- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章:
http://www.zzvips.com/article/187111.html 。
写在前面:
第一步:下载codeblocks最新版 。
其实没什么必要,主要是要这个编译器,单独下载安装编译器(就像我的前面那篇文章写的)容易出现各种问题。不过感觉codeblocks还算不错啦,对于不写什么大型项目的菜鸡的我来说已经够用了,相比而言,“宇宙第一IDE visual studio”就有些臃肿,目前codeblocks这个版本是最新的,下载网址 。

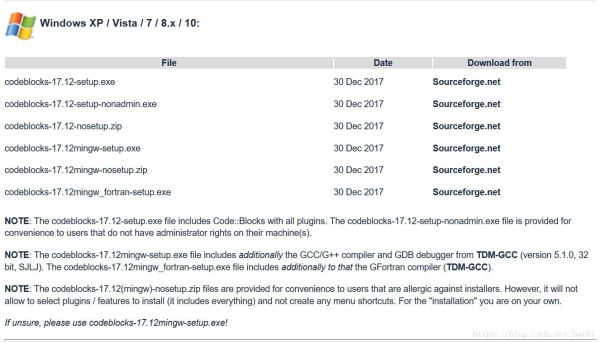
对于不知道自己电脑里是不是有编辑器的童鞋来说,就下载codeblocks-17.12mingw-setup.exe就ok,就是上边截图里的从上往下数第四个,从下往上数第三个。点进去下载安装就行了,因为我已经装好了,就不再演示一遍了,就放一张下载的截图吧 。


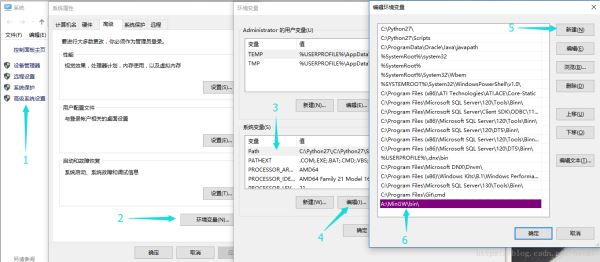
装好后就有了codeblocks和mingw编译器了,可以打开codeblocks新建一个项目写个hello world玩一下,看是不是装好了,当然可以直接进行下面第二步补一句,当然下载Dev-cpp也是可以的,道理都类似,用其中的编译器,不过听说这个软件已经停止维护了(听说),而且自己没怎么用过(补全功能等太差),我知道这个软件唯一的优点就是可以直接编译运行单个cpp/c文件,而不用像codeblocks或者VS那样建立一个工程。看个人喜好啦~第二步:配置环境变量打开你的codeblocks安装目录,我是默认安装的在C:\Program Files (x86)\CodeBlocks,里面的MinGW就是安装的编译器了,将里面的bin文件夹加入路径,我的就是C:\Program Files (x86)\CodeBlocks\MinGW\bin,将这个加入路径即可。路径加入方法:

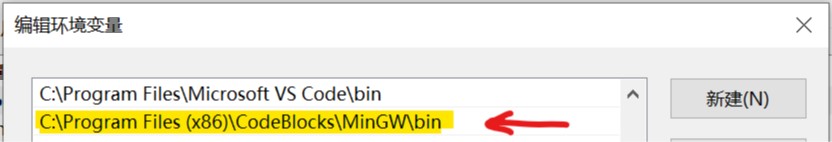
我这是找的我最早博客那张图,其实我加入的路径并不是在图片写的A盘,而是C:\Program Files (x86)\CodeBlocks\MinGW\bin,如下图:

加入后,建议重启一下电脑第三步:下载安装VSCode(已经装好了请跳到第四步)vscode请到官网下载最新版 。

点击Download for windows 。

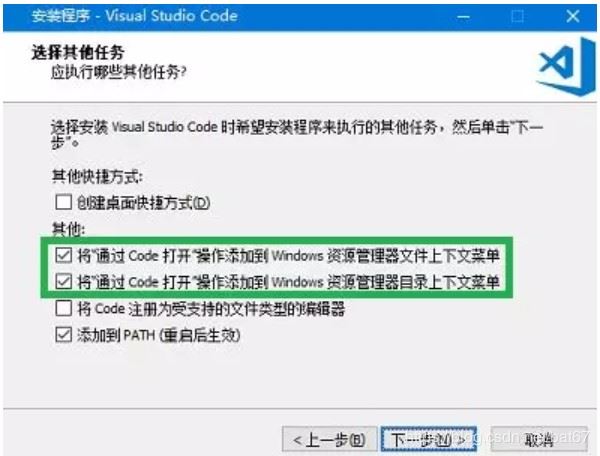
自行选择位置安装,注意安装时,把里面的两项好像叫注册到资源管理器什么的(记不太清了),建议选上。这样选上后安装是右键就有Open with Code选项了更新:上面说的就是下面这两个选项 。

