- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
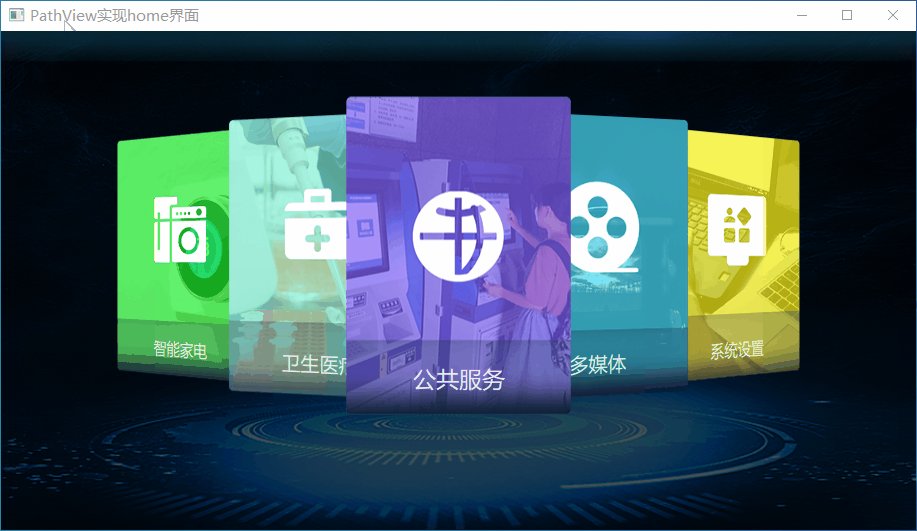
这篇CFSDN的博客文章教你如何使用qt quick-PathView实现好看的home界面由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
PathView ,顾名思义,沿着特定的路径显示 Model 内的数据。 Model 能够是 QML 内建的 ListModel 、 XmlListModel ,也能够是在 C++ 中实现的 QAbstractListModel 的派生类.
PathView 恐怕是 Qt Quick 提供的 Model-View 类库中最复杂也最灵活的一个了.
要使用一个 PathView ,至少须要设置 model 、 delegate 、 path 三个属性。 model 、 delegate 假设你学习过 ListView 肯定已经接触过,这里不再细说。 path 是 PathView 的专有特性,它指定 PathView 用来放置 item 的路径.
要使用 PathView 。先要了解 Path .
一个Path可以由下面多个Path段组成(之前讲解PathAnimation时提过)
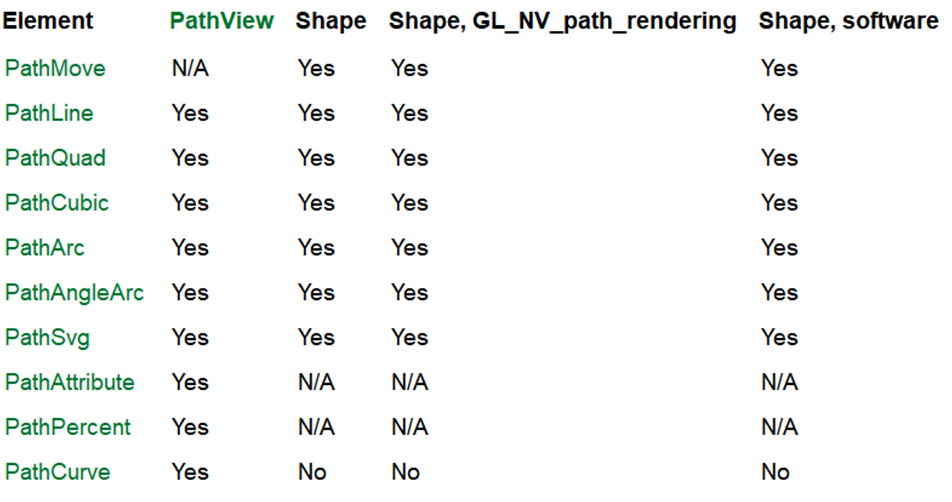
下表概述了各种路径元素的适用性

其中PathAttribute用来给路径上定义带有值的命名属性。而PathPercent则用来对每个间距进行一个调整.
