- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章常见Android选项菜单样式集合由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
菜单是用户界面中最常见的元素之一,使用非常频繁,在android中,菜单被分为如下三种,选项菜单(optionsmenu)、上下文菜单(contextmenu)和子菜单(submenu),今天这讲是optionsmenu 1、概述 。
2、默认样式 默认样式是在屏幕底部弹出一个菜单,这个菜单我们就叫他选项菜单optionsmenu,一般情况下,选项菜单最多显示2排每排3个菜单项,这些菜单项有文字有图标,也被称作icon menus,如果多于6项,从第六项开始会被隐藏,在第六项会出现一个more里,点击more才出现第六项以及以后的菜单项,这些菜单项也被称作expanded menus。下面介绍.
|
1
2
3
4
5
6
7
8
9
10
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:orientation=
"vertical"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<textview android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:text=
"请点击 menu键显示选项菜单"
android:id=
"@+id/textview02"
/>
</linearlayout>
|
2、重载oncreateoptionsmenu(menu menu)方法 重载oncreateoptionsmenu(menu menu)方法,并在此方法中添加菜单项,最后返回true,如果false,菜单则不会显示.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
@override
public
boolean
oncreateoptionsmenu(menu menu) {
/*
*
* add()方法的四个参数,依次是:
*
* 1、组别,如果不分组的话就写menu.none,
*
* 2、id,这个很重要,android根据这个id来确定不同的菜单
*
* 3、顺序,那个菜单现在在前面由这个参数的大小决定
*
* 4、文本,菜单的显示文本
*/
menu.add(menu.none, menu.first +
1
,
5
,
"删除"
).seticon(
android.r.drawable.ic_menu_delete);
// seticon()方法为菜单设置图标,这里使用的是系统自带的图标,同学们留意一下,以
// android.r开头的资源是系统提供的,我们自己提供的资源是以r开头的
menu.add(menu.none, menu.first +
2
,
2
,
"保存"
).seticon(
android.r.drawable.ic_menu_edit);
menu.add(menu.none, menu.first +
3
,
6
,
"帮助"
).seticon(
android.r.drawable.ic_menu_help);
menu.add(menu.none, menu.first +
4
,
1
,
"添加"
).seticon(
android.r.drawable.ic_menu_add);
menu.add(menu.none, menu.first +
5
,
4
,
"详细"
).seticon(
android.r.drawable.ic_menu_info_details);
menu.add(menu.none, menu.first +
6
,
3
,
"发送"
).seticon(
android.r.drawable.ic_menu_send);
return
true
;
}
|
3、为菜单项注册事件 使用onoptionsitemselected(menuitem item)方法为菜单项注册事件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
@override
public
boolean
onoptionsitemselected(menuitem item) {
switch
(item.getitemid()) {
case
menu.first +
1
:
toast.maketext(
this
,
"删除菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
2
:
toast.maketext(
this
,
"保存菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
3
:
toast.maketext(
this
,
"帮助菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
4
:
toast.maketext(
this
,
"添加菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
5
:
toast.maketext(
this
,
"详细菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
6
:
toast.maketext(
this
,
"发送菜单被点击了"
, toast.length_long).show();
break
;
}
return
false
;
}
|
4、其他按需要重载 完整代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
package
com.wjq.menu;
import
android.app.activity;
import
android.os.bundle;
import
android.view.menu;
import
android.view.menuitem;
import
android.widget.toast;
public
class
defaultmenu
extends
activity {
/** called when the activity is first created. */
@override
public
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
}
@override
public
