- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Django 实现图片上传和下载功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
#新建工程
python manage.py startapp test30
#修改 settings.py
installed_apps
=
[
'django.contrib.admin'
,
'django.contrib.auth'
,
'django.contrib.contenttypes'
,
'django.contrib.sessions'
,
'django.contrib.messages'
,
'django.contrib.staticfiles'
,
'stu'
]
#修改urls.py
from
django.conf.urls
import
url, include
from
django.contrib
import
admin
urlpatterns
=
[
url(r
'^admin/'
, admin.site.urls),
url(r
'student/'
,include(
'stu.urls'
)),
]
#新增加 stu/urls.py
#coding:utf-8
from
django.conf.urls
import
url
import
views
urlpatterns
=
[
url(r
'^$'
,views.index_view)
]
#编辑 stu/views.py
# -*- coding: utf-8 -*-
from
__future__
import
unicode_literals
from
django.http
import
httpresponse
from
django.shortcuts
import
render
# create your views here.
#原生上传文件方式
def
index_view(request):
if
request.method
=
=
'get'
:
return
render(request,
'index.html'
)
elif
request.method
=
=
'post'
:
#获取请求参数
uname
=
request.post.get(
'uname'
,'')
photo
=
request.files.get(
'photo'
,'')
print
photo.name
import
os
print
os.getcwd()
if
not
os.path.exists(
'media'
):
os.mkdir(
'media'
)
#拼接路径
with
open
(os.path.join(os.getcwd(),
'media'
,photo.name),
'wb'
) as fw:
# photo.read() #一次性读取文件到内存
# fw.write(photo.read())
#分块读取,性能高
for
ck
in
photo.chunks():
fw.write(ck)
return
httpresponse(
'it is post request,上传成功'
)
else
:
return
httpresponse(
'it is not post and get request!'
)
#新增加模板文件 templates/index.html
<!doctype html>
<html lang
=
"en"
>
<head>
<meta charset
=
"utf-8"
>
<title>title<
/
title>
<
/
head>
<body>
<form action
=
"/student/"
method
=
"post"
enctype
=
"multipart/form-data"
>
{
%
csrf_token
%
}
<p>
<label
for
=
"ua"
>姓名: <
/
label> <
input
type
=
"text"
name
=
"uname"
id
=
"ua"
/
>
<
/
p>
<p>
<label
for
=
"ph"
>头像: <
/
label> <
input
type
=
"file"
name
=
"photo"
id
=
"ph"
/
>
<
/
p>
<p>
     <
input
type
=
"submit"
value
=
"注册"
/
>
<
/
p>
<
/
form>
<
/
body>
<
/
html>
#效果如下:
访问: http:
/
/
127.0
.
0.1
:
8000
/
student
/
|



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
|
需求:
效果: 访问 http:
/
/
127.0
.
0.1
:
8000
/
student
/
通过注册将姓名、头像地址传入数据库中;
访问 http:
/
/
127.0
.
0.1
:
8000
/
student
/
showall 将数据库信息通过表格形式展示
###过程
#修改 settings.py ,templates 新增加 'django.template.context_processors.media'
templates
=
[
{
'backend'
:
'django.template.backends.django.djangotemplates'
,
'dirs'
: [os.path.join(base_dir,
'templates'
)]
,
'app_dirs'
: true,
'options'
: {
'context_processors'
: [
'django.template.context_processors.debug'
,
'django.template.context_processors.request'
,
'django.contrib.auth.context_processors.auth'
,
'django.contrib.messages.context_processors.messages'
,
'django.template.context_processors.media'
],
},
},
]
末尾增加:
# global_settings
#指定上传文件存储相对路径(读取文件)
media_url
=
'/media/'
#指定上传文件存储绝对路径(存储文件)
media_root
=
os.path.join(base_dir,
'media'
)
