作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Qt自定义控件实现圆盘进度条由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了Qt圆盘进度条的具体代码,供大家参考,具体内容如下 。
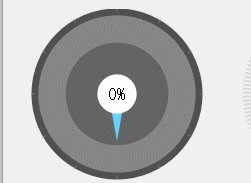
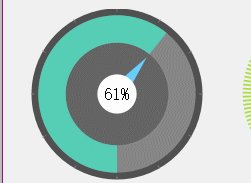
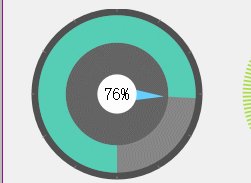
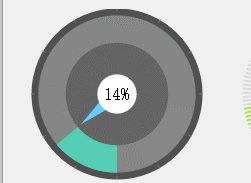
自定义控件二:圆盘进度条 。
上效果图:

主要思路:使用qpainter根据图形需求 画圆和圆弧,画指针(多边形,指定坐标即可),根据具体的value值旋转坐标系,使指针达到旋转效果,旋转度数是根据value值,总共360度,占比求得。最中间需要画文字上去,每次更新value时调用update()方法,重绘界面.
主要代码:CMPassrate1.cpp 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
|
void
CMPassrate1::paintEvent(QPaintEvent *event){
int
width =
this
->width();
int
height =
this
->height();
int
side = qMin(width, height);
QPainter painter(
this
);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外圆
paintSide(&painter);
paintOutE(&painter);
paintLine(&painter);
//绘制刻度线
paintInE(&painter);
paintPoint(&painter);
//绘制指针
paintTextE(&painter);
//绘制文字所在的圆
paintText(&painter);
//绘制文字
paintValue(&painter);
//绘制value对应的填充角度
}
void
CMPassrate1::paintSide(QPainter *painter){
int
radis = outRadis;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor(
"#505050"
)));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void
CMPassrate1::paintOutE(QPainter *painter){
int
radis = outRadis-side;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor(
"#868686"
)));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void
CMPassrate1::paintLine(QPainter *painter){
int
lineStart = outRadis-3;
painter->save();
painter->setPen(QColor(
"#868686"
));
int
range = 360/12;
for
(
int
i = 0;i<12;i++){
painter->rotate(range);
painter->drawLine(QPoint(lineStart,0),QPoint(outRadis,0));
}
painter->restore();
}
void
CMPassrate1::paintInE(QPainter *painter){
int
radis = inRadis;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor(
"#646464"
)));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void
CMPassrate1::paintTextE(QPainter *painter){
int
radis = 23;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor(
"#FFFFFF"
)));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void
CMPassrate1::paintPoint(QPainter *painter){
painter->save();
const
QPoint points[3] = {
QPoint(10,0),
QPoint(-10,0),
QPoint(0,inRadis-5)
};
int
range = ((
double
)value/100)*360;
painter->rotate(range);
painter->setPen(Qt::NoPen);
painter->setBrush(QBrush(QColor(
"#66CFFF"
)));
painter->drawConvexPolygon(points,3);
painter->restore();
}
void
CMPassrate1::paintText(QPainter *painter){
int
radis = 23;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor(
"#000000"
)));
painter->setPen(QPen(QColor(
"#000000"
)));
QFont font = painter->font();
font.setPixelSize(20);
painter->setFont(font);
painter->drawText(rect,Qt::AlignCenter,QString(
"%1%"
).arg(QString::number(value)));
painter->restore();
}
void
CMPassrate1::paintValue(QPainter *painter){
int
oRandis = outRadis-side;
qDebug()<<
"value::"
<<value;
int
rangle = ((
double
)value/100)*360;
QRectF rect(-oRandis, -oRandis, oRandis << 1, oRandis << 1);
QPainterPath path;
qDebug()<<
"rangle:"
<<rangle<<
" start:"
<<270-rangle;
path.arcTo(rect, 270-rangle, rangle);
// QRectF(-120, -120, 240, 240)
QPainterPath subPath;
subPath.addEllipse(rect.adjusted((oRandis-inRadis),(oRandis-inRadis),-(oRandis-inRadis),-(oRandis-inRadis)));
// path为扇形 subPath为椭圆
path -= subPath;
painter->save();
painter->setBrush(valueColor);
painter->setPen(Qt::NoPen);
painter->drawPath(path);
painter->restore();
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/parkchorong/article/details/102533562 。
最后此篇关于Qt自定义控件实现圆盘进度条的文章就讲到这里了,如果你想了解更多关于Qt自定义控件实现圆盘进度条的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有人知道如何使用 Mapbox Android API 使 mapbox 中的位置“圆盘”出现在路线的上方吗?我遵循了 Mapbox Demo App 中的示例,但遗憾的是它仍然无法正常工作。这是问题

我是一名优秀的程序员,十分优秀!