boolean
oncreateoptionsmenu(menu menu) {
/*
*
* add()方法的四个参数,依次是:
*
* 1、组别,如果不分组的话就写menu.none,
*
* 2、id,这个很重要,android根据这个id来确定不同的菜单
*
* 3、顺序,那个菜单现在在前面由这个参数的大小决定
*
* 4、文本,菜单的显示文本
*/
menu.add(menu.none, menu.first +
1
,
5
,
"删除"
).seticon(
android.r.drawable.ic_menu_delete);
// seticon()方法为菜单设置图标,这里使用的是系统自带的图标,同学们留意一下,以
// android.r开头的资源是系统提供的,我们自己提供的资源是以r开头的
menu.add(menu.none, menu.first +
2
,
2
,
"保存"
).seticon(
android.r.drawable.ic_menu_edit);
menu.add(menu.none, menu.first +
3
,
6
,
"帮助"
).seticon(
android.r.drawable.ic_menu_help);
menu.add(menu.none, menu.first +
4
,
1
,
"添加"
).seticon(
android.r.drawable.ic_menu_add);
menu.add(menu.none, menu.first +
5
,
4
,
"详细"
).seticon(
android.r.drawable.ic_menu_info_details);
menu.add(menu.none, menu.first +
6
,
3
,
"发送"
).seticon(
android.r.drawable.ic_menu_send);
return
true
;
}
@override
public
boolean
onoptionsitemselected(menuitem item) {
switch
(item.getitemid()) {
case
menu.first +
1
:
toast.maketext(
this
,
"删除菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
2
:
toast.maketext(
this
,
"保存菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
3
:
toast.maketext(
this
,
"帮助菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
4
:
toast.maketext(
this
,
"添加菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
5
:
toast.maketext(
this
,
"详细菜单被点击了"
, toast.length_long).show();
break
;
case
menu.first +
6
:
toast.maketext(
this
,
"发送菜单被点击了"
, toast.length_long).show();
break
;
}
return
false
;
}
@override
public
void
onoptionsmenuclosed(menu menu) {
toast.maketext(
this
,
"选项菜单关闭了"
, toast.length_long).show();
}
@override
public
boolean
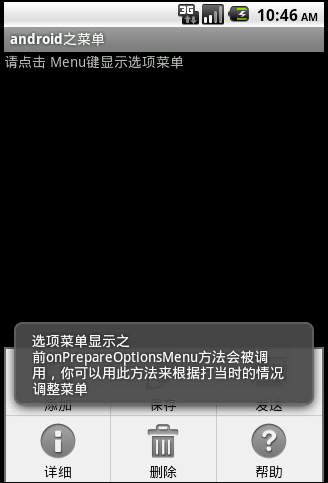
onprepareoptionsmenu(menu menu) {
toast.maketext(
this
,
"选项菜单显示之前onprepareoptionsmenu方法会被调用,你可以用此方法来根据打当时的情况调整菜单"
,
toast.length_long).show();
// 如果返回false,此方法就把用户点击menu的动作给消费了,oncreateoptionsmenu方法将不会被调用
return
true
;
}
}
|
5.效果浏览 。

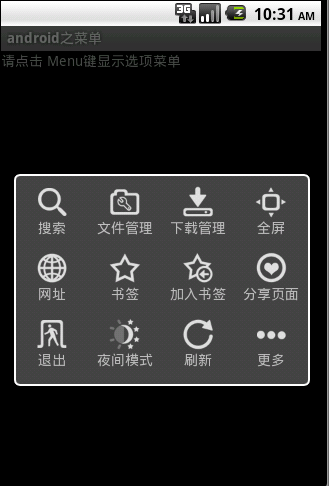
3、自定义样式 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:orientation=
"vertical"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<gridview
android:id=
"@+id/gridview"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:numcolumns=
"4"
android:verticalspacing=
"10dip"
android:horizontalspacing=
"10dip"
android:stretchmode=
"columnwidth"
android:gravity=
"center"
/>
</linearlayout>
|
首先自定义菜单界面,我是gridview来包含菜单项,4列3行 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:id=
"@+id/relativelayout_item"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:paddingbottom=
"5dip"
>
<imageview android:id=
"@+id/item_image"
android:layout_centerhorizontal=
"true"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
></imageview>
<textview android:layout_below=
"@id/item_image"
android:id=
"@+id/item_text"
android:layout_centerhorizontal=
"true"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:text=
"选项"
></textview>
</relativelayout>
|
菜单项的现实样式,一个图标和一个文字.
