- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章类添加注解@RequestMapping报错HTTP Status 404的解决由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
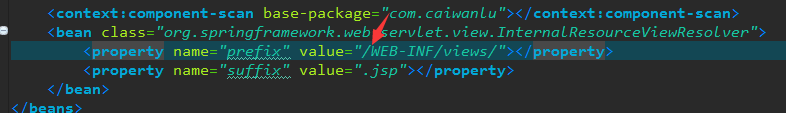
为类添加了@RequestMapping注解后,运行报错404,路径不对,找了半天才发现原来是我的视图解析器的前缀没有写正确 。

在WEB-INF前面少加了一个/,加上之后运行ok 。
@RequestMapping既可以定义Controller,也可以定义方法Controller中的方法,主要是用来映射url的请求路径 。
value:指定请求的实际地址,指定的地址可以是URI Template 模式(后面将会说明);method:指定请求的method类型, GET、POST、PUT、DELETE等;consumes:指定处理请求的提交内容类型(Content-Type),例如application/json, text/html;produces:指定返回的内容类型,仅当request请求头中的(Accept)类型中包含该指定类型才返回params:指定request中必须包含某些参数值是,才让该方法处理。headers:指定request中必须包含某些指定的header值,才能让该方法处理请求。
先看源代码:
|
1
2
3
4
5
6
7
8
9
10
|
@RequestMapping
(value=
"/api/{wayName}"
)
public
void
getData(
@PathVariable
String wayName,
@RequestParam
(
"appkey"
)
int
appkey,
@RequestParam
(
"type"
)
int
type){
System.out.println(
"wayName:"
+wayName+
"--appkey:"
+appkey+
"--type:"
+type);
}
@RequestMapping
(value=
"/test"
)
public
void
test(){
System.out.println(
"test----------commmin"
);
}
|
访问/api/test时报HTTP Status 404 -错误,访问/test时也会报 HTTP Status 404 -错误 。
有时会报Circular view path [list]: would dispatch back to the current handler URL [/list] again错误 。
在网上查了资料,了解到每个controller在初始化,如果你没有声明viewResolver,spring会注册一个默认的viewResolver给controlller,这个viewResolver本人简单的理解就是一个呈现处理结果到前端的工具,如果你视图的路径和请求路径一样,就会出现死循环.
或者你如果在你的方法中没有返回数据到前端,这两个错误都有可能会出现.
所以最终的解决方法就是返回数据到前端 。
|
1
2
3
4
5
6
7
8
9
10
11
|
@RequestMapping
(value=
"/api/{wayName}"
)
@ResponseBody
public
String getData(
@PathVariable
String wayName,
@RequestParam
(
"appkey"
) String appkey,
@RequestParam
(
"type"
) String type){
return
"wayName:"
+wayName+
"--appkey:"
+appkey+
"--type:"
+type;
}
@RequestMapping
(value=
"/test"
)
public
void
test(HttpServletRequest request,HttpServletResponse response)
throws
IOException{
response.getWriter().print(
"Hello World"
);
}
|
其中@ResponseBody是表示返回的数据输出到输出流中.
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/IRainReally/article/details/80594805 。
最后此篇关于类添加注解@RequestMapping报错HTTP Status 404的解决的文章就讲到这里了,如果你想了解更多关于类添加注解@RequestMapping报错HTTP Status 404的解决的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如何在Spring中忽略类级别@RequestMapping("/home")并直接调用方法级别@RequestMapping("/users")? @Controller @RequestMappi
让我们假设以下 Controller : @RestController public class MyController { @RequestMapping(method = GET, pat
我在使用 Spring Boot 时遇到了一些问题。 当我使用 @RequestMapping(value = "/home") 时,一切正常。但是当我使用 @RequestMapping(name
我正在尝试创建一个restful API(使用Spring Boot v2.0.0.Release),我希望有一个端点,但我希望有两种可能的用途: GET /time - outputs curren
我已经被这个错误困扰了几个小时。。我的pom.xml。应用程序未启动。所有的Spring框架依赖于相同的版本,但仍然得到相同的错误。。更新。MVN依赖的结果:树。看起来这里一切都很好。
我有以下三个 REST API 方法: @RequestMapping(value = "/{name1}", method = RequestMethod.GET) public Objec
我正在尝试为 spring @RequestMapping 注释创建值属性以像这样映射 url /educationDistrict/308/action/resetAddressesForYear/
如何定义 @RequestMapping 方法来显式允许匿名(未经授权)访问? 以下方法不起作用,总是收到 401 Unauthorized: @RequestMapping("/test") @Se
想象一下我有一个像这样的 Spring MVC Controller : @Controller @RequestMapping("/base-url") public class MyControl
如何处理除资源映射文件夹之外的所有 URL 请求? 在这个例子中,我处理了所有路径(这就是我想要的),但现在即使我设置也无法访问资源文件夹 里面dispatcher-servlet.xml @Req
我需要有一个/jsp/login 和/jsp/login?error 的映射 请注意,我无法使用/jsp/login?error=someval 然后检查参数是否具有该值或默认值。在这种情况下,不允许
让 Tomcat 启动并自动显示 index.jsp 文件的内容没有任何问题。然而,当我尝试使用 @Controller 和 @RequestMapping 时,我遇到了错误。这是我的 Control
我有以下文件夹结构: WEB-INF/ -- 页数/ ----home.jsp ----admin.jsp ----admin2.jsp ----admin3.jsp 我有以下 Controller
我正在使用 Spring Boot,并尝试显示 get 请求。我正在使用 2 个类:Greeting.java 和 GreetingController: package greeting;
我正在尝试使用 @RequestMapping与 consumes -元素。阅读API-document它适用于 Content-Type - 请求头。但是,使用 @RequestMapping(co
我已经为此打开了一个问题 here.但我也想问一下 stackoverflow 的人。 @Controller @RequestMapping("/xxx") public class MyContr
我想在我的 Spring Boot 应用程序中创建一个自定义注释,它总是向我的类级别 RequestMapping 路径 添加一个前缀。 我的 Controller : import com.sage
鉴于下面的@Controller,即使我向 webApp 发送 Get 请求, Controller 也会运行 homePage 方法。 @RestController @RequestMapping
我正在尝试设置 Controller ,但不幸的是无法查看输出...一切都正确渲染。当我访问 http://localhost:8080/CMT/content/edit 时,我得到一个 404 页面
在我的 Spring Controller 中,我创建了 3 个方法。方法 1 和方法 2 工作正常,但方法 3 给我带来问题 问题: org.springframework.web.servlet.

我是一名优秀的程序员,十分优秀!