- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS下拉、上拉刷新控件的封装由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
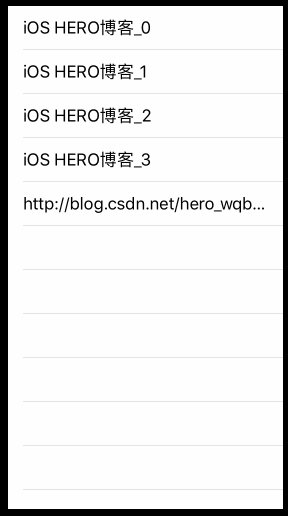
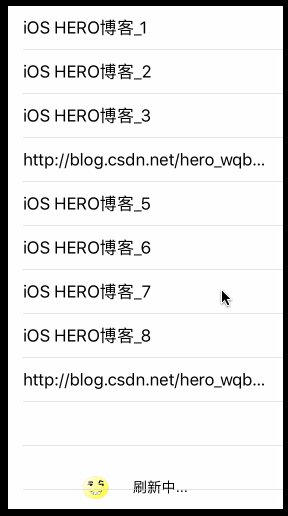
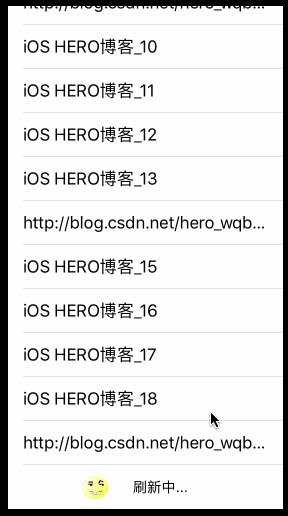
ios 封装下拉、上拉刷新控件,首先看下效果图:

简单阐述一下:自定义头部、尾部刷新视图,继承uiview,通过kvo监听scrollview的滑动,通过偏移量设置刷新状态,通过修改状态修改scrollview的滚动位置。建一个uiscrollview的分类,添加上拉、下拉刷新及回调的方法,可以让uitableview、uicollectionview直接调用。现在很多应用是在滑动到底部自动进行上拉加载超做,可以在scrollviewdidscroll这个代理方法中手动调用尾部刷新.
下面贴上主要相关代码:
控制器viewcontroller:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
#import <uikit/uikit.h>
@interface viewcontroller : uiviewcontroller
@end
/*** ---------------分割线--------------- ***/
#import "viewcontroller.h"
#import "hwrefresh.h"
@interface viewcontroller ()<uitableviewdatasource, uitableviewdelegate>
@property (nonatomic, strong) nsmutablearray *array;
@property (nonatomic, strong) uitableview *tableview;
@property (nonatomic, assign) nsinteger page;
@end
@implementation viewcontroller
- (nsmutablearray *)array
{
if
(!_array) {
_array = [nsmutablearray array];
}
return
_array;
}
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor blackcolor];
self.page = 1;
//模拟获取信息
[self getinfo];
//创建控件
[self creatcontrol];
//添加头部刷新
[self addheaderrefresh];
//添加尾部刷新
[self addfooterrefresh];
}
- (
void
)getinfo
{
nsarray *array = @[@
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"ios hero博客"
, @
"http://blog.csdn.net/hero_wqb"
];
dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(2.0f * nsec_per_sec)), dispatch_get_main_queue(), ^{
if
(self.page == 1) {
self.array = [nsmutablearray arraywitharray:array];
}
else
{
[self.array addobjectsfromarray:array];
}
[_tableview reloaddata];
[_tableview headerendrefreshing];
[_tableview footerendrefreshing];
nslog(@
"已经刷新好了"
);
});
}
- (
void
)creatcontrol
{
//列表视图
_tableview = [[uitableview alloc] initwithframe:cgrectmake(20, 64, [[uiscreen mainscreen] bounds].size.width - 100, [[uiscreen mainscreen] bounds].size.height - 164) style:uitableviewstyleplain];
_tableview.datasource = self;
_tableview.delegate = self;
[self.view addsubview:_tableview];
}
- (
void
)addheaderrefresh
{
__weak typeof(self) weakself = self;
[_tableview addheaderrefreshwithcallback:^{
__strong typeof(weakself) strongself = weakself;
strongself.page = 1;
[strongself getinfo];
}];
}
- (
void
)addfooterrefresh
{
__weak typeof(self) weakself = self;
[_tableview addfooterrefreshwithcallback:^{
__strong typeof(weakself) strongself = weakself;
strongself.page ++;
[strongself getinfo];
}];
}
#pragma mark - uitableviewdatasource
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
return
self.array.count;
}
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
static
nsstring *identifier = @
"refreshtest"
;
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:identifier];
if
(!cell) {
cell = [[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:identifier];
}
cell.textlabel.text = [_array[indexpath.row] stringbyappendingstring:[nsstring stringwithformat:@
"_%ld"
, indexpath.row]];
return
cell;
}
- (
void
)scrollviewdidscroll:(uiscrollview *)scrollview
{
//滑动到底部自动刷新
if