3.定义 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
private
boolean
ismore =
false
;
// menu菜单翻页控制
alertdialog menudialog;
// menu菜单dialog
gridview menugrid;
view menuview;
private
final
int
item_search =
0
;
// 搜索
private
final
int
item_file_manager =
1
;
// 文件管理
private
final
int
item_down_manager =
2
;
// 下载管理
private
final
int
item_fullscreen =
3
;
// 全屏
private
final
int
item_more =
11
;
// 菜单
/** 菜单图片 **/
int
[] menu_image_array = { r.drawable.menu_search,
r.drawable.menu_filemanager, r.drawable.menu_downmanager,
r.drawable.menu_fullscreen, r.drawable.menu_inputurl,
r.drawable.menu_bookmark, r.drawable.menu_bookmark_sync_import,
r.drawable.menu_sharepage, r.drawable.menu_quit,
r.drawable.menu_nightmode, r.drawable.menu_refresh,
r.drawable.menu_more };
/** 菜单文字 **/
string[] menu_name_array = {
"搜索"
,
"文件管理"
,
"下载管理"
,
"全屏"
,
"网址"
,
"书签"
,
"加入书签"
,
"分享页面"
,
"退出"
,
"夜间模式"
,
"刷新"
,
"更多"
};
/** 菜单图片2 **/
int
[] menu_image_array2 = { r.drawable.menu_auto_landscape,
r.drawable.menu_penselectmodel, r.drawable.menu_page_attr,
r.drawable.menu_novel_mode, r.drawable.menu_page_updown,
r.drawable.menu_checkupdate, r.drawable.menu_checknet,
r.drawable.menu_refreshtimer, r.drawable.menu_syssettings,
r.drawable.menu_help, r.drawable.menu_about, r.drawable.menu_return };
/** 菜单文字2 **/
string[] menu_name_array2 = {
"自动横屏"
,
"笔选模式"
,
"阅读模式"
,
"浏览模式"
,
"快捷翻页"
,
"检查更新"
,
"检查网络"
,
"定时刷新"
,
"设置"
,
"帮助"
,
"关于"
,
"返回"
};
@override
public
boolean
onmenuopened(
int
featureid, menu menu) {
if
(menudialog ==
null
) {
menudialog =
new
alertdialog.builder(
this
).setview(menuview).show();
}
else
{
menudialog.show();
}
return
false
;
// 返回为true 则显示系统menu
}
|
如果第一次打开则设置视图,否则直接显示menudialog视图。 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
private
simpleadapter getmenuadapter(string[] menunamearray,
int
[] imageresourcearray) {
arraylist<hashmap<string, object>> data =
new
arraylist<hashmap<string, object>>();
for
(
int
i =
0
; i < menunamearray.length; i++) {
hashmap<string, object> map =
new
hashmap<string, object>();
map.put(
"itemimage"
, imageresourcearray[i]);
map.put(
"itemtext"
, menunamearray[i]);
data.add(map);
}
simpleadapter simperadapter =
new
simpleadapter(
this
, data,
r.layout.item_menu,
new
string[] {
"itemimage"
,
"itemtext"
},
new
int
[] { r.id.item_image, r.id.item_text });
return
simperadapter;
}
|
为菜单添加菜单项.
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
@override
public
boolean
oncreateoptionsmenu(menu menu) {
menu.add(
"menu"
);
// 必须创建一项
return
super
.oncreateoptionsmenu(menu);
}
@override
protected
void
oncreate(bundle savedinstancestate) {
// todo auto-generated method stub
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
menuview = view.inflate(
this
, r.layout.gridview_menu,
null
);
// 创建alertdialog
menudialog =
new
alertdialog.builder(
this
).create();
menudialog.setview(menuview);
menudialog.setonkeylistener(
new
onkeylistener() {
public
boolean
onkey(dialoginterface dialog,
int
keycode,
keyevent event) {
if
(keycode == keyevent.keycode_menu)
// 监听按键
dialog.dismiss();
return
false
;
}
});
menugrid = (gridview) menuview.findviewbyid(r.id.gridview);
menugrid.setadapter(getmenuadapter(menu_name_array, menu_image_array));
/** 监听menu选项 **/
menugrid.setonitemclicklistener(
new
onitemclicklistener() {
public
void
onitemclick(adapterview<?> arg0, view arg1,
int
arg2,
long
arg3) {
switch
(arg2) {
case
item_search:
// 搜索
break
;
case
item_file_manager:
// 文件管理
break
;
case
item_down_manager:
// 下载管理
break
;
case
item_fullscreen:
// 全屏
break
;
case
item_more:
// 翻页
if
(ismore) {
menugrid.setadapter(getmenuadapter(menu_name_array2,
menu_image_array2));
ismore =
false
;
}
else
{
// 首页
menugrid.setadapter(getmenuadapter(menu_name_array,
menu_image_array));
ismore =
true
;
}
menugrid.invalidate();
// 更新menu
menugrid.setselection(item_more);
break
;
}
}
});
}
|
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
|
package
com.wjq.menu;
import
java.util.arraylist;
import
java.util.hashmap;
import
android.app.activity;
import
android.app.alertdialog;
import
