- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章HarmonyOS ArkUI之自定义组件侧滑菜单(JS)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

。
鸿蒙这次API7更新除了新增TS声明式开发之外,还有JS开发也增加了很多API,JS开发自定义组件越来越方便了.
本项目基于ArkUI中JS扩展的类Web开发范式,关于语法和概念直接看官网官方文档地址:
基于JS扩展的类Web开发范式1 基于JS扩展的类Web开发范式2 。
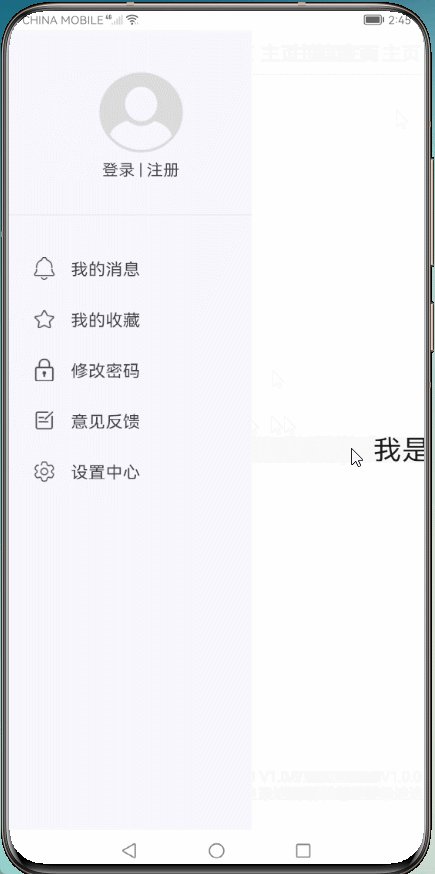
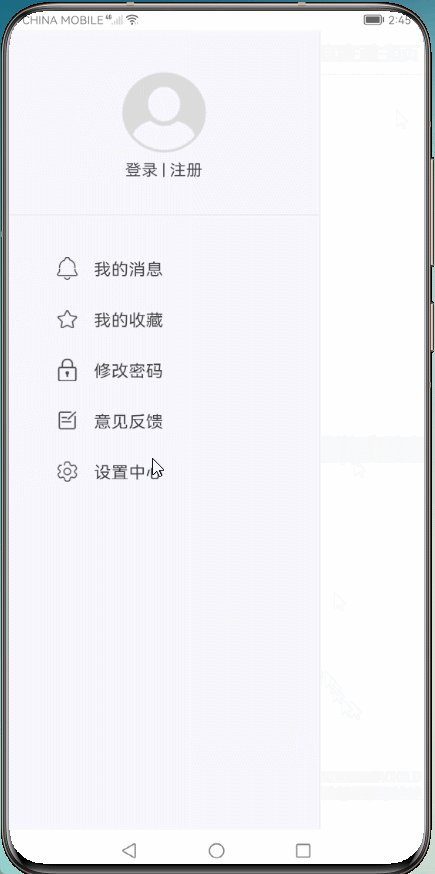
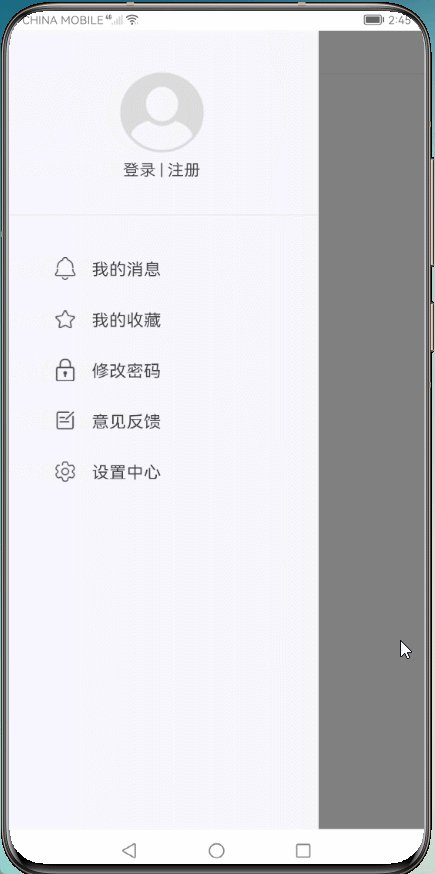
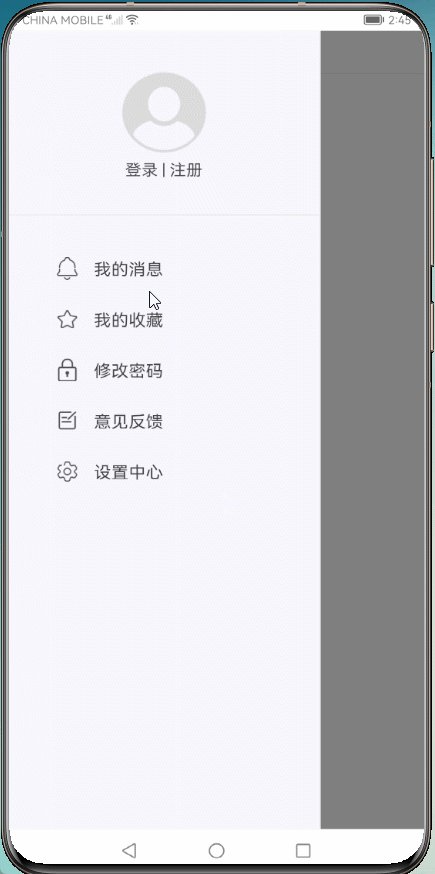
本文介绍最新出的插槽用法,实现侧滑菜单、支持两种风格、支持快速滑动打开关闭.