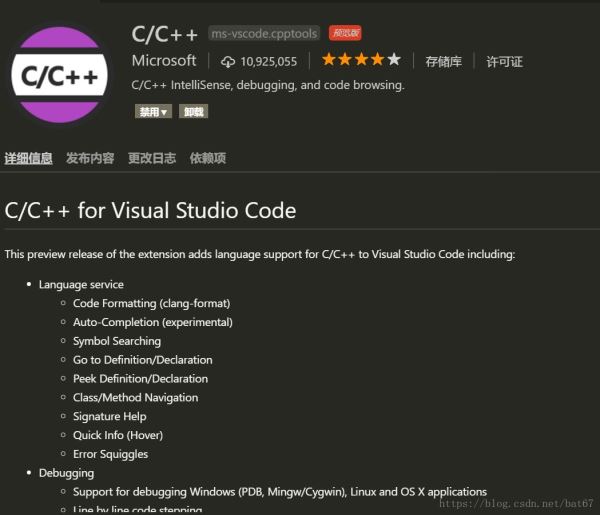
第四步:安装VSCode cpp相关的插件插件是这个 。

这样安装:

具体就是打开vscode,选择最左边的5个按钮的最下面一个拓展(或者按ctrl+shift+x )然后在搜索框内输入C++ 第一个就是,点击安装即可稍等一会就安装完毕第五步:配置.vscode文件在桌面或者哪个位置新建文件夹和里面新建一个cpp文件(强烈建议路径和文件名全是英文,避免出现一些奇奇怪怪的问题,原来的版本有中文是不行的,新版本我没有试过,小白不建议尝试),我是在桌面建了一个test文件夹,然后在里面建立了一个main.cpp的文件 。

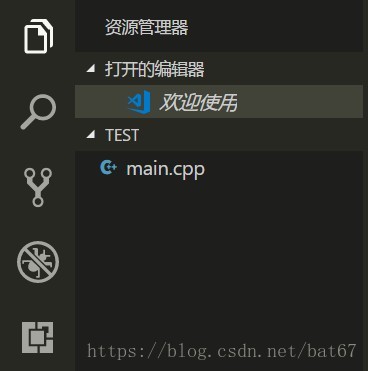
右键点击桌面的文件夹,点击Open with Code,在这个文件夹里打开vscode,注意,是用VScode打开文件夹,打开一个单独的cpp是不行的!!也就是说,这个cpp要在一个文件夹里!不像Dev-Cpp和C-Free可以直接调试一个单独的cpp!!要是右键没有Open with Code这个选项,那就是前面我说的那个选项没有选上,可以考虑重新覆盖安装一遍,选上那两个选项,或者在cmd/powershell里打开文件夹,输入code .同样道理(注意有一个点最后)这时候显示的应该是下面这个图:

双击main.cpp随便写的什么,比如我写一个hello world.
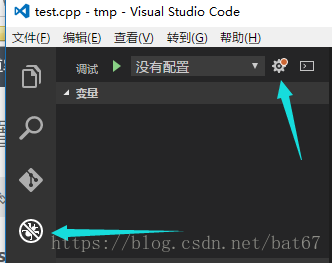
写完后,点击右侧 左侧(感谢评论区指正)倒数第二个, 。

