- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VUE-ElementUI 自定义Loading图操作由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
需求:
element ui loading图只能使用自己的loading图, 。
但很多场景下,需要替换成自己的gif图 。
虽然文档中有些, element-loading-spinner="el-icon-loading" 可指定自定义图 。
但经测试,也只是只能再elementui 图标库中的图, 不是我们想的那个自定义图类的意思.
自定义图方法:
1) 添加自定义elementUI loading样式 。

asserts下 新建CSS文件夹 及CSS文件比如myCss.css 。
再里面,写入自定义的element类CSS样式 。
.el-loading-spinner{ /*这个是自己想设置的 gif 加载动图*/ background-image:url("../img/loading.gif"); background-repeat: no-repeat; background-size: 200px 120px; height:100px; width:100%; background-position:center; /*覆盖 element-ui 默认的 50% 因为此处设置了height:100%,所以不设置的话,会只显示一半,因为被top顶下去了*/ top:40%; }.el-loading-spinner .circular { /*隐藏 之前 element-ui 默认的 loading 动画*/ display: none; } .el-loading-spinner .el-loading-text{ /*为了使得文字在loading图下面*/ margin:85px 0px; }
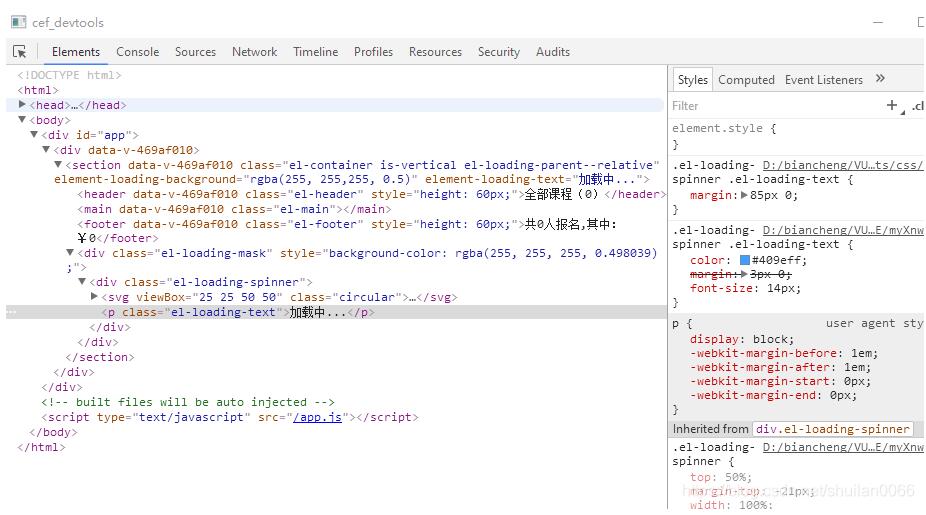
CSS 细调,需要在浏览器调试工具中细调 。

2)main.js 导入自定义样式 。
这里注意,要在导入elementUI之后,再导入自己的样式,要不然会被elementUI覆盖 。
import ElementUI from "element-ui";import "element-ui/lib/theme-chalk/index.css";Vue.use(ElementUI); //element //自定义的element UI loading样式import "./assets/css/myCss.css"
3) v-loading 。
<el-container v-loading="loading" element-loading-background="rgba(255, 255,255, 0.5)" element-loading-text="加载中..." >
注意,这里 不要加上element-loading-spinner="el-icon-loading" ,否则 也会同时出现element图库中对应的loading图 。
4)对应加载逻辑 。
data () { return { loading: true } }, startLoading() { this.loading=true; }, endLoading(){ this.loading=false; },
axios请求接口时,开始loading,收到数据后,loading结束 。
Ajx_GetClassList() { this.startLoading(); this.$axios( { url: url, method:"POST", } ).then(res=>{ this.endLoading(); }) },
5) 运行时,是正常显示,但编译后,看不到自定义的图片资源了 。
原因,VUE项目打包后,样式目录结构变为static/css 。
解决 。
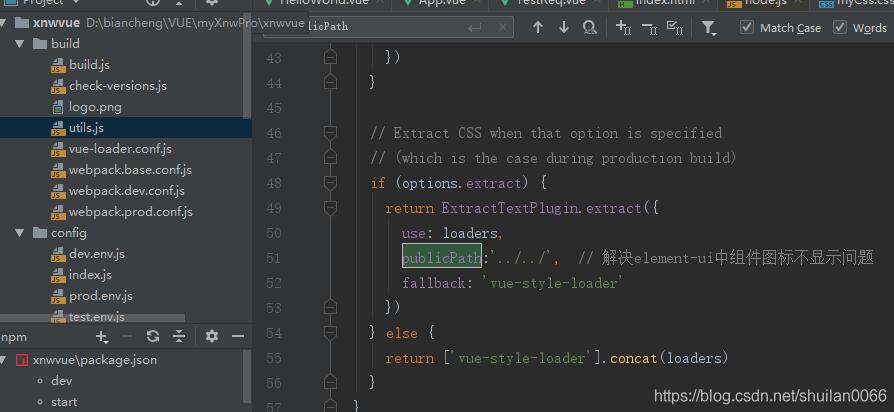
build->utils.js 配置文件添加 。
publicPath: "../../" 。
// Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:"../../", // 解决element-ui中组件图标不显示问题 fallback: "vue-style-loader" })
这样,编译后的element-ui资源也可以正常访问了 。

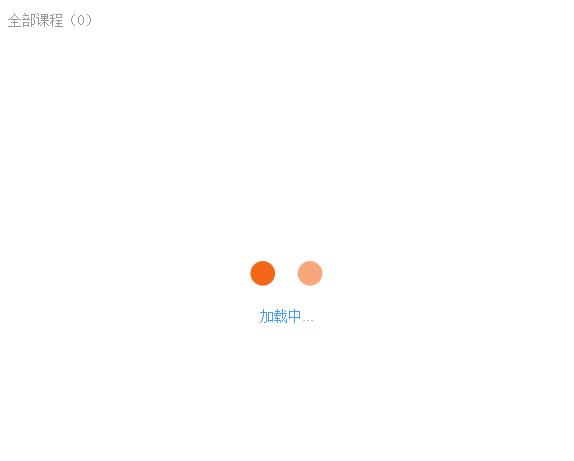
自定义loading图效果 。

补充知识:vue+elementUI自定义通用table组件 。
自定义通用table组件,带分页,后端排序,路由带参数跳转,多选框,字段格式化 。
1.tableList组件 。
