- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS13适配深色模式(Dark Mode)的实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
好像大概也许是一年前, mac os系统发布了深色模式外观, 看着挺刺激, 时至今日用着也还挺爽的 。
终于, 随着iphone11等新手机的发售, ios 13系统也正式发布了, 伴随着手机版的深色模式也出现在了大众视野 。
我们这些ios程序猿也有事情做了, 原有项目适配ios13系统, 适配dark mode深色模式 。
虽然现在并没有要求强制适配dark mode, 但是dark适配却也迫在眉睫 。
apps on ios 13 are expected to support dark mode use system colors and materials create your own dynamic colors and images leverage flexible infrastructure 。
获取当前模式 。
提供两种方式设置手机当前外观模式 。
获取当前模式 。
我们需要选获取到当前出于什么模式, 在根据不同的模式进行适配, ios 13中新增了获取当前模式的api 。
swift 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 获取当前模式
let currentmode = uitraitcollection.current.userinterfacestyle
if
(currentmode == .dark) {
print(
"深色模式"
)
}
else
if
(currentmode == .light) {
print(
"浅色模式"
)
}
else
{
print(
"未知模式"
)
}
open var userinterfacestyle: uiuserinterfacestyle { get }
// 所有模式
public
enum
uiuserinterfacestyle :
int
{
// 未指明的
case
unspecified
// 浅色模式
case
light
// 深色模式
case
dark
}
|
oc语言 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
if
(@available(ios 13.0, *)) {
uiuserinterfacestyle mode = uitraitcollection.currenttraitcollection.userinterfacestyle;
if
(mode == uiuserinterfacestyledark) {
nslog(@
"深色模式"
);
}
else
if
(mode == uiuserinterfacestylelight) {
nslog(@
"浅色模式"
);
}
else
{
nslog(@
"未知模式"
);
}
}
// 各种枚举值
typedef
ns_enum(nsinteger, uiuserinterfacestyle) {
uiuserinterfacestyleunspecified,
uiuserinterfacestylelight,
uiuserinterfacestyledark,
} api_available(tvos(10.0)) api_available(ios(12.0)) api_unavailable(watchos);
|
监听系统模式的变化 。
在ios13系统中, uiviewcontroller遵循了两个协议: uitraitenvironment和uicontentcontainer协议 。
在uitraitenvironment协议中, 为我们提供了一个监听当前模式变化的方法 。
|
1
2
3
4
5
6
7
|
@protocol uitraitenvironment <nsobject>
// 当前模式
@property (nonatomic, readonly) uitraitcollection *traitcollection api_available(ios(8.0));
// 重写该方法监听模式的改变
- (
void
)traitcollectiondidchange:(nullable uitraitcollection *)previoustraitcollection api_available(ios(8.0));
@end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public
protocol uitraitenvironment : nsobjectprotocol {
// 当前模式
@available(ios 8.0, *)
var traitcollection: uitraitcollection { get }
// 重写该方法监听模式的改变
@available(ios 8.0, *)
func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?)
}
// 使用方法
override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) {
super.traitcollectiondidchange(previoustraitcollection)
// 每次模式改变的时候, 这里都会执行
print(
"模式改变了"
)
}
|
颜色相关适配 。
uicolor 。
ios13之前uicolor只能表示一种颜色,从ios13开始uicolor是一个动态的颜色,在不同模式下可以分别代表不同的颜色 。
下面是ios13系统提供的动态颜色种类, 使用以下颜色值, 在模式切换时, 则不需要做特殊处理 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
@interface uicolor (uicolorsystemcolors)
#pragma mark system colors
@property (
class
, nonatomic, readonly) uicolor *systemredcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgreencolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systembluecolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemorangecolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemyellowcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systempinkcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systempurplecolor api_available(ios(9.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemtealcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemindigocolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
// 灰色种类, 在light模式下, systemgray6color更趋向于白色
@property (
class
, nonatomic, readonly) uicolor *systemgraycolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgray2color api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgray3color api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgray4color api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgray5color api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgray6color api_available(ios(13.0)) api_unavailable(tvos, watchos);