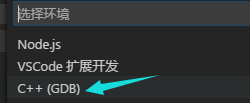
点击那个带着红点的齿轮,选择C++(GDB/LLDB) 。


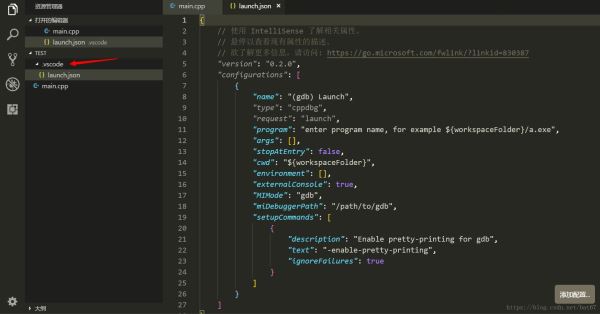
然后会在工作目录下的生成一个launch.json的启动配置文件

将这个launch.json用下面的替换:
miDebuggerPath这一项要确保和你安装的路径一致。如果和我一样都是默认安装的那就可以不用改,原封不动复制即可。不过最好需要注意一下miDebuggerPath这一项中,你的安装路径最后到底是gdb32.exe还是gdb.exe。我的是gdb32.exe,视情况更改。tasks.json,由于版本变化(新版的在此时运行会出现could not find the task 'g++'),我建议直接在.vscode文件夹中新建tasks.json】tasks.json文件(注意有个s,谢评论区指正,下面的图片是一定正确的),然后里面粘贴用下面的内容弄好后文件夹里应该是这样的:

弄到这里就基本完成了,关于前面两个文件的含义,请参照官方文档 。
这里补一句,这个文章下面有一位朋友的问题
楼主我想把exe生成到代码所在的文件夹下 那个tasks和launch怎么设置 我直接改地址调试的时候会有1的报错 希望楼主能帮下忙 我不懂怎么配置 。
回答:
launch.json中program改成: "program": "${fileDirname}/${fileBasenameNoExtension}.exe", task.json中args改成: "args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"].
具体那些替换变量的意思见下面两篇文章~: http://www.zzvips.com/article/187113.html http://www.zzvips.com/article/187114.html 。
第五步:调试cpp文件 。
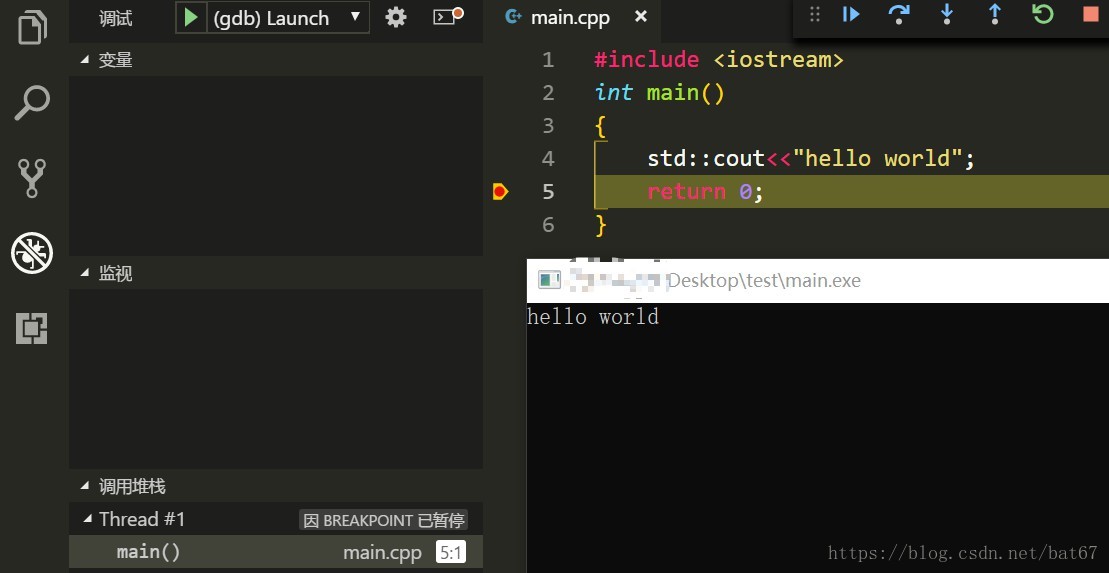
因为vscode不像IDE(比如codeblocks,VS等)在调试的时候黑框下面有点击任意键返回,所以需要我们手动加一个断点,或者程序最后加一个getchar();,或者加system("pause");等(注意是双引号,感谢评论区指正,system(‘pause');不行,因为有语法错误),切换至test.cpp,我在return 0;处加个断点,点击右侧 左侧倒数第二个按钮,然后点左侧面板的小绿色三角(或者安快捷键F5),既可以开始调试 。

