- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章手把手教你 JS 逆向搞定字体反爬并获取某招聘网站信息由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

小编已加密:aHR0cHM6Ly93d3cuc2hpeGlzZW5nLmNvbS8= 出于安全原因,我们把网址通过base64编码了,大家可以通过base64解码把网址获取下来.
字体反爬:一种常见的反爬技术,是网页与前端字体文件配合完成的反爬策略,最早使用字体反爬技术的有58同城、汽车之家等等,现在很多主流的网站或APP也使用字体反爬技术为自身的网站或APP增加一种反爬措施.
字体反爬原理:通过自定义的字体来替换页面中某些数据,当我们不使用正确的解码方式就无法获取正确的数据内容.
在HTML中通过@font-face来使用自定义字体,如下图所示:

其语法格式为:
字体文件一般是ttf类型、eot类型、woff类型,woff类型的文件运用比较广泛,所以大家一般碰到的都是woff类型的文件.
以woff类型文件为例,其内容是怎样的呢,又是以什么编码方式使得数据与代码一一对应的呢?
我们以某招聘网站的字体文件为例,进入百度字体编译器并打开字体文件,如下图所示:

随机打开一个字体,如下图所示:

可以发现字体6放在一个平面坐标里面,根据平面坐标的每个点来得出字体6的编码,这里就不解释如何得出字体6的编码了.
首先映射关系可以看作为字典,大致有两种常用的方法:
第一种:手动把一组编码和字符的对应关系提取出来并用字典的形式展示,代码如下所示:
数据=数据.replace(key,replace_dict[key]) 。
首先定义字体与其对应的代码一一对应的字典,再通过for循环把数据一一替换.
注意:这种方法主要适用于字体映射少的数据.
第二种:首先下载网站的字体文件,再把字体文件转换为XML文件,找到里面的字体映射关系的代码,通过decode函数解码,然后将解码的代码组合成一个字典,再根据字典内容将数据一一替换,由于代码比较长,这里就不写示例代码了,待会在实战演练中会展示这种方法的代码.
好了,字体反爬就简单讲到这里,接下来我们正式爬取某招聘网站.
自定义字体文件查找 。
首先进入某招聘网并打开开发者模式,如下图所示:

这里我们看到代码中只有生字不能正常函数,而是用来代码来替代,初步判定为使用了自定义的字体文件,这时就要找到字体文件了,那么字体文件在哪里找呢,首先打开开发者模式,并点击Network选项,如下图所示:

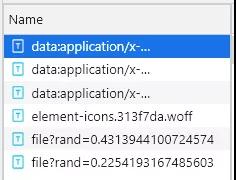
一般情况下,字体文件放在Font选卡中,我们发现这里一共有5个条目,那么哪个是自定义字体文件的条目呢,当我们每次点击下一页的时候,自定义字体文件就会执行一次,这时我们只需要点击网页中的下一页即可,如下图所示:

可以看到多了一个以file开头的条目,这时可以初步判定该文件为自定义字体文件,现在我们把它下载下来,下载方式很简单,只需要把file开头的条目的URL复制并在网页上打开即可,下载下来后在百度字体编译器打开,如下图所示:

这时发现打开不了,是不是找错了字体文件,网站提示说不支持这种文件类型,那么我们把下载的文件后缀改为.woff在打开试试,如下图所示:

这时就成功打开了.
找到自定义字体文件了,那么我们该怎么利用呢?这时我们先自定义方法get_fontfile()来处理自定义字体文件,然后在通过两步来把字体文件中的映射关系通过字典的方式展示出来.
字体文件下载与转换,
字体映射关系解码.
首先自定义字体文件更新频率是很高的,这时我们可以实时获取网页的自定义字体文件来防止利用了之前的自定义字体文件从而导致获取数据不准确。首先观察自定义字体文件的url链接:
可以发现自定义字体文件的URL只有rand这个参数发生变化,而且是随机的十六位小于1的浮点数,那么我们只需要构造rand参数即可,主要代码如下所示:
首先通过random.uniform()方法来控制随机数的大小,再通过round()方法控制随机数的位数,这样就可以得到rand的值,再通过.content把URL响应内容转换为二进制并写入file.woff文件中,在通过TTFont()方法获取文件内容,通过saveXML方法把内容保存为xml文件。xml文件内容如下图所示:

该字体.xml文件一共有4589行那么多,哪个部分才是字体映射关系的代码部分呢?
首先我们看回在百度字体编码器的内容,如下图所示:

汉字人对应的代码为f0e2,那么我们就在字体.xml文件中查询人的代码,如下图所示:

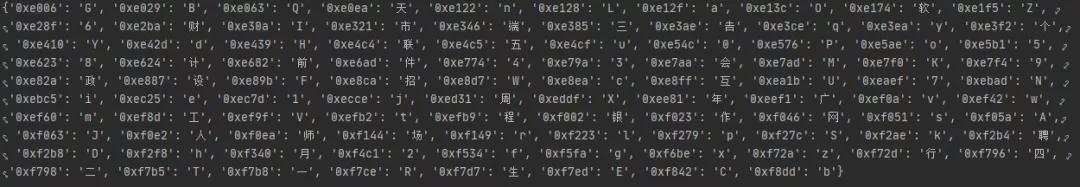
可以发现一共有4个结果,但仔细观察每个结果都相同,这时我们可以根据它们代码规律来获取映射关系,再通过解码来获取对应的数据值,最后以字典的形式展示,主要代码如下所示:
首先读取file.xml文件内容,找出把代码中的code、name的值并分别设置为keys键,values值,再通过for循环把values的值解码为我们想要的数据,最后通过zip()方法合并为一个元组并通过dict()方法转换为字典数据,运行结果如图所示:

