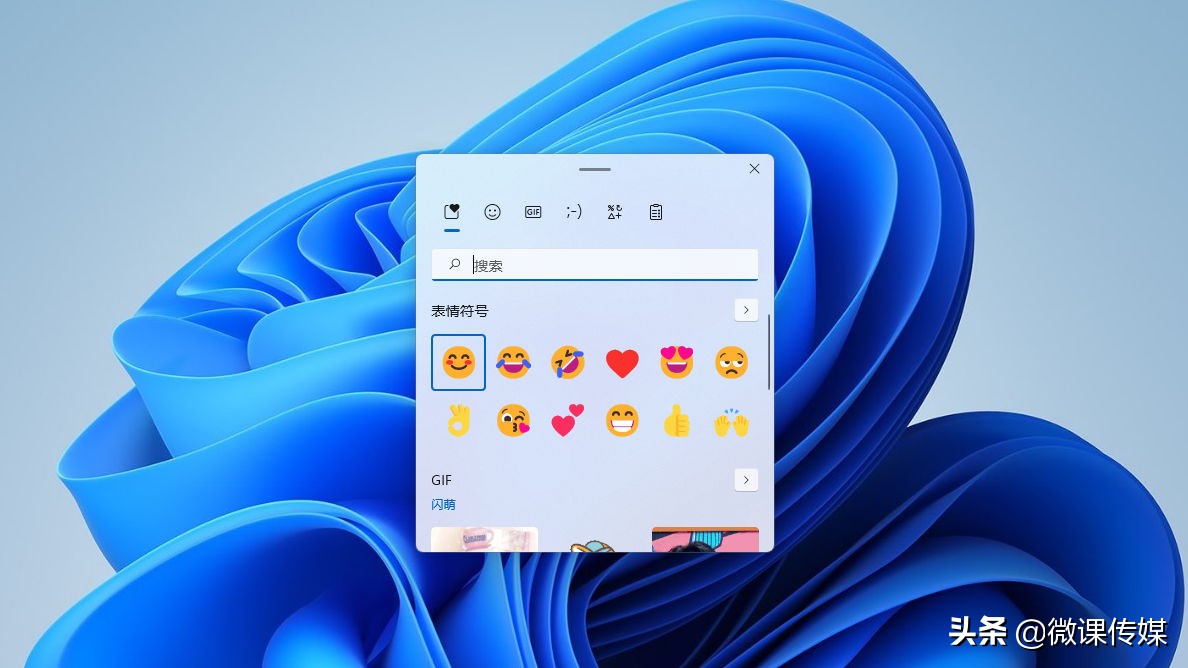
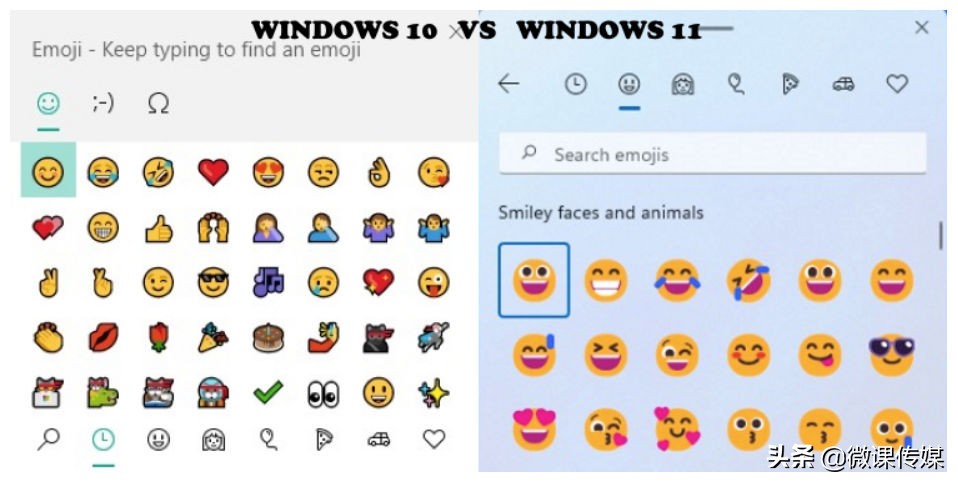
新的Fluent风格的表情符号让人感觉非常熟悉和个性化,秉承了Windows 11的设计原则。新旧表情符号的主要区别是表情符号周围没有粗体和黑色轮廓,以及Clippy从死里复活.
此外,Windows 11表情符号选择器中的所有表情符号看起来都比Windows 10中的更亮、更生动、更饱和.

要使用新发布和重新设计的表情符号集,必须手动下载适用于Windows 11的更新KB5007262,版本号是Windows 11 Build 22000.348。你所要做的就是访问设置>更新和安全>Windows更新,然后单击检查更新,选择下载和安装就可以了.