#创建数据库模型 stu/models.py
# -*- coding: utf-8 -*-
from
__future__
import
unicode_literals
from
django.db
import
models
# create your models here.
class
student(models.model):
sno
=
models.autofield(primary_key
=
true)
sname
=
models.charfield(max_length
=
30
)
photo
=
models.imagefield(upload_to
=
'imgs'
)
def
__unicode__(
self
):
return
u
'student:%s'
%
self
.sname
#生成数据库迁移文件,查看数据库表结构
python makemigrations stu
python migrate
#修改 urls.py 因为显示问题,增加 debug 内容
from
django.conf.urls
import
url, include
from
django.contrib
import
admin
from
test30.settings
import
debug, media_root
urlpatterns
=
[
url(r
'^admin/'
, admin.site.urls),
url(r
'student/'
,include(
'stu.urls'
)),
]
from
django.views.static
import
serve
if
debug:
urlpatterns
+
=
url(r
'^media/(?p<path>.*)/$'
, serve, {
"document_root"
: media_root}),
#修改 urls, stu/urls.py
#coding:utf-8
from
django.conf.urls
import
url
import
views
urlpatterns
=
[
url(r
'^$'
,views.index_view),
url(r
'^upload/$'
,views.upload_view),
url(r
'^showall/$'
,views.showall_view)
]
# 修改 stu/views.py
#django 上传文件方式
def
upload_view(request):
uname
=
request.post.get(
'uname'
,'')
photo
=
request.files.get(
'photo'
,'')
#入库操作
student.objects.create(sname
=
uname,photo
=
photo)
return
httpresponse(
'上传成功!'
)
#显示图片
def
showall_view(request):
stus
=
student.objects.
all
()
print
stus
return
render(request,
'show.html'
,{
'stus'
:stus})
# 修改 index.html
<!doctype html>
<html lang
=
"en"
>
<head>
<meta charset
=
"utf-8"
>
<title>title<
/
title>
<
/
head>
<body>
<form action
=
"/student/upload/"
method
=
"post"
enctype
=
"multipart/form-data"
>
{
%
csrf_token
%
}
<p>
<label
for
=
"ua"
>姓名: <
/
label> <
input
type
=
"text"
name
=
"uname"
id
=
"ua"
/
>
<
/
p>
<p>
<label
for
=
"ph"
>头像: <
/
label> <
input
type
=
"file"
name
=
"photo"
id
=
"ph"
/
>
<
/
p>
<p>
     <
input
type
=
"submit"
value
=
"注册"
/
>
<
/
p>
<
/
form>
<
/
body>
<
/
html>
# 增加模板文件 show.html
<!doctype html>
<html lang
=
"en"
>
<head>
<meta charset
=
"utf-8"
>
<title>title<
/
title>
<
/
head>
<body>
<table width
=
"500px"
border
=
"1"
cellspacing
=
"0"
>
<tr>
<th>编号<
/
th>
<th>姓名<
/
th>
<th>头像<
/
th>
<th>操作<
/
th>
<
/
tr>
{
%
for
stu
in
stus
%
}
<tr>
<td>{{ forloop.counter }}<
/
td>
<td>{{ stu.sname }}<
/
td>
<td><img style
=
"width: 200px;"
src
=
"{{ media_url }}{{ stu.photo }}"
/
><
/
td>
<td> 下载<
/
td>
<
/
tr>
{
%
endfor
%
}
<
/
table>
<
/
body>
<
/
html>
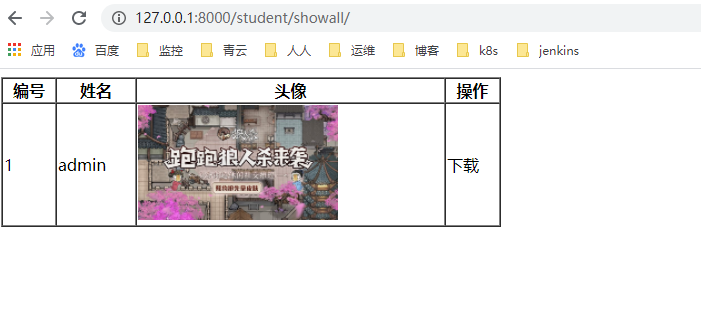
效果图:
http:
/
/
127.0
.
0.1
:
8000
/
student
/
注册实现数据库录入操作(点击提交通过index.html 中action
=
"/student/upload/"
将url 转发至函数upload_view ,实现上传功能)
http:
/
/
127.0
.
