- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Pycharm 如何设置HTML文件自动补全代码或标签由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在使用pycharm编写django模板时,要用到一些特殊的格式,比如 。
{ { … }},{% if %}等等,如果不设置pycharm,只能一个符号一个符号的输入.
现在教大家如何设置自动补全这些东西.

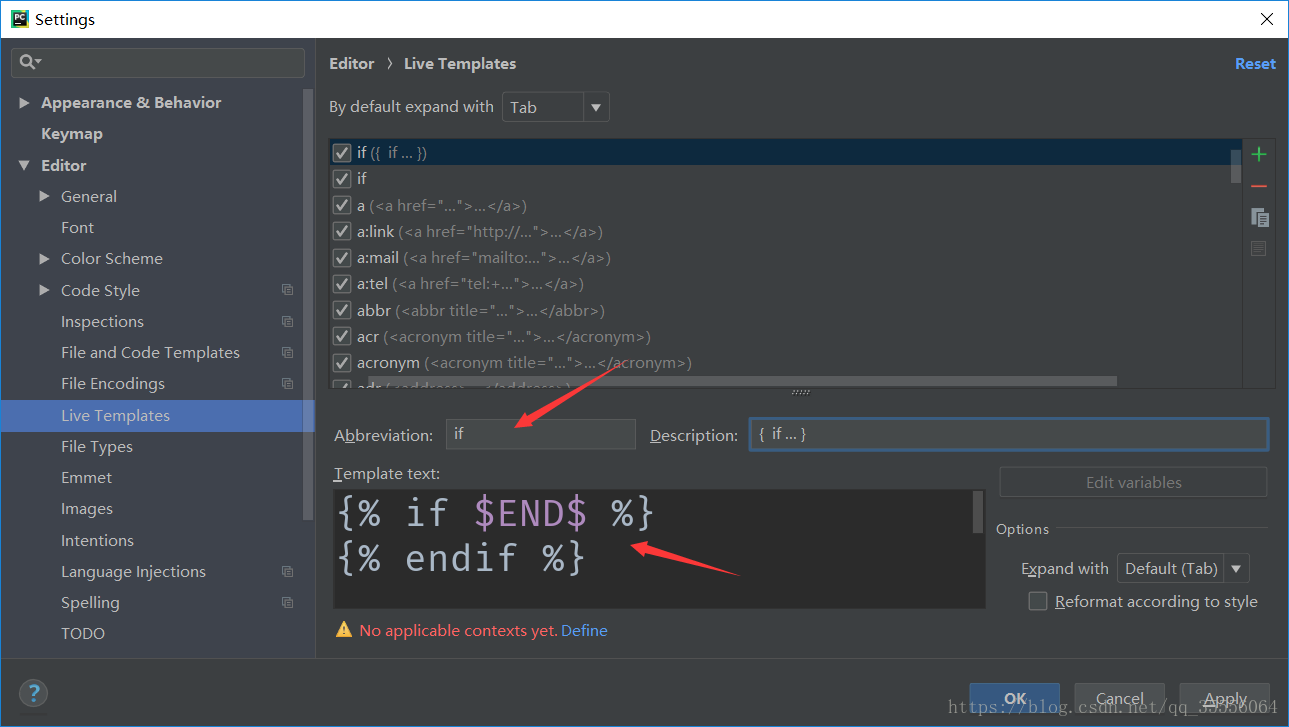
点击最右边的添加按钮,选择live template 。
abbreviation 处添加标签,比如 if 。
description 是描述这个标签用途的,随便写.
template text 就是补全的文本了。 $end$表示补全后光标移动到此处.

