- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章如何在IOS中使用Cordova插件由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
。
插件功能:打开IOS相机 。
。
1:创建插件 。
plugman create --name [插件名称] --plugin_id [插件ID] --plugin_version [插件版本号] plugman create --name CameraDemo --plugin_id cordova-plugin-camerademo --plugin_version 1.0.0 。
。
2:添加IOS平台 。
plugman platform add --platform_name ios 。
。
3:创建package.json文件 。
以下两种都可以生成package.json 1:使用命令 “npm init” 创建package.json文件 2:plugman createpackagejson [插件路径] 原应用使用的ionic UI框架,没有package.json无法安装插件 。
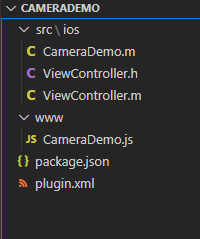
最终插件目录结构 。

除了ViewController.h和ViewController.m文件,其余的文件通过上述步骤都会自动生成 。
。
。
创建文件ViewController.h和ViewController.m ViewController.h 。
|
1
2
3
4
5
6
7
8
|
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController{
}
@property (nonatomic,strong) UIImagePickerController *imagePicker;
- (
void
)getDeviceInfo;
//获取ios设备信息
- (
void
)OpenCamera;
//打开ios相机
@end
|
ViewController.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id) init{
NSLog(@
"=======================相机初始化"
);
self = [super init];
self.imagePicker = [[UIImagePickerController alloc] init];
return
self;
}
- (
void
)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIButton *button =[[UIButton alloc]init];
[button setTitle:@
"我是按钮"
forState:(UIControlStateNormal)];
[button setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[button setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[button setBackgroundColor:[UIColor yellowColor]];
[button setFrame:CGRectMake(10, 50, 100, 30)];
//事件
//[button addTarget:self action:@selector(click) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:button];
UIButton *deviceBtn =[[UIButton alloc]init];
[deviceBtn setTitle:@
"查看设备信息"
forState:(UIControlStateNormal)];
[deviceBtn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[deviceBtn setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[deviceBtn setBackgroundColor:[UIColor yellowColor]];
[deviceBtn setFrame:CGRectMake(120, 50, 200, 30)];
[deviceBtn addTarget:self action:@selector(getDeviceInfo) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:deviceBtn];
UIButton *openCameraBtn =[[UIButton alloc]init];
[openCameraBtn setTitle:@
"打开相机"
forState:(UIControlStateNormal)];
[openCameraBtn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[openCameraBtn setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[openCameraBtn setBackgroundColor:[UIColor yellowColor]];
[openCameraBtn setFrame:CGRectMake(330, 50, 200, 30)];
[openCameraBtn addTarget:self action:@selector(openCamera) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:openCameraBtn];
}
- (
void
)getDeviceInfo{
NSLog(@
"获取设备信息。。。。"
);
NSString *name = [[UIDevice currentDevice] name];
NSString *systemName = [[UIDevice currentDevice] systemName];
NSString *systemVersion = [[UIDevice currentDevice] systemVersion];
NSString *model = [[UIDevice currentDevice] model];
NSString *localizeModel = [[UIDevice currentDevice] localizedModel];
UILabel *nameL = [[UILabel alloc] init];
UILabel *systemNameL = [[UILabel alloc] init];
UILabel *systemVersionL = [[UILabel alloc] init];
UILabel *modelL = [[UILabel alloc] init];
UILabel *localizeModelL = [[UILabel alloc] init];
[nameL setText:name];
[systemNameL setText:systemName];
[systemVersionL setText:systemVersion];
[modelL setText:model];
[localizeModelL setText:localizeModel];
[nameL setTextColor:[UIColor blueColor]];
[systemNameL setTextColor:[UIColor blueColor]];
[systemVersionL setTextColor:[UIColor blueColor]];
[modelL setTextColor:[UIColor blueColor]];
[localizeModelL setTextColor:[UIColor blueColor]];
CGFloat x = 10;
CGFloat y = 80;
CGFloat width = 200;
CGFloat height=20;
nameL.frame = CGRectMake(x, y+20, width, height);
systemNameL.frame = CGRectMake(x, y+40, width, height);
systemVersionL.frame = CGRectMake(x, y+60, width, height);
modelL.frame = CGRectMake(x, y+80, width, height);
localizeModelL.frame = CGRectMake(x, y+100, width, height);
[self.view addSubview:nameL];
[self.view addSubview:systemNameL];
[self.view addSubview:systemVersionL];
[self.view addSubview:modelL];
[self.view addSubview:localizeModelL];
}
- (
void
)openCamera{
//NSLog(@"打开摄像头。。。。");
//UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
self.imagePicker.editing = YES;
self.imagePicker.delegate = self;
self.imagePicker.allowsEditing = YES;
if
([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]){
NSLog(@
"选择相机。。。"
);
self.imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
}
[self presentViewController:self.imagePicker animated:YES completion:nil];
}
@end
|
这两个文件其实是我已经在ios原生项目下编译运行过的文件,然后被CameraDemo.m调用。(其实有点类似于库的作用) 。
直白一点就是。有一个库(ViewController.h和ViewController.m),提供了一个类ViewController,这个类提供了两个方法 。
然后CameraDemo.m去实例化了这个类 CameraDemo.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
/********* CameraDemo.m Cordova Plugin Implementation *******/
#import <Cordova/CDV.h>
#import "ViewController.h"
//这里必须继承CDVPlugin 类,表示CameraDemo是Cordova插件类
@interface CameraDemo : CDVPlugin {
// Member variables go here.
