- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue 使用vuex在页面跳转的实现方式由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
学习时候碰到的需求场景:我的音乐列表,点击一个音乐项跳转到音乐详情页 。
。
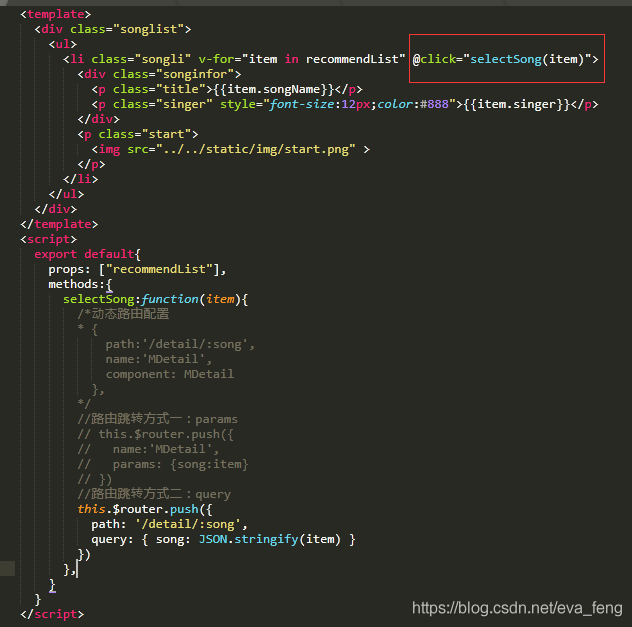
音乐列表页组件:

音乐详情页组件:

音乐列表页通过selectSong方法传参,在音乐详情页的挂载完成里面将数据赋给songDetail,使其渲染页面.
。
下面有补充vuex的相关代码 。

音乐详情组件:

音乐列表页中通过引入mutations,将点击的li的数据提交传递到store中的song。在详情页中引入getters,获取store中的song数据.
这样在router里面就不需要配置动态路径参数,就简单的字符串。搭配使用vuex也能实现之前动态路由传参的效果啦.
在这里记录下这个简单vuex操作。也是由于自己对vuex不太熟悉,希望下次需要使用时可以来复习复习.
vuex的相关操作代码:新建一个store文件,将state,mutations,getters都单独建文件,在store的index.js中引入。同时要在main.js中将引入store并将其注入到根元素中.
//index.jsimport Vue from "vue"import Vuex from "vuex"import state from "./state"import mutations from "./mutations"import getters from "./getters"Vue.use(Vuex)export default new Vuex.Store({ state, mutations, getters,})
//state.jsconst state = { song:{}}export default state
//mutations.jsconst mutations = { get_song(state,song){ state.song = song }}export default mutations
//getters.jsconst getters = { song: state => state.song}export default getters
。
。
第一种:相当于get请求,参数会直接带在地址栏后path+query,path是路由的全路径.