1.PathAttribute PathAttribute对象用来给路径上的不同点指定由name和value组成的自定义属性。自定义属性将会作为附加属性公开给委托。 路径上任何特定点上的属性值都是通过下个PathAttributes插入的。然后两个点之间的路径会根据属性value值做插值计算. 比如下面这个(参考QT帮助)
path: Path { startX: 120; startY: 100 PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 } PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 } PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5 PathAttribute { name: "iconOpacity"; value: 0.5 } PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }}
这里我们最后还有一个贝塞尔曲线,终点是(120,100),这里并未给它赋PathAttribute自定义属性,这是因为开头已经给(120,100)添加了属性.所以这里省略掉了. 大家不妨试试改成这样(其实效果一样)
path: Path { startX: 120; startY: 100 PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 } PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 } PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5 PathAttribute { name: "iconOpacity"; value: 0.5 } PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 } PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 }}
2.PathPercent PathPercent用来设置每个路径上的显示item的百分比比例,通常放在路径元素后面,来指示前面的路径显示item的百分比比例 比如下面示例
path:Path { startX: 20; startY: 100 PathQuad { x: 50; y: 180; controlX: 0; controlY: 80 } PathPercent { value: 0.25 } PathLine { x: 150; y: 180 } PathPercent { value: 0.75 } PathQuad { x: 180; y: 100; controlX: 200; controlY: 80 }}
将50%的item放置在PathLine路径上,然后25%的item放置在其它PathQuad上. 。
我们参考韦东山之前发布的一个Qt开源视频,如下图所示

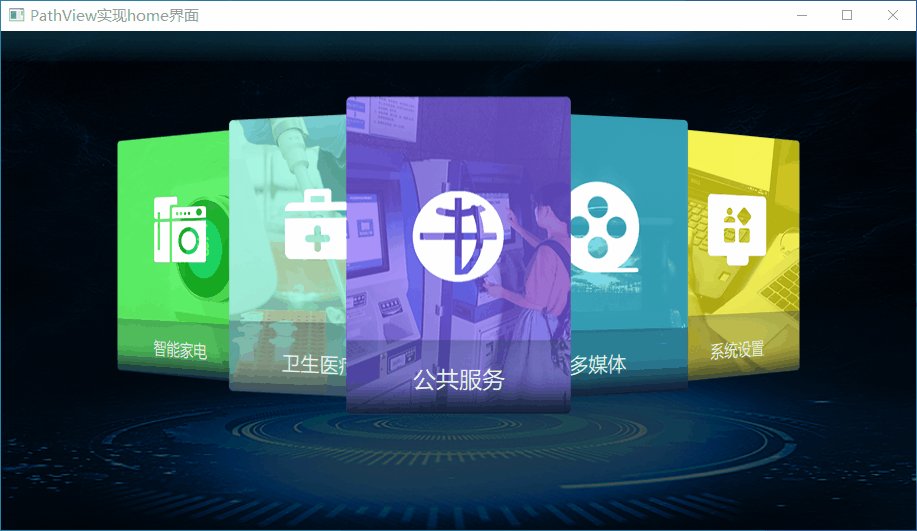
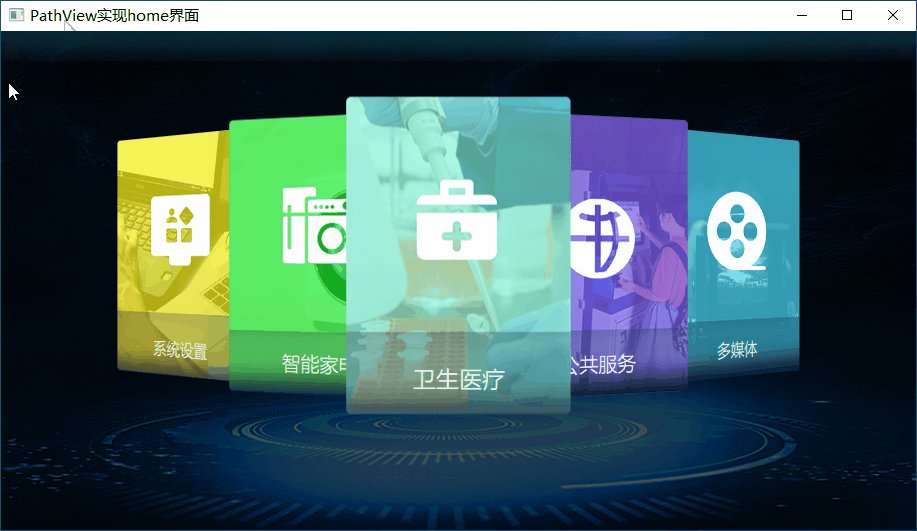
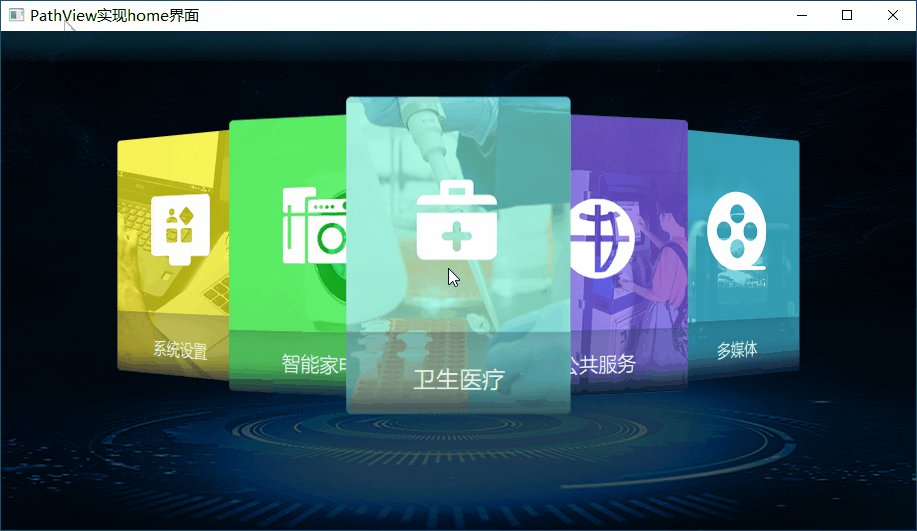
最终做出来如下图所示

效果图如下所示(有点大,需要多等下刷新出来)

源码已经上传到群里,由于我们借用了别人的UI图,所以请不要将别人的UI图片用在商业上,仅供学习参考使用!!! 。
核心代码如下所示