}
@property (nonatomic,strong) ViewController *view;
//声明一个ViewController
- (
void
)coolMethod:(CDVInvokedUrlCommand*)command;
//创建插件自带的方法,可以删除
- (
void
)openCamera:(CDVInvokedUrlCommand*)command;
@end
@implementation CameraDemo
- (
void
)pluginInitialize{
NSLog(@
"===========================初始化CameraDemo"
);
[super pluginInitialize];
// 实例化ViewController
self.view = [[ViewController alloc] init];
}
//创建插件自带的方法,可以删除
- (
void
)coolMethod:(CDVInvokedUrlCommand*)command
{
CDVPluginResult* pluginResult = nil;
NSString* echo = [command.arguments objectAtIndex:0];
if
(echo != nil && [echo length] > 0) {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:echo];
}
else
{
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];
}
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
- (
void
)openCamera:(CDVInvokedUrlCommand*)command
{
// 将ViewController的实例viewController 显示出来
[self.viewController presentViewController:self.view animated:YES completion:nil];
//ViewController *view = [[ViewController alloc] init];
//[view openCamera];
//CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];;
//[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
@end
|
CameraDemo.js 。
|
1
2
3
4
5
6
7
8
9
|
var exec = require(
'cordova/exec'
);
exports.coolMethod = function (arg0, success, error) {
exec(success, error,
'CameraDemo'
,
'coolMethod'
, [arg0]);
};
exports.openCamera = function (arg0, success, error) {
exec(success, error,
'CameraDemo'
,
'openCamera'
, [arg0]);
};
|
plugin.xml (这个文件非常非常的重要,js可以调用oc全靠它,多查查资料) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version=
'1.0'
encoding=
'utf-8'
?>
<plugin id=
"cordova-plugin-camerademo"
version=
"1.0.0"
xmlns=
"http://apache.org/cordova/ns/plugins/1.0"
xmlns:android=
"http://schemas.android.com/apk/res/android"
>
<name>CameraDemo</name>
<js-module name=
"CameraDemo"
src=
"www/CameraDemo.js"
>
<clobbers target=
"cordova.plugins.CameraDemo"
/>
</js-module>
<platform name=
"ios"
>
<config-file parent=
"/*"
target=
"config.xml"
>
<feature name=
"CameraDemo"
>
<param name=
"ios-package"
value=
"CameraDemo"
onload=
"true"
/>
</feature>
</config-file>
<source-file src=
"src/ios/CameraDemo.m"
/>
<header-file src=
"src/ios/ViewController.h"
/>
<source-file src=
"src/ios/ViewController.m"
/>
</platform>
</plugin>
|
package.json (一般不需要修改) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{
"name"
:
"cordova-plugin-camerademo"
,
"version"
:
"1.0.0"
,
"description"
:
""
,
"cordova"
: {
"id"
:
"cordova-plugin-camerademo"
,
"platforms"
: [
"ios"
]
},
"keywords"
: [
