- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VUE使用 wx-open-launch-app 组件开发微信打开APP功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在微信中开发使用vue框架,通过 wx-open-launch-app 微信自定义注册组件开发 微信H5打开app功能 。
template 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<template>
<div class=
"beva-home"
>
<!-- ===== 微信浏览器打开贝瓦APP ===== -->
<div class=
"weixin-open-app"
v-
if
=
"openAppState"
>
<img class=
"close-icon"
:src=
"icon.close"
alt=
"关闭"
@click=
"handleCloseOpenAppMask"
>
<div class=
"detail"
>微信端暂不支持音视频播放,请到APP观看收听。</div>
<div class=
"open-btn"
v-
if
=
"!wechatState"
@click=
"handleOpenBevaApp"
>打开贝瓦儿歌APP</div>
<div class=
""
v-
else
>
<wx-open-launch-app id=
"launch-btn"
@error=
"handleErrorFn"
@launch=
"handleLaunchFn"
appid=
"wxd8799b17ff675637"
extinfo=
"这里是微信H5传递给APP的指定参数"
>
<script type=
"text/wxtag-template"
>
<style>.btn { display: flex;align-items: center; }</style>
<div class=
"btn"
style=
"border-radius: 50px;font-size:15px;color:#ffffff;font-weight:700;padding: 0 50px;height:45px;line-height: 45px;background-color: #FF9700;margin: 0 auto;"
>前往贝瓦儿歌</div>
</script>
</wx-open-launch-app>
</div>
</div>
</div>
</template>
|
script 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<script>
export
default
{
data() {
return
{
wechatState:
false
,
// 是否显示微信打开app功能按钮
icon:{
close:require(
"../../assets/close.png"
)
},
openAppState:
false
,
// 显示打开app 的按钮
}
},
methods: {
/**
* 判断当前的环境是否为微信环境且版本大于指定版本
*/
handleJudgeWechat(){
let wechat = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i) ;
let judgewechat = wechat[1].split(
'.'
)
if
(judgewechat[0]>=7){
if
(judgewechat[1]>=0){
if
(judgewechat[2]>=12){
this
.wechatState =
true
console.log(
"当前符合 h5 打开指定app"
)
}
}
}
},
/**
* 打开应用宝下载页面
*/
handleOpenBevaApp() {
window.location.href =
"https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******"
},
/**
* 监听error 函数
*/
handleErrorFn(e){
this
.$data.wechatOpenAppData =
"【这里是error 函数】"
+ JSON.stringify(e)
if
(e.isTrusted ==
false
) {
// alert("跳转失败")
window.open(
"https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******"
)
}
},
/**
* 监听launch 函数
*/
handleLaunchFn(e){
this
.$data.wechatOpenAppData =
"【这里是launch 函数】"
+ JSON.stringify(e)
},
/**
* 配置当前页面分享信息
*/
handleWeixinShare(){
this
.$weixin.share({
imgUrl: window.location.origin + require(
"../../assets/logo.png"
),
title:
"贝瓦儿歌-推荐首页"
,
desc:
"海量精品课程,尽在贝瓦儿歌APP!"
,
link: window.location.href
})
},
/**
* 关闭弹框打开贝瓦儿歌app
*/
handleCloseOpenAppMask(){
this
.$data.openAppState =
false
},
},
mounted() {
this
.handleWeixinShare()
console.log(
"【贝瓦首页初始化】"
)
this
.handleJudgeWechat()
// 获取 homelist 组件传递过来的打开app的 显示状态
this
.bus.$on(
"openAPP"
,res=>{
console.log(
"open app"
)
if
(res.type){
this
.$data.openAppState =
true
}
})
}
}
</script>
|
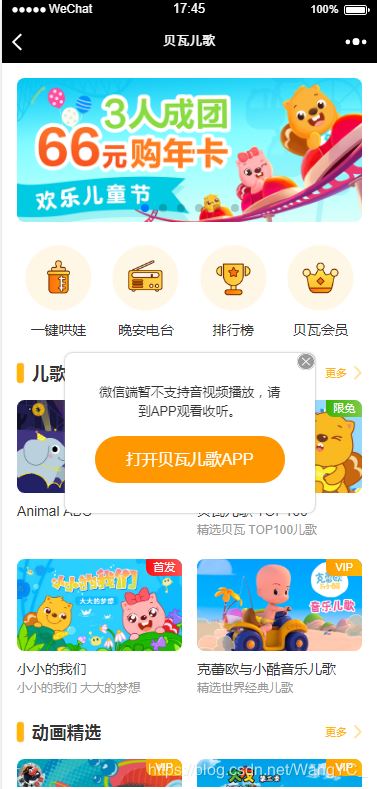
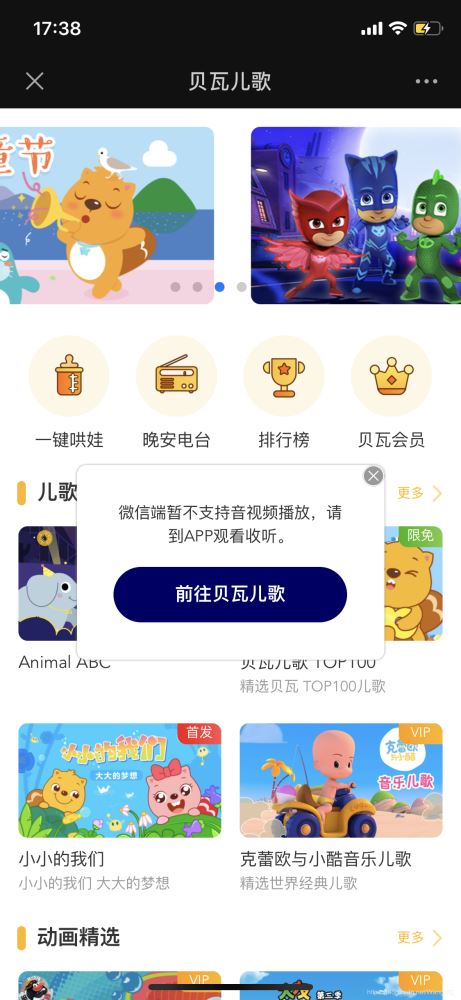
现在只是再做一个笔记,后续等现阶段开发完毕了,在详细梳理一下教程。可以看一下效果图.
在微信开发者工具上显示:开发者工具由于不满足微信打开app的版本信息,所以显示的自己写的一个默认样式.

