- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章HarmonyOS ArkUI之仿微信图片选择由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

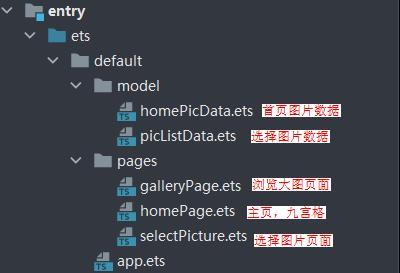
本项目就是基于ArkUI中的声明式编程开发,语言ETS(Extended Type Script),代码都在ets文件中编写,这个文件用于描述 UI 布局、样式、事件交互和页面逻辑.
官方文档地址:基于TS扩展的声明式开发范式1 基于TS扩展的声明式开发范式2 。
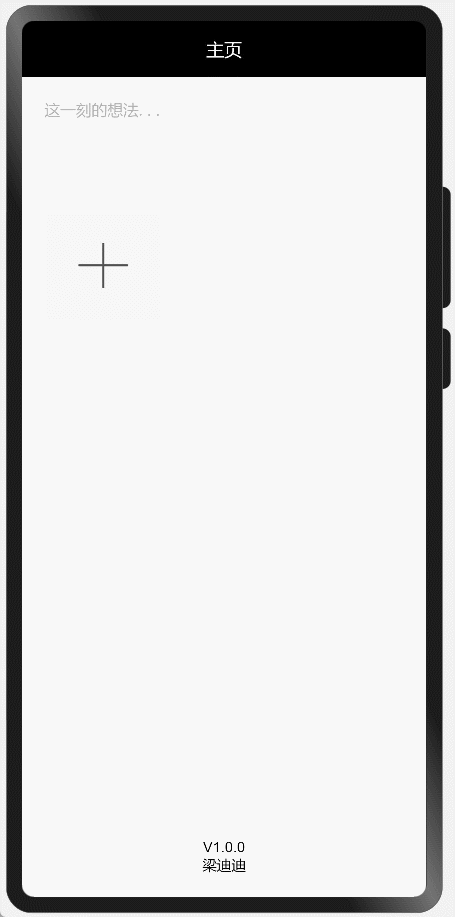
前文回顾【HarmonyOS ArkUI之仿微信朋友圈图片预览】仿微信朋友圈实现列表展示,九宫格小图图片展示,点击图片进行图片预览,图片左右滑动切换.
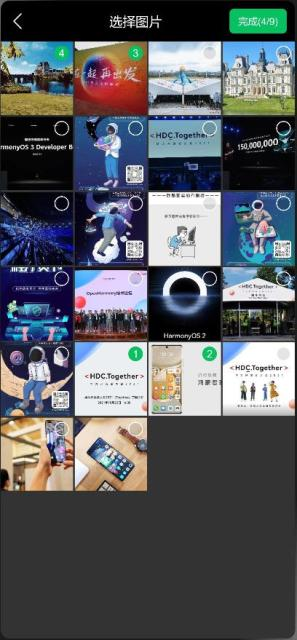
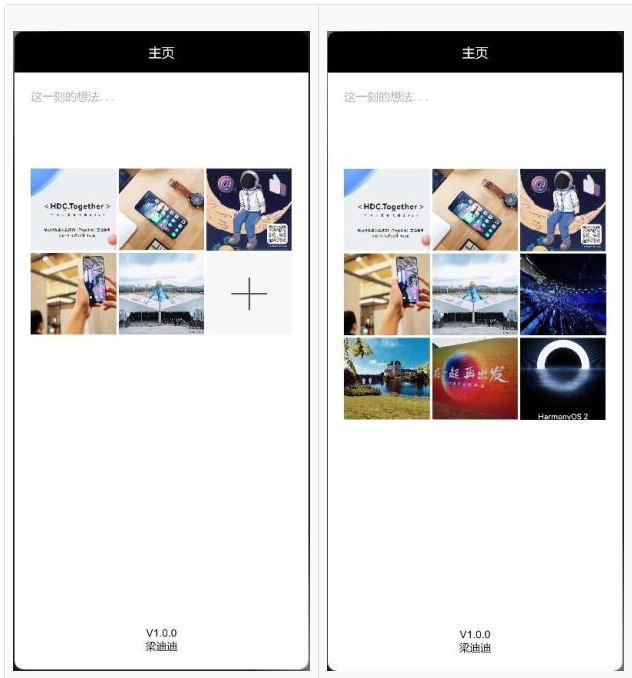
本文介绍仿照微信选择图片、多选图片、点击浏览大图,删除选择的图片,因为用的ets语言开发,为了方便演示,图片数据没有获取手机本地图片,使用内置资源.