(_tableview.contentsize.height > _tableview.frame.size.height && _tableview.contentoffset.y + _tableview.frame.size.height > _tableview.contentsize.height - 40 && _page < 50) {
[_tableview footerbeginrefreshing];
}
}
@end
|
刷新基类hwrefreshbaseview:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
|
#import <uikit/uikit.h>
#define hwrefreshcontentoffset @"contentoffset"
typedef
enum
{
hwrefreshstatenormal = 0,
//普通状态
hwrefreshstatepulling,
//释放即可刷新的状态
hwrefreshstaterefreshing,
//正在刷新中的状态
} hwrefreshstate;
@interface hwrefreshbaseview : uiview
@property (nonatomic, weak) uiscrollview *scrollview;
@property (nonatomic, copy) nsstring *pulltorefreshtext;
@property (nonatomic, copy) nsstring *releasetorefreshtext;
@property (nonatomic, copy) nsstring *refreshingtext;
@property (nonatomic, copy)
void
(^refreshingcallback)();
@property (nonatomic, assign) hwrefreshstate state;
@property (nonatomic, assign) uiedgeinsets scrollvieworiginalinset;
- (
void
)beginrefreshing;
- (
void
)endrefreshing;
@end
/*** ---------------分割线--------------- ***/
#import "hwrefreshbaseview.h"
#define khwrefreshviewheight 44.0f
#define kimagew 30.0f
#define klabelw 100.0f
@interface hwrefreshbaseview ()
@property (nonatomic, weak) uilabel *rlabel;
@property (nonatomic, weak) uiimageview *rimageview;
@end
@implementation hwrefreshbaseview
- (instancetype)initwithframe:(cgrect)frame
{
frame.size.height = khwrefreshviewheight;
if
(self = [super initwithframe:frame]) {
cgfloat imageh = 30.f;
cgfloat labelh = 20.f;
cgfloat imagex = ([uiscreen mainscreen].bounds.size.width - kimagew - klabelw) * 0.5;
cgfloat imagey = (khwrefreshviewheight - imageh) * 0.5;
cgfloat labely = (khwrefreshviewheight - labelh) * 0.5;
//图片
uiimageview *rimageview = [[uiimageview alloc] initwithframe:cgrectmake(imagex, imagey, kimagew, imageh)];
rimageview.image = [uiimage imagenamed:@
"refreshing.jpg"
];
[self addsubview:rimageview];
self.rimageview = rimageview;
//标签
uilabel *rlabel = [[uilabel alloc] initwithframe:cgrectmake(cgrectgetmaxx(rimageview.frame), labely, klabelw, labelh)];
rlabel.text = self.pulltorefreshtext;
rlabel.font = [uifont systemfontofsize:14.0f];
rlabel.textalignment = nstextalignmentcenter;
[self addsubview:rlabel];
self.rlabel = rlabel;
}
return
self;
}
- (
void
)willmovetosuperview:(uiview *)newsuperview
{
[super willmovetosuperview:newsuperview];
//旧的父控件
[self.superview removeobserver:self forkeypath:hwrefreshcontentoffset context:nil];
//新的父控件
if
(newsuperview) {
[newsuperview addobserver:self forkeypath:hwrefreshcontentoffset options:nskeyvalueobservingoptionnew context:nil];
//记录uiscrollview
_scrollview = (uiscrollview *)newsuperview;
//记录uiscrollview最开始的contentinset
_scrollvieworiginalinset = _scrollview.contentinset;
}
//居中显示图片、提示信息
cgrect temframe = _rimageview.frame;
temframe.origin.x = (newsuperview.frame.size.width - kimagew - klabelw) * 0.5;
_rimageview.frame = temframe;
cgrect tf = _rlabel.frame;
tf.origin.x = cgrectgetmaxx(_rimageview.frame);
_rlabel.frame = tf;
}
- (
void
)setpulltorefreshtext:(nsstring *)pulltorefreshtext
{
_pulltorefreshtext = pulltorefreshtext;
self.rlabel.text = pulltorefreshtext;
}
- (
void
