- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS自定义可展示、交互的scrollView滚动条由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
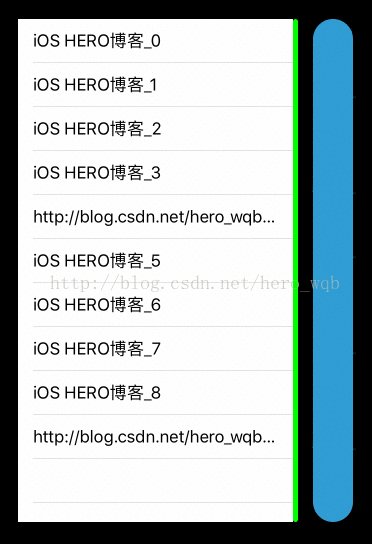
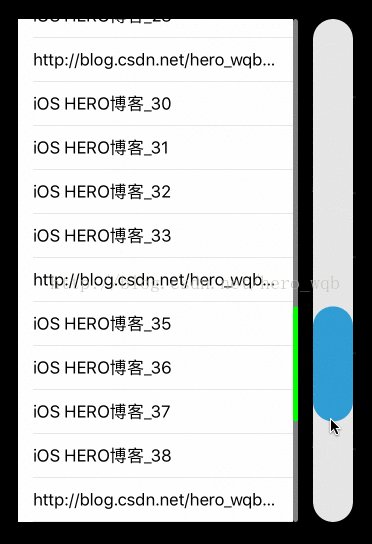
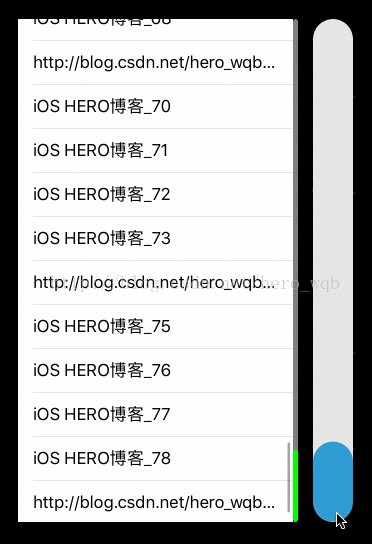
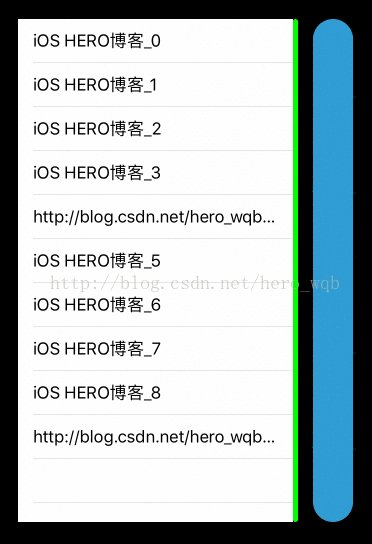
上一篇简述了封装上拉、下拉刷新控件,本篇在此基础上添加了一个自定义的scrollview滚动条,可展示、交互,首先看一下效果图:

简单阐述一下实现逻辑:自定义滚动条视图继承uiview,添加滚动条滑动事件、其他区域点击事件,通过代理方法与列表关联。在列表刷新完成及scrollview代理方法中更新滚动条.

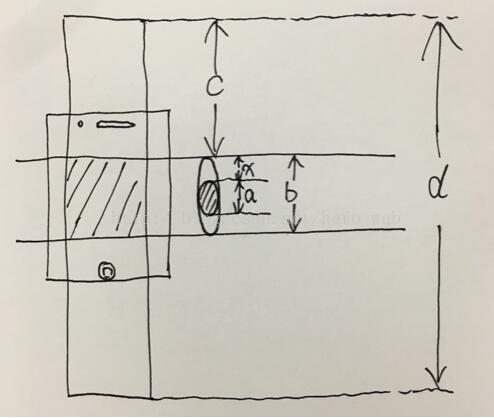
简单说一下计算逻辑,如上图(原谅博主的图)所示,其中b、c、d是已知的。首先计算滚动条的高度a,理想情况下它与整个滚动区域b的比值应该等于scrollview的展示区域b与scrollview的内容高度d的比值,就是 a/b = b/d,即 a = b*b/d,也是就代码中的“_scrollbar.barheight = pow(tableview.bounds.size.height,2) / tableview.contentsize.height;”这句话.
