- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章React实现阿里云OSS上传文件的示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
简介 。
阿里云 oss 是 阿里云提供的海量、安全、低成本、高可靠的云存储服务,提供 99.9999999999%的数据可靠性(号称)。能够使用 restful api 可以在互联网任何位置存储和访问,支持容量和处理能力弹性扩展.
基本术语 。
1.bucket :类似本地的一个文件夹 2.object : oss 存储数据的基本单元,类似本地的一个文件。 3.region:oss 存储的数据中心所在区域 4.endpoint:oss 对外服务的访问域名,oss 以 http api 提供服务,不同 region 的 edpoint 不同。 5.accesskey:访问秘钥,简称 ak,包括 accesskeyid 和 accesskeysecret,用于验证访问者身份。后者必须保密 。
跨域 cros 设置 。
进入 控制台-》基本设置-》跨域-》新增 弹出对话框以后填入来源:域名和端口信息。我们如果使用类似之前 azure 中 blob 网页直接上传的服务器的方式时需要配置跨域,域名和端口绑定我们的不同环境对应的域名和端口 。
oss 操作 。
创建文件存放位置 。
进入控制台-》创建 bucket -》填写配置 -》完成 。
控制台上传下载(简单测试) 。
文件管理-》创建目录 -》上传文件 。
生成 accesskey 及 accesssecrect 。
点击头像 -》accesskey 管理 -》开始使用子用户 key -》填写子用户名,勾选编程访问,确定 -》验证码接受填写,确定 -》得到 key 和 secret -》权限管理-》授权 -》新增管理对象存储 oss 权限 。

注意:这里必须使用子用户的 key,如果用主账号容易导致提交代码时的权限泄露,一旦 key 和 secret 泄露相当于账号密码泄露,服务器就完全暴露给了别人.
api 操作 。
实际项目中并不是依靠在控制台手工操作,而是利用程序来控制上传下载。oss 提供了一系列的 restful api 来实现文件上传于下载.
可以利用阿里云提供的 sdk 简化实现。具体见下文.
前端上传文件程序开发 。
基本流程 。
在实际项目中,一般采用分布式及微服务的 web 业务系统中,文件的上传和下载都是直接在前端来实现对 oss 的操作。也就是前端直接上传,不通过自己的服务器。这样能够实现系统无阻碍的横向扩展。另一个原因是如果要把文件保存在运行 web 服务器的同一台服务器上时,那么在文件上传时可能会占满带宽,影响 web 的访问。分开存储不占服务器带宽.
阿里 oss 提供了三种前端直传方式:
1.浏览器签名后直接上传 oss(无需服务端干预) 2.浏览器请求服务器签名地址后上传(需要服务端配合) 3.浏览器请求服务器签名地址后上传并回调服务端(需要服务端配合) 。
实际生产环境考虑到安全性必须选择第二种,需要服务端与前端相配合,当安全性要求不高时可采用第一种方式。分别如下.
方式 1:前端直传(无须服务端干预) 。
为保证文件的安全性,一般设置 bucket 为私有,也就是鉴权以后的用户才能访问 oss 中的内容。前端直传的原理是在浏览器端根据 oss 控制台提供的 accessid 和 accesssecret 生成签名直接上传,不需要经过服务端,优点是使用简单,缺点是不安全.
react 搭配 antd 中 upload 组件实现如下:
upload 组件提供了 beforeupload钩子函数,在执行向 osspost 文件前我们先在本地计算好 oss 要求的签名,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
beforeupload = async () => {
const { ossdata } =
this
.state;
const expire = ossdata.expire * 1000;
if
(expire < date.now()) {
await
this
.init();
}
return
true
;
};
init = async () => {
try
{
const ossdata = await
this
.mockgetossdata();
this
.setstate({
ossdata,
});
}
catch
(error) {
message.error(error);
}
};
mockgetossdata = () => {
var
policytext = {
expiration:
"2020-12-01t12:00:00.000z"
,
//设置该policy的失效时间,超过这个失效时间之后,就没有办法通过这个policy上传文件了
conditions: [
[
"content-length-range"
, 0, 1048576000],
// 设置上传文件的大小限制
],
};
let accesskey =
"你自己的"
;
//不要泄露
var
policybase64 = base64.encode(json.stringify(policytext));
let message = policybase64;
var
bytes = crypto.hmac(crypto.sha1, message, accesskey, { asbytes:
true
});
var
signature = crypto.util.bytestobase64(bytes);
return
{
dir:
"user-dir/"
,
//bucket中的路径
expire:
"0"
,
//有效时间戳'1577811661',
host:
"http://om-test-oss.oss-cn-beijing.aliyuncs.com"
,
accessid:
"你自己的"
,
policy: policybase64,
//you
signature: signature,
};
};
|
钩子函数首先计算签名是否过期,如果过期则通过init函数间接调用mockgetossdata生成通过 base64 等 oss 要求方法生成签名数据。其中accessid与accesskey是从 oss 控制台拿到的.
