- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue实现移动端input上传视频、音频由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
vue移动端input上传视频、音频,供大家参考,具体内容如下 。
html部分 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<
div
class
=
"title"
>现场视频</
div
>
<
div
class
=
"upLoad"
>
<
label
for
=
"pop_video"
id
=
"labelr"
>
<
video
id
=
"videoId"
controls
width
=
"100%"
></
video
>
<
input
style
=
"display:none;"
id
=
"pop_video"
type
=
"file"
accept
=
"video/*"
capture
=
"camcorder"
v-on:change
=
"getVideo(event, '2')"
name
=
"fileTrans"
ref
=
"file"
value
=
""
>
<
div
class
=
"inputVideo"
>上传视频</
div
>
</
label
>
</
div
>
<
div
class
=
"title"
>现场音频频</
div
>
<
div
class
=
"upLoad"
>
<
label
for
=
"pop_audio"
id
=
"labelr"
>
<
audio
id
=
"audioId"
controls
width
=
"100%"
></
audio
>
<
input
style
=
"display:none;"
id
=
"pop_audio"
type
=
"file"
accept
=
"audio/*"
capture
=
"camcorder"
v-on:change
=
"getAudio(event, '2')"
name
=
"fileTrans"
ref
=
"file"
value
=
""
>
<
div
class
=
"inputAudio"
>上传音频</
div
>
</
label
>
</
div
>
|
js部分 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
getVideo (ev, typer) {
let taht =
this
//获取上传文件标签
let filesId = document.getElementById(
'pop_video'
);
//获取音频标签
let videoId = document.getElementById(
'videoId'
)
//把当前files[0]传给getFileURL方法, getFileURL方法对其做一处理
let url =
this
.getFileURL(filesId.files[0])
if
(url) {
//给video标签设置src
videoId.src = url
}
let formData =
new
FormData();
formData.append(
"file"
, filesId.files[0]);
upload(
this
.token, formData).then(res => {
console.log(res)
if
(res.data.code === 0) {
this
.videoURL = res.data.data.url
}
})
console.log(url)
},
getAudio (ev, typer) {
let taht =
this
//获取上传文件标签
let filesId = document.getElementById(
'pop_audio'
);
//获取音频标签
let audioId = document.getElementById(
'audioId'
)
//把当前files[0]传给getFileURL方法, getFileURL方法对其做一处理
let url =
this
.getFileURL(filesId.files[0])
if
(url) {
//给video标签设置src
audioId.src = url
}
let formData =
new
FormData();
formData.append(
"file"
, filesId.files[0]);
upload(
this
.token, formData).then(res => {
console.log(res)
if
(res.data.code === 0) {
this
.audioURL = res.data.data.url
}
})
console.log(url)
},
getFileURL (file) {
let getUrl =
null
if
(window.createObjectURL != undefined) {
//basic
getUrl = window.createObjectURL(file)
}
else
if
(window.URL != undefined) {
//window.URL 标准定义
//mozilla(firefox)
//获取一个http格式的url路径,这个时候就可以设置<img>中的显示
getUrl = window.URL.createObjectURL(file)
}
else
if
(window.webkitURL != undefined) {
//window.webkitURL是webkit的内核
//webkit or chrome
getUrl = window.webkitURL.createObjectURL(file)
}
return
getUrl
//video 标签的 duration属性,获取当前视频的长度
// let duration = videoId.duration
// if (Math.floor(duration) > 60) {
// that.layer.msg('视频不能大于60秒')
// }
},
|
css部分 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
