- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章HarmonyOS自定义组件之分页功能组件封装实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.



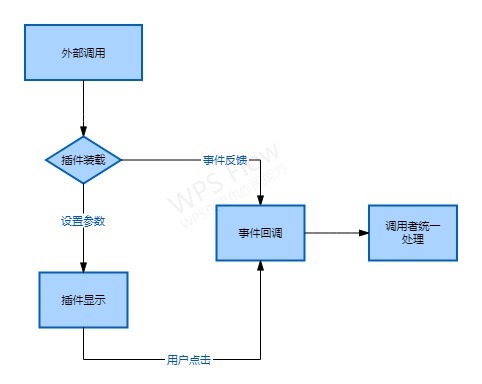
组件是对数据和方法的简单封装。个人对组件的通俗理解是:对单独的某个通用功能点或UI显示模块的封装.
此处以js为例:
第一步:在工程目录的common下新建一个包名,
第二步:在新建的包名目录下新建新的空文件(js\hml\css),每个文件具体做啥就不一一介绍了,三个文件的名字一定要一样,这个名字就是外部调用的名字了,非常重要.
第三步:js文件写好简单结构,页面数据,hml中写个div,div中加个text或button就可以了 。
第四步:将自己新建的组件在可展示的页面中调用并展示.
到这里自定义组件框架已搭建完毕,是不是还比较简单。后面就可以开始完善自己组件的功能了.
组件引入:
注意:必须在需要引用的页面最上面调用,路径和name一定要写对,这里的name就是组件的文件的名字.
页面元素装载:
注意:用法跟text、button一样,只是标签名字变成了组件名字.
组件的入参需用props定义:
注意:组件内部props定义的参数和data定义的参数用法一样,可以直接this.setTotalnum. 。
参数传入实例:
注意:set-totalnum,set-pageount为入参,写法一定要将驼峰法的变量拆开并全小写 。
分发回调事件(js代码):
注意:yourFun是组件提供的回调方法名,{startnum: this.startnum,endnum: this.endnum}是参数,this.$emit()调用一次,就会立马相应一次关联的回调方法 。
注意:@your-fun="testFun"就是将外部方法testFun和组件内的yourFun进行关联,千万注意写法@your-fun,@ + 内部方法驼峰拆开全小写用‘-’连接 。
pagingcomp.js 。
pagingcomp.hml 。
pagingcomp.css 。
index.hml 。
index.js 。
原文链接:https://harmonyos.51cto.com 。
最后此篇关于HarmonyOS自定义组件之分页功能组件封装实例的文章就讲到这里了,如果你想了解更多关于HarmonyOS自定义组件之分页功能组件封装实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
好的,所以我编辑了以下... 只需将以下内容放入我的 custom.css #rt-utility .rt-block {CODE HERE} 但是当我尝试改变... 与 #rt-sideslid
在表格 View 中,我有一个自定义单元格(在界面生成器中高度为 500)。在该单元格中,我有一个 Collection View ,我按 (10,10,10,10) 固定到边缘。但是在 tablev
对于我的无能,我很抱歉,但总的来说,我对 Cocoa、Swift 和面向对象编程还很陌生。我的主要来源是《Cocoa Programming for OS X》(第 5 版),以及 Apple 的充满
我正在使用 meta-tegra 为我的 NVIDIA Jetson Nano 构建自定义图像。我需要 PyTorch,但没有它的配方。我在设备上构建了 PyTorch,并将其打包到设备上的轮子中。现
在 jquery 中使用 $.POST 和 $.GET 时,有没有办法将自定义变量添加到 URL 并发送它们?我尝试了以下方法: $.ajax({type:"POST", url:"file.php?
Traefik 已经默认实现了很多中间件,可以满足大部分我们日常的需求,但是在实际工作中,用户仍然还是有自定义中间件的需求,为解决这个问题,官方推出了一个 Traefik Pilot[1] 的功
我想让我的 CustomTextInputLayout 将 Widget.MaterialComponents.TextInputLayout.OutlinedBox 作为默认样式,无需在 XML 中
我在 ~/.emacs 中有以下自定义函数: (defun xi-rgrep (term) (grep-compute-defaults) (interactive "sSearch Te
我有下表: 考虑到每个月的权重,我的目标是在 5 个月内分散 10,000 个单位。与 10,000 相邻的行是我最好的尝试(我在这上面花了几个小时)。黄色是我所追求的。 我试图用来计算的逻辑如下:计
我的表单中有一个字段,它是文件类型。当用户点击保存图标时,我想自然地将文件上传到服务器并将文件名保存在数据库中。我尝试通过回显文件名来测试它,但它似乎不起作用。另外,如何将文件名添加到数据库中?是在模
我有一个 python 脚本来发送电子邮件,它工作得很好,但问题是当我检查我的电子邮件收件箱时。 我希望该用户名是自定义用户名,而不是整个电子邮件地址。 最佳答案 发件人地址应该使用的格式是: You
我想减小 ggcorrplot 中标记的大小,并减少文本和绘图之间的空间。 library(ggcorrplot) data(mtcars) corr <- round(cor(mtcars), 1)
GTK+ noob 问题在这里: 是否可以自定义 GtkFileChooserButton 或 GtkFileChooserDialog 以删除“位置”部分(左侧)和顶部的“位置”输入框? 我实际上要
我正在尝试在主页上使用 ajax 在 magento 中使用 ajax 显示流行的产品列表,我可以为 5 或“N”个产品执行此操作,但我想要的是将分页工具栏与结果集一起添加. 这是我添加的以显示流行产
我正在尝试使用 PasswordResetForm 内置函数。 由于我想要自定义表单字段,因此我编写了自己的表单: class FpasswordForm(PasswordResetForm):
据我了解,新的 Angular 7 提供了拖放功能。我搜索了有关 DnD 的 Tree 组件,但没有找到与树相关的内容。 我在 Stackblitz 上找到的一个工作示例.对比drag'ndrop功能
我必须开发一个自定义选项卡控件并决定使用 WPF/XAML 创建它,因为我无论如何都打算学习它。完成后应该是这样的: 到目前为止,我取得了很好的进展,但还有两个问题: 只有第一个/最后一个标签项应该有
我要定制xtable用于导出到 LaTeX。我知道有些问题是关于 xtable在这里,但我找不到我要找的具体东西。 以下是我的表的外观示例: my.table <- data.frame(Specif
用ejs在这里显示日期 它给我结果 Tue Feb 02 2016 16:02:24 GMT+0530 (IST) 但是我需要表现为 19th January, 2016 如何在ejs中执行此操作?
我想问在 JavaFX 中使用自定义对象制作 ListView 的最佳方法,我想要一个每个项目如下所示的列表: 我搜了一下,发现大部分人都是用细胞工厂的方法来做的。有没有其他办法?例如使用客户 fxm

我是一名优秀的程序员,十分优秀!