- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章thinkPHP+mysql+ajax实现的仿百度一下即时搜索效果详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了thinkphp+mysql+ajax实现的仿百度一下即时搜索效果。分享给大家供大家参考,具体如下:
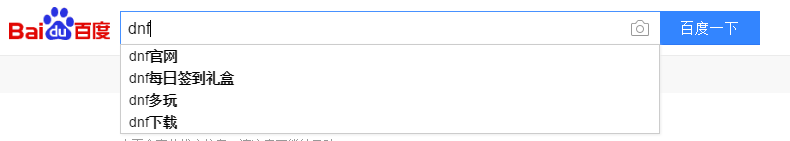
用过百度搜索的人应该都知道这个效果,今天我用thinkphp+mysql+ajax来实现这样的一个效果,首先我把所有的代码都先给大家,最后再来讲解.


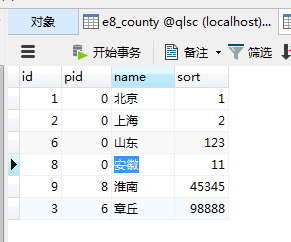
城市表 。

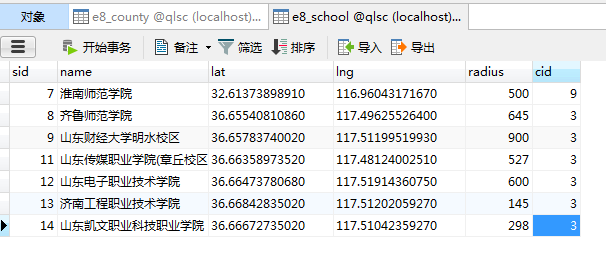
学校表 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?php
namespace
wechat\controller;
use
think\controller;
/**
* 学校模块控制层
*/
class
schoolcontroller
extends
controller {
//学校选择页面
public
function
index(){
$county
= d(
"county"
);
$school
= d(
"school"
);
//获取所有的省份列表
$citylist
=
$county
->where(
"pid = 0"
)->order(
"sort desc"
)->select();
//遍历省份数据,获取二级城市列表
foreach
(
$citylist
as
$key
=>
$value
) {
$countylist
[] =
$county
->where(
"pid = "
.
$value
[
'id'
])->order(
"sort desc"
)->select();
}
//如果url传过来省级编号,就保存,否则就默认山东为要显示的省份
if
(!
empty
(
$_get
[
'cityid'
])){
$cityid
=
$_get
[
'cityid'
];
}
else
{
//6号代码山东的城市编号
$cityid
= 6;
}
//查询此省份编号中的所有城市
$countylist
=
$county
->where(
"pid = "
.
$cityid
)->order(
"sort desc"
)->select();
//查询城市中的所有学校
foreach
(
$countylist
as
$key
=>
$value
) {
$countylist
[
$key
][
'school'
] =
$school
->where(
"cid = "
.
$value
[
'id'
])->select();
}
//给视图层赋值
$this
->assign(
"citylist"
,
$citylist
);
$this
->assign(
"countylist"
,
$countylist
);
//显示视图层
$this
->display();
}
//根据关键字进行查找
public
function
get_school_by_key(){
$key
=
$_post
[
'key'
];
//获取关键字
if
(
empty
(
$key
))
$this
->ajaxreturn(
array
(
"flag"
=>0,
"data"
=>
array
()));
//如果关键字为空,就返回空数组
//查询学校
$school
= d(
"school"
);
$where
[
'name'
] =
array
(
"like"
,
"%"
.
$key
.
"%"
);
$schoollist
=
$school
->where(
$where
)->limit(
"6"
)->select();
if
(
empty
(
$schoollist
))
$this
->ajaxreturn(
array
(
"flag"
=>0,
"data"
=>
array
()));
//如果数据为空,也返回空数组
$this
->ajaxreturn(
array
(
"flag"
=>1,
"data"
=>
$schoollist
));
//返回学校列表
}
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!doctype html>
<html>
<head>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
>
<meta http-equiv=
"content-type"
content=
"text/html; charset=utf-8"
>
<link rel=
"stylesheet"
href=
"__public__/wechat/css/choose.css?20150819"
rel=
"external nofollow"
type=
"text/css"
>
<script src=
"http://libs.baidu.com/jquery/2.0.0/jquery.min.js"
type=
"text/javascript"
></script>
<title>选择所在学校</title>
</head>
<body style=
"overflow:-scroll;overflow-x:hidden"
>
<div
class
=
"title"
> 请选择您所在学校 </div>
<div
class
=
"search-w"
>
<input
class
=
"search"
type=
"text"
name=
"k"
placeholder=
"快速搜索您所在的城市或学校"
value=
""
>
<!--需要动态显示的数据列表框-->
<ul
class
=
"list"
>
</ul>
</div>
<div
class
=
"wraper"
>
<div
class
=
"center"
>
<div
class
=
"left"
>
<ul>
<!--显示所有的省份-->
<
foreach
name=
"citylist"
item=
"city"
>
<li id=
"box{$city.id}"
><a href=
"__app__/school/index/cityid/{$city.id}"
rel=
"external nofollow"
>{
$city
.name}</a></li>
</
foreach
>
</ul>
</div>
<div
class
=
"right"
>
<!--显示所有城市 -->
<
foreach
name=
"countylist"
item=
"county"
>
<ul>
<p>{
$county
.name}</p>
<!--显示城市里面的学校-->
<
foreach
name=
"county['school']"
item=
"school"
>
<li><a href=
"__app__/dormitory/index/sid/{$school.sid}"
rel=
"external nofollow"
>{
$school
.name}</a></li>
</
foreach
>
</ul>
</
foreach
>
</div>
</div>
</div>
</body>
<script>
$(
function
(){
//响应键盘事件
$(
'.search-w input[name="k"]'
).keyup(
function
(){
//发送post请求,地址为控制器中的get_school_by_key方法,参数为输入的内容
$.post(
'__app__/school/get_school_by_key'
,{
'key'
:$(this).val()},
function
(data){
var
data =
eval
(
'('
+data+
')'
);
//如果数据不为空
if
(data.flag){
//清空ul中的数据并显示
$(
".list"
).