ListModel { id: mymodel ListElement { name: "多媒体" back: "qrc:/images/media_nor.png" } ListElement { name: "系统设置" back: "qrc:/images/system_nor.png" } ListElement { name: "智能家电" back: "qrc:/images/machine_nor.png" } ListElement { name: "卫生医疗" back: "qrc:/images/medical_nor.png" } ListElement { name: "公共服务" back: "qrc:/images/public_nor.png" } } Component { id: delegate App { id: rect width: itemSize.width height: itemSize.height z: PathView.iconZ scale: PathView.iconScale imagSrc: back label: name enabled: view.opacity == 1.0 transform: Rotation{ origin.x: rect.width/2.0 origin.y: rect.height/2.0 axis{x:0;y:1;z:0} angle: rect.PathView.iconAngle } MouseArea { anchors.fill: parent onClicked: { if (view.currentIndex == index) newJumpWindow("qrc:/AppWindow.qml", name) } } } } PathView { id: view anchors.centerIn: parent width: (itemCount-1.9)*itemSize.width height: wind.height model: mymodel delegate: delegate flickDeceleration: 300 preferredHighlightBegin: 0.5 preferredHighlightEnd: 0.5 pathItemCount: itemCount clip: true enabled: opacity == 1.0 path: Path { id: path startX: 0 startY: view.height * 0.45 PathAttribute{name:"iconZ";value: 0} PathAttribute{name:"iconAngle";value: -50} PathAttribute{name:"iconScale";value: 0.7} PathLine{x:view.width/2; y: path.startY} // 设置初始Z为0,角度为70 大小比例为0.6 PathAttribute{name:"iconZ";value: 100} PathAttribute{name:"iconAngle";value: 0} PathAttribute{name:"iconScale";value: 1.0} PathLine{x:view.width; y: path.startY} PathAttribute{name:"iconZ";value: 0} PathAttribute{name:"iconAngle";value: 50} PathAttribute{name:"iconScale";value: 0.7} } }
未完待续 ~ 。
以上就是教你如何使用qt quick-PathView实现好看的home界面的详细内容,更多关于qt quick-PathView的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/lifexy/p/14903749.html 。
最后此篇关于教你如何使用qt quick-PathView实现好看的home界面的文章就讲到这里了,如果你想了解更多关于教你如何使用qt quick-PathView实现好看的home界面的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!