既然是理想情况,就有特殊情况,首先如果内容高度d小于展示区域b,就是说不需要滑动时,这里可以有两种处理,第一种是隐藏滚动条,第二种是将滚动条高度设为与滚动区域一致,方便观察,这里使用后一种。还有一种特殊情况就是,如果内容区域d无限增大,则滚动条高度a无限减小,所以需要给定一个最小高度限制.
好了,上面计算出滚动条高度a,然后计算滚动条y向位置x,很容易看出来 x/b = c/d,正常情况下这是没有问题的,但是当滚动条高度非常小,小于我们设定的最小高度时就会有误差,那么换另一种写法 x/(b-a) = c/(d-b),即 x = (b-a)*c/(d-b),代码中“_scrollbar.yposition = (_scrollbar.bounds.size.height - _scrollbar.barheight) *_tableview.contentoffset.y / (_tableview.contentsize.height -_scrollbar.bounds.size.height);”这句话。那么在scrollview代理方法中更新这两项就实现了滚动条高度根据scrollview内容增减,并根据scrollview滑动而移动.
最后在我们自定义滚动条的代理方法中设置scrollview的contentoffset,即可实现scrollview随着滚动条的点击滑动而移动。计算方法与上面一致 x/(b-a) = c/(d-b),区别是这次动条y向位置x是已知的,scrollview的y向偏移量c是未知的,即 c = (d-b)*x/(b-a),代码中“[_tableviewsetcontentoffset:cgpointmake(0, (_tableview.contentsize.height -_scrollbar.bounds.size.height) * scrollbar.yposition / (_scrollbar.bounds.size.height - _scrollbar.barheight))];”这句话.
下面贴上相关代码:
控制器viewcontroller:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
|
#import <uikit/uikit.h>
@interface viewcontroller : uiviewcontroller
@end
/*** ---------------分割线--------------- ***/
#import "viewcontroller.h"
#import "hwrefresh.h"
#import "hwscrollbar.h"
@interface viewcontroller ()<uitableviewdatasource, uitableviewdelegate, hwscrollbardelegate>
@property (nonatomic, strong) nsmutablearray *array;
@property (nonatomic, strong) uitableview *tableview;
@property (nonatomic, weak) hwscrollbar *scrollbar;
@property (nonatomic, weak) hwscrollbar *tablebar;
@property (nonatomic, assign) nsinteger page;
@end
@implementation viewcontroller
- (nsmutablearray *)array
{
if
(!_array) {
_array = [nsmutablearray array];
}
return
_array;
}
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor blackcolor];
self.page = 1;
//模拟获取信息
[self getinfo];
//创建控件
[self creatcontrol];
//添加头部刷新
[self addheaderrefresh];
//添加尾部刷新
[self addfooterrefresh];
}
- (
void
)getinfo
{
nsarray *array = @[@
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"http://blog.csdn.net/hero_wqb"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"http://blog.csdn.net/hero_wqb"
];
dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(1.0f * nsec_per_sec)), dispatch_get_main_queue(), ^{
if
(self.page == 1) {
self.array = [nsmutablearray arraywitharray:array];
}
else
{
[self.array addobjectsfromarray:array];
}
[_tableview reloaddata];
[_tableview headerendrefreshing];
[_tableview footerendrefreshing];
nslog(@
"已经刷新好了"
);
});
}
- (
void
)creatcontrol
{
//列表视图
_tableview = [[uitableview alloc] initwithframe:cgrectmake(20, 64, [[uiscreen mainscreen] bounds].size.width - 100, [[uiscreen mainscreen] bounds].size.height - 164) style:uitableviewstyleplain];
_tableview.datasource = self;
_tableview.delegate = self;
[self.view addsubview:_tableview];
//滚动展示条
hwscrollbar *tablebar = [[hwscrollbar alloc] initwithframe:cgrectmake(cgrectgetmaxx(_tableview.frame), cgrectgetminy(_tableview.frame), 5, _tableview.bounds.size.height)];
tablebar.forecolor = [uicolor greencolor];
tablebar.backcolor = [uicolor graycolor];
tablebar.userinteractionenabled = no;
[self.view addsubview:tablebar];
_tablebar = tablebar;
//滚动条
hwscrollbar *scrollbar = [[hwscrollbar alloc] initwithframe:cgrectmake(cgrectgetmaxx(_tableview.frame) + 20, cgrectgetminy(_tableview.frame), 40, _tableview.bounds.size.height)];
