- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android图片上传实现预览效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
首先具体分析一下,实现的功能,其中需求分析是必不可少的,需求、逻辑清除之后,再上手写代码,思路会很清晰.
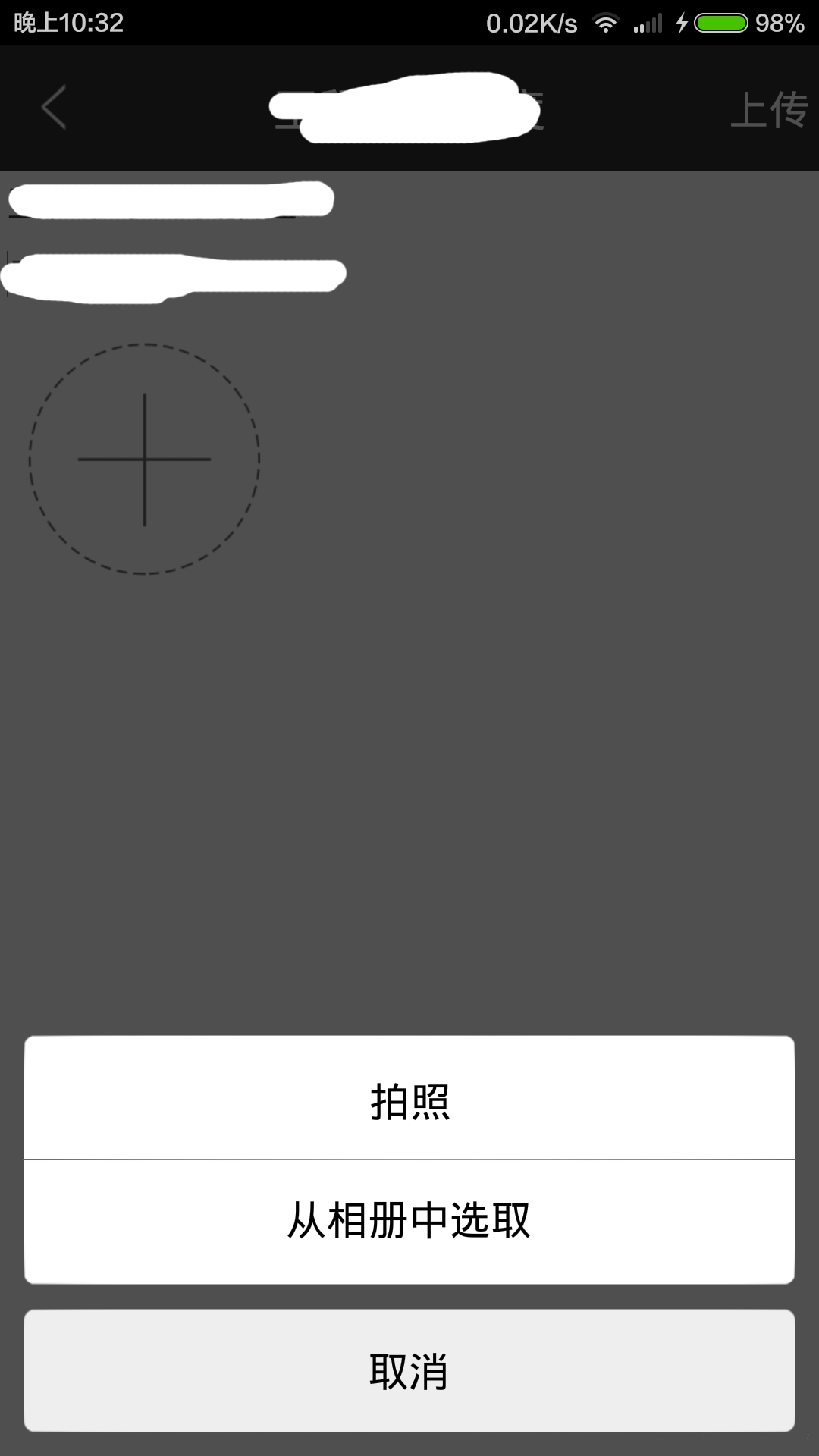
1.多图上传首先得选择图片(这里项目需求是既可以拍照上传也可以从相册中选择) 。
2.拍照上传很简单了网上也有很多例子,调用照相机,返回uri,获取图片 。
3.从相册中选择图片 。
主要的逻辑大体是这样,下面具体看一下实现:
1、首先看一下界面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<com.view.noscrollgridview
android:id=
"@+id/noscrollgridview"
android:layout_marginleft=
"@dimen/smaller_space"
android:layout_marginright=
"@dimen/smaller_space"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:horizontalspacing=
"3dp"
android:listselector=
"@color/transparent"
android:numcolumns=
"3"
android:scrollbars=
"none"
android:layout_gravity=
"center"
android:layout_margintop=
"@dimen/smaller_space"
android:verticalspacing=
"5dp"
/>
|
是一个 noscrollgridview,项目需要,所以用了不滚动的gridview,大家用gridview也是一样的.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
noscrollgridview = (gridview) findviewbyid(r.id.noscrollgridview);
noscrollgridview.setselector(
new
colordrawable(color.transparent));
/*新建传值给adapter*/
if (file == null) {
picadapter = new pictureadapter(this, 0, null);
} else {
//添加失败的图片到数组中
for (int i=0;i<file.getmulfailfilepaths().length;i++){
imageitem imageitem = new imageitem();
imageitem.setimagepath(file.getmulfailfilepaths()[i].trim());
bimp.tempselectbitmap.add(imageitem);
}
/*上传失败传值给adapter*/
picadapter =
new
pictureadapter(
this
,
2
, file);
}
|
这个是初始化图片数组,适配器(新建、上传失败、上传成功的图片我用的都是一个adapter) 。
imageitem是图片的模型,下面有它的属性 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
//从图库选择的图片model
public
class
imageitem
extends
file
implements
serializable {
@id
public
string imageid;
//图片id
public
string thumbnailpath;
public
string imagepath;
//图片路径
private
bitmap bitmap;
public
boolean
isselected =
false
;
public
string getimageid() {
return
imageid;
}
public
void
setimageid(string imageid) {
this
.imageid = imageid;
}
public
string getthumbnailpath() {
return
thumbnailpath;
}
public
void
setthumbnailpath(string thumbnailpath) {
this
.thumbnailpath = thumbnailpath;
}
public
string getimagepath() {
return
imagepath;
}
public
void
setimagepath(string imagepath) {
this
.imagepath = imagepath;
}
public
boolean
isselected() {
return
isselected;
}
public
void
setselected(
boolean
isselected) {
this
.isselected = isselected;
}
[java] view plain copy print?
/*根据图片路径获取图片的bitmap*/
public
bitmap getbitmap() {
if
(bitmap ==
null
){
try
{
bitmap = bimp.revitionimagesize(imagepath);
}
catch
(ioexception e) {
// todo auto-generated catch block
e.printstacktrace();
}
}
return
bitmap;
}
public
void
setbitmap(bitmap bitmap) {
this
.bitmap = bitmap;
}
|
接下来是适配器:
由于涉及到添加图片,adapter中添加一个flag用来显示新建的图片,将选择的图片添加到公有的图片数组中,初始化的时候加载图片数组显示。(大家在看的时候可以忽略掉我的flag) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