生成签名数据后,利用upload组件中actionprops 直接将文件上传目的地指向 oss 的实际有效地址,并进行上传 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
render() {
const { value } =
this
.props;
const props = {
name:
'file'
,
listtype:
"picture-card"
,
filelist: value,
action:
this
.state.ossdata.host,
onchange:
this
.onchange,
onremove:
this
.onremove,
transformfile:
this
.transformfile,
data:
this
.getextradata,
beforeupload:
this
.beforeupload,
};
return
(
<upload {...props}>
<icon type=
"plus"
/>
</upload>
);
}
|
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
render() {
const { value } =
this
.props;
const props = {
name:
'file'
,
listtype:
"picture-card"
,
filelist: value,
action:
this
.state.ossdata.host,
onchange:
this
.onchange,
onremove:
this
.onremove,
transformfile:
this
.transformfile,
data:
this
.getextradata,
beforeupload:
this
.beforeupload,
};
return
(
<upload {...props}>
<icon type=
"plus"
/>
</upload>
);
}
|
方式 2:前端与后端配合上传 。
后端鉴权接口 。
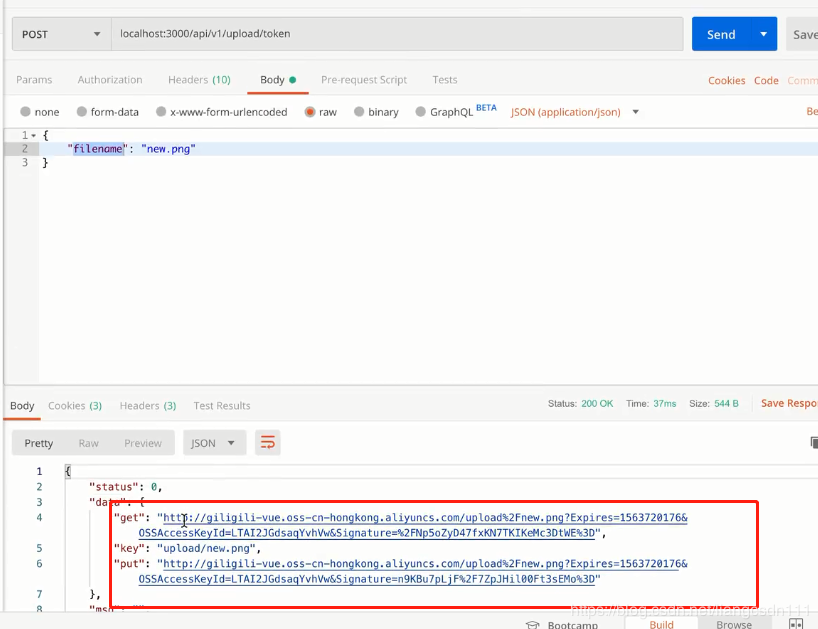
后端需要增加一个接口:后端利用阿里提供的 sdk,编写鉴权接口,入参是要上传的文件内容,根据控制台得到的 endpoint、accesskey 和 accesssecret 实例化 client,每次前端上传文件前请求本接口,服务端与阿里云 oss 交互,根据 bucket 拿到签名后的上传、下载地址(过程中可以设置上传下载的有效期以及 conetent-type),将两者以及文件名返回给前端,用于前端的下一步操作.

前端分别请求 。
前端然后根据后端鉴权接口返回签名后的 puturl 采用 put 方式上传图片文件。在前端 put 上传图片成功后可以通过 geturl 拿到图片来进行网页回显,回显同时将图片名称插入到要提交表单中,最后点击提交按钮将图片路径等信息 post 到自己后端另一个接口中,后端保存到数据库.