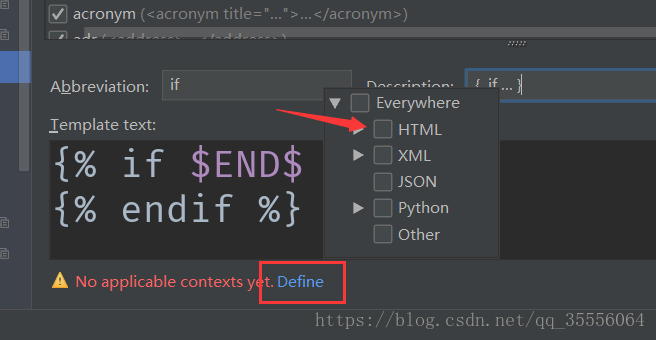
点击下面的define,勾选html。点击 apply 。

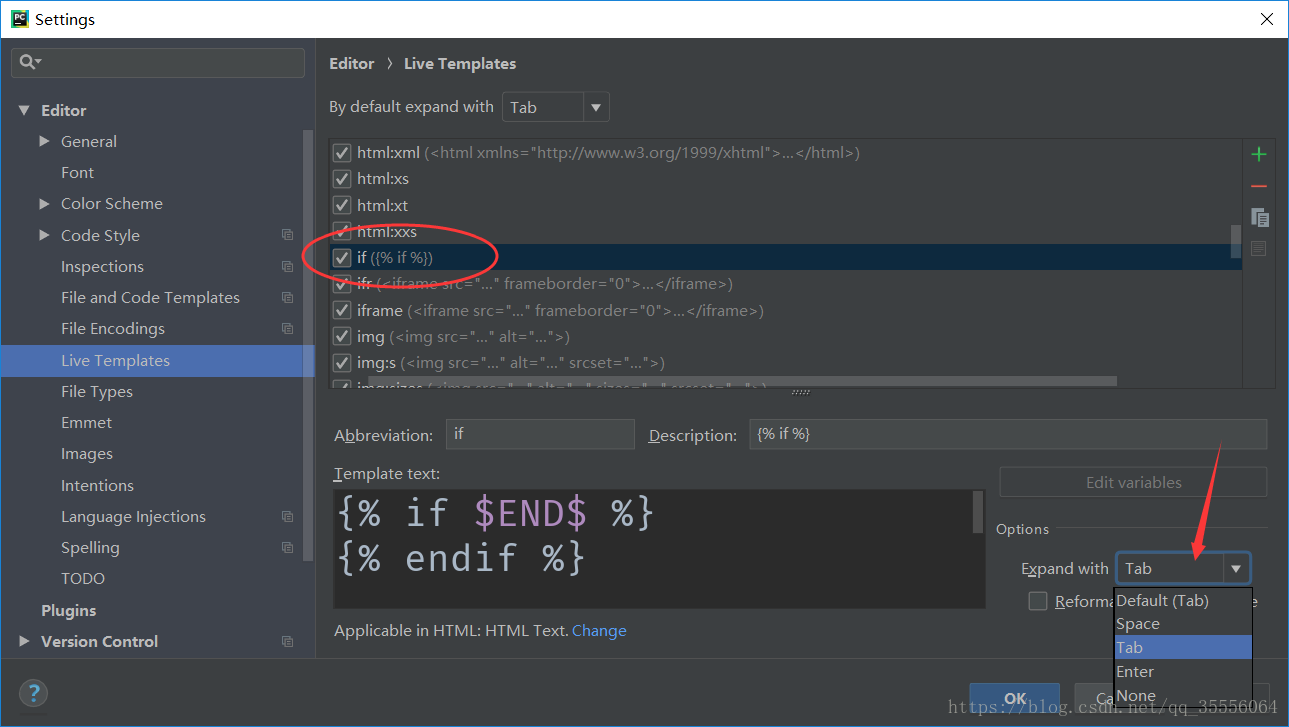
可以看到, 上面有一个 if 标签了,添加成功.
你也可以选择是按那个键补全,默认是tab键.

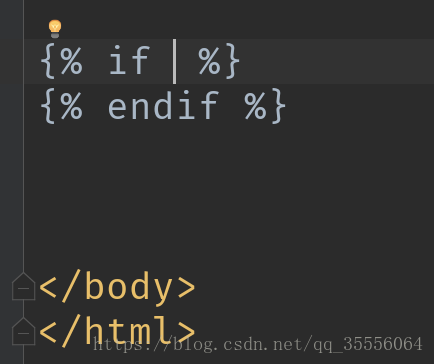
在html文件中输入 if 然后按tab键就自动补全了.