)setstate:(hwrefreshstate)state
{
if
(_state == state)
return
;
switch
(state) {
case
hwrefreshstatenormal: {
[self stopanimating];
self.rlabel.text = self.pulltorefreshtext;
break
;
}
case
hwrefreshstatepulling: {
self.rlabel.text = self.releasetorefreshtext;
break
;
}
case
hwrefreshstaterefreshing: {
[self startanimating];
self.rlabel.text = self.refreshingtext;
if
(self.refreshingcallback) self.refreshingcallback();
break
;
}
default
:
break
;
}
_state = state;
}
//开始刷新
- (
void
)beginrefreshing
{
self.state = hwrefreshstaterefreshing;
}
//结束刷新
- (
void
)endrefreshing
{
self.state = hwrefreshstatenormal;
}
//开始动画
- (
void
)startanimating
{
nsmutablearray *array = [nsmutablearray array];
for
(
int
i = 0; i < 2; i++) {
nsstring *imagename = [nsstring stringwithformat:@
"refreshing%02d.jpg"
, i + 1];
uiimage *image = [uiimage imagenamed:imagename];
[array addobject:image];
}
[_rimageview setanimationimages:array];
[_rimageview setanimationduration:0.3f];
[_rimageview startanimating];
}
//结束动画
- (
void
)stopanimating
{
if
(_rimageview.isanimating) {
[_rimageview stopanimating];
[_rimageview performselector:@selector(setanimationimages:) withobject:nil afterdelay:0];
}
}
@end
|
头部刷新hwrefreshheader:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
#import "hwrefreshbaseview.h"
@interface hwrefreshheader : hwrefreshbaseview
+ (instancetype)header;
@end
/*** ---------------分割线--------------- ***/
#import "hwrefreshheader.h"
@implementation hwrefreshheader
+ (instancetype)header
{
return
[[hwrefreshheader alloc] init];
}
- (instancetype)initwithframe:(cgrect)frame
{
if
(self = [super initwithframe:frame]) {
self.pulltorefreshtext = @
"下拉即可刷新"
;
self.releasetorefreshtext = @
"释放即可刷新"
;
self.refreshingtext = @
"刷新中..."
;
}
return
self;
}
- (
void
)willmovetosuperview:(uiview *)newsuperview
{
[super willmovetosuperview:newsuperview];
//设置自己的位置和尺寸
cgrect frame = self.frame;
frame.origin.y = - self.frame.size.height;
self.frame = frame;
}
- (
void
)observevalueforkeypath:(nsstring *)keypath ofobject:(id)object change:(nsdictionary *)change context:(
void
*)context
{
//不能跟用户交互或正在刷新就直接返回
if
(!self.userinteractionenabled || self.alpha <= 0.01 || self.hidden || self.state == hwrefreshstaterefreshing)
return
;
//根据偏移量设置相应状态
if
([keypath isequaltostring:hwrefreshcontentoffset]) {
[self setstatewithcontentoffset];
}
}
- (
void
)setstatewithcontentoffset
{
//当前的contentoffset
cgfloat currentoffsety = self.scrollview.contentoffset.y;
//头部控件刚好出现的offsety
cgfloat happenoffsety = - self.scrollvieworiginalinset.top;
//如果是向上滚动到看不见头部控件,直接返回
if
(currentoffsety >= happenoffsety)
return
;
//滑动时
if
(self.scrollview.isdragging) {
//普通状态和即将刷新状态的临界点
cgfloat normaltopullingoffsety = happenoffsety - self.frame.size.height;
//转为即将刷新状态
if
(self.state == hwrefreshstatenormal && currentoffsety < normaltopullingoffsety) {
self.state = hwrefreshstatepulling;
//转为普通状态
}
else
if
(self.state == hwrefreshstatepulling && currentoffsety >= normaltopullingoffsety) {
self.state = hwrefreshstatenormal;
}
//松手时,如果是松开就可以进行刷新的状态,则进行刷新
}
else
if
(self.state == hwrefreshstatepulling) {
self.state = hwrefreshstaterefreshing;
}
}
- (
void