第六步:成功,撒花★,°:.☆( ̄▽ ̄)/$:.°★ .
更详细的请参考我最早写的那篇配置C、C++环境的博客 。
运行起来后,更详细的或者具体的,比如json文件的作用,条件断点等就可以自行研究了 。
总结 。
到此这篇关于Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】的文章就介绍到这了,更多相关Visual Studio Code 配置编写运行C、C++环境内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/bat67/article/details/81268581 。
最后此篇关于Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】的文章就讲到这里了,如果你想了解更多关于Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
要构建我的远程环境,我需要设置几个环境变量(它们在 docker-compose 文件中使用)。这些是在我的 ZSH 环境中设置的,因此从终端运行 docker-compose build 可以按预期
这是vscode在主机中安装vscode-server时的日志 我发现它得到了 vscode-server 提交 ID,如下日志: [13:07:27.334] Using commit id "f8
在 devContainer 实例中安装 LiveShare 扩展时出现错误。 例如使用:https://github.com/microsoft/vscode-remote-try-go/然后将扩展
在 devContainer 实例中安装 LiveShare 扩展时出现错误。 例如使用:https://github.com/microsoft/vscode-remote-try-go/然后将扩展
我尝试在代码中构建和调试扩展。 我从https://github.com/microsoft/vscode-wordcount下载了字数统计的样本. 当我单击 F5 时,未生成 ./out 文件夹,并
你好,我最近从 Atom 切换到 Vs-code,并尝试了一些解释如何在他们的网站上添加语言支持的教程,我知道语言支持应该有着色器 问题是如何为自定义语言添加颜色?当我基本上使用每种语言时,我习惯了自
为了为我的数据科学工作流提供足够的计算能力,我在远程机器上使用 Docker 容器。虽然我可以通过 vscode-remote 连接到我的远程机器,但我无法连接到运行在这台机器上的 Docker 容器
我有一个创建多个 Docker 镜像的项目。我想在 vscode-remote 中为每个图像设置一个 devcontainer,以便我可以为每个图像启动一个容器。 我一次只需要启动并连接到一个容器/图
我认为这是可以通过编辑实现的 keybindings.json .由于我似乎无法找到可用命令的列表,因此通过自动完成我已经做到了这一点: { "key": "SHORTCUT"
gopls 需要在工作区的根目录下有一个模块。 您可以通过将每个模块作为工作区文件夹打开来处理多个模块。 此工作流程的改进即将推出 ( https://github.com/golang/go/iss
我的电脑上已经安装了 vscode。不久前我注意到它现在包含在 anaconda 发行版中。与我已经安装的 vscode 相比,使用 anaconda 附带的 vscode 有什么好处吗? 仅供引用,
我的电脑上已经安装了 vscode。不久前我注意到它现在包含在 anaconda 发行版中。与我已经安装的 vscode 相比,使用 anaconda 附带的 vscode 有什么好处吗? 仅供引用,
我想为 VSCode 编写一个扩展,重用 vscode-python 的重构/重命名功能扩大。这样,当用户执行我的命令时,我的扩展程序将对 .py 文件的变量进行重命名。我不知道 vscode-pyt
环境 vscode 版本 1.19.1 (1.19.1) 鲁博科普 (0.52.1) Darwin mbp 16.7.0 Darwin 内核版本 16.7.0:2017 年 10 月 4 日星期三 0
我在写 Markdown 文本时尝试自动换行:我希望当我输入比 wrap line length 长的行时自动换行设置,由硬 中断(即 newline 字符)。 我已经设定 word wrap至 wo
我想制作一个涉及发布到我的 API 的 VSC 扩展,但是当我将我的 fetch 语法写出以发布到我的服务器时,它不起作用。所以我想也许我需要添加 node-fetch,所以我做了npm i --sa
我有一个 master 分支,它是生产分支,因此我创建了几个其他分支来修复和缺陷。我在这些分支中做了一些更改,所以我在这些分支中提交了很多次。根据政策,我必须为 master 分支中的缺陷创建单个提交
我正在使用 Visual Studio Code Insiders 版本 1.65.0-insider。直到 3 天前,我通过 VPN 从工作笔记本电脑连接到工作中的远程服务器时没有遇到任何问题。我有
在 Windows 上,我必须在打开的每个新终端 session 上运行命令 start-ssh-agent.cmd。我的开发环境是VSCode,每天都会打开十几个新终端。每次打开终端后,我都必须手动
我最近开始使用 VSCode,我真的很喜欢它。我用谷歌搜索了我的问题,并试图找到与 VSCode 相关的任何答案。 考虑我有以下代码: if (a === 'some condition') re

我是一名优秀的程序员,十分优秀!