scrollbar.delegate = self;
scrollbar.minbarheight = 80;
[self.view addsubview:scrollbar];
_scrollbar = scrollbar;
}
- (
void
)addheaderrefresh
{
__weak typeof(self) weakself = self;
[_tableview addheaderrefreshwithcallback:^{
__strong typeof(weakself) strongself = weakself;
strongself.page = 1;
[strongself getinfo];
}];
}
- (
void
)addfooterrefresh
{
__weak typeof(self) weakself = self;
[_tableview addfooterrefreshwithcallback:^{
__strong typeof(weakself) strongself = weakself;
strongself.page ++;
[strongself getinfo];
}];
}
#pragma mark - uitableviewdatasource
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
return
self.array.count;
}
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
static
nsstring *identifier = @
"refreshtest"
;
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:identifier];
if
(!cell) {
cell = [[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:identifier];
}
cell.textlabel.text = [_array[indexpath.row] stringbyappendingstring:[nsstring stringwithformat:@
"_%ld"
, indexpath.row]];
return
cell;
}
- (
void
)tableview:(uitableview *)tableview willdisplaycell:(uitableviewcell *)cell forrowatindexpath:(nsindexpath *)indexpath
{
dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(0.1f * nsec_per_sec)), dispatch_get_main_queue(), ^{
//更新滚动条高度
if
(tableview.contentsize.height <= tableview.bounds.size.height) {
_scrollbar.barheight = tableview.bounds.size.height;
_tablebar.barheight = tableview.bounds.size.height;
}
else
{
_scrollbar.barheight =
pow
(tableview.bounds.size.height, 2) / tableview.contentsize.height;
_tablebar.barheight =
pow
(tableview.bounds.size.height, 2) / tableview.contentsize.height;
}
//更新滚动条y向位置
_scrollbar.yposition = (_scrollbar.bounds.size.height - _scrollbar.barheight) * _tableview.contentoffset.y / (_tableview.contentsize.height - _scrollbar.bounds.size.height);
_tablebar.yposition = (_tablebar.bounds.size.height - _tablebar.barheight) * _tableview.contentoffset.y / (_tableview.contentsize.height - _tablebar.bounds.size.height);
});
}
- (
void
)scrollviewdidscroll:(uiscrollview *)scrollview
{
//滑动到底部自动刷新
if
(_tableview.contentsize.height > _tableview.frame.size.height && _tableview.contentoffset.y + _tableview.frame.size.height > _tableview.contentsize.height - 40 && _page < 50) {
[_tableview footerbeginrefreshing];
}
//更新滚动条位置
_scrollbar.yposition = (_scrollbar.bounds.size.height - _scrollbar.barheight) * scrollview.contentoffset.y / (scrollview.contentsize.height - _scrollbar.bounds.size.height);
_tablebar.yposition = (_tablebar.bounds.size.height - _tablebar.barheight) * scrollview.contentoffset.y / (scrollview.contentsize.height - _tablebar.bounds.size.height);
}
#pragma mark - sxscrollbardelegate
- (
void
)scrollbardidscroll:(hwscrollbar *)scrollbar
{
[_tableview setcontentoffset:cgpointmake(0, (_tableview.contentsize.height - _scrollbar.bounds.size.height) * scrollbar.yposition / (_scrollbar.bounds.size.height - _scrollbar.barheight))];
}
- (
void
)scrollbartouchaction:(hwscrollbar *)scrollbar
{
[uiview animatewithduration:scrollbar.barmoveduration animations:^{
