- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android ViewPager实现选项卡切换由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
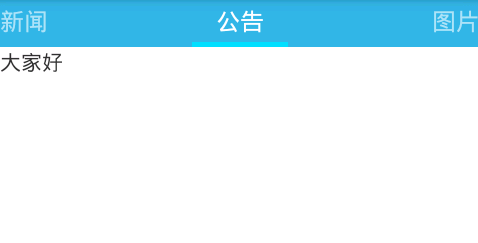
本文实例介绍了viewpager实现选项卡切换,效果图如下:

步骤一:这里使用兼容低版本的v4包进行布局,这里eclipse没有输入提示,所以要手动输入,文件名称“activity_main.xml” 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
tools:context=
".mainactivity"
>
<android.support.v4.view.viewpager
android:id=
"@+id/viewpager"
android:layout_height=
"wrap_content"
android:layout_width=
"wrap_content"
>
<android.support.v4.view.pagertabstrip
android:id=
"@+id/tabstrip"
android:layout_height=
"wrap_content"
android:layout_width=
"wrap_content"
/>
</android.support.v4.view.viewpager>
</relativelayout>
|
步骤二:选项卡中的内容都是从布局文件中获取,所以我新建两个测试布局“layout1.xml”和“layout2.xml”,里面内容随意.
步骤三:布局已经完成,在mainactivity.java类中,实现关键功能.
首先要声明viewpager和pagertabstrip对象,通过findviewbyid分别找到资源id,声明arraylist<view>来存放测试布局文件,核心代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
package
com.example.viewpager;
import
java.util.arraylist;
import
android.os.bundle;
import
android.app.activity;
import
android.graphics.color;
import
android.support.v4.view.pageradapter;
import
android.support.v4.view.pagertabstrip;
import
android.support.v4.view.viewpager;
import
android.support.v4.view.viewpager.onpagechangelistener;
import
android.view.menu;
import
android.view.view;
import
android.view.viewgroup;
import
android.widget.toast;
public
class
mainactivity
extends
activity
implements
onpagechangelistener {
private
viewpager viewpager;
private
pagertabstrip tabstrip;
private
string[] title={
"首页"
,
"新闻"
,
"公告"
,
"图片"
};
private
arraylist<view> views=
new
arraylist<view>();
@override
protected
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
viewpager=(viewpager) findviewbyid(r.id.viewpager);
tabstrip=(pagertabstrip) findviewbyid(r.id.tabstrip);
initial();
viewpager.setadapter(
new
mypageradapter());
}
public
void
initial(){
views.add(getlayoutinflater().inflate(r.layout.layout1,
null
));
views.add(getlayoutinflater().inflate(r.layout.layout2,
null
));
views.add(getlayoutinflater().inflate(r.layout.layout1,
null
));
views.add(getlayoutinflater().inflate(r.layout.layout2,
null
));
tabstrip.setbackgroundcolor(getresources().getcolor(android.r.color.holo_blue_light));
tabstrip.settabindicatorcolor(getresources().getcolor(android.r.color.holo_blue_bright));
tabstrip.settextcolor(color.white);
viewpager.setonpagechangelistener(
this
);
}
class
mypageradapter
extends
pageradapter{
@override
public
int
getcount() {
// todo 自动生成的方法存根
return
views.size();
}
@override
public
object instantiateitem(viewgroup container,
int
position) {
view v=views.get(position);
container.addview(v);
return
v;
}
@override
public
void
destroyitem(viewgroup container,
int
position, object object) {
// todo 自动生成的方法存根
//super.destroyitem(container, position, object);
container.removeview(views.get(position));
}
@override
public
boolean
isviewfromobject(view arg0, object arg1) {
// todo 自动生成的方法存根
return
arg0==arg1;
}
@override
public
charsequence getpagetitle(
int
position) {
// todo 自动生成的方法存根
return
title[position];
}
}
@override
public
void
onpagescrollstatechanged(
int
arg0) {
// todo 自动生成的方法存根
}
@override
public
void
onpagescrolled(
int
arg0,
float
arg1,
int
arg2) {
// todo 自动生成的方法存根
}
@override
public
void
onpageselected(
int
arg0) {
// todo 自动生成的方法存根
//toast.maketext(mainactivity.this,"新年快乐",toast.length_short).show();
}
}
|
以上就是本文的全部内容,还有一些问题会在之后的文章中继续学习,希望大家继续关注.