"ecosystem:cordova"
,
"cordova-ios"
],
"author"
:
""
,
"license"
:
"ISC"
}
|
CameraDemo.js 通过 plugin.xml 配置去调用了原生的ocject-c方法 。
。
。
。
Cordova项目调用插件 。
重要,如果调用和插件中的plugin.xml配置有关,所以plugin.xml非常重要 。
|
1
2
3
|
// 在项目的 ts文件中调用
declare let cordova:any
cordova.plugins.CameraDemo.openCamera();
|
以上就是如何在IOS中使用Cordova插件的详细内容,更多关于IOS使用Cordova的资料请关注我其它相关文章! 。
原文链接:https://blog.csdn.net/xiejie0226/article/details/112979536 。
最后此篇关于如何在IOS中使用Cordova插件的文章就讲到这里了,如果你想了解更多关于如何在IOS中使用Cordova插件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我使用plugman命令在cordova中创建了一个插件 它创建了所有必需的文件。然后我在插件中添加了android平台。 然后我尝试将它添加到 cordova 应用程序中。我成功添加了它,但是当我尝
我使用plugman命令在cordova中创建了一个插件 它创建了所有必需的文件。然后我在插件中添加了android平台。 然后我尝试将它添加到 cordova 应用程序中。我成功添加了它,但是当我尝
我正在尝试在较旧的 Atrix 上安装一个应用程序,在 S3 上运行良好。搜索论坛可能的问题是SDK版本较高(Atrix是4.0.4)。修复显然是在设置 API 级别。 但是当我运行 cordova
使用 cordova build在一个为期一年的项目中提出: :processDebugResources my_project/platforms/android/build/intermediat
我有一个可以创建文件的可运行应用程序。 我正在寻找一种工作后数小时从cordova应用程序中删除文件的方法。我似乎无法使其正常工作。 这是用于创建和删除文件的代码: function crea
有什么区别吗Cordova 构建 Android 和 Cordova 准备 Android 命令? Reference is added here 最佳答案 准备将您的 www Assets 和任何插
我检查了文档,但没有找到关于此命令的明确说明。 那么,有谁知道cordova prepare命令的作用是什么? 是否更新特定于平台的www文件夹? 如果是,它将复制根www的全部内容吗? 它会更新平台
我们正在开发正在使用Cordova(专用于Ionic)的移动应用程序,并且正在使用PhoneGap PushPlugin和Amazon SNS进行推送通知。反过来,这会撞到我们与Amazon SNS进
我正在使用Vue,Webpack和Cordova。 Videos 如果我在没有Cordova的情况下加载页面,并且在Firefox浏览器中,则可以使用Youtube视频上的全屏图
因此,我尝试在我的(正在运行的)Ionic应用程序中安装一个新插件,该文件名为https://ionicframework.com/docs/native/firebase-dynamic-links
我像这样安装了cordova: C:\Windows\system32>npm install -g cordova 我明白了: C:\Users\cyril\AppData\Roaming\npm\
我有一个 cordova 应用程序,我使用以下代码捕获了后退按钮: document.addEventListener("backbutton", function (e) { bac
如何在 Cordova 中的蓝牙设备和 Android/iOS 之间发送和接收一系列数据字节? 我的项目的详细信息: 我正在开发一个蓝牙传感器设备。设备以一系列字节的形式发送数据。它还对设备 API
我是 cordova 开发的新手。我使用 Onsen UI (1.2.1) 作为布局框架。ons-toolbar 上的标题有问题。 someTextHere 如果我在 ripple 上运行
我有一个启用了平台浏览器的 Cordova 应用程序。我想在 Chrome 中使用摄像头,但调用摄像头根本没有任何反馈。它在我的 Android 设备上就像一个魅力。 我通过这个命令启动:cordov
我对thid docs https://firebase.google.com/docs/android/setup#available_libraries中提到的根级和应用程序级的路径目录感到困惑
喜欢这些插件 https://github.com/ArchieGoodwin/SilentShot https://github.com/alongubkin/phonertc 他们没有 tarba
我有一个 Angular 2 应用程序,我正在将其构建到 cordova 中并部署到 Android/IOS。我没有使用 ionic,我见过许多使用 ionic 的解决方案,但我现在无法将整个项目转换
当我发出命令时,在带有 Cordova 的 Ionic 3 中: ionic cordova run android --emulate 它给出以下消息: BUILD FAILED in 3s
我无法在 ionic 5.2.4v 中安装软件包 cordova-res 并收到以下错误。 命令:cordova-res C:\hanu\cordova-res-master\cordova-res

我是一名优秀的程序员,十分优秀!