下载和安装完成后,你可以通过按Windows + 句号键来享受Microsoft最新的表情符号集,屏幕上将打开一盒表情符号.
不幸的是,如果你是Windows 10用户,这不适合你。微软已确认此更新将如何严格仅适用于Windows 11用户.
虽然新的Windows 11表情符号看起来不像最初承诺的那样,但它们仍然看起来很干净。虽然Windows 10用户被排除在外,但他们可以继续享受操作系统附带的旧表情符号选择器.
原文链接:https://www.toutiao.com/a7034632006776652324/ 。
最后此篇关于微软Windows 11推出重新设计的新表情符号,如何快速访问它的文章就讲到这里了,如果你想了解更多关于微软Windows 11推出重新设计的新表情符号,如何快速访问它的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题在这里已经有了答案: How does Scala's apply() method magic work? (3 个回答) 9年前关闭。 假设我在 scala 中有一个 MyList 类,其
这个问题在这里已经有了答案: What is a non-capturing group in regular expressions? (18 个回答) Reference - What does
这个问题是针对嵌入式系统的! 我有以下选项来初始化一个对象: Object* o = new Object(arg); 这会将对象放入堆中并返回指向它的指针。我不喜欢在嵌入式软件中使用动态分配。 Ob
我自己搜索过,没能成功的正则表达式。 我有一个 html 文件,其中包含 [] 之间的变量我想把每一个字都写进去。 [client_name][client_company] [cl
我是 Python 新手。我不明白为什么这段代码不起作用: reOptions = re.search( "[\s+@twitter\s+(?P\w+):(?P.*?)\s+]", d
在过去 7 个月左右的时间里,我几乎一直在使用 .NET C# 进行编程。在那之前,我的大部分编程都是用 C++(从学校里学的)。在工作中,我可能需要在接下来的几个月里做一大堆 C 语言。我对 C 的
我是 RE 的新手,我正在尝试获取歌词并分离出歌词标题、和声和主唱: 下面是一些歌词的例子: [Intro] D.A. got that dope! [Chorus: Travis Scott] Ic
这可能是不可能的,但我想检查是否可以用一种简单的方式表达这样的事情: // obviously doesn't work class Foo : IFoo where T: Bar {
我们的应用程序中有“user”和“study”实体,存储在它们各自的表中。一项研究代表一种研究和已收集的数据。它们是多对多的关系,所以我们需要一个链接表:studies_users。 我们为用户分配角
将测试条件添加到 Visual Studio 2010 数据库单元测试(对于 SQL Server 2008)时,这些条件称为例如rowCountCondition1、rowCountConditio
在模拟器上,我可以从设置中卸载 SD 卡。 然后我可以将它安装到我的操作系统上,然后正常卸载它。 我一直无法弄清楚如何在模拟器上重新安装它(无需重新启动)。 提示: adb 命令 remount 是无
假设在一个分支上执行了一系列提交,但该分支尚未与主干重新同步。是否可以从提交中生成全局补丁?是否可以从一系列提交中生成“分组”补丁?如果是,如何? 最佳答案 svn diff -rXXX:YYY UR
在某些情况下,我想在我的应用程序中锁定调整大小功能,为此我尝试对属性进行数据绑定(bind),并且不允许在某些情况下更改它,但没有成功。 有没有办法这样做? 这是我不成功的尝试: XAML: Vie
当我的计算机连接多个显示器时,我可以检测它们,并根据从获取的值设置位置来向它们绘制图形 get(0, 'MonitorPositions') 但是,当我在 MATLAB 运行时断开监视器时,此属性不会
我们有一个grails应用程序,该应用程序在grails数据库中存储了各种域对象。该应用程序连接到第二个数据库,运行一些原始sql,并在表中显示结果。它基本上是一个报告服务器。 我们通过在DataSo
无法比较来自不同容器的迭代器(参见这里的示例: https://stackoverflow.com/a/4664519/225186 )(或者从技术上讲,它不需要有意义。) 这就提出了另一个问题,来自
我有以下情况: 家长 Activity : ParentActivityClass { private Intent intent; @Override public void onCreate(Bu
我经常将元素与附加功能 Hook ,例如: $('.myfav').autocomplete(); $('.myfav').datepicker(); $('.myfav').click(somefu
因此,我将 tooltipster.js 库用于工具提示,并尝试更改工具提示在不同屏幕尺寸上的默认距离。 所以这是默认的 init 的样子: $(inputTooltipTrigger).tool
我在 ARM7 嵌入式环境中工作。我使用的编译器不支持完整的 C++ 功能。它不支持的一项功能是动态类型转换。 有没有办法实现dynamic_cast<>() ? 我使用 Google 寻找代码,但到

我是一名优秀的程序员,十分优秀!