- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Python中json.load()和json.loads()有哪些区别由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
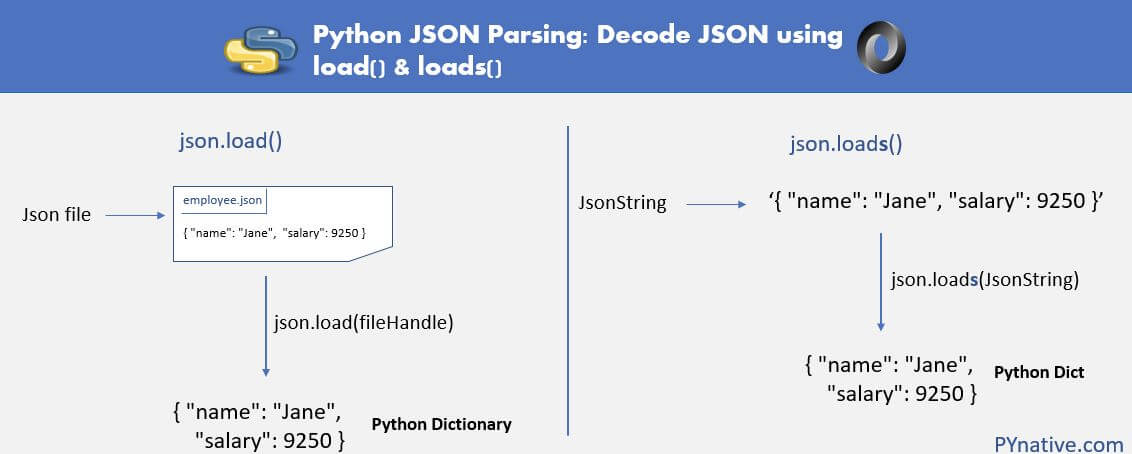
json.loads():解析一个有效的JSON字符串并将其转换为Python字典 json.load():从一个文件读取JSON类型的数据,然后转转换成Python字典 。

1、例子 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import
json
data
=
{
"name"
:
"Satyam kumar"
,
"place"
:
"patna"
,
"skills"
: [
"Raspberry pi"
,
"Machine Learning"
,
"Web Development"
],
"email"
:
"xyz@gmail.com"
,
"projects"
: [
"Python Data Mining"
,
"Python Data Science"
]
}
with
open
(
"data_file.json"
,
"w"
) as write:
json.dump(data, write)
with
open
(
"data_file.json"
,
"r"
) as read_content:
print
(json.load(read_content))
|
2、Python和Json数据类型的映射 。
| JSON Equivalent | Python |
|---|---|
| object | dict |
| array | list |
| string | str |
| number | int |
| true | True |
| false | False |
| null | None |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import
json
# JSON string:
# Multi-line string
data
=
"""{
"Name": "Jennifer Smith",
"Contact Number": 7867567898,
"Email": "jen123@gmail.com",
"Hobbies":["Reading", "Sketching", "Horse Riding"]
}"""
# parse data:
res
=
json.loads(data)
# the result is a Python dictionary:
print
(res)
|
json.dumps 用于将 Python 对象编码成 JSON 字符串.
|
1
|
json.dumps(obj, skipkeys
=
False
, ensure_ascii
=
True
, check_circular
=
True
, allow_nan
=
True
,
cls
=
None
, indent
=
None
, separators
=
None
, encoding
=
"utf-8"
, default
=
None
, sort_keys
=
False
,
*
*
kw)
|
以下实例将数组编码为 JSON 格式数据:
|
1
2
3
4
5
6
7
|
#!/usr/bin/python
import
json
data
=
[ {
'a'
:
1
,
'b'
:
2
,
'c'
:
3
,
'd'
:
4
,
'e'
:
5
} ]
data2
=
json.dumps(data)
print
(data2)
|
以上代码执行结果为:
|
1
|
[{
"a"
:
1
,
"c"
:
3
,
"b"
:
2
,
"e"
:
5
,
"d"
:
4
}]
|
使用参数让 JSON 数据格式化输出:
|
1
2
3
4
5
6
7
|
#!/usr/bin/python
import
json
data
=
[ {
'a'
:
1
,
'b'
:
2
,
'c'
:
3
,
'd'
:
4
,
'e'
:
5
} ]
data2
=
json.dumps({
'a'
:
'Runoob'
,
'b'
:
7
}, sort_keys
=
True
, indent
=
4
, separators
=
(
','
,
': '
))
print
(data2)
|
以上代码执行结果为:
|
1
2
3
4
|
{
"a"
:
"Runoob"
,
"b"
:
7
}
|
以上就是Python中json.load()和json.loads()有哪些区别的详细内容,更多关于Python中json.load()和json.loads()的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/lemon-le/p/14812538.html 。