empty
();
$(
'.list'
).css(
'display'
,
'block'
);
// 循坏遍历返回值,并添加到li中
$(data.data).each(
function
(position){
$(
".list"
).append(
"<li><a href='__app__/dormitory/index/sid/"
+data.data[position].sid+
"'>"
+data.data[position].name+
"</a></li>"
);
});
}
else
{
//不显示
$(
'.list'
).css(
'display'
,
'none'
);
}
});
});
});
</script>
</html>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
|
/* css document */
* {
margin:0;
padding:0;
}
body {
background:#fbfbfb;
width:100%;
}
ul {
list-style:none;
}
a {
text-decoration:none;
}
.right ul li a:active {
color:#ff5c57;
}
.left ul li a:active {
color:#ff5c57;
}
.right ul li a:hover {
color:#ff5c57;
}
.left ul li a:hover {
color:#ff5c57;
}
.title {
background:#c32d32;
height:50px;
width:100%;
line-height:50px;
text-align:center;
font-family:arial, helvetica, sans-serif;
font-size:18px;
color:#fff;
}
.search-w {
text-align:center;
width:100%;
height:50px;
}
.search {
width:95%;
height:30px;
text-align:center;
margin-top:1%;
border:#ccc 1px solid;
font-size:14px;
background: #fff url(image/s1.png) no-repeat 15% 5px;
}
.list {
width:95%;
text-align:left;
border:#ccc 1px solid;
font-size:14px;
margin:0 auto;
background:#fff;
position:relative;
}
.list li {
height:35px;
width:100%;
line-height:35px;
border-bottom:#dfdfdf 1px solid;
}
.list li a{color:#939393; width:100%; height:100%; display:block;}
.list li a:hover {
color:#ff5c57;
}
.wraper{
width: 100%;
height:100%;
}
.center{
width:95%;
height:100%;
}
.left {
margin-top:5px;
width:19.9%;
background:#fbfbfb;
float:left;
border-top:#dfdfdf 1px solid;
overflow:hidden;
}
.left ul {
width:100%;
height:100%;
}
.left ul li {
height:60px;
line-height:60px;
border-bottom:#f1f1f1 1px solid;
text-align:center;
border-right:1px solid #c0c0c0;
}
.left ul li a {
color:#939393;
font-weight: bold;
height:100%;
width:100%;
display:block;
}
.right {
margin-top:5px;
width:80%;
background:#fff;
float:left;
border-top:#dfdfdf 1px solid;
}
.right ul li a {
padding-left: 5%;
color:#939393;
height:100%;
width:95%;
display:block;
}
.right ul {
width:100%;
height:100%;
}
.right ul li {
height:45px;
line-height:45px;
width:100%;
text-align:left;
border-bottom:#e8e8e8 1px solid;
color:#7c7c7c;
}
.right ul p{
height:45px;
line-height:45px;
width:100%;
text-align:center;
border-bottom:#e8e8e8 1px solid;
color:#939393;
font-weight: bold;
font-size: 18px;
}
|
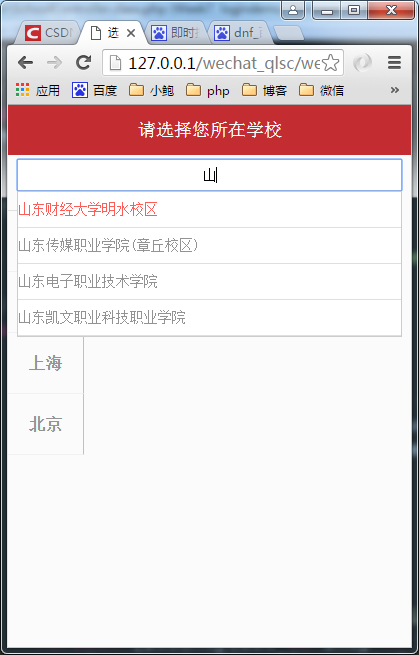
至此,所有东西全部公布完毕,我们来分析一下,首先在控制层的index方法中获取所有的省份,城市和学校数据,用于视图层显示。此外在控制层中还有一个方法get_school_by_key,这个方法是根据关键字来查找学校信息,并返回json数据。在视图层index.html文件中,我们利用jquery来响应用户输入的事件,然后利用jquery操作ajax的方式来从服务器端获取与关键字匹配的学校数据,并用动态添加li的方式来显示到ul中.