@suppresslint
(
"handlerleak"
)
public
class
pictureadapter
extends
baseadapter {
private
layoutinflater inflater;
private
int
selectedposition = -
1
;
private
boolean
shape;
private
int
flag =
0
;
//0 默认新建 1上传成功 2上传失败
private
appitem_file file;
public
boolean
isshape() {
return
shape;
}
private
activity context;
public
void
setshape(
boolean
shape) {
this
.shape = shape;
}
public
pictureadapter(activity context,
int
flag,appitem_file file) {
this
.context = context;
inflater = layoutinflater.from(context);
this
.flag = flag;
this
.file = file;
}
// public void update() {
// loading();
// }
public
int
getcount() {
if
(flag==
0
){
//新建图片
if
(bimp.tempselectbitmap.size() ==
6
) {
return
6
;
}
return
(bimp.tempselectbitmap.size() +
1
);
}
else
if
(flag==
1
){
//上传成功
return
file.getfilelist().size();
}
else
{
//上传失败
return
file.getmulfailfilepaths().length;
}
}
public
object getitem(
int
arg0) {
if
(flag==
1
){
return
file.getfilelist().get(arg0);
}
else
{
return
file.getmulfailfilepaths()[arg0];
}
}
public
long
getitemid(
int
arg0) {
return
arg0;
}
public
void
setselectedposition(
int
position) {
selectedposition = position;
}
public
int
getselectedposition() {
return
selectedposition;
}
public
view getview(
int
position, view convertview, viewgroup parent) {
viewholder holder =
null
;
if
(convertview ==
null
) {
//根据图片的数量加载不同布局
if
(getcount()==
1
&&flag!=
0
){
convertview = inflater.inflate(r.layout.item_published_singal_item,
parent,
false
);
}
else
{
convertview = inflater.inflate(r.layout.item_published_grida,
parent,
false
);
}
holder =
new
viewholder();
holder.image = (imageview) convertview
.findviewbyid(r.id.item_grida_image);
convertview.settag(holder);
}
else
{
holder = (viewholder) convertview.gettag();
}
/**
* 根据初始化adapter传过来的flag值,去不同的地方找图片
* flag=0,去bimp的图片数组中找
* flag=1,证明上传成功的,去下载好的getfilelist中找
* flag=2,为上传失败的,图片保存在failfile中的list<imageitem>中
* 优化图片显示
*/
if
(flag==
0
){
//新建图片
if
(position == bimp.tempselectbitmap.size()) {
holder.image.setimagebitmap(bitmapfactory.decoderesource(
convertview.getresources(), r.drawable.icon_add_pic_unfocused));
if
(position ==
6
) {
if
(flag==
0
){
holder.image.setvisibility(view.gone);
}
}
}
else
{
holder.image.setimagebitmap(bimp.tempselectbitmap.get(position).getbitmap());
}
}
else
if
(flag==
1
){
//上传成功
// list<integer> ids = new arraylist<integer>();
// for (int i=0;i<file.getfilelist().size();i++){
// ids.add(file.getfilelist().get(i).gets_id());
// }
int
id=file.getfilelist().get(position).gets_id();
try
{
// file file= needapplication.db.findbyid(file.class,id);
string filebigimguri =needapplication.db.findbyid(file.
class
,id).getfileuribig();
if
(filebigimguri!=
null
&&!
"null"
.equals(filebigimguri))
imageloader.getinstance().displayimage((filebigimguri).trim(),holder.image);