最后此篇关于Android ViewPager实现选项卡切换的文章就讲到这里了,如果你想了解更多关于Android ViewPager实现选项卡切换的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我目前面临将 ViewPager 放入另一个 ViewPager 中的问题,两者都可滑动。我成功创建了我的第一个 ViewPager,它包含三个页面,中间一个是第二个(内部)ViewPager,其中包
在我的主要 Activity 中,我有一个水平 viewpager。在 viewpager 的一个 fragment 中,我有另一个垂直 viewpager。两者都很好。但是对于水平 viewpage
我想创建一个 ViewPager(包含三个项目),其中每个 View 都是另一个 ViewPager(包含两个项目)。用户然后像这样滑动项目: ViewPager1[0] ViewPager2[0]
如何修复这个错误 setupWithViewPager(android.support.v4.view.ViewPager) in TabLayout cannot br applied to (an
我有一个包含 3 张图片的数组的 viewPage,我想在缩放其中一张时锁定 viewPager,因为当我在右侧滚动时,会出现下一张照片!这是我的代码 enter code here public
我是第一次实现 ViewPager,我遇到了一些问题,因为我收到以下错误: 06-20 10:40:51.366 11377-11377/com.example.ruelas.elite E/Andr
我真的是 android 的新手,如果对我的类(class)作业有任何帮助,我将不胜感激。 我需要做的: 1) 在一个 Activity 中有两个 ViewPagers(未嵌套) 2)两个ViewPa
我正在自定义我的 Android 应用程序以在四个方向上滑动,我正在使用 ViewPager 水平 和 VerticalViewPager 滑动垂直滑动(这就像对 DirectionalViewPag
我需要为平板电脑创建一个 ViewPager,在平板电脑的左侧会有导航按钮供用户选择。例如。 左侧导航将有 4 个图像按钮,每个项目将用户带到不同的教程。每个图像按钮都会加载一个 ViewPager。
我用过Vertical Viewpager在我的显示数据集合的项目中。在单个数据(项目)中,我有更多图像要显示。所以我尝试使用 viewpager。 但是当我水平滚动时,它会阻止垂直 Viewpage
我有一个父级 ViewPager,它的每个页面都包含一个子级 ViewPager。子 ViewPager 可能包含一个 ListView 或一个垂直的 ScrollView。我想将子级 ViewPag
我的任务是创建一个非常不正统的布局,只能通过另一个 viewpager 的第二个 Pane 内的 viewpager 来完成,幸运的是外部 viewpager 需要被锁定所以任务更现实一些,但是意外的
目标是根据屏幕方向(纵向或横向)以不同的布局在屏幕上显示两个 fragment ( fragment A、 fragment B)。 当设备处于纵向模式时,一次仅显示 Frag A 和 Frag B
我想禁用父 viewpager 中的子 viewpager 的滑动。 我目前使用这个自定义子 viewpager public class CustomViewPager extends ViewPa
我有两个 ViewPager - 一个在另一个下面。现在客户希望我们添加扩展底部 ViewPager(具有三个 ListView)以覆盖顶部 ViewPager 的可能性。当我将两个 ViewPage
我用谷歌搜索了这个问题很多天。找到一个解决方案,在Viewpager的开头和结尾添加一个空白View。当viewpager.getcurrentItem()==0时,则重新指向1。在我看来这种做法非常
我从适配器设置标题后,标题未出现在 PagerTabStrip 中 这是我的 Activity public class MainActivity extends AppCompatActivity
我有一个 ViewPager,其中包含多个 TextView,它们具有不同的字体大小。此外,我还获得了增加/减少字体大小的按钮,通过添加其默认大小加上一个名为 STEP 的值(该值通过 inc/dec
我有一个嵌套的 ViewPager,效果非常好。唯一的问题是,一旦子 ViewPager 位于最后一项并且我进一步滚动,父 ViewPager 就会滚动。我不想要这种行为。 我如何实现这一目标? 这是
我想显示一个带有滑动抽屉的 Viewpager。Viewpager 用于滚动图像,我想在该 viewpager 的顶部放置一个滑动抽屉(从顶部到按钮)。 我附上了我的示例代码。如果您对如何实现此屏幕有

我是一名优秀的程序员,十分优秀!