android.content.dialoginterface;
import
android.content.dialoginterface.onkeylistener;
import
android.os.bundle;
import
android.view.keyevent;
import
android.view.menu;
import
android.view.view;
import
android.widget.adapterview;
import
android.widget.gridview;
import
android.widget.simpleadapter;
import
android.widget.adapterview.onitemclicklistener;
public
class
customizemenu
extends
activity {
private
boolean
ismore =
false
;
// menu菜单翻页控制
alertdialog menudialog;
// menu菜单dialog
gridview menugrid;
view menuview;
private
final
int
item_search =
0
;
// 搜索
private
final
int
item_file_manager =
1
;
// 文件管理
private
final
int
item_down_manager =
2
;
// 下载管理
private
final
int
item_fullscreen =
3
;
// 全屏
private
final
int
item_more =
11
;
// 菜单
/** 菜单图片 **/
int
[] menu_image_array = { r.drawable.menu_search,
r.drawable.menu_filemanager, r.drawable.menu_downmanager,
r.drawable.menu_fullscreen, r.drawable.menu_inputurl,
r.drawable.menu_bookmark, r.drawable.menu_bookmark_sync_import,
r.drawable.menu_sharepage, r.drawable.menu_quit,
r.drawable.menu_nightmode, r.drawable.menu_refresh,
r.drawable.menu_more };
/** 菜单文字 **/
string[] menu_name_array = {
"搜索"
,
"文件管理"
,
"下载管理"
,
"全屏"
,
"网址"
,
"书签"
,
"加入书签"
,
"分享页面"
,
"退出"
,
"夜间模式"
,
"刷新"
,
"更多"
};
/** 菜单图片2 **/
int
[] menu_image_array2 = { r.drawable.menu_auto_landscape,
r.drawable.menu_penselectmodel, r.drawable.menu_page_attr,
r.drawable.menu_novel_mode, r.drawable.menu_page_updown,
r.drawable.menu_checkupdate, r.drawable.menu_checknet,
r.drawable.menu_refreshtimer, r.drawable.menu_syssettings,
r.drawable.menu_help, r.drawable.menu_about, r.drawable.menu_return };
/** 菜单文字2 **/
string[] menu_name_array2 = {
"自动横屏"
,
"笔选模式"
,
"阅读模式"
,
"浏览模式"
,
"快捷翻页"
,
"检查更新"
,
"检查网络"
,
"定时刷新"
,
"设置"
,
"帮助"
,
"关于"
,
"返回"
};
@override
protected
void
oncreate(bundle savedinstancestate) {
// todo auto-generated method stub
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
menuview = view.inflate(
this
, r.layout.gridview_menu,
null
);
// 创建alertdialog
menudialog =
new
alertdialog.builder(
this
).create();
menudialog.setview(menuview);
menudialog.setonkeylistener(
new
onkeylistener() {
public
boolean
onkey(dialoginterface dialog,
int
keycode,
keyevent event) {
if
(keycode == keyevent.keycode_menu)
// 监听按键
dialog.dismiss();
return
false
;
}
});
menugrid = (gridview) menuview.findviewbyid(r.id.gridview);
menugrid.setadapter(getmenuadapter(menu_name_array, menu_image_array));
/** 监听menu选项 **/
menugrid.setonitemclicklistener(
new
onitemclicklistener() {
public
void
onitemclick(adapterview<?> arg0, view arg1,
int
arg2,
long
arg3) {
switch
(arg2) {
case
item_search:
// 搜索
break
;
case
item_file_manager:
// 文件管理
break
;
case
item_down_manager:
// 下载管理
break
;
case
item_fullscreen:
// 全屏
break
;
case
item_more:
// 翻页
if
(ismore) {
menugrid.setadapter(getmenuadapter(menu_name_array2,
menu_image_array2));
ismore =
false
;
}
else
{
// 首页
menugrid.setadapter(getmenuadapter(menu_name_array,
menu_image_array));
ismore =
true
;
}
menugrid.invalidate();
// 更新menu
menugrid.setselection(item_more);
break
;
}
}
});
}
@override
public
boolean
oncreateoptionsmenu(menu menu) {
menu.add(
"menu"
);
// 必须创建一项
return
super
.oncreateoptionsmenu(menu);
}
private
simpleadapter getmenuadapter(string[] menunamearray,
int
[] imageresourcearray) {
arraylist<hashmap<string, object>> data =
new
arraylist<hashmap<string, object>>();
for
(
int
i =
0
; i < menunamearray.length; i++) {
hashmap<string, object> map =
new
hashmap<string, object>();
map.put(
"itemimage"
, imageresourcearray[i]);
map.put(
"itemtext"
, menunamearray[i]);
data.add(map);
}
simpleadapter simperadapter =
new
simpleadapter(
this
, data,
r.layout.item_menu,
new
string[] {
"itemimage"
,
"itemtext"
},
new
int
[] { r.id.item_image, r.id.item_text });
return
simperadapter;
}
@override
public
boolean
onmenuopened(
int
featureid, menu menu) {
if
(menudialog ==
null
) {
menudialog =
new
alertdialog.builder(
this
).setview(menuview).show();
}
else
{
menudialog.show();
}
return
false
;
// 返回为true 则显示系统menu
}
}
|
效果浏览:


以上就是本文的全部内容,希望对大家的学习有所帮助.