是不是非常方便,按照此方法自己添加相应的标签吧,比如{% for %}等等.
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/qq_35556064/article/details/80333083 。
最后此篇关于Pycharm 如何设置HTML文件自动补全代码或标签的文章就讲到这里了,如果你想了解更多关于Pycharm 如何设置HTML文件自动补全代码或标签的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
所以我使用一个带有整个 block 的标签作为链接,它是一个产品展示,所以你点击它会转到产品页面。现在我创建了一个标签作为链接到购物车页面的按钮。所以我让它工作,但是当我点击购物车按钮时,两个页面都会
根据 Web 标准,创建带有标题 1 的链接的正确代码是什么? 是吗 stackoverflow 或 stackoverflow 谢谢 最佳答案 根据网络标准,您不能将 block 元素放入内
在Java中它是这样写的..当我移植这段代码时...意识到没有这样的东西 break 和continue . 我知道这些命令没有包含在内,因为在使用带有命令的 goto 时必须有一种更简洁的方法来执
我们有一个相当标准的发布过程,使用 Visual Source Safe 在发布之前标记构建。这允许我们在出现任何问题时从该标签中获取,并在需要更改时使用它进行分支。 我们有几个不同的项目,并且总是使
我必须创建一个搜索内容,其中包含搜索框、标题和段落描述。默认情况下,描述被禁用,当我输入一些与描述文本匹配的文本时,描述段落标签应该打开。一些匹配的演示是这样的: [ fiddle ][1] 但默认情
我一直在阅读有关 的文档标签,我似乎无法理解它与简单地使用 有何不同那是 display: none; 文档:template tag 例子 对比 例子
我需要一个脚本来复制当开关按钮打开时标记,当开关按钮关闭时删除标记。我需要一个简单的方法。这是开关按钮: 我试过这个: var change
JSF 是一个 MVC 框架,但我很困惑为什么我们已经有了这么多 HTML 标签还需要 JSF 标签。毫无疑问,JSF 简化了很多事情。我想进一步了解 JSF 中的模型 View 和 Controll
我在这个 website 上看到了那些 html 代码: Homepa
我添加了 photoswipe 插件,可以使用 搜索我的所有照片。标签,如果点击,照片就会变成全屏。我让它工作了,但现在我的导航栏(有 标签)在点击时会触发 photoswipe 插件。 在 ph
标签
我正在尝试截断显示自 的文本标签,但它不工作。我将样式应用于其他标签样式并且它确实有效(我看到的示例中没有一个使用 标签)。我想知道是否有人可以向我解释为什么会这样(我不是最擅长 HTML/CSS
HTML 是这样的: Menu 1 Menu 2 Sub menu 2
我可以更改 TextInputLayout 的位置 float 标签(底部 float 标签)吗?我需要为波纹管 float 标签设置正确的位置。 最佳答案 我解决了我的问题,这是我的 xml:
我的代码是 printMsg : function(data) { $("#message").html(data.bodyText); ... } 这里 data.body
我是 Scrapy 和 Xpath 的初学者,我正在寻找解析具有以下结构的网站 cat1 value1 value2
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求提供代码的问题必须表现出对所解决问题的最低限度理解。包括尝试过的解决方案、为什么它们不起作用,以及
我必须从 xml 中解析数据。这是我的 xml- 或者它的 url 是:http://mobileecommerce.site247365.com/admin/catdata.xml News f
如何创建应该允许多行数据的标记。不要说使用textarea标签。我知道,但我只想 标记因为标签具有 value 属性。所以当我从 xml 文件获取值时,我应该使用 jquery 语法动态获取.. 最佳
我有一个页面使用我定义的某些样式。 在同一页面上,我刚刚导入了一个使用自己样式的外部 jQuery 插件,例如,包括 。被我自己覆盖的标签样式。 如何确保我的样式表中的样式不会覆盖 jQuery 插件
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 8 年前。 Improve

我是一名优秀的程序员,十分优秀!