最后此篇关于Python中json.load()和json.loads()有哪些区别的文章就讲到这里了,如果你想了解更多关于Python中json.load()和json.loads()有哪些区别的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在 div 中加载一个 php 页面,该页面采用发布的变量来显示正确的内容。它的工作原理是这样的: $(".mainArea").load("page.php", {'folder': 'a'})
我是 AWS 新手。我开始学习 ALB 和 NLB。我知道 ALB 在第 7 层协议(protocol)中工作,而 NLB 在第 4 层协议(protocol)中工作。 谁能解释一下ALB和NLB的实
这是来自 this Article . filter(loaded => !loaded) 有什么作用?我没有在任何地方看到该变量的定义。 我明白这个方法的目的是什么,只是不是那一行。 canActi
我应该在 Constructor 还是 FormLoad() 中加载子表单? 我有一些代码调用在控件中嵌入表单的自定义类。我最初是在 Constructor 之外声明我的子窗体,然后在 FormLoa
目录 1、图解 2、json.loads()用法 3、json.load()用法 4、此外还有一种json.dumps 语法
我正在使用 PhoneGap 为 iPad 编写应用程序,我想在不触发 Safari 或使用 ChildBrowser 等内部 Web 浏览器的情况下加载外部 URL。 我正在使用 PhoneGap
人们经常在他们的(与优化和性能相关的)问题和答案中谈论“重载”。 我试图在典型服务器上的常规 Web 应用程序的上下文中量化这一点(以 SO 及其相当小的基础设施为例),假设它们立即返回(以简化和提高
有人可以写这段代码吗: this.Loaded += (s, e) => this.loaded = true; 分成几行代码以便我可以追溯其含义? 在我的代码示例中没有 s 或 e 吗? 最佳答案
我正在使用 jQuery 的 .load()方法和Loading Page Fragments 。以下是我当前的代码: $("#submit").click(function() { $("#
我想实现的是,当单击图像时,在该图像所在的 div 中,加载了一个包含来自另一个 .html 的其他内容的 div,但我无法完成。 如果我这样做,下面的代码将完美运行: $('#windows_lin
我使用 qt 开发了一个 c++ 库。在本文中,我使用 QSqlDatabase 从 SQLite 数据库中查询信息。注意:我的库在 qt 桌面应用程序中运行良好(我在 Linux 上开发)。 现在我
演示:http://jsfiddle.net/FyrRm/1/ 当我们向下滚动时,您会注意到...在滚动到文章标题到 之后我正在展示一个共享小部件。我正在使用 $(window).on("load"
我在 html(PC) 中使用的图像正确加载,我使用了 img 标签。我已将此文件连同图像一起保存并发送到我的手机,但它不会加载到手机上。我对图像大小或任何东西没有任何问题。我认为它与图像位置有关。
我将 .load() 广泛用于 AJAX 内容。很棒,但如果它做得更多一点,我会喜欢它: 如果为了响应用户操作,我多次调用同一个 div 上的 .load(),我可能会在 div 中得到错误的数据。当
我知道很多方法需要调用它的父类(super class)方法,有些方法不需要, 我正在寻找关于方法调配的东西。它在加载方法中初始化,并且在教程中没有[super load]。 我想知道是不是错了,还是
几个月来,我一直在使用pyGame 2.0.1。今天,我升级到最新版本(2.1.2)后,在尝试加载音频文件时开始出现以下错误:。到目前为止我尝试过的东西:。我使用的是Windows 10、Python
我有一个完整的 angular 应用程序,它使用预先加载。 我想将其转换为延迟加载,但是因为我对所有路线都有保护,而且所有路线都是到一条 protected 主路线的子路线,我不知道是否可以做到这一点
我有一个 React 应用程序,它在 useEffect 中调用我的 API,返回一个用作 imy 图像 src 的 URL 列表。 我正在使用 react-loader-spinner 在加载图像时
我正在使用 Slick.js 逐步加载我的图像我注意到有些图像要么部分加载,要么根本没有加载。 例如,在this site上,有两个画廊:建筑和设计(在导航中)。当用户单击任一图像时,他们会看到该图库
我在我的一个项目中收到此警告。这在调用我的后端 api 时会导致问题,因为它调用了 api 两次。我已经尝试过之前在论坛上发布的关于相同查询的解决方案,但我无法解决这个问题。如果有人能帮助我解决这个问

我是一名优秀的程序员,十分优秀!