- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue-Ant Design Vue-普通及自定义校验实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
这段时间在使用Ant Design Vue进行项目的前端部分开发,进行一个记录,分享… 。
Ant Design Vue 。
Ant Design Vue是 Ant Design 3.X 的 Vue 实现,开发和服务于企业级后台产品。在GitHub上可以找到几个Ant Design的Vue组件。不过相比较而言,Ant Design Vue更胜一筹。Ant Design Vue共享Ant Design of React设计工具体系,实现了所有Ant Design of React的组件,支持现代浏览器和 IE9 及以上(需要 polyfills)。可以让熟悉Ant Design的在使用Vue时,很容易的上手.
nodejs,npm包括Ant Design Vue安装什么的就不说了,可以百度,之后有时间我会写一篇关于这一套东西的安装教程,关于Ant Design Vue,可以直接查看官方文档:https://vue.ant.design 。
下面说一下关于Ant Design Vue中的表单校验及自定义校验.
自定义校验 。
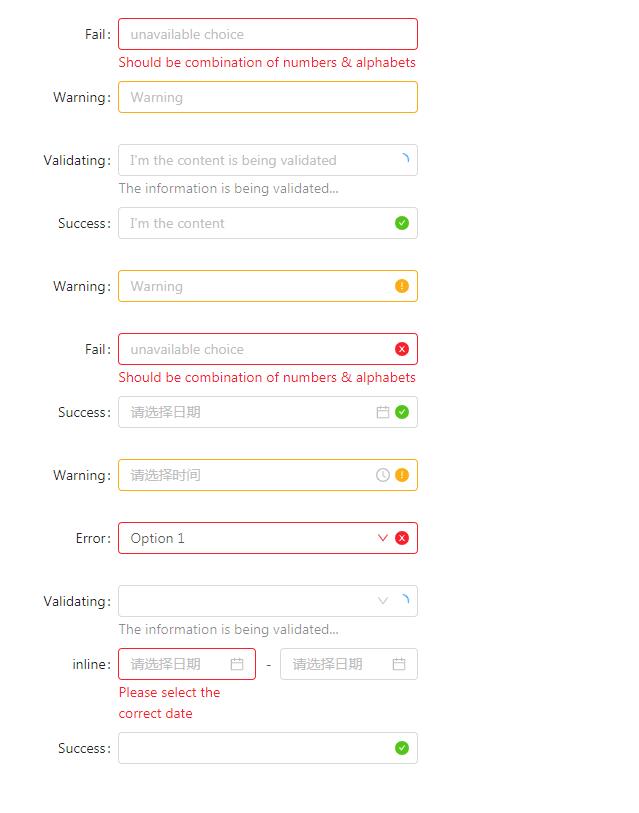
先给一张Ant Design Vue得form表单中不同类型的校验场景图,看看是否有你需要的:

官方提供了 validateStatus, help ,hasFeedback 等属性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定义校验的时机和内容.
validateStatus: 校验状态,可选 ‘success", ‘warning", ‘error", ‘validating".
hasFeedback:用于给输入框添加反馈图标.
help:设置校验文案.
说明一点: 当你使用Ant Design Vue的使用,经过 Form.create 包装的组件将会自带 this.form 属性 。
this.form 提供的 关于校验的API如下 :
| 方法 | 说明 | 类型 |
|---|---|---|
| validateFields | 校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件 | Function([fieldNames: string[]], [options: object], callback: Function(errors, values)) |
然后看下Form.Item的参数设置(主要看关于校验的):
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| extra | 额外的提示信息,和 help 类似,当需要错误信息和提示文案同时出现时,可以使用这个。 | string/slot | |
| hasFeedback | 配合 validateStatus 属性使用,展示校验状态图标,建议只配合 Input 组件使用。 | boolean | false |
| help | 提示信息,如不设置,则会根据校验规则自动生成 | string/slot | |
| validateStatus | 校验状态,如不设置,则会根据校验规则自动生成,可选:‘success" ‘warning" ‘error" ‘validating" | string |
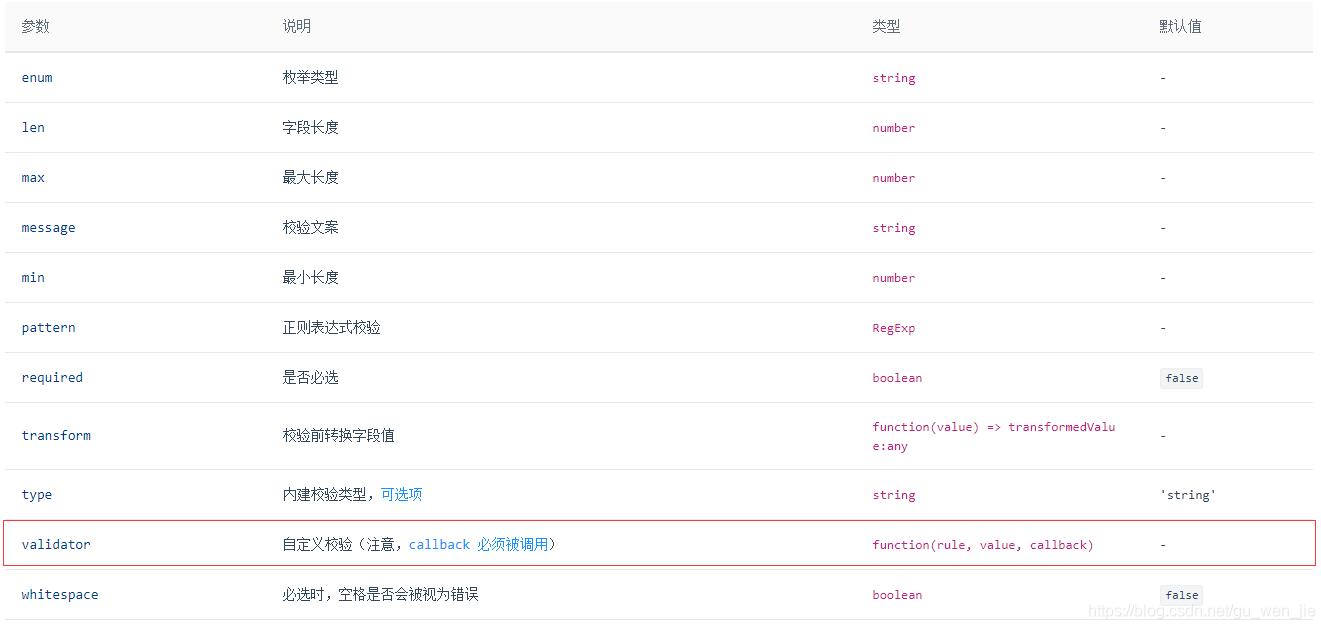
最后是校验规则设置

相关的api及参数设置介绍完乐,下面上实例 。
实例 。
写一个简单的例子 。
form表单代码:
<a-form style="max-width: 500px; margin: 40px auto 0;" @submit="handleSubmit" :form="form"><a-form-itemlabel="密码":labelCol="{span: 5}":wrapperCol="{span: 19}"class="stepFormText"hasFeedback><a-inputv-decorator="["password",{rules: [{ required: true, message: "请输入密码" },{validator: handlePass}]}]"name="password"/></a-form-item><a-form-itemlabel="确认密码":labelCol="{span: 5}":wrapperCol="{span: 19}"class="stepFormText"hasFeedback><a-inputv-decorator="["confirm_password",{rules: [{ required: true, message: "请输入确认密码" },{validator: handleConfirmPass}]}]"name="confirm_password"/></a-form-item><a-form-item :wrapperCol="{span: 19, offset: 5}"><a-button :loading="loading" type="primary" htmlType="submit">提交</a-button></a-form-item></a-form>
进行一下说明,以确认密码的校验为例:
<a-input v-decorator="[ "confirm_password", {rules: [{ required: true, message: "请输入确认密码" },{validator: handleConfirmPass}]} ]" name="confirm_password" />
rules中为一个数组,每一项就是一个校验规则,第一项规则容易理解,但是{validator: handleConfirmPass}是什么的,我们通过上面的校验规则设置(红框处)可以发现,这是当你设置自定义校验的时候需要这么写。注意:callback 必须被调用.
handleConfirmPass 其实就是自定义校验的校验方法.
上js代码
<script>export default { data () { return { labelCol: { xs: { span: 24 }, sm: { span: 7 } }, wrapperCol: { xs: { span: 24 }, sm: { span: 13 } }, password: "", // form form: this.$form.createForm(this) } }, methods: { handlePass(rule,value,callback){ this.password = value callback() }, handleConfirmPass(rule,value, callback){ if (this.password && this.password !== value) { callback("两次密码输入不一致!") } // Note: 必须总是返回一个 callback,否则 validateFieldsAndScroll 无法响应 callback() }, handleSubmit (e) { e.preventDefault() this.form.validateFields((err, values) => { if (!err) { console.log(values) } }) } }}</script>
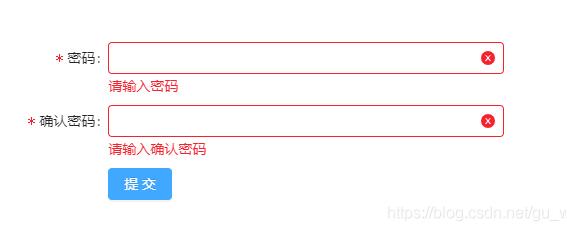
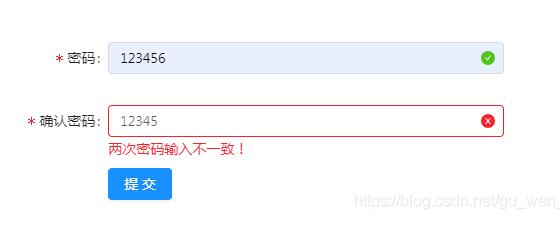
效果图如下:
1.空值提交 。