前端程序与上文中的方式 1 大同小异,唯一不同在于mockgetossdata函数,之前是由前端计算签名,这里是调用后端的鉴权接口来获得签名数据.
**注意:**最后一个接口调用中文件名称只有后半部分,前半部分路径是 oss 提供的 bucket 路径,完全相同,再次展示时前端自行拼接.
上传中途失败处理 。
上述前端直传流程至少调用三个接口:鉴权、上传、保存。如果在上传文件后没有调用保存接口,也就是应用服务没有把 oss 中文件关联到数据库中时会造成 ossbucket 中有脏数据的情况,解决办法是:先让用户上传到一个临时的文件夹中,当调用保存接口后再移动到真正的 bucket 中,然后定时删除临时文件夹.
前端下载文件程序开发 。
与上传类似,oss 也支持浏览器下载,在 bucket 的读写权限设置为私有后,读写均需签名才可以。举例如下:
如果上传图片到 oss 成功后,得到的图片 url 是user-dir/1580982085120.png,如果直接拼接 oss 前半部分为http://om-test-oss.oss-cn-beijing.aliyuncs.com/user-dir/1580982085120.png访问会提示失败,因为 oss 有判断没有签名信息会拒绝访问,真正的签名后的图片地址是:http://om-test-oss.oss-cn-beijing.aliyuncs.com/user-dir/1580982085120.png?ossaccesskeyid=ltai4fv75gobjhgfkwvzdpjq&expires=1580983892&signature=fzymrro6xnfu3inc55zjsdtwt%2fc%3d 。
我们要做的就是得到签名后的下载地址。下载与上传相同,也分为是否需要服务器参与的两种方式.
方式 1:前端签名直接下载 。
前端签名与上传类似,根据 accessid 与 accesssecret 来生成签名信息.
签名信息可以在请求携带在 url 中也可以携带在请求 header 中,为方便使用,此次调研使用前者.
本地签名使用了 oss 提供的 sdk,react 首先安装 。
|
1
|
npm install ali-oss --save
|
然后在组件中引入 。
|
1
|
import oss from
"ali-oss"
;
|
封装 sdk 的签名方法简化使用 。
|
1
2
3
4
5
6
7
8
9
|
import react, { component } from
"react"
;
import oss from
"ali-oss"
;
let getossfileclient =
new
oss({
region:
"oss-cn-beijing"
,
//oss所在region,由运维提供
accesskeyid:
"你自己的"
,
//oss的子accesskeyid,由运维提供
accesskeysecret:
"你自己的"
,
//oss的子accesskeysecret,由运维提供
bucket:
"om-test-oss"
,
//oss的buket名称,运维提供
});
export
default
getossfileclient;
|
上传组件的预览功能使用到了图片下载如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//预览可以使用本地图片也可以使用上传到oss真实图片,这里使用真实地址用来测试对oss的访问
handlepreview = (file) => {
//file中thumburl是本地生成的,url是oss文件名部分,需要签名后才能访问
console.log(
"替换前的 file.url"
, file.url);
let url = getossfileclient.signatureurl(file.url);
console.log(url);
file.url = url;
//替换为签名后的真实路径,
console.log(
"替换后的 file.url,也就是真实地址是:"
, file.url);
this
.setstate({
previewimage: file.url || file.thumburl,
previewvisible:
true
,
});
};
|
这里使用 upload 组件预览功能来测试图片的下载显示。当点击预览触图标时会触发handlepreview函数,我们拿到真实图片文件的文件名,然后使用 sdk 的signatureurl方法签名后得到真实路径,然后在 modal 中显示.
|
1
2
3
|
<modal visible={previewvisible} footer={
null
} oncancel={
this
.handlecancel}>
<img alt=
"example"
style={{ width:
"100%"
}} src={previewimage} />
</modal>
|
方式 2:前端根据后端返回的连接下载 。
同上述前端上传文件程序开发->方式2,前端直接使用后端代码返回的 url 来显示图片即可,后端返回的 url 已经是签名后的完整路径了.
安全起见,最好使用前后端配置上传下载 。
到此这篇关于react实现阿里云oss上传文件的示例的文章就介绍到这了,更多相关react 阿里云oss上传内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/liangcsdn111/article/details/105863461 。
最后此篇关于React实现阿里云OSS上传文件的示例的文章就讲到这里了,如果你想了解更多关于React实现阿里云OSS上传文件的示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!