接收页面用this.$route.query.feature来获取 。
第二种:相当于post请求,参数不会直接带在地址栏后name+params 。

接收页面用this.$route.params.feature来获取 。
第三种:
利用vuex来存储调转时页面的参数,这是因为当我们业务时页面跳转经常会带很多参数,又要求页面多开的情况时,只能选择get方式,因为需要在path后加上匹配id来保证一个页面根据查询特征不同而多次打开,可是get请求参数却是直接在地址后这样很不美观,因此利用vuex来存储参数,路由只用放上跳转地址即可:
。
const store = new Vuex.Store({state: {parameters:{}//保存页面传参},getters:{parameters : state => state.parameters},mutations: {setParameters : (state,parametersData) => {//页面参数传递格式{key:‘key",value:‘value"}if(parametersData){//试了好久state.parameters[key]=value这样会报错只能先取出来添加属性再赋值let parameters=state.parameters;parameters[parametersData.key]=parametersData.value;state.parameters=parameters;}}},modules})//放置参数this.$ store.commit(“setParameters”,{key:‘faceAnalysis"+item.query.feature,value:this.query});this.$ router.push({path:"/dataSelect/faceAnalysis/"+param.feature,query:{feature:this.query.feature});
。
let parameters=this.$ store.getters.parameters;if(this.$ route.query.feature&¶meters[‘faceAnalysis"+this.$route.query.feature]){var query=parameters[‘faceAnalysis"+this . $route.query.feature];}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/eva_feng/article/details/105896443 。
最后此篇关于vue 使用vuex在页面跳转的实现方式的文章就讲到这里了,如果你想了解更多关于vue 使用vuex在页面跳转的实现方式的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有两个函数,在 C++ 中看起来像这样: void f1(...); void f2(...); 我可以更改 f1 的主体,但是 f2 是在另一个我无法更改的库中定义的。我绝对必须(尾部)在f1 中
我正在尝试避免这个 while 循环出了什么问题 while True: start = input("Ok, are you ready now?\n") if (start !=
当我点击按钮加载页面时,它加载正常。调整浏览器大小后,此页面会不断刷新。我复制了布局页面的一部分,用于处理按钮。如果我遗漏了什么,你能告诉我吗? Statistics 最佳答案 确保没有在“调
PHP的header函数 可以很少代码就能实现HTML代码中META 标签 这里只说用 header函数来做页面的跳转 1. HTML代码中页面的跳转的代码 HTML meta refresh 刷
我使用并喜欢 Tim Pope's excellent Fugitive plugin for VIM ,我一直希望能够加载 :Glog quickfix 中所有文件的差异,并通过它们循环到 HEAD
当我访问 my_site.com/page.php#something 时,滚动位置是携带此特定主题标签的元素之一,而不是页面顶部。 执行 window.scrollTo(0, 0); 不会改变这一事
在我自己的一个应用程序中看到这一点后,我构建了一个测试应用程序。 我在导航 Controller 中嵌入了一个集合 View 。 这一切都链接到 ViewController 类。 class Vie
在我们的应用程序中,当其中一个 View 被推送到导航 Controller 时,导航栏会显示 5 秒,然后我们将 navigationBarHidden 设置为 TRUE。稍后,如果用户点击屏幕,我
我必须更新滚动 UITextView 中的少量文本。我只会在光标当前所在的位置插入一个字符,并且只需按一下导航栏上的按钮即可执行此操作。 我的问题是,每当我调用 TextView 的setText方法
我正在使用第三方脚本(详细信息如下)将表单分解为多个 ajax 页面。当我单击前进到下一页时,它会跳转到表单顶部的 anchor 。这是一种不必要且不和谐的行为,我想阻止它发生。这个脚本不是我写的,不
这个问题已经有答案了: Call an absolute pointer in x86 machine code (2 个回答) 已关闭 4 年前。 我正在用 C 语言为 x86_64 linux 编
查看objdump -d ELFfile的输出,我无法区分直接和间接跳转/调用。有什么建议吗? 最佳答案 间接调用和跳转有*在指令之后和位置之前,如callq *%r13和jmpq *0x204d8a
我试图通过单击 anchor 链接来突出显示 div。我的意思是如果我点击My link 然后滚动到 here在此页面上,我有很多 anchor 链接和 div,因此很难识别哪个 div 然后滚动,因
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
没有任何编程经验,只有基本的 html/css。我正在尝试创建一个 javascript 菜单(如果有更简单的方法,可以接受建议吗?),它将根据第一个菜单中选择的选项显示/隐藏?我有以下... Q
我正在使用 jquery 的 scrollTop 函数,但无法弄清楚为什么在同一项目上多次调用时它会跳来跳去。 我把这个 example 放在一起了来说明问题。单击测试按钮时,它会交替滚动到指定的项目
我已经创建了一个关于 Storyboard的项目, Storyboard上有两个名为“loginViewController”、“BViewController”的 View Controller ,
基本上,我在网站的最顶部有一个我想隐藏的 div,当您单击一个按钮时,它会将整个网站向下推并显示其内容。与此非常相似 nd.edu (单击标题右侧的帮助中心或白杨站点)。我正在使用 jquery 来完
当我单击所单击的 div 旁边的 div 框时,我的底部 div 会上下跳跃 这是 fiddle 的链接 http://jsfiddle.net/abtPH/17/ 这是我的jquery $('li
我在悬停时调整 .main-partners div 中卡片的大小,以便出现 查看更多 按钮。 我的问题是当我 :hover 在 .main-partners 中的卡片 (.main-card) 上时

我是一名优秀的程序员,十分优秀!