最后此篇关于常见Android选项菜单样式集合的文章就讲到这里了,如果你想了解更多关于常见Android选项菜单样式集合的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
使用 Foundation 6.3.1,我希望在桌面上显示 Canvas 外菜单,在移动设备上显示 Accordion 菜单。例如 This is the desktop view with a co
function HideandUNhideObj(ThisObj) { var nav = document.getElementById(ThisObj).style if (nav.displ
我正在处理一个页面,该页面有一个显示“更新”的链接。当用户单击此链接时,我希望表单使用幻灯片效果并显示在链接下方。提交表单后,它会更新数据库,并且菜单会显示。 我知道这可以用 JavaScript 来
这是我的运行时创建菜单的关键部分: GtkWidget *menu, *menu_item; menu = gtk_menu_new(); menu_item = gtk_image_menu_ite
您好,我想实现一个像这样的 donut 菜单 http://dribbble.com/shots/610433-Wheel-Nav我知道有一种在 css3 中制作 donut 的简单方法。 .doug
我的应用程序中有一个菜单,当菜单打开时我会触发触觉反馈(来自 onTagGesture Action )。 然而 有时当我点击菜单打开触发器时,菜单实际上不会打开,但我仍然收到触觉反馈。我只在菜单实际
也许这是一个简单的解决方案,但我坚持了下来。 这里有我的代码 http://jsbin.com/ejomuv纯CSS菜单 我想要做的是在悬停时在下拉按钮底部设置 0px 边框半径,但仅在下拉菜单上设置
下拉列表、菜单和组合框都是非常常见的用户界面元素。用户习惯于在 native 应用程序和 Web 应用程序中看到这些元素,但它们存在一些问题。 您必须瞄准鼠标。当您将鼠标移开时,有些菜单会折叠,而有些
我有 codeigniter 背景。现在,我正在学习 Laravel。所以,我处于这种情况(示例),我正在尝试创建一个具有多个用户的 web 应用程序。用户类型 A ,他们可以访问菜单 a、菜单 b
我正在学习 JQuery 的基础知识,我的老师显示的 menu() 看起来根本不像我的。 这是我创建的菜单的 LAF: 代码: Hello Hi Welcome World
- SELECT - 上面的显示:none不起作用。我也尝试过“隐藏”,但没有成功。 如何隐藏此选择菜单? 最佳答案 换行与 或并将 id 添加到标签。 - SELECT
我使用 Jquery 创建菜单,如下所示: homeinfo2info3 Jquery 代码如下: $(document).ready(function(){ $(".prof_info1").unb
我是 C 新手,我需要为项目构建一个带有循环的菜单。我有两个问题。 1) 我想在 else 中添加一个字符,如果在主菜单中按“2”后询问某事,问题将是“你要去参加事件吗?”用户可以输入聊天“Y”或“N
大家好,过去几个小时我一直在为类(class)编写这个程序,但似乎无法解决最后两个问题。它基本上是一个略微修改的 CashRegister 类,通过菜单提供基本功能。我遇到的问题是: 1) 用户第一次
List studentInfo = new LinkedList(); int choice; boolean flag = true; Student student =
我正在使用 bootsrap 4 alpha 6 和 midnight.js 来更改导航菜单切换器的颜色。我想在它旁边插入一个文本(菜单)。捕获中的示例。对于文本切换器,我使用 fontawesome
我正在尝试使用 CSS 菜单解决菜单在 IE 6 中无法正确显示的问题 alt text http://content.screencast.com/users/Dokmanc/folders/Jin
我无法让这段代码工作 - 我想要的是当我将鼠标悬停在圆圈上时,菜单会出现,然后如果我将鼠标从圆圈或菜单上移开,它就会消失。我尝试做的任何事情都是非常错误的,例如 onmouseover 在圆圈上然后在
我有一个典型的 CSS 顶部导航,当您滑过不同的父菜单项时,它会显示一个子菜单。如何更改代码以保持显示事件子菜单。因此,如果您在该父菜单项或其子项之一的页面上,它将保持显示该子菜单,除非您将鼠标悬停在
我很亲近。我怎样才能在我的 上有 MENU 1。 fiddle显示为默认菜单选项,然后在 MENU 2 悬停时更改? 提前致谢。继续编码! :) 最佳答案 要根据您的响应完全远离 jquery 进行编

我是一名优秀的程序员,十分优秀!