- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章PHP基于session.upload_progress 实现文件上传进度显示功能详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了PHP基于session.upload_progress 实现文件上传进度显示功能。分享给大家供大家参考,具体如下:
介绍 。
session.upload_progress 是PHP5.4的新特征.
当 session.upload_progress.enabled INI 选项开启时,PHP 能够在每一个文件上传时监测上传进度。 这个信息对上传请求自身并没有什么帮助,但在文件上传时应用可以发送一个POST请求到终端(例如通过XHR)来检查这个状态.
当一个上传在处理中,同时POST一个与INI中设置的session.upload_progress.name同名变量时,上传进度可以在$_SESSION中获得。 当PHP检测到这种POST请求时,它会在$_SESSION中添加一组数据, 索引是session.upload_progress.prefix与 session.upload_progress.name连接在一起的值.
开启session.upload_progress 。
修改php.ini文件,开启session.upload_progress的支持.
|
1
2
3
4
5
6
|
session.upload_progress.enabled = On
session.upload_progress.cleanup = On
session.upload_progress.prefix =
"upload_progress_"
session.upload_progress.name =
"PHP_SESSION_UPLOAD_PROGRESS"
session.upload_progress.freq =
"1%"
session.upload_progress.min_freq =
"1"
|
对于PHP语言,这应该是最好的解决方案了,因为这种方式依赖于PHP内部的session机制,开始上传文件创建相关session以便读取,文件上传完成就会销毁session。html5的文件上传api也可以显示上传进度,但是对IE的10以下的版本没法使用,所以兼容性不太好.
接下来,我们通过一个例子,实现以下相关效果.
修改php上传文件限制 。
php.ini默认的上传文件大小上限为2M,然而我们既然需要显示文件上传进度,肯定都是要能够上传比较大的文件。尤其我们在本地服务器上测试的时候,因为服务器保存的路径是在本地磁盘上,所以文件上传就相当于在磁盘上复制,速度很快,我们想要比较直观的看到上传进度的显示,就需要上传一个比较大的文件,我在测试的时候,上传的是一个400多M的压缩包.
可以通过下面的php.ini的配置,调整上传文件大小的限制(以上限500M为例) 。
|
1
2
3
4
5
|
upload_max_filesize = 500M;
//上传文件的最大值,还可以调更大
post_max_size = 500M;
//post方式传递过来数据最大值,还可以调更大
max_execution_time = 1800;
//页面最大执行时间,已经设置为最大值
max_input_time = 1800;
//解析传入数据最大执行时间,已经设置为最大值
memory_limit = 128M;
//每个页面消耗的最大内存,已经设置为最大值
|
实例程序 。
首先放上最简单的部分,上传文件转存程序 。
upload.php 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<?php
if
(isset(
$_FILES
[
'demo'
])){
$tmp
=
explode
(
"."
,
$_FILES
[
'demo'
][
'name'
]);
$suffix_name
=
end
(
$tmp
);
$name
= time().
"."
.
$suffix_name
;
$path
= __DIR__.
"\\"
.
$name
;
move_uploaded_file(
$_FILES
[
'demo'
][
'tmp_name'
],
$path
);
echo
"upload success"
;
}
else
{
echo
"error"
;
}
|
然后是前台获取上传文件百分数的接口文件 。
progress.php 。
|
1
2
3
4
5
6
7
8
9
10
|
<?php
session_start();
$key
=
ini_get
(
"session.upload_progress.prefix"
) .
$_GET
[
"key"
];
if
(!
empty
(
$_SESSION
[
$key
])) {
$current
=
$_SESSION
[
$key
][
"bytes_processed"
];
$total
=
$_SESSION
[
$key
][
"content_length"
];
echo
$current
<
$total
?