#pragma mark foreground colors
@property (
class
, nonatomic, readonly) uicolor *labelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *secondarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *tertiarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *quaternarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
// 系统链接的前景色
@property (
class
, nonatomic, readonly) uicolor *linkcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
// 占位文字的颜色
@property (
class
, nonatomic, readonly) uicolor *placeholdertextcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
// 边框或者分割线的颜色
@property (
class
, nonatomic, readonly) uicolor *separatorcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
@property (
class
, nonatomic, readonly) uicolor *opaqueseparatorcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
#pragma mark background colors
@property (
class
, nonatomic, readonly) uicolor *systembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *secondarysystembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *tertiarysystembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *systemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *secondarysystemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *tertiarysystemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
#pragma mark fill colors
@property (
class
, nonatomic, readonly) uicolor *systemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *secondarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *tertiarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
@property (
class
, nonatomic, readonly) uicolor *quaternarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);
#pragma mark other colors
// 这两个是非动态颜色值
@property(
class
, nonatomic, readonly) uicolor *lighttextcolor api_unavailable(tvos);
// for a dark background
@property(
class
, nonatomic, readonly) uicolor *darktextcolor api_unavailable(tvos);
// for a light background
@property(
class
, nonatomic, readonly) uicolor *grouptableviewbackgroundcolor api_deprecated_with_replacement(
"systemgroupedbackgroundcolor"
, ios(2.0, 13.0), tvos(13.0, 13.0));
@property(
class
, nonatomic, readonly) uicolor *viewflipsidebackgroundcolor api_deprecated(
""
, ios(2.0, 7.0)) api_unavailable(tvos);
@property(
class
, nonatomic, readonly) uicolor *scrollviewtexturedbackgroundcolor api_deprecated(
""
, ios(3.2, 7.0)) api_unavailable(tvos);
@property(
class
, nonatomic, readonly) uicolor *underpagebackgroundcolor api_deprecated(
""
, ios(5.0, 7.0)) api_unavailable(tvos);
@end
|
上面系统提供的这些颜色种类, 根本不能满足我们正常开发的需要, 大部分的颜色值也都是自定义 。
系统也为我们提供了创建自定义颜色的方法 。
|
1
2
|
@available(ios 13.0, *)
public
init(dynamicprovider: @escaping (uitraitcollection) -> uicolor)
|
在oc中 。
|
1
2
|
+ (uicolor *)colorwithdynamicprovider:(uicolor * (^)(uitraitcollection *traitcollection))dynamicprovider api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
- (uicolor *)initwithdynamicprovider:(uicolor * (^)(uitraitcollection *traitcollection))dynamicprovider api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);
|
|
1
2
3
4
5
6
7
8
|
fileprivate func getcolor() -> uicolor {
return
uicolor { (collection) -> uicolor in
if
(collection.userinterfacestyle == .dark) {
return
uicolor.red
}
return
uicolor.green
}
}
|
除了上述两个方法之外, uicolor还增加了一个实例方法 。
|
1
2
3
|
// 通过当前traitcollection得到对应uicolor
@available(ios 13.0, *)
open func resolvedcolor(with traitcollection: uitraitcollection) -> uicolor
|
cgcolor 。
|
1
2
3
4
5
6
7
8
9
10
|
override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) {
super.traitcollectiondidchange(previoustraitcollection)