[_tableview setcontentoffset:cgpointmake(0, (_tableview.contentsize.height - _scrollbar.bounds.size.height) * scrollbar.yposition / (_scrollbar.bounds.size.height - _scrollbar.barheight))];
}];
}
@end
|
自定义滚动条hwscrollbar:
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
|
#import <uikit/uikit.h>
@
class
hwscrollbar;
@protocol hwscrollbardelegate <nsobject>
//滚动条滑动代理事件
- (
void
)scrollbardidscroll:(hwscrollbar *)scrollbar;
//滚动条点击代理事件
- (
void
)scrollbartouchaction:(hwscrollbar *)scrollbar;
@end
@interface hwscrollbar : uiview
//背景色
@property (nonatomic, strong) uicolor *backcolor;
//前景色
@property (nonatomic, strong) uicolor *forecolor;
//滚动动画时长
@property (nonatomic, assign) cgfloat barmoveduration;
//限制滚动条最小高度
@property (nonatomic, assign) cgfloat minbarheight;
//滚动条实际高度
@property (nonatomic, assign) cgfloat barheight;
//滚动条y向位置
@property (nonatomic, assign) cgfloat yposition;
//代理
@property (nonatomic, weak) id<hwscrollbardelegate> delegate;
@end
/*** ---------------分割线--------------- ***/
#import "hwscrollbar.h"
#import "uicolor+hw.h"
@interface hwscrollbar ()
@property (nonatomic, weak) uiview *scrollbar;
@property (nonatomic, weak) uiview *backview;
@end
@implementation hwscrollbar
- (instancetype)initwithframe:(cgrect)frame
{
if
(self = [super initwithframe:frame]) {
//初始化设置
[self initinfo];
//创建控件
[self creatcontrol];
//添加手势
[self addswipegesture];
}
return
self;
}
- (
void
)initinfo
{
_minbarheight = 40.0f;
_barmoveduration = 0.25f;
_forecolor = [uicolor colorwithhexstring:@
"#2f9cd4"
];
_backcolor = [uicolor colorwithhexstring:@
"#e6e6e6"
];
self.layer.cornerradius = self.bounds.size.width * 0.5;
self.layer.maskstobounds = yes;
self.backgroundcolor = _backcolor;
}
- (
void
)creatcontrol
{
//背景视图
uiview *backview = [[uiview alloc] initwithframe:self.bounds];
[self addsubview:backview];
_backview = backview;
//滚动条
uiview *scrollbar = [[uiview alloc] initwithframe:cgrectmake(0, 0, self.bounds.size.width, self.bounds.size.height)];
scrollbar.backgroundcolor = _forecolor;
scrollbar.layer.cornerradius = self.bounds.size.width * 0.5;
scrollbar.layer.maskstobounds = yes;
[self addsubview:scrollbar];
_scrollbar = scrollbar;
}
- (
void
)addswipegesture
{
//添加点击手势
uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(handletap:)];
[_backview addgesturerecognizer:tap];
//添加滚动条滑动手势
uipangesturerecognizer *pan = [[uipangesturerecognizer alloc] initwithtarget:self action:@selector(handlepan:)];
[_scrollbar addgesturerecognizer:pan];
}
- (
void
)setforecolor:(uicolor *)forecolor
{
_forecolor = forecolor;
_scrollbar.backgroundcolor = _forecolor;
}
- (
void
)setbackcolor:(uicolor *)backcolor
{
_backcolor = backcolor;
self.backgroundcolor = backcolor;
}
- (
void
)setbarheight:(cgfloat)barheight
{
_barheight = barheight > _minbarheight ? barheight : _minbarheight;
cgrect temframe = _scrollbar.frame;
temframe.size.height = _barheight;
_scrollbar.frame = temframe;
}
- (
void
)setyposition:(cgfloat)yposition
{
_yposition = yposition;
cgrect temframe = _scrollbar.frame;
temframe.origin.y = yposition;
_scrollbar.frame = temframe;
}
- (
void
)handlepan:(uipangesturerecognizer *)sender
{
//获取偏移量
cgfloat movey = [sender translationinview:self].y;
//重置偏移量,避免下次获取到的是原基础的增量
[sender settranslation:cgpointmake(0, 0) inview:self];