0.1
:
8000
/
student
/
showall
/
实现数据库信息展示
|


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
### 需求
在显示页面点击下载实现图片的下载功能
过程:
#修改 show.html ,加入 下载的超链接
<!doctype html>
<html lang
=
"en"
>
<head>
<meta charset
=
"utf-8"
>
<title>title<
/
title>
<
/
head>
<body>
<table width
=
"500px"
border
=
"1"
cellspacing
=
"0"
>
<tr>
<th>编号<
/
th>
<th>姓名<
/
th>
<th>头像<
/
th>
<th>操作<
/
th>
<
/
tr>
{
%
for
stu
in
stus
%
}
<tr>
<td>{{ forloop.counter }}<
/
td>
<td>{{ stu.sname }}<
/
td>
<td><img style
=
"width: 200px;"
src
=
"{{ media_url }}{{ stu.photo }}"
/
><
/
td>
<td><a href
=
"/student/download/?photo={{ stu.photo }}"
rel
=
"external nofollow"
>下载<
/
a><
/
td>
<
/
tr>
{
%
endfor
%
}
<
/
table>
<
/
body>
<
/
html>
#因为 show.html href="/student/download ,所以要修改urls
#修改 stu/urls.py,新增加 url
url(r
'^download/$'
,views.download_view)
#修改 stu/views.py
def
download_view(request):
# 获取请求参数(图片存储位置) imgs/5566.jpg
photo
=
request.get.get(
'photo'
,'')
print
photo
# 获取图片文件名5566.jpg ; rindex 为字符 '/' 在 photo 中最后出现的位置索引;例如
# txt = "imgs/5566.jpg"
# x = txt.rindex("/")
# print txt[x + 1:] 输出结果为 5566.jpg
filename
=
photo[photo.rindex(
'/'
)
+
1
:]
print
filename
#开启一个流
import
os
path
=
os.path.join(os.getcwd(),
'media'
,photo.replace(
'/'
,
'\\'
))
print
path
with
open
(path,
'rb'
) as fr:
response
=
httpresponse(fr.read())
response[
'content-type'
]
=
'image/png'
response[
'content-disposition'
]
=
'attachment;filename='
+
filename
return
response
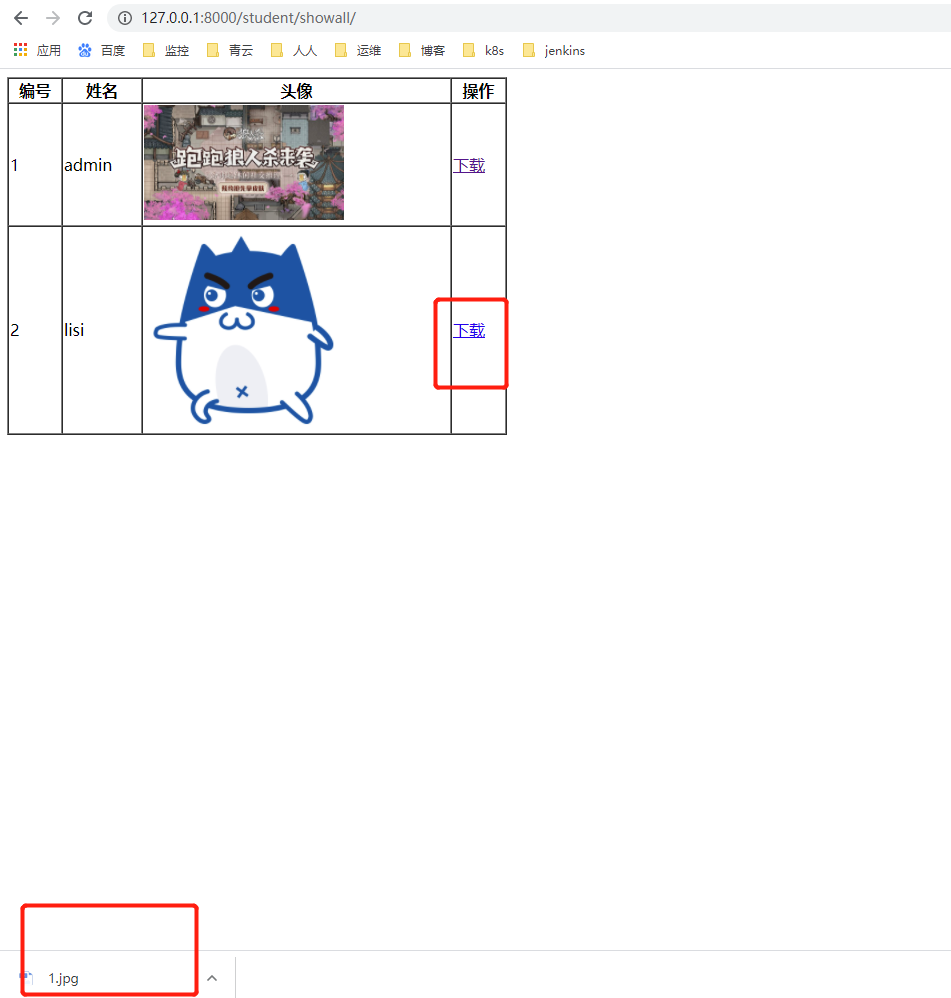
#访问 http://127.0.0.1:8000/student/showall/ ,点击下载
|

以上就是django 实现图片上传和下载功能的详细内容,更多关于django 图片上传和下载的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/lixinliang/p/14108663.html 。
最后此篇关于Django 实现图片上传和下载功能的文章就讲到这里了,如果你想了解更多关于Django 实现图片上传和下载功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!