九宫格列表和选择图片列表:网格容器组件(Grid) 。
浏览大图切换页面:滑动容器组件(Swiper) 。
循环渲染迭代数组:渲染组件(ForEach) (目前第二个参数中 itemGenerator: (item: any, index?: number) => void index不能使用) 。
基础的组件:图片显示(Image) 文本显示(Text) 按钮(Button) 。
主要是网格容器Grid组件和渲染组件ForEach,注释也很清楚,让你更快掌握知识点。(简单示例) 。
处理选中和未选中效果,主要点击当前项时,根据选中状态进行替换列表中的对象,设置按钮的文字和启用状态,框架会自动更新界面。(项目中部分代码) 。

需要注意的点:根据选择的图片总数,显示或隐藏添加按钮。(项目中部分代码) 。

主要使用滑动容器组件Swiper,根据上个页面传的操作值:是否删除、显示删除按钮。(简单示例) 。

原文链接:https://harmonyos.51cto.com 。
最后此篇关于HarmonyOS ArkUI之仿微信图片选择的文章就讲到这里了,如果你想了解更多关于HarmonyOS ArkUI之仿微信图片选择的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
当有人使用微信(微信)分享我的一款游戏(用 JavaScript 制作)时,我正在使用 WeixinJSBridge 修改分享参数。 下面的代码位于一个很大的 JavaScript 文件(超过 250
我转微信了padplus来自wechaty-puppet-puppeteer的傀儡并发现它比 wechaty-puppet-puppeteer 更频繁地停止.即,wechaty-puppet-pupp
微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问demo怎么导入? demo源代码(来自网络) 百度: https://pan.baidu.com
微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多app开发人员有了一个担心,微信小程序的到来会不会给移动端app带来一个寒冬,身为一个android开发者我是不相信的,
memcache缓存存储用户信息7000秒 ? 1
微信开发生成带参数的二维码的讲解 在微信公众号平台开发者那里,在“账号管理”那里,有一项功能是“生成带参数的二维码”,通过这儿生成的二维码,只要通过微信扫一扫之后,会把事件自动推送到微信公众号上
某日,一同学给小的发了 Github 源码,说是可以轻松查到删除自己的微信好友,于是就开始了作死之路。 Github 源码请看:0x5e/wechat-deleted-friends 前言
近段时间山西的连续降雨,不少的城市都出现了洪灾,救灾物资匮乏,不少明星及爱心人士都纷纷向山西捐款,那么目前来说山西捐款的通道有哪些呢?在支付宝,微信上如何给山西捐款呢?下面就和小编一起来看看山西捐款
一.集成支付宝支付 支付宝集成官方教程 https://docs.open.alipay.com/204/105295/ 支付宝集成官方demo https://docs.o
一.越来越多的app增加第三方的功能,可能app有不同的页面但调用相同的支付方式,例如界面如下: 这两个页面都会使用第三方支付支付:(微信,支付宝,银联)如果在每一个页面都直接调用第三方支付的
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我安装了一个虚假的位置应用程序并将我的位置设置为不同的位置。然后打开谷歌地图和微信应用, Google map 将我的位置显示为我设置的(假的) 微信应用忽略虚假位置并检测真实位置(如何?) 然后我想
前言 支付分APP支付、H5支付、扫码支付等。app支付一般在app中使用,并且需要集成相应的支付SDK,H5支付多用于网页。如果你的APP不想集成支付SDK,又想实现支付功能,你可以在项目中使用
最近一直在调用微信的api,却发现一直调用不成功,纠结了好久,各方面找教程,找官方,官方里的文档也只是写得很模糊,说是按三步走。 1、申请app_id 2、填写包名3、 获取程序签
和平精英QQ/微信 每日登陆抽奖1~188Q币 活动两个QQ和微信都可以 每天登陆游戏并且玩一局 然后可以去活动界面抽奖Q币 QQ端(需玩一局):http://t.cn/Ai1Jn7Tz
目前,当我使用带有 Link 插件的 TinyMce4.5.1 时。即使我将属性 link_list 设置为 false,我也找不到隐藏默认 URL 选项(#top、#bottom)的方法。除了破
实际上,我正在尝试使用微信为我的 Web 应用程序设置 OAuth 登录。所以,我在微信上创建了一个帐户,并使用了一个测试帐户来无限访问。 因此,在测试帐户配置中,我已成功验证来自微信的 token
不管是腾讯还是新浪,查看他们的API,PHP都是有完整的接口,但对C#支持似乎都不是那么完善,都没有,腾讯是完全没有,新浪是提供第三方的,而且后期还不一定升级,NND,用第三方的动辄就一个类库,各种
和平精英QQ/微信 每日登陆抽奖1~188Q币/现金红包 活动两个QQ和微信都可以 QQ的登录游戏和分享好友即可获得三次抽奖次数 微信登录游戏就可以抽奖 如果没有反应就分享链接出去从分享的链接进
我想做什么 我正在尝试将我自己的基于 WebGL 的引擎移植到微信小游戏环境,目前只是尝试让 WebGL 上下文被粉红色清除: 有什么问题 我已经按照腾讯提供的示例以及 ThreeJS 示例来设置游戏

我是一名优秀的程序员,十分优秀!