}
catch
(dbexception e) {
e.printstacktrace();
}
}
else
{
//上传失败
string url =
"file://"
+file.getmulfailfilepaths()[position].trim();
imageloader.getinstance().displayimage(url, holder.image);
}
return
convertview;
}
public
class
viewholder {
public
imageview image;
}
}
|
下面是自定义相册界面,用来选择图片的 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:background=
"#e1e0de"
>
<relativelayout
android:id=
"@+id/headview"
android:layout_width=
"fill_parent"
android:layout_height=
"45dp"
android:background=
"@drawable/plugin_camera_title_bar"
android:gravity=
"center_vertical"
android:layout_marginbottom=
"3dp"
>
<button
android:layout_width=
"60dp"
android:layout_height=
"wrap_content"
android:textsize=
"14sp"
android:textcolor=
"#fff"
android:id=
"@+id/back"
android:text=
"相册"
android:background=
"@drawable/plugin_camera_title_btn_back"
android:layout_margintop=
"5dp"
android:layout_marginbottom=
"5dp"
android:layout_centervertical=
"true"
/>
<button
android:layout_width=
"67dp"
android:layout_height=
"wrap_content"
android:textsize=
"14sp"
android:textcolor=
"#fff"
android:id=
"@+id/cancel"
android:text=
"取消"
android:background=
"@drawable/plugin_camera_title_btn_cancel"
android:layout_centervertical=
"true"
android:layout_marginright=
"5dp"
android:layout_alignparentright=
"true"
/>
</relativelayout>
<relativelayout
android:id=
"@+id/bottom_layout"
android:layout_width=
"match_parent"
android:layout_height=
"50dp"
android:layout_alignparentbottom=
"true"
android:background=
"@drawable/plugin_camera_bottom_bar"
android:layout_margintop=
"3dp"
>
<button
android:id=
"@+id/preview"
android:layout_width=
"90dp"
android:layout_height=
"wrap_content"
android:layout_alignparentleft=
"true"
android:layout_centervertical=
"true"
android:layout_marginleft=
"10dp"
android:text=
"预览"
android:background=
"@drawable/plugin_camera_title_btn_preview"
/>
<button
android:id=
"@+id/ok_button"
android:layout_width=
"90dp"
android:layout_height=
"wrap_content"
android:layout_alignparentright=
"true"
android:layout_centervertical=
"true"
android:layout_marginright=
"10dp"
android:background=
"@drawable/plugin_camera_ok_btn_state"
/>
</relativelayout>
<gridview
android:id=
"@+id/mygrid"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:layout_above=
"@id/bottom_layout"
android:layout_below=
"@id/headview"
android:layout_centerinparent=
"true"
android:layout_margintop=
"2dp"
android:horizontalspacing=
"10dp"
android:numcolumns=
"4"
android:verticalspacing=
"10dp"
android:background=
"#e1e0de"
/>
<textview
android:id=
"@+id/mytext"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:gravity=
"center"
android:text=
"相册没有图片"
android:textcolor=
"@color/black"
/>
</relativelayout>
|
同样也是用了gridview,获取手机中的图片,添加到数组中,显示 。