<!-- 费用报销编辑弹框 --><template> <div class="table-temp"> <el-table :data="tableData" border size="mini" fit highlight-current-row height="500" v-loading="loading" @selection-change="handleSelectionChange" @sort-change="sortChange" > <el-table-column type="selection" width="55" align="center"></el-table-column> <el-table-column type="index" label="序号" align="center" fixed></el-table-column> <!-- prop: 字段名name, label: 展示的名称, fixed: 是否需要固定(left, right), minWidth: 设置列的最小宽度(不传默认值), active: 是否有操作列 active.name: 操作列字段名称, active.clickFun: 操作列点击事件, formatData: 格式化内容--> <el-table-column v-for="(item, key) in tableHeader" :key="key" :prop="item.prop" :label="item.label" :fixed="item.fixed" :min-widitem="item.minWidth" align="center" :sortable="item.sortable" > <template slot-scope="scope"> <div v-if="item.active"> <el-button v-for="(o, key) in item.active" :key="key" @click="handleActive(scope.row, o.router, o.routerId)" type="text" size="small" >{{o.name}}</el-button> </div> <div v-else> <a class="btn-a" v-if="item.router" @click="handleActive(scope.row,item.router, item.routerId)" > <span v-if="!item.formatData">{{ scope.row[item.prop] }}</span> <span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span> </a> <div v-else> <span v-if="!item.formatData">{{ scope.row[item.prop] }}</span> <span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span> </div> </div> </template> </el-table-column> </el-table> <div class="pagination"> <el-pagination background layout="total, prev, pager, next" :current-page="pagination.pageIndex" :page-size="pagination.pageSize" :total="pagination.pageTotal" @current-change="handlePageChange" ></el-pagination> </div> </div></template><script>var _ = require("lodash");export default { props: { tableData: { type: Array, default: function() { return []; } }, tableHeader: { type: Array, default: function() { return []; } }, loading: { type: Boolean, default: false }, pagination: { type: Object, default: { pageIndex: 0, pageSize: 15, pageTotal: 0 } } }, data() { return { multipleSelection: [], newPagination: { pageIndex: 0, pageSize: 15, pageTotal: 0 } }; }, methods: { // 多选操作 handleSelectionChange(val) { this.multipleSelection = val; this.$emit("selectFun", { backData: this.multipleSelection }); }, // 分页导航 handlePageChange(val) { console.log("handlePageChange:", val); this.$set(this.pagination, "pageIndex", val); //调用父组件方法 this.$emit("pageChange", { backData: this.pagination}); }, // row:本行数据,route:要跳转的路由路径,跳转要传的参数routeId handleActive(row, route, routeId) { console.log(row); this.$router.push({ path: "/" + route, query: { id: row[routeId] } }); }, //后端排序 sortChange(column) { //console.log("sortChange:", column); //调用父组件方法 this.$emit("sortChange", { backData: column }); } }, watch: { } }, computed: { }, created() { }};</script><style scoped>.btn-a{ color: #409EFF}</style>