)setstate:(hwrefreshstate)state
{
//若状态未改变,直接返回
if
(self.state == state)
return
;
//保存旧状态
hwrefreshstate oldstate = self.state;
//调用父类方法
[super setstate:state];
switch
(state) {
case
hwrefreshstatenormal: {
//如果由刷新状态返回到普通状态
if
(oldstate == hwrefreshstaterefreshing) {
[uiview animatewithduration:0.25f animations:^{
uiedgeinsets inset = self.scrollview.contentinset;
inset.top -= self.frame.size.height;
self.scrollview.contentinset = inset;
}];
}
break
;
}
case
hwrefreshstatepulling: {
break
;
}
case
hwrefreshstaterefreshing: {
//执行动画
[uiview animatewithduration:0.25f animations:^{
cgfloat top = self.scrollvieworiginalinset.top + self.frame.size.height;
//增加滚动区域
uiedgeinsets inset = self.scrollview.contentinset;
inset.top = top;
self.scrollview.contentinset = inset;
//设置滚动位置
cgpoint offset = self.scrollview.contentoffset;
offset.y = - top;
self.scrollview.contentoffset = offset;
}];
break
;
}
default
:
break
;
}
self.state = state;
}
@end
|
分类uiscrollview+hwrefresh:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
#import <uikit/uikit.h>
@interface uiscrollview (hwrefresh)
//添加下拉刷新回调
- (
void
)addheaderrefreshwithcallback:(
void
(^)())callback;
//让下拉刷新控件停止刷新
- (
void
)headerendrefreshing;
//添加上拉刷新回调
- (
void
)addfooterrefreshwithcallback:(
void
(^)())callback;
//让上拉刷新控件开始刷新
- (
void
)footerbeginrefreshing;
//让上拉刷新控件停止刷新
- (
void
)footerendrefreshing;
@end
/*** ---------------分割线--------------- ***/
#import "uiscrollview+hwrefresh.h"
#import "hwrefreshheader.h"
#import "hwrefreshfooter.h"
#import <objc/runtime.h>
@interface uiscrollview ()
@property (nonatomic, weak) hwrefreshheader *header;
@property (weak, nonatomic) hwrefreshfooter *footer;
@end
@implementation uiscrollview (hwrefresh)
static
char
hwrefreshheaderkey;
static
char
hwrefreshfooterkey;
- (
void
)setheader:(hwrefreshheader *)header
{
[self willchangevalueforkey:@
"hwrefreshheaderkey"
];
objc_setassociatedobject(self, &hwrefreshheaderkey, header, objc_association_assign);
[self didchangevalueforkey:@
"hwrefreshheaderkey"
];
}
- (hwrefreshheader *)header
{
return
objc_getassociatedobject(self, &hwrefreshheaderkey);
}
- (
void
)setfooter:(hwrefreshfooter *)footer
{
[self willchangevalueforkey:@
"hwrefreshfooterkey"
];
objc_setassociatedobject(self, &hwrefreshfooterkey, footer, objc_association_assign);
[self didchangevalueforkey:@
"hwrefreshfooterkey"
];
}
- (hwrefreshfooter *)footer
{
return
objc_getassociatedobject(self, &hwrefreshfooterkey);
}
- (
void
)addheaderrefreshwithcallback:(
void
(^)())callback
{
if
(!self.header) {
hwrefreshheader *header = [hwrefreshheader header];
[self addsubview:header];
self.header = header;
}
self.header.refreshingcallback = callback;
}
- (
void
)headerendrefreshing
{
[self.header endrefreshing];
}
- (
void
)addfooterrefreshwithcallback:(
void
(^)())callback
{
if
(!self.footer) {
hwrefreshfooter *footer = [hwrefreshfooter footer];
[self addsubview:footer];
self.footer = footer;
}
self.footer.refreshingcallback = callback;
}
- (
void
)footerbeginrefreshing
{
[self.footer beginrefreshing];
}
- (
void
)footerendrefreshing
{
[self.footer endrefreshing];
}
@end
|
demo下载链接 。
写博客的初心是希望大家共同交流成长,博主水平有限难免有偏颇之处,欢迎批评指正.