//在顶部上滑或底部下滑直接返回
if
((_yposition <= 0 && movey <= 0) || (_yposition >= self.bounds.size.height - _barheight && movey >= 0))
return
;
//赋值
self.yposition += movey;
//防止瞬间大偏移量滑动影响显示效果
if
(_yposition < 0) self.yposition = 0;
if
(_yposition > self.bounds.size.height - _barheight && movey >= 0) self.yposition = self.bounds.size.height - _barheight;
//代理
if
(_delegate && [_delegate respondstoselector:@selector(scrollbardidscroll:)]) {
[_delegate scrollbardidscroll:self];
}
}
- (
void
)handletap:(uitapgesturerecognizer *)sender
{
//点击滚动条返回
if
(sender.view == _scrollbar)
return
;
//获取点击的位置
cgfloat positiony = [sender locationinview:self].y;
//赋值
[uiview animatewithduration:_barmoveduration animations:^{
self.yposition = positiony > _yposition ? positiony - _barheight : positiony;
}];
//代理
if
(_delegate && [_delegate respondstoselector:@selector(scrollbartouchaction:)]) {
[_delegate scrollbartouchaction:self];
}
}
@end
|
demo 下载链接 。
猜你喜欢:自定义水平滚动条、进度条.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/hero_wqb/article/details/73610132 。
最后此篇关于iOS自定义可展示、交互的scrollView滚动条的文章就讲到这里了,如果你想了解更多关于iOS自定义可展示、交互的scrollView滚动条的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
IO 设备如何知道属于它的内存中的值在memory mapped IO 中发生了变化? ? 例如,假设内存地址 0 专用于保存 VGA 设备的背景颜色。当我们更改 memory[0] 中的值时,VGA
我目前正在开发一个使用Facebook sdk登录(通过FBLoginView)的iOS应用。 一切正常,除了那些拥有较旧版本的facebook的人。 当他们按下“使用Facebook登录”按钮时,他
假设我有: this - is an - example - with some - dashesNSRange将使用`rangeOfString:@“-”拾取“-”的第一个实例,但是如果我只想要最后
Card.io SDK提供以下详细信息: 卡号,有效期,月份,年份,CVV和邮政编码。 如何从此SDK获取国家名称。 - (void)userDidProvideCreditCardInfo:(Car
iOS 应用程序如何从网络服务下载图片并在安装过程中将它们安装到用户的 iOS 设备上?可能吗? 最佳答案 您无法控制应用在用户设备上的安装,因此无法在安装过程中下载其他数据。 只需在安装后首次启动应
我曾经开发过一款企业版 iOS 产品,我们公司曾将其出售给大型企业,供他们的员工使用。 该应用程序通过 AppStore 提供,企业用户获得了公司特定的配置文件(包含应用程序配置文件)以启用他们有权使
我正在尝试将 Card.io SDK 集成到我的 iOS 应用程序中。我想为 CardIO ui 做一个简单的本地化,如更改取消按钮标题或“在此保留信用卡”提示文本。 我在 github 上找到了这个
我正在使用 CardIOView 和 CardIOViewDelegate 类,没有可以设置为 YES 的 BOOL 来扫描 collectCardholderName。我可以看到它在 CardIOP
我有一个集成了通话工具包的 voip 应用程序。每次我从我的 voip 应用程序调用时,都会在 native 电话应用程序中创建一个新的最近通话记录。我在 voip 应用程序中也有自定义联系人(电话应
iOS 应用程序如何知道应用程序打开时屏幕上是否已经有键盘?应用程序运行后,它可以接收键盘显示/隐藏通知。但是,如果应用程序在分屏模式下作为辅助应用程序打开,而主应用程序已经显示键盘,则辅助应用程序不
我在模拟器中收到以下错误: ImageIO: CGImageReadSessionGetCachedImageBlockData *** CGImageReadSessionGetCachedIm
如 Apple 文档所示,可以通过 EAAccessory Framework 与经过认证的配件(由 Apple 认证)进行通信。但是我有点困惑,因为一些帖子告诉我它也可以通过 CoreBluetoo
尽管现在的调试器已经很不错了,但有时找出应用程序中正在发生的事情的最好方法仍然是古老的 NSLog。当您连接到计算机时,这样做很容易; Xcode 会帮助弹出日志查看器面板,然后就可以了。当您不在办公
在我的 iOS 应用程序中,我定义了一些兴趣点。其中一些有一个 Kontakt.io 信标的名称,它绑定(bind)到一个特定的 PoI(我的意思是通常贴在信标标签上的名称)。现在我想在附近发现信标,
我正在为警报提示创建一个 trigger.io 插件。尝试从警报提示返回数据。这是我的代码: // Prompt + (void)show_prompt:(ForgeTask*)task{
您好,我是 Apple iOS 的新手。我阅读并搜索了很多关于推送通知的文章,但我没有发现任何关于 APNS 从 io4 到 ios 6 的新更新的信息。任何人都可以向我提供 APNS 如何在 ios
UITabBar 的高度似乎在 iOS 7 和 8/9/10/11 之间发生了变化。我发布这个问题是为了让其他人轻松找到答案。 那么:在 iPhone 和 iPad 上的 iOS 8/9/10/11
我想我可以针对不同的 iOS 版本使用不同的 Storyboard。 由于 UI 的差异,我将创建下一个 Storyboard: Main_iPhone.storyboard Main_iPad.st
我正在写一些东西,我将使用设备的 iTunes 库中的一部分音轨来覆盖 2 个视频的组合,例如: AVMutableComposition* mixComposition = [[AVMutableC
我创建了一个简单的 iOS 程序,可以顺利编译并在 iPad 模拟器上运行良好。当我告诉 XCode 4 使用我连接的 iPad 设备时,无法编译相同的程序。问题似乎是当我尝试使用附加的 iPad 时

我是一名优秀的程序员,十分优秀!