- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章21天学习android开发教程之SurfaceView由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
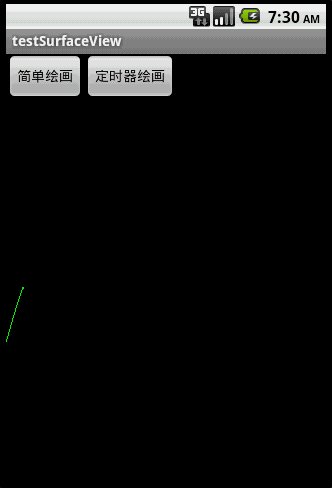
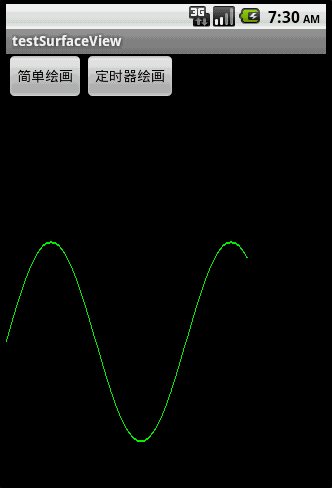
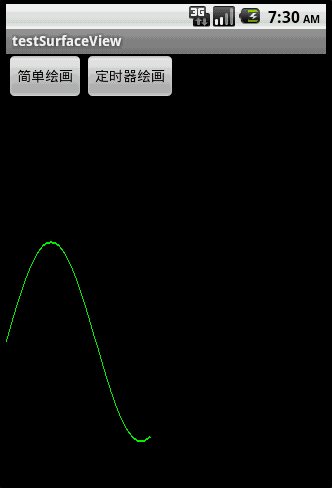
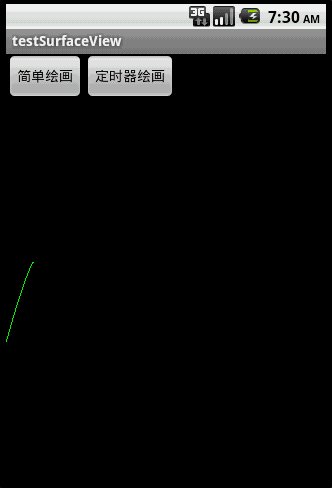
上一篇文章介绍了mediaplayer相关内容,这次用两篇文章来介绍surfaceview的用法。网上介绍surfaceview的用法有很多,写法也层出不同,例如继承surfaceview类,或者继承surfaceholder.callback类等,这个可以根据功能实际需要自己选择,我这里就直接在普通的用户界面调用surfaceholder的lockcanvas和unlockcanvasandpost。 先来看看程序运行的截图:
。
截图1主要演示了直接把正弦波绘画在surfaceview上 。

。
对比上面的左右两图,右图用.lockcanvas(null),而左图用.lockcanvas(new rect(oldx, 0, oldx + length,getwindowmanager().getdefaultdisplay().getheight())),对比一下两个效果,由于左图是按指定rect绘画,所以效率会比右图的全控件绘画高些,并且在清屏之后(canvas.drawcolor(color.black))不会留有上次绘画的残留.
接下来贴出main.xml的源码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<linearlayout android:id=
"@+id/linearlayout01"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
>
<button android:id=
"@+id/button01"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:text=
"简单绘画"
>
<button android:id=
"@+id/button02"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:text=
"定时器绘画"
>
<surfaceview android:id=
"@+id/surfaceview01"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
|
接下来贴出程序源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
package
com.testsurfaceview;
import
java.util.timer;
import
java.util.timertask;
import
android.app.activity;
import
android.graphics.canvas;
import
android.graphics.color;
import
android.graphics.paint;
import
android.graphics.rect;
import
android.os.bundle;
import
android.util.log;
import
android.view.surfaceholder;
import
android.view.surfaceview;
import
android.view.view;
import
android.widget.button;
public
class
testsurfaceview
extends
activity {
/** called when the activity is first created. */
button btnsimpledraw, btntimerdraw;
surfaceview sfv;
surfaceholder sfh;
private
timer mtimer;
private
mytimertask mtimertask;
int
y_axis[],
//保存正弦波的y轴上的点
centery,
//中心线
oldx,oldy,
//上一个xy点
currentx;
//当前绘制到的x轴上的点
@override
public
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
btnsimpledraw = (button)
this
.findviewbyid(r.id.button01);
btntimerdraw = (button)
this
.findviewbyid(r.id.button02);
btnsimpledraw.setonclicklistener(
new
clickevent());
btntimerdraw.setonclicklistener(
new
clickevent());
sfv = (surfaceview)
this
.findviewbyid(r.id.surfaceview01);
sfh = sfv.getholder();
//动态绘制正弦波的定时器
mtimer =
new
timer();
mtimertask =
new
mytimertask();
// 初始化y轴数据
centery = (getwindowmanager().getdefaultdisplay().getheight() - sfv
.gettop()) /
2
;
y_axis =
new
int
[getwindowmanager().getdefaultdisplay().getwidth()];
for
(
int
i =
1
; i < y_axis.length; i++) {
// 计算正弦波
y_axis[i -
1
] = centery
- (
int
) (
100
* math.sin(i *
2
* math.pi /
180
));
}
}
class
clickevent
implements
view.onclicklistener {
@override
public
void
onclick(view v) {
if
(v == btnsimpledraw) {
simpledraw(y_axis.length-
1
);
//直接绘制正弦波
}
else
if
(v == btntimerdraw) {
oldy = centery;
mtimer.schedule(mtimertask,
0
,
5
);
//动态绘制正弦波
}
}
}
class
mytimertask
extends
timertask {
@override
public
void
run() {
simpledraw(currentx);
currentx++;
//往前进
if
(currentx == y_axis.length -
1
) {
//如果到了终点,则清屏重来
cleardraw();
currentx =
0
;
oldy = centery;
}
}
}
/*
* 绘制指定区域
*/
void
simpledraw(
int
length) {
if
(length ==
0
)
oldx =
0
;
canvas canvas = sfh.lockcanvas(
new
rect(oldx,
0
, oldx + length,
getwindowmanager().getdefaultdisplay().getheight()));
// 关键:获取画布
log.i(
"canvas:"
,
string.valueof(oldx) +
","
+ string.valueof(oldx + length));
paint mpaint =
new
paint();
mpaint.setcolor(color.green);
// 画笔为绿色
mpaint.setstrokewidth(
2
);
// 设置画笔粗细
int
y;
for
(
int
i = oldx +
1
; i < length; i++) {
// 绘画正弦波
y = y_axis[i -
1
];
canvas.drawline(oldx, oldy, i, y, mpaint);
oldx = i;
oldy = y;
}
sfh.unlockcanvasandpost(canvas);
// 解锁画布,提交画好的图像
}
void
cleardraw() {
canvas canvas = sfh.lockcanvas(
null
);
canvas.drawcolor(color.black);
// 清除画布
sfh.unlockcanvasandpost(canvas);
}
}
|
以上就是本文的全部内容,希望对大家学习android软件编程有所帮助.
最后此篇关于21天学习android开发教程之SurfaceView的文章就讲到这里了,如果你想了解更多关于21天学习android开发教程之SurfaceView的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!