// 每次模式改变的时候, 这里都会执行
if
(previoustraitcollection?.userinterfacestyle == .dark) {
redview.layer.bordercolor = uicolor.red.cgcolor
}
else
{
redview.layer.bordercolor = uicolor.green.cgcolor
}
}
|
图片适配 。
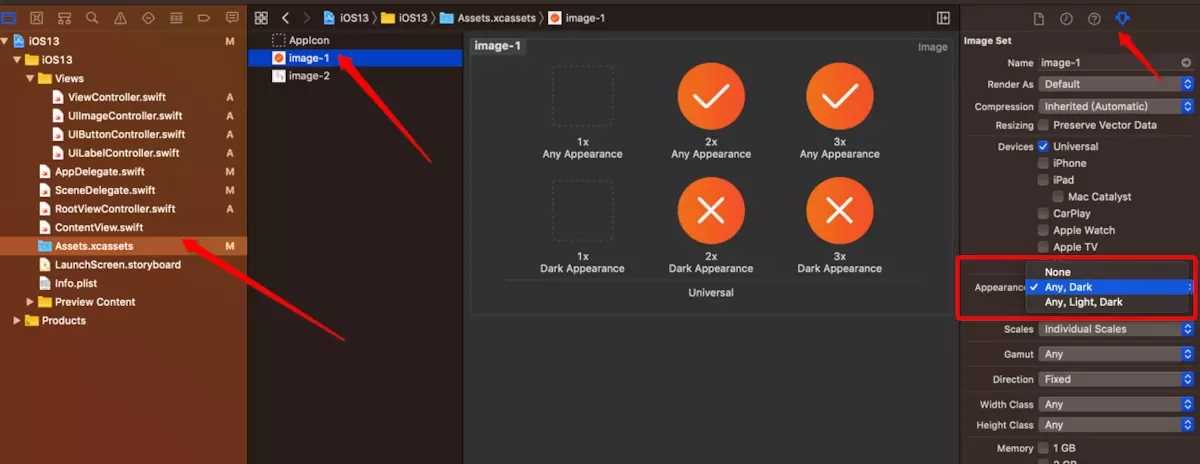
在ios中, 图片基本都是放在assets.xcassets里面, 所以图片的适配, 我们就相对麻烦一些了 正常情况下都是下面这中处理方式 。

需要适配不同模式的情况下, 需要两套不同的图片, 并做如下设置 。
在设置appearances时, 我们选择any, dark就可以了(只需要适配深色模式和非深色模式) 。

适配相关 。
当前页面模式 。
原项目中如果没有适配dark mode, 当你切换到dark mode后, 你可能会发现, 有些部分页面的颜色自动适配了 未设置过背景颜色或者文字颜色的组件, 在dark mode模式下, 就是黑色的 这里我们就需要真对该单独app强制设置成light mode模式 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 设置改属性, 只会影响当前的视图, 不会影响前面的controller和后续present的controller
@available(ios 13.0, *)
open var overrideuserinterfacestyle: uiuserinterfacestyle
// 使用示例
override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) {
super.traitcollectiondidchange(previoustraitcollection)
// 每次模式改变的时候, 这里都会执行
if
(previoustraitcollection?.userinterfacestyle == .dark) {
// 在dark模式下, 强制改成light模式
overrideuserinterfacestyle = .light
}
}
|
强制项目的显示模式 。
上面这种方式只能针对某一个页面修改, 如果需要对整个项目禁用dark模式 。
可以通过修改window的overrideuserinterfacestyle属性 。
在xcode11创建的项目中, window从appdelegate移到scenedelegate中, 添加下面这段代码, 就会做到全局修改显示模式 。
|
1
2
|
let scene = uiapplication.shared.connectedscenes.first?.delegate as? scenedelegate
scene?.window?.overrideuserinterfacestyle = .light
|
在之前的项目中, 可以在appdelegate设置如下代码 。
|
1
|
window.overrideuserinterfacestyle = .light
|
我创建的简单项目, 上述代码的确会强制改变当前的模式, 但是状态栏的显示不会被修改, 不知道是不是漏了什么 。
终极方案 。
需要在info.plist文件中添加user interface style配置, 并设置为light 。
|
1
2
|
<key>uiuserinterfacestyle</key>
<string>light</string>
|
问题又来了, 即使做了上面的修改, 在react native中, 状态栏的依然是根据不同的模式显示不同的颜色, 该如何处理嘞?
status bar更新 。
在ios13中苹果对于status bar也做了部分修改, 在ios13之前 。
|
1
2
3
4
5
6
|
public
enum
uistatusbarstyle :
int
{
case
`
default
`
// 默认文字黑色
@available(ios 7.0, *)
case
lightcontent
// 文字白色
}
|
从ios13开始uistatusbarstyle一共有三种状态 。
|
1
2
3
4
5
6
7
8
9
|
public
enum
uistatusbarstyle :
int
{
case
`
default
`
// 自动选择黑色或白色
@available(ios 7.0, *)
case
lightcontent
// 文字白色
@available(ios 13.0, *)
case
darkcontent
// 文字黑色
}
|
在react native的代码中, 设置状态栏的颜色为黑色, 代码如下 。
|
1
|
<statusbar barstyle={
'dark-content'
} />
|
上面这段代码在ios13系统的手机中是无效的 。
虽然上面的代码中设置了dark-content模式, 但是在ios原生代码中dark-content实际是uistatusbarstyledefault 。
在文件rctstatusbarmanager.m中 。
|
1
2
3
4
5
|
rct_enum_converter(uistatusbarstyle, (@{
@
"default"
: @(uistatusbarstyledefault),
@
"light-content"
: @(uistatusbarstylelightcontent),
@
"dark-content"
: @(uistatusbarstyledefault),
}), uistatusbarstyledefault, integervalue);
|
修改上面代码即可 。
|
1
|
@
"dark-content"
: @(@available(ios 13.0, *) ? uistatusbarstyledarkcontent : uistatusbarstyledefault),
|
ios13 其他更新 。
苹果登录 。
sign in with apple will be available for beta testing this summer. it will be required as an option for users in apps that support third-party sign-in when it is commercially available later this year. 。
如果app支持三方登陆(facbook、google、微信、qq、支付宝等),就必须支持苹果登陆,且要放前边 至于apple登录按钮的样式, 建议支持使用apple提供的按钮样式,已经适配各类设备, 可参考sign in with apple 。
launchimage 。
即将被废弃的launchimage 。
uiwebview 。
'uiwebview' was deprecated in ios 12.0: no longer supported; please adopt wkwebview. 。
从ios 13开始也不再支持uiwebview控件了, 尽快替换成wkwebview吧 。
|
1
2
|
@available(ios, introduced: 2.0,
deprecated
: 12.0, message:
"no longer supported; please adopt wkwebview."
)
open
class
uiwebview : uiview, nscoding, uiscrollviewdelegate { }
|
到此这篇关于ios13适配深色模式(dark mode)的实现的文章就介绍到这了,更多相关ios13适配深色模式内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.titanjun.top/iOS13%E9%80%82%E9%85%8D%E6%B7%B1%E8%89%B2%E6%A8%A1%E5%BC%8F(Dark%20Mode).html 。
最后此篇关于iOS13适配深色模式(Dark Mode)的实现的文章就讲到这里了,如果你想了解更多关于iOS13适配深色模式(Dark Mode)的实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!