在真机上显示: 在真机上因为当前环境版本支持打开app功能,所以当前展示的真实的情况.

总结 。
到此这篇关于VUE使用 wx-open-launch-app 组件开发微信打开APP功能的文章就介绍到这了,更多相关vue开发微信打开APP内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/WangYC_/article/details/107089709 。
最后此篇关于VUE使用 wx-open-launch-app 组件开发微信打开APP功能的文章就讲到这里了,如果你想了解更多关于VUE使用 wx-open-launch-app 组件开发微信打开APP功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我错过了什么,我已完成 的安装指南中要求的所有步骤 native 脚本 运行 tns doctor 给我以下输出... C:\abc\xyz>tns doctor √ Getting environm
尝试从 {addToCart(book)}}/>}> 传递数据至}> 问题: 购物车 ( render={()=> ) 收到 null,但没有收到我尝试发送的对象 已放置“console.log...
这是 _app.tsx 的外观: function MyApp({ Component, pageProps }: AppProps) { return } 我在构建项目时遇到了这个错误: Ty
我的 Laravel Vue 组件收到以下警告: [Vue warn]: Avoid mutating a prop directly since the value will be overwrit
根据这个example更详细this one我刚刚遇到了一件奇怪的事情...... 如果我使用方法作为 addTab(title,icon,component) 并且下一步想使用 setTabComp
目前我有一个捕获登录数据的表单,一个带有 TIWDBGrid 的表单,它应该返回与我从我的 mysql 数据库登录时创建的 user_id 关联的任何主机,以及一个共享数据模块。 下面是我的登录页面代
在我的react-native应用程序中,我目前有一个本地Android View (用java编写)正确渲染。当我尝试将我的react-native javascript 组件之一放入其中时,出现以
我为作业编写了简单的代码。我引用了文档和几个 youtube 视频教程系列。我的 react 代码是正确的我在运行代码时没有收到任何错误。但是这些 react-boostrap 元素没有渲染。此代码仅
几周前我刚刚开始使用 Flow,从一周前开始我就遇到了 Flow 错误,我不知道如何修复。 代码如下: // @flow import React, { Component } from "react
我想在同一个 View 中加载不同的 web2py 组件,但不是同时加载。我有 5 个 .load 文件,它们具有用于不同场景的表单字段,这些文件由 onchange 选择脚本动态调用。 web2py
关闭。这个问题是opinion-based .它目前不接受答案。 想改善这个问题吗?更新问题,以便可以通过 editing this post 用事实和引文回答问题. 6年前关闭。 Improve t
Blazor 有 InputNumber将输入限制为数字的组件。然而,这呈现了一个 firefox 不尊重(它允许任何文本)。 所以我尝试创建一个过滤输入的自定义组件: @inherits Inpu
我在学习 AngularDART 组件时编写了以下简单代码,但没有显示任何内容,任何人都可以帮助我知道我犯了什么错误: 我的 html 主文件:
我想在初始安装组件时或之后为 div 设置动画(淡入)。动画完成后,div 不应消失。我正在尝试使用 CSSTransition 组件并查看 reactcommunity.org 上的示例,但我根本无
我需要一个 JSF 组件来表示甘特图。是否有任何组件库(如 RichFaces)包含这样的组件? 最佳答案 JFreeChart有甘特图和PrimeFaces有一个图像组件,允许您动态地流式传输内容。
从软件工程的角度来看,组件、模块和子系统之间有什么区别? 提前致谢! 最佳答案 以下是 UML 2.5 的一些发现: 组件:该子句指定一组结构,可用于定义任意大小和复杂性的软件系统。特别是,它将组件指
我有使用非托管程序集(名为 unmanaged.dll)的托管应用程序(名为 managed.exe)。到目前为止,我们已经创建了 Interop.unmanaged.dll,managed.exe
我有一个跨多个应用程序复制的 DAL(我知道它的设计很糟糕,但现在忽略它),我想做的是这个...... 创建一个将通过所有桌面应用程序访问的 WCF DAL 组件。任何人都可以分享他们对关注的想法吗?
我有一个 ComboBox 的集合声明如下。 val cmbAll = for (i /** action here **/ } 所有这些都放在一个 TabbedPane 中。我想这不是问题。那么我
使用 VB6 创建一个 VB 应用程序。应用程序的一部分显示内部的闪存。 当我使用 printform它只是打印整个应用程序。我不知道如何单独打印闪光部分。任何帮助,将不胜感激!.. 谢谢。 最佳答案

我是一名优秀的程序员,十分优秀!