ceil
(
$current
/
$total
* 100) : 100;
}
else
{
echo
100;
}
|
最后是前台的上传文件界面 。
index.html 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html>
<html lang=
"en"
>
<head>
<meta charset=
"UTF-8"
>
<title>上传文件示例程序</title>
</head>
<body>
<div id=
"fileUpload"
>
<form id=
"upload-form"
action=
"upload.php"
method=
"post"
enctype=
"multipart/form-data"
target=
"hidden_iframe"
>
<p>
<input type=
"hidden"
name=
"PHP_SESSION_UPLOAD_PROGRESS"
value=
"file1"
/>
<input type=
"file"
name=
"demo"
>
<input type=
"submit"
value=
"上传"
>
</p>
</form>
</div>
<iframe name=
"hidden_iframe"
src=
"about:blank"
style=
"display:none;"
></iframe>
<div id=
"process"
>
上传进度:<span id=
"percent"
></span>
</div>
</body>
<script src=
"http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"
></script>
<script>
function
fetch_progress(){
$.get(
'progress.php'
,{
"key"
:
"file1"
},
function
(data){
document.getElementById(
"percent"
).innerText = data+
"%"
;
if
(data == 100){
return
;
}
else
{
setTimeout(fetch_progress,100);
}
});
}
$(
'#upload-form'
).submit(
function
(){
setTimeout(fetch_progress,100);
});
</script>
</html>
|
在前台页面,通过form的target属性,将提交之后的页面指向了该页的iframe,避免了页面的跳转.
总结 。
php.ini默认配置的上传文件大小是2M,我们上传文件通常是需要修改一下配置文件使用的.
从php5.4开始,通过php.ini配置session.upload_progress之后,文件上传时,就会创建key为session.upload_progress.prefix+session.upload_progress.name的session。其中session.upload_progress.prefix是配置文件中定义的,session.upload_progress.name需要在form表单提交时,一并提交才可以.
文件开始上传,创建session,上传过程中,session文件中保存了以上传字节数和总字节数,可以以及计算得到上传文件百分比,在上传完成之后,该session会被销毁.
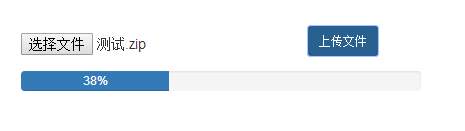
bootstrap样式的进度条 。
index.html加上bootstrap的进度条样式,顿时高大上多了,哈哈 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html lang=
"en"
>
<head>
<meta charset=
"UTF-8"
>
<title>上传文件示例程序</title>
<link rel=
"stylesheet"
href=
"http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"
rel=
"external nofollow"
>
<script src=
"http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"
></script>
<script src=
"http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"
></script>
</head>
<body>
<div style=
"width: 400px;margin-top: 30px;margin-left: 30px;"
>
<div id=
"fileUpload"
>
<form class=
"form-horizontal"
role=
"form"
id=
"upload-form"
action=
"upload.php"
method=
"post"
enctype=
"multipart/form-data"
target=
"hidden_iframe"
>
<input type=
"hidden"
name=
"PHP_SESSION_UPLOAD_PROGRESS"
value=
"file1"
/>
<div class=
"form-group"
>
<div class=
"col-sm-8"
style=
"margin-top: 7px;"
>
<input type=
"file"
name=
"demo"
>
</div>
<div class=
"col-sm-4"
>
<button type=
"submit"
class=
"btn btn-primary btn-sm"
>上传文件</button>
</div>
</div>
</form>
</div>
<iframe name=
"hidden_iframe"
src=
"about:blank"
style=
"display:none;"
></iframe>
<div class=
"progress"
style=
"display: none;"
>
<div id=
"percent"
class=
"progress-bar"
role=
"progressbar"
aria-valuenow=
"60"
aria-valuemin=
"0"
aria-valuemax=
"100"
style=
"width:0%;"
>
0%
</div>
</div>
</div>
</body>
<script>
function
fetch_progress(){
$.get(
'progress.php'
,{
"key"
:
"file1"
},
function
(data){
document.getElementById(
"percent"
).innerText = data+
"%"
;
document.getElementById(
"percent"
).setAttribute(
"style"
,
"width:"
+data+
"%;"
);
document.getElementsByClassName(
"progress"
)[0].setAttribute(
"style"
,
"display: block;"
);
if
(data == 100){
return
;
}
else
{
setTimeout(fetch_progress,100);
}
});
}
$(
'#upload-form'
).submit(
function
(){
setTimeout(fetch_progress,100);
});
</script>
</html>
|
显示效果 。

参考文档:
http://php.net/manual/zh/session.upload-progress.php http://www.zzvips.com/article/90592.html 。
希望本文所述对大家PHP程序设计有所帮助.