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助.
原文链接:https://blog.csdn.net/baochao95/article/details/51720133 。
最后此篇关于thinkPHP+mysql+ajax实现的仿百度一下即时搜索效果详解的文章就讲到这里了,如果你想了解更多关于thinkPHP+mysql+ajax实现的仿百度一下即时搜索效果详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经四处寻找我的问题的解决方案,但它们似乎都涉及看似复杂的方法,如数据透视表、交叉表等。似乎必须有一个更简单的解决方案来解决那些没有解决的问题在我看来是一个特别复杂的问题。我正在使用 MS SQL
我在共享服务器上安装了 MySQL,并且可以通过 phpMyAdmin 进行访问。我想将该数据库连续实时克隆到云 mySQL 数据库(我们专门为此数据库创建了一个支持 Nginx 的 MySQL 服务
我目前正在围绕一个相当复杂的数据模型编写一个 Django 应用程序。对于许多用例,我需要构建相似但略有不同的模板(包括 graphviz 等)。 现在我想知道是否有一种方法可以遵循 DRY 并“即时
我选择了图片并在提交表单之前进行了预览。但是我想在选择图像并预览并提交文件后即时编辑文件。 js代码: var img = null; var canvas1 = document.g
目前,我们的网站存储 2/3 的固定图像尺寸。这些在上传时生成并通过我们的 CDN 分发。然而,我们需要实现更灵活的解决方案,我们正在开发需要多种不同尺寸的移动和平板电脑应用程序。我们建议的解决方案是
在 Google Wave 的介绍视频中,他们谈到了网络应用程序中的聊天问题。在许多 Web 应用程序中,您会看到如下消息: is typing.. (消息提交前) Google 想出了一个想法“在键
这个问题在这里已经有了答案: Formatting a number with leading zeros in PHP [duplicate] (11 个回答) 关闭3年前. PHP - 是否有一种
如何在VBA的“即时”窗口中打印二维数组?是否存在执行此操作的通用方法?一种在“即时”窗口中为每行绘制一排数组的方法可以解决此问题,因为唯一要做的就是为数组的每一行循环此代码。 最佳答案 我做了一个简
与非 JIT 编译器相比,JIT 编译器具体做什么?谁能给出一个简洁易懂的描述? 最佳答案 JIT 编译器在程序启动后运行,并将代码(通常是字节码或某种 VM 指令)动态(或称为即时)编译为通常更快的
我已经在我的 Windows 2003 服务器上安装了 VisualSVN,并将其配置为提供匿名读取访问。据我了解,VisualSVN 仅使用 apache 和下面的官方 SVN 存储库服务器。 现在
我正在开发一个使用 Twig 的 PHP 应用程序(但这并不重要)作为 View 层。这个 View 层有一个自定义扩展,允许我注册远程样式和脚本 Assets 以及样式和脚本内联 block 。系统
如今在许多网页上,您会经常看到带有指向目标的箭头的即时工具提示,类似于: https://www.w3schools.com/css/tryit.asp?filename=trycss_tooltip
我正在用 C++ 编写并在 Windows 中使用 OpenGL。 我创建了一个立方体,我希望它通过按“4”或“6”小键盘键围绕 y 轴旋转(使用 glRotate3f(),而不是 gluLookat
与非 JIT 编译器相比,JIT 编译器具体做什么?谁能给出一个简洁易懂的描述? 最佳答案 JIT 编译器在程序启动后运行,并将代码(通常是字节码或某种 VM 指令)动态(或称为即时)编译为通常更快的
这个问题在这里已经有了答案: 关闭 10 年前。
与非 JIT 编译器相比,JIT 编译器具体做什么?谁能给个简洁易懂的描述? 最佳答案 JIT 编译器在程序启动后运行,并将代码(通常是字节码或某种 VM 指令)即时(或所谓的即时)编译成通常速度更快
与非 JIT 编译器相比,JIT 编译器具体做什么?谁能给个简洁易懂的描述? 最佳答案 JIT 编译器在程序启动后运行,并将代码(通常是字节码或某种 VM 指令)即时(或所谓的即时)编译成通常速度更快
我希望能够即时将音频文件转换为 MP3 以供用户浏览器使用。我正在使用的软件是:ubuntu 系统上的 Apache、PHP 和 FFMPEG。这是我到目前为止的代码: 使用此代码,仅转换音频的前几
我正在使用 IntervalObservable 连续调用我的应用程序的服务器端。我可以订阅和取消订阅 Oberservable,一切正常,但有一个异常(exception): 对服务器的第一次调用被
从服务器上的文件夹压缩(比如 2 个文件)并强制下载的最简单方法是什么?不将“zip”保存到服务器。 $zip = new ZipArchive(); //the string "fil

我是一名优秀的程序员,十分优秀!