2.组件使用 。
<template> <div><!-- 表格 --> <table-List :tableData="tableData" :tableHeader="tableHeader" :loading="loading" :pagination="pagination" @pageChange="pageChange" @selectFun="selectFun" @sortChange="sortChange" ></table-List> </div></template><script>import appMain from "../../../utils/app_main";export default { data() { return {// 请求加载 loading: false, // 分页信息 pagination: { pageIndex: 1, pageSize: 10, pageTotal: 60 }, tableHeader: [ // 表头数据 { prop: "id", label: "离职编号", minWidth: "100px", router: "quitDetail", routerId: "id", sortable: "custom" }, { prop: "resignationUserName", label: "姓名", router: "employeeDetail", routerId: "resignationUserId", sortable: "custom" }, { prop: "departName", label: "部门", minWidth: "100px", sortable: "custom" }, { prop: "jobRole", label: "所在岗位", sortable: "custom" }, { prop: "onbordingTime", label: "入职日期", formatData: function(val) { let date = new Date(val); return appMain.formatDate(date, "yyyy-MM-dd"); }, sortable: "custom" }, { prop: "resignationTime", label: "离职日期", formatData: function(val) { let date = new Date(val); return appMain.formatDate(date, "yyyy-MM-dd"); }, minWidth: "100px", sortable: "custom" }, { prop: "resignationReason", label: "离职原因", minWidth: "100px", sortable: "custom" }, { prop: "status", label: "流程状态", minWidth: "100px", sortable: "custom" } ], tableData: [], multipleSelection: [], }; }, methods: { // 组件选择完后把数据传过来 selectFun(data) { this.multipleSelection = data.backData; }, //表格组件返回排序对象 sortChange(data) { let column = data.backData; //排序 if (column.order) { //倒序 if (column.order === "descending") { // this.query.sortColumn = column.prop + " " + "desc"; } else { // this.query.sortColumn = column.prop; } } else { //不排序 // this.query.sortColumn = ""; } //请求接口 }, //分页导航 pageChange(data) { this.pagination = data.backData; console.log("pageChange:", this.pagination); //分页变化--请求接口 }, }};</script>
3.appMain.js 。
class appMain { }// 时间格式化 formatDate(date, fmt) { var date = new Date(date) if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length)); } let o = { "M+": date.getMonth() + 1, "d+": date.getDate(), "h+": date.getHours(), "m+": date.getMinutes(), "s+": date.getSeconds() }; for (let k in o) { if (new RegExp(`(${k})`).test(fmt)) { let str = o[k] + ""; fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : this.padLeftZero(str)); } } return fmt; }; padLeftZero(str) { return ("00" + str).substr(str.length); }export default new appMain()