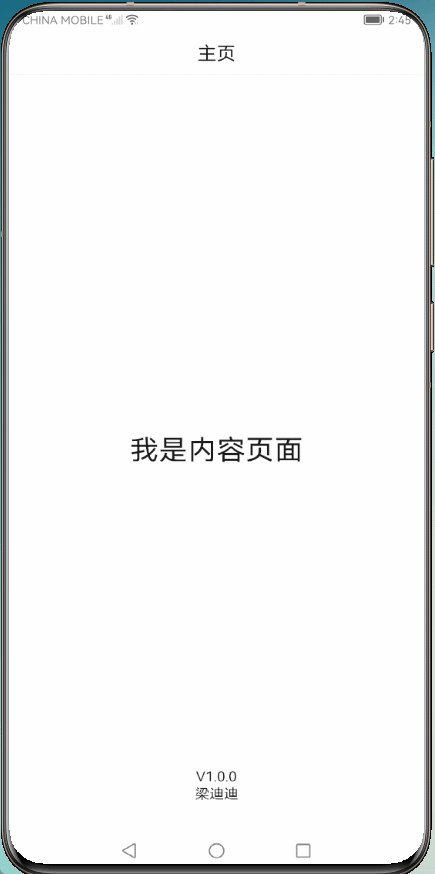
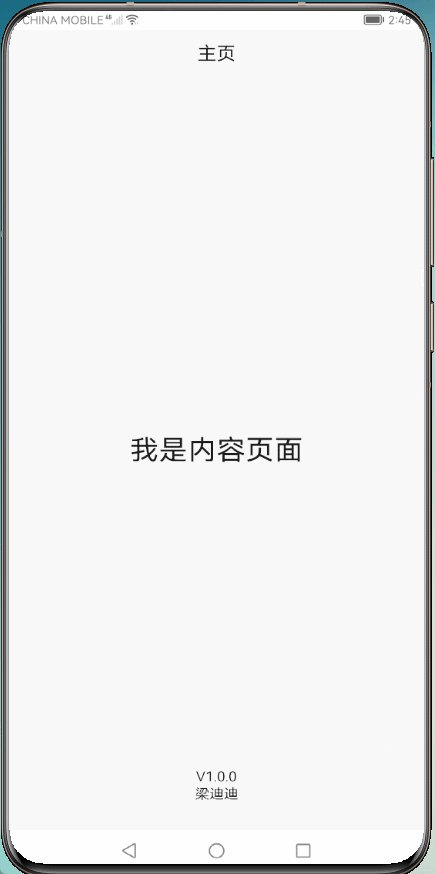
风格一:内容页在菜单上面风格二:内容页在菜单下面 。


触摸事件、自定义组件父子组件传递参数、api=7新出的slot插槽 。
自定义组件的逻辑都在此目录下:entry/js/default/pages/drawer 。
主要使用onTouch相关事件,滑动改变菜单布局或内容布局的left偏移量,手指抬起使用动画完成偏移量 。
只贴出了关键代码 。
0 第一种样式下,解决设置z-index之后菜单界面在内容下面,但点击事件却还在内容上面的问题.
初始化设置left偏移量 。
动画结束,判断菜单是否关闭,关闭直接设置菜单偏移量为负的菜单宽度 。
注意:目前使用插槽之后,预览器不走生命周期方法:onShow.
