- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android WebView 优化之路由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
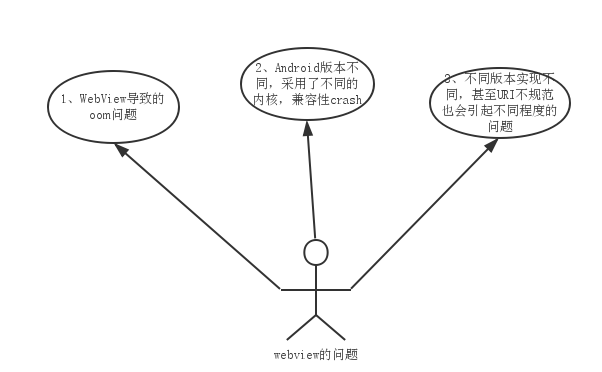
随着app的迭代,嵌入的html5界面越来越多了,webview这个强大组件引起的问题越发的多起来,例如:

为了解决以上问题,我们把webview模块做成独立进程 。
webview独立进程 。
android允许一个app同时存在多个进程,可以根据需要把不同的模块放到不同进程中处理.

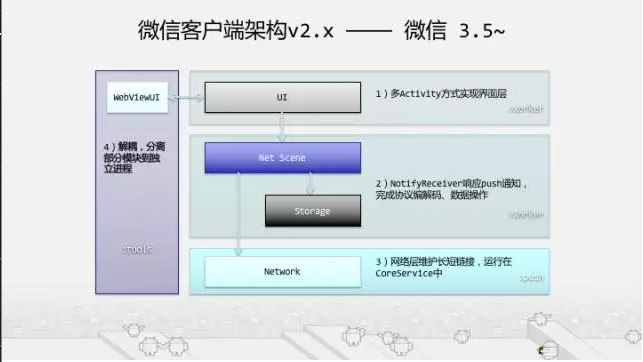
比如微信v2.x+版本的时候把network部分做轻重进程分离,独立到一个单独的进程(:push)中,而上面两个层级依然跑在微信的主进程(:workder)中。而对于有内存泄露问题的webview或者其他不频繁使用的功能,再把其分离到独立的工具进程(:tools)中。通过分离进程,微信第一次重构解决了系统因为微信资源消耗,主动干掉微信服务的困境.
webview独立进程的好处 。
有效增大app的运存,减少由webview引起的内存泄露对主进程内存的占用。 避免webview的crash影响app主进程的运行。 拥有对webview独立进程操控权.
webview进程与其他进程通讯的方式 。
把webview独立进程之后会发现,埋点功能和接收主进程数据都不正常了,这里就涉及到进程间通讯的问题了,
进程通讯无非就是那几种,aidl,messager,content provider,广播,
在这里就不再复述了,我是采用广播的方式来做的.
webview硬件加速导致页面渲染闪烁 。
4.0以上的系统我们开启硬件加速后,webview渲染页面更加快速,拖动也更加顺滑。但有个副作用就是,当webview视图被整体遮住一块,然后突然恢复时(比如使用slidemenu将webview从侧边滑出来时),这个过渡期会出现白块同时界面闪烁。解决这个问题的方法是在过渡期前将webview的硬件加速临时关闭,过渡期后再开启,代码如下:
if (build.version.sdk_int >= build.version_codes.honeycomb) { webview.setlayertype(view.layer_type_software, null); } webview的配置 。
下面贴上我自己的配置代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
websettings settings = webview.getsettings();
settings.setjavascriptenabled(
true
);
//启用js
settings.setjavascriptcanopenwindowsautomatically(
true
);
//js和android交互
string cachedirpath = pathcommondefines.webview_cache;
settings.setappcachepath(cachedirpath);
//设置缓存的指定路径
settings.setallowfileaccess(
true
);
// 允许访问文件
settings.setappcacheenabled(
true
);
//设置h5的缓存打开,默认关闭
settings.setusewideviewport(
true
);
//设置webview自适应屏幕大小
settings.setlayoutalgorithm(websettings.layoutalgorithm.narrow_columns);
//设置,可能的话使所有列的宽度不超过屏幕宽度
settings.setloadwithoverviewmode(
true
);
//设置webview自适应屏幕大小
settings.setdomstorageenabled(
true
);
//设置可以使用localstorage
settings.setsupportzoom(
false
);
//关闭zoom按钮
settings.setbuiltinzoomcontrols(
false
);
//关闭zoom
if
(build.version.sdk_int >= build.version_codes.honeycomb) {
webview.setlayertype(view.layer_type_software,
null
);
}
webview.setwebviewclient(
new
webviewclient() {
@override
public
boolean
shouldoverrideurlloading(webview view, string url) { view.loadurl(url);
return
false
; }
@override
public
void
onloadresource(webview view, string url) { }
@override
public
void
onpagefinished(webview view, string url) { } });
|
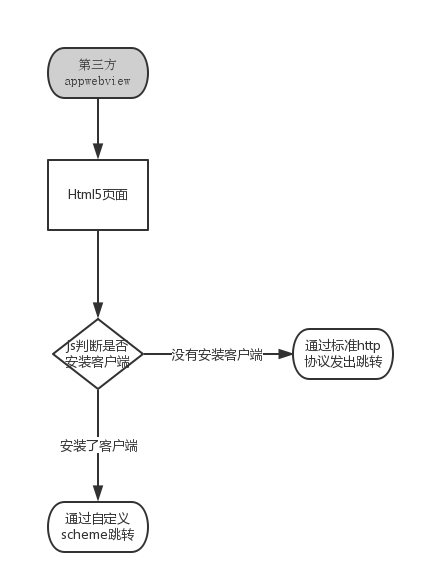
html5跳原生界面 。
网页跳原生界面的方法有很多种,比如js调java方法,或者是通过uri scheme啦,也可以通过自己解析url来做.
在这儿,考虑到兼容性,拦截的是url,并且在清单文件中自定义了scheme~ 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
webview.setwebviewclient(
new
webviewclient() {
@override
public
boolean
shouldoverrideurlloading(webview view, string url) {
parserurl(url);
//解析url,如果存在有跳转原生界面的url规则,则跳转原生。
return
super
.shouldoverrideurlloading(view, url);
}
@override
public
void
onpagefinished(webview view, string url) {
super
.onpagefinished(view, url);
}
@override
public
void
onloadresource(webview view, string url) {
super
.onloadresource(view, url);
}
});
|
清单文件中,声明一下 就可以在自带浏览器通过uri scheme跳到本app页面了,这个activity作为各个页面的分发页面,通过这个界面解析数据决定接下来要跳转哪个页面:
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<activity
android:name=
".ui.webview.commwebviewactivity"
android:configchanges=
"orientation|keyboardhidden|screensize"
android:process=
":webview"
android:screenorientation=
"portrait"
android:windowsoftinputmode=
"statehidden"
>
<intent-filter>
<category android:name=
"android.intent.category.browsable"
/>
<category android:name=
"android.intent.category.default"
/>
<action android:name=
"android.intent.action.view"
/>
<data
android:host=
"xxxx.com"
android:scheme=
"kingp2p"
/>
</intent-filter>
</activity>
|
。
最后此篇关于Android WebView 优化之路的文章就讲到这里了,如果你想了解更多关于Android WebView 优化之路的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!