原文链接:https://blog.csdn.net/hero_wqb/article/details/73554721 。
最后此篇关于iOS下拉、上拉刷新控件的封装的文章就讲到这里了,如果你想了解更多关于iOS下拉、上拉刷新控件的封装的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
IO 设备如何知道属于它的内存中的值在memory mapped IO 中发生了变化? ? 例如,假设内存地址 0 专用于保存 VGA 设备的背景颜色。当我们更改 memory[0] 中的值时,VGA
我目前正在开发一个使用Facebook sdk登录(通过FBLoginView)的iOS应用。 一切正常,除了那些拥有较旧版本的facebook的人。 当他们按下“使用Facebook登录”按钮时,他
假设我有: this - is an - example - with some - dashesNSRange将使用`rangeOfString:@“-”拾取“-”的第一个实例,但是如果我只想要最后
Card.io SDK提供以下详细信息: 卡号,有效期,月份,年份,CVV和邮政编码。 如何从此SDK获取国家名称。 - (void)userDidProvideCreditCardInfo:(Car
iOS 应用程序如何从网络服务下载图片并在安装过程中将它们安装到用户的 iOS 设备上?可能吗? 最佳答案 您无法控制应用在用户设备上的安装,因此无法在安装过程中下载其他数据。 只需在安装后首次启动应
我曾经开发过一款企业版 iOS 产品,我们公司曾将其出售给大型企业,供他们的员工使用。 该应用程序通过 AppStore 提供,企业用户获得了公司特定的配置文件(包含应用程序配置文件)以启用他们有权使
我正在尝试将 Card.io SDK 集成到我的 iOS 应用程序中。我想为 CardIO ui 做一个简单的本地化,如更改取消按钮标题或“在此保留信用卡”提示文本。 我在 github 上找到了这个
我正在使用 CardIOView 和 CardIOViewDelegate 类,没有可以设置为 YES 的 BOOL 来扫描 collectCardholderName。我可以看到它在 CardIOP
我有一个集成了通话工具包的 voip 应用程序。每次我从我的 voip 应用程序调用时,都会在 native 电话应用程序中创建一个新的最近通话记录。我在 voip 应用程序中也有自定义联系人(电话应
iOS 应用程序如何知道应用程序打开时屏幕上是否已经有键盘?应用程序运行后,它可以接收键盘显示/隐藏通知。但是,如果应用程序在分屏模式下作为辅助应用程序打开,而主应用程序已经显示键盘,则辅助应用程序不
我在模拟器中收到以下错误: ImageIO: CGImageReadSessionGetCachedImageBlockData *** CGImageReadSessionGetCachedIm
如 Apple 文档所示,可以通过 EAAccessory Framework 与经过认证的配件(由 Apple 认证)进行通信。但是我有点困惑,因为一些帖子告诉我它也可以通过 CoreBluetoo
尽管现在的调试器已经很不错了,但有时找出应用程序中正在发生的事情的最好方法仍然是古老的 NSLog。当您连接到计算机时,这样做很容易; Xcode 会帮助弹出日志查看器面板,然后就可以了。当您不在办公
在我的 iOS 应用程序中,我定义了一些兴趣点。其中一些有一个 Kontakt.io 信标的名称,它绑定(bind)到一个特定的 PoI(我的意思是通常贴在信标标签上的名称)。现在我想在附近发现信标,
我正在为警报提示创建一个 trigger.io 插件。尝试从警报提示返回数据。这是我的代码: // Prompt + (void)show_prompt:(ForgeTask*)task{
您好,我是 Apple iOS 的新手。我阅读并搜索了很多关于推送通知的文章,但我没有发现任何关于 APNS 从 io4 到 ios 6 的新更新的信息。任何人都可以向我提供 APNS 如何在 ios
UITabBar 的高度似乎在 iOS 7 和 8/9/10/11 之间发生了变化。我发布这个问题是为了让其他人轻松找到答案。 那么:在 iPhone 和 iPad 上的 iOS 8/9/10/11
我想我可以针对不同的 iOS 版本使用不同的 Storyboard。 由于 UI 的差异,我将创建下一个 Storyboard: Main_iPhone.storyboard Main_iPad.st
我正在写一些东西,我将使用设备的 iTunes 库中的一部分音轨来覆盖 2 个视频的组合,例如: AVMutableComposition* mixComposition = [[AVMutableC
我创建了一个简单的 iOS 程序,可以顺利编译并在 iPad 模拟器上运行良好。当我告诉 XCode 4 使用我连接的 iPad 设备时,无法编译相同的程序。问题似乎是当我尝试使用附加的 iPad 时

我是一名优秀的程序员,十分优秀!