每天进步一点点、需要付出努力亿点点.
原文链接:https://harmonyos.51cto.com 。
最后此篇关于HarmonyOS ArkUI之自定义组件侧滑菜单(JS)的文章就讲到这里了,如果你想了解更多关于HarmonyOS ArkUI之自定义组件侧滑菜单(JS)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
使用 Foundation 6.3.1,我希望在桌面上显示 Canvas 外菜单,在移动设备上显示 Accordion 菜单。例如 This is the desktop view with a co
function HideandUNhideObj(ThisObj) { var nav = document.getElementById(ThisObj).style if (nav.displ
我正在处理一个页面,该页面有一个显示“更新”的链接。当用户单击此链接时,我希望表单使用幻灯片效果并显示在链接下方。提交表单后,它会更新数据库,并且菜单会显示。 我知道这可以用 JavaScript 来
这是我的运行时创建菜单的关键部分: GtkWidget *menu, *menu_item; menu = gtk_menu_new(); menu_item = gtk_image_menu_ite
您好,我想实现一个像这样的 donut 菜单 http://dribbble.com/shots/610433-Wheel-Nav我知道有一种在 css3 中制作 donut 的简单方法。 .doug
我的应用程序中有一个菜单,当菜单打开时我会触发触觉反馈(来自 onTagGesture Action )。 然而 有时当我点击菜单打开触发器时,菜单实际上不会打开,但我仍然收到触觉反馈。我只在菜单实际
也许这是一个简单的解决方案,但我坚持了下来。 这里有我的代码 http://jsbin.com/ejomuv纯CSS菜单 我想要做的是在悬停时在下拉按钮底部设置 0px 边框半径,但仅在下拉菜单上设置
下拉列表、菜单和组合框都是非常常见的用户界面元素。用户习惯于在 native 应用程序和 Web 应用程序中看到这些元素,但它们存在一些问题。 您必须瞄准鼠标。当您将鼠标移开时,有些菜单会折叠,而有些
我有 codeigniter 背景。现在,我正在学习 Laravel。所以,我处于这种情况(示例),我正在尝试创建一个具有多个用户的 web 应用程序。用户类型 A ,他们可以访问菜单 a、菜单 b
我正在学习 JQuery 的基础知识,我的老师显示的 menu() 看起来根本不像我的。 这是我创建的菜单的 LAF: 代码: Hello Hi Welcome World
- SELECT - 上面的显示:none不起作用。我也尝试过“隐藏”,但没有成功。 如何隐藏此选择菜单? 最佳答案 换行与 或并将 id 添加到标签。 - SELECT
我使用 Jquery 创建菜单,如下所示: homeinfo2info3 Jquery 代码如下: $(document).ready(function(){ $(".prof_info1").unb
我是 C 新手,我需要为项目构建一个带有循环的菜单。我有两个问题。 1) 我想在 else 中添加一个字符,如果在主菜单中按“2”后询问某事,问题将是“你要去参加事件吗?”用户可以输入聊天“Y”或“N
大家好,过去几个小时我一直在为类(class)编写这个程序,但似乎无法解决最后两个问题。它基本上是一个略微修改的 CashRegister 类,通过菜单提供基本功能。我遇到的问题是: 1) 用户第一次
List studentInfo = new LinkedList(); int choice; boolean flag = true; Student student =
我正在使用 bootsrap 4 alpha 6 和 midnight.js 来更改导航菜单切换器的颜色。我想在它旁边插入一个文本(菜单)。捕获中的示例。对于文本切换器,我使用 fontawesome
我正在尝试使用 CSS 菜单解决菜单在 IE 6 中无法正确显示的问题 alt text http://content.screencast.com/users/Dokmanc/folders/Jin
我无法让这段代码工作 - 我想要的是当我将鼠标悬停在圆圈上时,菜单会出现,然后如果我将鼠标从圆圈或菜单上移开,它就会消失。我尝试做的任何事情都是非常错误的,例如 onmouseover 在圆圈上然后在
我有一个典型的 CSS 顶部导航,当您滑过不同的父菜单项时,它会显示一个子菜单。如何更改代码以保持显示事件子菜单。因此,如果您在该父菜单项或其子项之一的页面上,它将保持显示该子菜单,除非您将鼠标悬停在
我很亲近。我怎样才能在我的 上有 MENU 1。 fiddle显示为默认菜单选项,然后在 MENU 2 悬停时更改? 提前致谢。继续编码! :) 最佳答案 要根据您的响应完全远离 jquery 进行编

我是一名优秀的程序员,十分优秀!