这里用到了一个albumhelper(相册帮助类),网上找的代码,感觉挺好的 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public
list<imagebucket> getimagesbucketlist(
boolean
refresh) {
if
(refresh || (!refresh && !hasbuildimagesbucketlist)) {
buildimagesbucketlist();
}
list<imagebucket> tmplist =
new
arraylist<imagebucket>();
iterator<entry<string, imagebucket>> itr = bucketlist.entryset()
.iterator();
while
(itr.hasnext()) {
entry<string, imagebucket> entry = (entry<string, imagebucket>) itr
.next();
tmplist.add(entry.getvalue());
}
return
tmplist;
}
|
获取到数据源之后,该显示了,也就是利用的获取图片帮助类里面的方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// 初始化,给一些对象赋值
private
void
init() {
helper = albumhelper.gethelper();
helper.init(getapplicationcontext());
contentlist = helper.getimagesbucketlist(
false
);
datalist =
new
arraylist<imageitem>();
for
(
int
i =
0
; i<contentlist.size(); i++){
datalist.addall( contentlist.get(i).imagelist );
}
back = (button) findviewbyid(r.id.back);
cancel = (button) findviewbyid(r.id.cancel);
cancel.setonclicklistener(
new
cancellistener());
back.setonclicklistener(
new
backlistener());
preview = (button) findviewbyid(r.id.preview);
preview.setonclicklistener(
new
previewlistener());
intent = getintent();
bundle bundle = intent.getextras();
gridview = (gridview) findviewbyid(r.id.mygrid);
gridimageadapter =
new
albumgridviewadapter(mcontext,datalist,bimp.tempselectbitmap);
gridview.setadapter(gridimageadapter);
tv = (textview) findviewbyid(r.id.mytext);
gridview.setemptyview(tv);
okbutton = (button) findviewbyid(r.id.ok_button);
okbutton.settext(
"完成"
+
"("
+ bimp.tempselectbitmap.size()
+
"/"
+ needapplication.picnums+
")"
);
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
gridimageadapter
.setonitemclicklistener(
new
albumgridviewadapter.onitemclicklistener() {
@override
public
void
onitemclick(
final
togglebutton togglebutton,
int
position,
boolean
ischecked,button choosebt) {
if
(bimp.tempselectbitmap.size() >= needapplication.picnums) {
togglebutton.setchecked(
false
);
choosebt.setvisibility(view.gone);
if
(!removeonedata(datalist.get(position))) {
toast.maketext(albumactivity.
this
,
"超出可选图片张数"
, toast.length_short).show();
}
return
;
}
if
(ischecked) {
choosebt.setvisibility(view.visible);
bimp.tempselectbitmap.add(datalist.get(position));
okbutton.settext(
"完成"
+
"("
+ bimp.tempselectbitmap.size()
+
"/"
+ needapplication.picnums+
")"
);
}
else
{
bimp.tempselectbitmap.remove(datalist.get(position));
choosebt.setvisibility(view.gone);
okbutton.settext(
"完成"
+
"("
+ bimp.tempselectbitmap.size() +
"/"
+ needapplication.picnums+
")"
);
}
isshowokbt();
}
});
|
点击图片选择加到公有图片数组中显示已选择.
最后是预览图片,利用自定义viewpager,实现图片滑动,下面贴两张截图吧:

以上就是本文的全部内容,希望对大家的学习有所帮助.
最后此篇关于Android图片上传实现预览效果的文章就讲到这里了,如果你想了解更多关于Android图片上传实现预览效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!