- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章一篇文章带你了解JavaScript时间由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

。
setTimeout(function, milliseconds) 在等待指定的毫秒数后执行函数。setInterval(function, milliseconds) setTimeout()相同,但会重复执行.
。
窗口对象允许在指定的时间间隔执行代码。时间间隔称为定时事件.
1. setTimeout() 方法 。
window.setTimeout() 方法可以不用窗口window前缀编写.
第一个参数是要执行的函数,第二个参数指示执行前的毫秒数.

如何停止执行?
clearTimeout() 方法停止指定的函数setTimeout()的执行.
语法:
window.clearTimeout() 方法可以不用窗口window前缀编写.
clearTimeout() 方法使用setTimeout()返回的变量.
如果该函数尚未被执行,则可以通过调用 clearTimeout() 方法
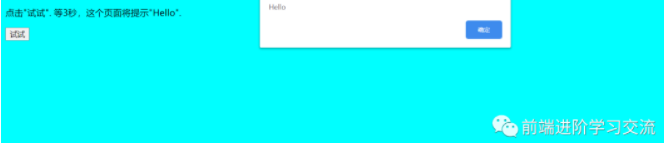
例:

2. setInterval() 方法 。
setInterval() 方法在给定的时间间隔内重复给定的函数.
window.setInterval() 方法可以不用窗口window前缀编写.
第一个参数是要执行的函数.
第二个参数指示每次执行之间的时间间隔的长度.
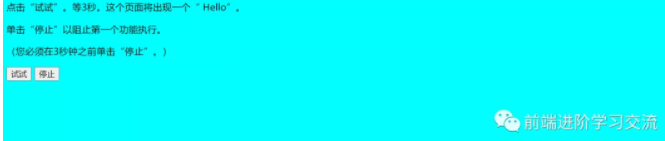
例:
执行一个称为“myTimer”的函数,每隔二秒(像一个数字表).
。
(一秒钟等于1000毫秒).
如何停止执行?
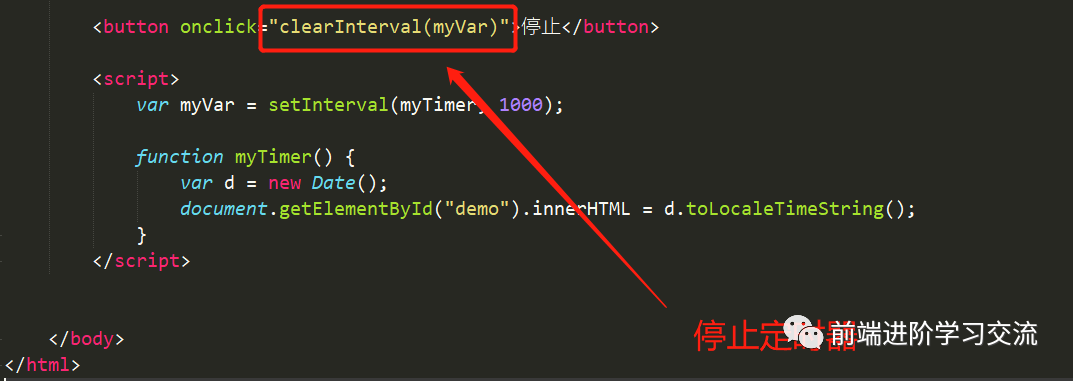
clearInterval() 方法停止指定的函数setInterval()的执行.
window.clearInterval() 方法可以不用窗口window前缀编写.
clearInterval() 方法使用从setInterval()返回的变量 .
代码解析:

运行效果:

。
本文基于JavaScript基础,介绍了JavaScript 时间事件 setTimeout(),setInterval() 方法,这两种方法的语法,实际用法和区别。以及如何去启动定时器,停止定时器,通过详细案例分析。运行效果图的展示。进行了详细的讲解。代码很简单,希望能够帮助你学习.
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻.
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助.
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号.
原文链接:https://mp.weixin.qq.com/s/qU5IkxDJDSHhddeyjgkUHQ 。
最后此篇关于一篇文章带你了解JavaScript时间的文章就讲到这里了,如果你想了解更多关于一篇文章带你了解JavaScript时间的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
运行 PostgreSQL(7.4 和 8.x),我认为这是可行的,但现在我遇到了错误。 我可以单独运行查询,它工作得很好,但如果我使用 UNION 或 UNION ALL,它会抛出错误。 这个错误:
我试图为我的应用程序创建一个导航,使用抽屉导航我的 fragment 之一(HomeFragment)有一个 ViewPager,可容纳 3 个 fragment (Bundy Clock、Annou
以我目前正在开发的应用为例: - 它有一个包含多个项目的抽屉导航;现在有两个项目让我感兴趣,我将它们称为 X 和 Y。 X 和 Y 都在单击时显示包含 x 元素或 y 元素列表的 fragment 选
我有一个形状为 (370,275,210) 的 NumPy 数组,我想将其重新整形为 (275,210,370)。我将如何在 Python 中实现这一点? 370是波段数,275是行数,210是图像包
我们如何与被子 UIViewController 阻止的父 UIViewController(具有按钮)交互。显然,触摸事件不会通过子 Nib 。 (启用用户交互) 注意:我正在加载默认和自定义 NI
我是 Jpa 新手,我想执行过程 我的代码如下 private static final String PERSISTENCE_UNIT_NAME = "todos"; private static
与安装了 LAMP 的 GCE 相比,选择与 Google Cloud SQL 链接的 GCE 实例有哪些优势? 我确定 GCE 是可扩展的,但是安装在其上的 mysql 数据库的可扩展性如何? 使用
这个问题在这里已经有了答案: Value receiver vs. pointer receiver (3 个答案) 关闭 3 年前。 我刚接触 golang。只是想了解为 Calc 类型声明的两种
我不小心按了一个快捷键,一个非常漂亮的断线出现在日期上。 有点像 # 23 Jun 2010 -------------------- 有人知道有问题的快捷方式吗?? (我在 mac 上工作!) 在
我正在Scala中编写正则表达式 val regex = "^foo.*$".r 这很好,但是如果我想做 var x = "foo" val regex = s"""^$x.*$""".r 现在我们有
以下 XML 文档在技术上是否相同? James Dean 19 和: James Dean 19 最佳答案 这两个文档在语义上是相同的。在 X
我在对数据帧列表运行稳健的线性回归模型(使用 MASS 库中的 rlm)时遇到问题。 可重现的示例: var1 <- c(1:100) var2 <- var1*var1 df1 <- data.f
好的,我有一个自定义数字键盘,可以在标签(numberField)中将数字显示为 0.00,现在我需要它显示 $0.00。 NSString *digit = sender.currentTitle;
在基于文档的应用程序中,使用 XIB 文件,创建新窗口时其行为是: 根据最后一个事件的位置进行定位和调整大小 window 。 如果最后一个事件窗口仍然可见,则新窗口 窗口应该是级联的,这样它就不会直
我想使用参数进行查询,如下所示: SELECT * FROM MATABLE WHERE MT_ID IN (368134, 181956) 所以我考虑一下 SELECT * FROM MATABLE
我遇到一些性能问题。 我有一个大约有 200 万行的表。 CREATE TABLE [dbo].[M8]( [M8_ID] [int] IDENTITY(1,1) NOT NULL,
我在 jquery 中的按键功能遇到问题。我不知道为什么按键功能不起作用。我已经使用了正确的 key 代码。在我的函数中有 2 个代码,其中包含 2 个事件键,按一个键表示 (+) 代码 107 和(
我想显示音频波形,我得到了此代码,它需要.raw音频输入并显示音频波形,但是当我放入.3gp,.mp3音频时,我得到白噪声,有人可以帮助我如何使其按需与.3gp一起使用使用.3gp音频运行它。 Inp
我无法让 stristr 函数返回真值,我相信这是因为我的搜索中有一个 $ 字符。 当我这样做时: var_dump($nopricecart); 完整的 $nopricecart 值是 $0 ,我得
如果我有这样的循环: for(int i=0;i O(n) 次。所以do some执行了O(n)次。如果做某事是线性时间,那么代码片段的复杂度是O(n^2)。 关于algorithm - 带 If 语

我是一名优秀的程序员,十分优秀!