#inspect .upLoad {
background-color
:
#fff
;
/* height: 1.5rem; */
text-align
:
left
;
padding
:
0.3
rem;
}
#inspect .inputVideo {
background-color
:
#00cc66
;
color
:
#fff
;
font-size
:
0.32
rem;
width
:
30%
;
height
:
0.8
rem;
line-height
:
0.8
rem;
border-radius:
0.4
rem;
text-align
:
center
;
margin
:
0
auto
;
}
#inspect .inputAudio {
background-color
:
#5cadff
;
color
:
#fff
;
font-size
:
0.32
rem;
width
:
30%
;
height
:
0.8
rem;
line-height
:
0.8
rem;
border-radius:
0.4
rem;
text-align
:
center
;
margin
:
0
auto
;
}
|
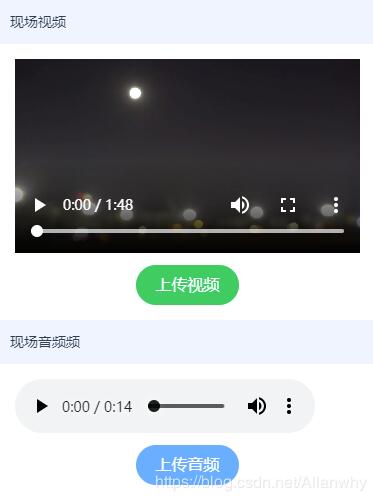
效果图 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/Allanwhy/article/details/98873523 。
最后此篇关于vue实现移动端input上传视频、音频的文章就讲到这里了,如果你想了解更多关于vue实现移动端input上传视频、音频的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我对此很陌生,我在这里的论坛上检查过答案,但我没有找到任何真正可以帮助我的答案。我正在尝试播放 res/raw 文件夹中的视频。到目前为止我已经设置了这段代码: MediaPlayer mp; @Ov
我可以播放一个视频剪辑,检测视频的结尾,然后创建一个表单,然后播放另一个视频剪辑。我的问题是,表单 react 不正确,我创建了带有提交按钮和两个单选按钮可供选择的表单。我希望让用户进行选择,验证响应
首先,我必须说我在web2py讨论组中看到过类似的内容,但我不太理解。 我使用 web2py 设置了一个数据库驱动的网站,其中的条目只是 HTML 文本。其中大多数将包含 img和/或video指向相
我正在尝试在视频 View 中播放 YouTube 视频。 我将 xml 布局如下: 代码是这样的: setContentView(R.layout.webview); VideoV
我正在开发一个需要嵌入其中的 youtube 视频播放器的 android 应用程序。我成功地从 API 获得了 RTSP 视频 URL,但是当我试图在我的 android 视频 View 中加载这个
我目前正在从事一个使用 YouTube API 的网络项目。 我完全不熟悉 API。所以每一行代码都需要付出很多努力。 使用以下代码,我可以成功检索播放列表中的项目: https://www.goog
是否可以仅使用视频 ID 和 key 使用 API V3 删除 youtube 视频?我不断收到有关“必需参数:部分”丢失的错误消息。我用服务器和浏览器 api 键试了一下这是我的代码: // $yo
所以我一直坚持这个大约一个小时左右,我就是无法让它工作。到目前为止,我一直在尝试从字符串中提取整个链接,但现在我觉得只获取视频 ID 可能更容易。 RegEx 需要从以下链接样式中获取 ID/URL,
var app = angular.module('speakout', []).config( function($sceDelegateProvider) {
我正在努力从 RSS 提要中阅读音频、视频新闻。我如何确定该 rss 是用于新闻阅读器还是用于音频或视频? 这是视频源:http://feeds.cbsnews.com/CBSNewsVideo 这是
利用python反转图片/视频 准备:一张图片/一段视频 python库:pillow,moviepy 安装库 ?
我希望在用户双击视频区域时让我的视频全屏显示,而不仅仅是在他们单击控件中的小图标时。有没有办法添加事件或其他东西来控制用户点击视频时发生的情况? 谢谢! 最佳答案 按照 Musa 的建议,附
关闭。这个问题需要更多 focused .它目前不接受答案。 想改进这个问题?更新问题,使其仅关注一个问题 editing this post . 7年前关闭。 Improve this questi
我有一个公司培训视频加载到本地服务器上。我正在使用 HTML5 的视频播放来观看这些视频。该服务器无法访问网络,但我已加载 apache 并且端口 8080 对同一网络上的所有机器开放。 这些文件位于
我想混合来自 video.mp4 的视频(时长 1 分钟)和来自 audio.mp3 的音频(10 分钟持续时间)到一个持续时间为 1 分钟的输出文件中。来自 audio.mp3 的音频应该是从 4
关闭。这个问题需要更多 focused .它目前不接受答案。 想改进这个问题?更新问题,使其仅关注一个问题 editing this post . 8年前关闭。 Improve this questi
我正在尝试使用 peer/getUserMedia 创建一个视频 session 网络应用程序。 目前,当我将唯一 ID 发送到视频 session 时,我能够听到/看到任何加入我的 session
考虑到一段时间内的观看次数,我正在评估一种针对半自动脚本的不同方法,该脚本将对视频元数据执行操作。 简而言之,只要视频达到指标中的某个阈值,就说观看次数,它将触发某些操作。 现在要执行此操作,我将不得
我正在通过iBooks创建专门为iPad创建动态ePub电子书的网站。 它需要支持youtube视频播放,所以当我知道视频的直接路径时,我正在使用html5 标记。 有没有一种使用html5 标签嵌入
我对Android不熟悉,我想浏览youtube.com并在Webview内从网站显示视频。当前,当我尝试执行此操作时,将出现设备的浏览器,并让我使用设备浏览器浏览该站点。如果Webview不具备这种

我是一名优秀的程序员,十分优秀!