原文链接:https://blog.csdn.net/koastal/article/details/52980757 。
最后此篇关于PHP基于session.upload_progress 实现文件上传进度显示功能详解的文章就讲到这里了,如果你想了解更多关于PHP基于session.upload_progress 实现文件上传进度显示功能详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我的Angular-Component位于一个flexbox(id =“log”)中。可以显示或隐藏flexbox。 我的组件内部有一个可滚动区域,用于显示日志消息。 (id =“message-li
我真的很困惑 有一个 phpinfo() 输出: MySQL 支持 启用 客户端 API 版本 5.5.40 MYSQL_MODULE_TYPE 外部 phpMyAdmin 显示: 服务器类型:Mar
我正在研究这个 fiddle : http://jsfiddle.net/cED6c/7/我想让按钮文本在单击时发生变化,我尝试使用以下代码: 但是,它不起作用。我应该如何实现这个?任何帮助都会很棒
我应该在“dogs_cats”中保存表“dogs”和“cats”各自的ID,当看到数据时显示狗和猫的名字。 我有这三个表: CREATE TABLE IF NOT EXISTS cats ( id
我有一个字符串返回到我的 View 之一,如下所示: $text = 'Lorem ipsum dolor ' 我正在尝试用 Blade 显示它: {{$text}} 但是,输出是原始字符串而不是渲染
我无法让我的链接(由图像表示,位于页面左侧)真正有效地显示一个 div(包含一个句子,位于中间)/单击链接时隐藏。 这是我的代码: Practice
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 4 年前。 Improve this ques
最初我使用 Listview 来显示 oracle 结果,但是最近我不得不切换到 datagridview 来处理比 Listview 允许的更多的结果。然而,自从切换到数据网格后,我得到的结果越来越
我一直在尝试插入一个 Unicode 字符 ∇ 或 ▽,所以它显示在 Apache FOP 生成的 PDF 中。 这是我到目前为止所做的: 根据这个基本帮助 Apache XSL-FO Input,您
我正在使用 node v0.12.7 编写一个 nodeJS 应用程序。 我正在使用 pm2 v0.14.7 运行我的 nodejs 应用程序。 我的应用程序似乎有内存泄漏,因为它从我启动时的大约 1
好的,所以我有一些 jQuery 代码,如果从下拉菜单中选择了带有前缀 Blue 的项目,它会显示一个输入框。 代码: $(function() { $('#text1').hide();
当我试图检查 Chrome 中的 html 元素时,它显示的是 LESS 文件,而 Firefox 显示的是 CSS 文件。 (我正在使用 Bootstrap 框架) 如何在 Chrome 中查看 c
我是 Microsoft Bot Framework 的新手,我正在通过 youtube 视频 https://youtu.be/ynG6Muox81o 学习它并在 Ubuntu 上使用 python
我正在尝试转换从 mssql 生成的文件到 utf-8。当我打开他的输出 mssql在 Windows Server 2003 中使用 notepad++ 将文件识别为 UCS-2LE我使用 file
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我正在尝试执行单击以打开/关闭一个 div 的功能。 这是基本的,但是,点击只显示 div,当我点击“关闭”时,没有任何反应。 $(".inscricao-email").click(function
假设我有 2 张卡片,屏幕上一次显示一张。我有一个按钮可以用其他卡片替换当前卡片。现在假设卡 1 上有一些数据,卡 2 上有一些数据,我不想破坏它们每个上的数据,或者我不想再次重建它们中的任何一个。
我正在使用 Eloquent Javascript 学习 Javascript。 我在 Firefox 控制台上编写了以下代码,但它返回:“ReferenceError:show() 未定义”为什么?
我正在使用 Symfony2 开发一个 web 项目,我使用 Sonata Admin 作为管理面板,一切正常,但我想要做的是,在 Sonata Admin 的仪表板菜单上,我需要显示隐藏一些菜单取决
我试图显示一个div,具体取决于从下拉列表中选择的内容。例如,如果用户从列表中选择“现金”显示现金div或用户从列表中选择“检查”显示现金div 我整理了样本,但样本不完整,需要接线 http://j

我是一名优秀的程序员,十分优秀!