以上这篇VUE-ElementUI 自定义Loading图操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://gudianxiaoshuo.blog.csdn.net/article/details/109047719 。
最后此篇关于VUE-ElementUI 自定义Loading图操作的文章就讲到这里了,如果你想了解更多关于VUE-ElementUI 自定义Loading图操作的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在 div 中加载一个 php 页面,该页面采用发布的变量来显示正确的内容。它的工作原理是这样的: $(".mainArea").load("page.php", {'folder': 'a'})
我是 AWS 新手。我开始学习 ALB 和 NLB。我知道 ALB 在第 7 层协议(protocol)中工作,而 NLB 在第 4 层协议(protocol)中工作。 谁能解释一下ALB和NLB的实
这是来自 this Article . filter(loaded => !loaded) 有什么作用?我没有在任何地方看到该变量的定义。 我明白这个方法的目的是什么,只是不是那一行。 canActi
我应该在 Constructor 还是 FormLoad() 中加载子表单? 我有一些代码调用在控件中嵌入表单的自定义类。我最初是在 Constructor 之外声明我的子窗体,然后在 FormLoa
目录 1、图解 2、json.loads()用法 3、json.load()用法 4、此外还有一种json.dumps 语法
我正在使用 PhoneGap 为 iPad 编写应用程序,我想在不触发 Safari 或使用 ChildBrowser 等内部 Web 浏览器的情况下加载外部 URL。 我正在使用 PhoneGap
人们经常在他们的(与优化和性能相关的)问题和答案中谈论“重载”。 我试图在典型服务器上的常规 Web 应用程序的上下文中量化这一点(以 SO 及其相当小的基础设施为例),假设它们立即返回(以简化和提高
有人可以写这段代码吗: this.Loaded += (s, e) => this.loaded = true; 分成几行代码以便我可以追溯其含义? 在我的代码示例中没有 s 或 e 吗? 最佳答案
我正在使用 jQuery 的 .load()方法和Loading Page Fragments 。以下是我当前的代码: $("#submit").click(function() { $("#
我想实现的是,当单击图像时,在该图像所在的 div 中,加载了一个包含来自另一个 .html 的其他内容的 div,但我无法完成。 如果我这样做,下面的代码将完美运行: $('#windows_lin
我使用 qt 开发了一个 c++ 库。在本文中,我使用 QSqlDatabase 从 SQLite 数据库中查询信息。注意:我的库在 qt 桌面应用程序中运行良好(我在 Linux 上开发)。 现在我
演示:http://jsfiddle.net/FyrRm/1/ 当我们向下滚动时,您会注意到...在滚动到文章标题到 之后我正在展示一个共享小部件。我正在使用 $(window).on("load"
我在 html(PC) 中使用的图像正确加载,我使用了 img 标签。我已将此文件连同图像一起保存并发送到我的手机,但它不会加载到手机上。我对图像大小或任何东西没有任何问题。我认为它与图像位置有关。
我将 .load() 广泛用于 AJAX 内容。很棒,但如果它做得更多一点,我会喜欢它: 如果为了响应用户操作,我多次调用同一个 div 上的 .load(),我可能会在 div 中得到错误的数据。当
我知道很多方法需要调用它的父类(super class)方法,有些方法不需要, 我正在寻找关于方法调配的东西。它在加载方法中初始化,并且在教程中没有[super load]。 我想知道是不是错了,还是
几个月来,我一直在使用pyGame 2.0.1。今天,我升级到最新版本(2.1.2)后,在尝试加载音频文件时开始出现以下错误:。到目前为止我尝试过的东西:。我使用的是Windows 10、Python
我有一个完整的 angular 应用程序,它使用预先加载。 我想将其转换为延迟加载,但是因为我对所有路线都有保护,而且所有路线都是到一条 protected 主路线的子路线,我不知道是否可以做到这一点
我有一个 React 应用程序,它在 useEffect 中调用我的 API,返回一个用作 imy 图像 src 的 URL 列表。 我正在使用 react-loader-spinner 在加载图像时
我正在使用 Slick.js 逐步加载我的图像我注意到有些图像要么部分加载,要么根本没有加载。 例如,在this site上,有两个画廊:建筑和设计(在导航中)。当用户单击任一图像时,他们会看到该图库
我在我的一个项目中收到此警告。这在调用我的后端 api 时会导致问题,因为它调用了 api 两次。我已经尝试过之前在论坛上发布的关于相同查询的解决方案,但我无法解决这个问题。如果有人能帮助我解决这个问

我是一名优秀的程序员,十分优秀!