在上一步中,我们成功把字体映射关系转换为字典数据了,接下来开始发出网络请求来获取数据,主要代码如下所示:
首先自定义方法get_data()并接收字体映射关系的字典数据,再通过for循环将字典内容与数据一一替换,最后通过xpath()来提取我们想要的数据,最后把数据传入我们自定义方法saving_data()中.
数据已经获取下来了,接下来将保存数据,主要代码如下所示:
好了,程序已经写得差不多了,接下来将编写代码运行程序,主要代码如下所示:
原文链接:https://mp.weixin.qq.com/s/nMDlvD6fiGwX3qTncmrVbw 。
最后此篇关于手把手教你 JS 逆向搞定字体反爬并获取某招聘网站信息的文章就讲到这里了,如果你想了解更多关于手把手教你 JS 逆向搞定字体反爬并获取某招聘网站信息的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我目前正在对一个 mmorpg 的二进制网络协议(protocol)进行逆向工程。我正在用 java 实现该协议(protocol)。 对于每个数据包类型,我将创建一个表示二进制数据的类。 例如,聊天
我正在尝试围绕现有类编写半透明包装器,我希望它能够模仿其他类的序列化。 例如,给定以下类: class Foo { [JsonConverter(CustomConverter)] s
是否有使用 Jackson 序列化和反序列化枚举集的简单方法? private enum Type { YES, NO } @JacksonXmlProperty(localName = "t
我很想知道当我们反序列化一个对象时会发生什么。 例如,如果我的类对象由许多其他对象组成,对象创建过程如何在反序列化过程中发生 最佳答案 对象是用默认的初始化字段创建的,然后用从串行流中获取的属性值填充
我正在尝试序列化和反序列化(使用 QDataStream 但这与这里无关)一个 enum class变量: enum class Type : char { Trivial, Comp
我不确定这到底有什么问题...它不会为我编译,我将它从 c 翻译成 C++(或尝试)...是的,我是初学者。谢谢! #include #include using namespace std; i
我遇到的问题与此处描述的问题非常相似:Combining type and field serializers case class(id: Option[UUID], otherValue:Stri
我们知道base中的apply()可以对数组的边距应用一个函数,边距应该是行或列。我想将边距扩大到“对角线” 和“反对角线”。结构看起来像 diagApply <- function(x, FUN,
我找到了 JSON serialization and deserialization to objects in Flutter 的例子但是如何使用像这样的人员列表来做到这一点: [ {
我有一个相当大的terms聚合结果,这些结果被加载到下拉列表中以提供filter功能。 可以说,我的下拉列表中有4000多种动物。我的另一个下拉列表有4种动物颜色。 例, animal --> ["d
我需要将 C# (.NET Framework 4.5.2) 中的一个类与 XML 序列化(反序列化),该类具有 string 的字典属性。键和 string[]数组值。我正在使用 Serializa
[已解决]应用给定的解决方案,效果很好! 程序的目的:在用户打开和关闭程序时保存/重新加载以前的数据。 我曾经用一个对象(obj)成功(反)序列化,现在我有两个不同类的不同对象。 我试图通过查看其他帖
问题 假设我有一个代表某事或其他的枚举: public enum ResultState { Found, Deleted, NotFound } 在我的序列化 json 中,
是否有取消 JSON 字符串的功能?我猜它不会内置到 JQuery 中,但它可以通过编写一个操纵字符串的脚本来实现吗?我在下面遇到了这个问题。 我正在使用 NYTimes API,但它不支持 JSON
对于这个问题,假设当对象完全写入流并成功读出时,或者当对象部分写入流并且读回对象时发生异常时,序列化/反序列化是原子的。假设写操作可能无法成功完成,例如因为停电了。 在Serializable的描述中
有谁知道时序检查是否仍在检测虚拟环境?我尝试使用 rdtsc 指令来获取 cpu 周期并比较真实 linux 机器和在 virtualbox 上运行的 linux 之间的结果。但结果似乎不稳定。有时,
我正在对一个(外部给定的)XML 文件进行操作,该文件具有以下形式的元素 10 20 30 40 50 60 70 80 我知道如何将属性作为属性处理(通过使用 [XmlAttri
我有一个通用的序列化器和反序列化器,用于通过网络连接发送的消息: public static async Task SerializeObject(Object obj) {
我正在考虑将当前基于 WCF 的应用程序迁移到 protobuf-net.Grpc。这似乎是可行的,但是我无法在不包含所有具有 [ProtoInclude] 属性的派生类的情况下使(DTO 类)基类的
我正在尝试将一些数据保存到文件中,但文件保存到的目录不正确。 using (StreamWriter sw = new StreamWriter(dir + "\\temp" + x + ".txt"

我是一名优秀的程序员,十分优秀!