2.自定义校验规则生效 。

好了,这就是关于Ant Design Vue的普通及自定义校验的简单使用.
补充知识:关于 Ant Design of Vue 表单动态赋值 触发验证 问题 。
关于 Ant Design of Vue 表单动态赋值 触发验证 。
Ant Design of Vue 中 给表单动态赋值 使用 setFieldsValue 方法 这一点 之前已经介绍过了 ,不了解的可以查找我之前的博客 上面有详细的介绍使用方法 。
但使用 该方法可能会出现 一个问题 例如本人使用的下拉框触发 change 事件的时候 给表单 动态赋值 。
这个时候遇到一个问题 就是 触发的同时也触发了表单验证 解决的方法是 在setFieldsValue 方法的外面 。
加上 this.$nextTick(() => {}) 方法 如图所示 。

轻松解决 问题 .
以上这篇Vue-Ant Design Vue-普通及自定义校验实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/gu_wen_jie/article/details/89160696 。
最后此篇关于Vue-Ant Design Vue-普通及自定义校验实例的文章就讲到这里了,如果你想了解更多关于Vue-Ant Design Vue-普通及自定义校验实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题可能不是很清楚,所以让我用一个例子来说明我的意思。说我要复制几个文件夹: ... 但是我需要从如下所示的文本文件中加载它们,而不是在脚本中对这些文件夹
ant 和 ant clean all 的区别? 请任何人都可以清楚地说明何时使用 Ant 和 Ant 清洁所有。 C:> Ant c:> Ant 清理所有 最佳答案 “ant”运行项目的默认目标。
我想转换如下: 到: aoeu 的值可以包含任意数量的逗号分隔元素。 我可以使用 groovy Ant 任务,但不能使用 ant-contrib 中的任何
我看到了 this相关问题,但我的情况不同,所以再次询问。基本上,我必须按特定顺序运行 12 个 ant 文件。对于每个 ant 文件,我选择不同的目标,例如“创建”或“构建并部署全部”。如何创建一个
我可以编写一个在从另一个 ant 任务执行时获取参数的 ant 任务吗? 我通常试图实现的目标是重用现有任务不同的参数。 我不知道的是: ant中有这样的子任务吗? 它可以带参数吗? 如何以及在何处指
给定一个 ant 文件集,我需要对其执行一些类似 sed 的操作,将其压缩为多行字符串(每个文件有效一行),并将结果输出到文本文件。 我在寻找什么 Ant 任务? 最佳答案 Ant script ta
我有一个包含 jars 等绝对路径的属性文件。当使用这些属性时,它们以构建文件中指定的 basedir 为前缀。 我如何获得绝对路径? build.properties: mylib=/lib/myl
我有一个任务: someString someOtherString 如何连接 s
我遇到的情况涉及运行带有可选参数的 ant 构建,这些参数总是被指定但并不总是被定义,就像这样 ant -DBUILD_ENVIRONMENT=test -Dusername_ext= -Dconf.
我正在寻找一种在 Ant 文件中包含 .jar 的方法,以便我可以立即使用它并在我的目标中调用它的方法。 就我而言,它是 ant-contrib-1.0b3.jar . 最佳答案 最好的方法是将 An
我在 ant 方面比较新,在学校我有一个作业来做一个构建文件。我的问题之一是将其名称(或路径)作为 ant 参数的文件复制到“/foldercopy”。我需要做类似的事情: Ant cpfile文件.
亲爱的,我目前在检索foreach循环中设置的属性的值时遇到一些问题。也许你们中的一个可以帮助我... 目的是检查自从生成相应的jar之后,是否已修改文件夹的一个文件。这样,我知道是否必须再次生成ja
我想创建一个宏: 然后使用它: 但是,我想为隐式元素指定一个默认值......类似于: 所以我可以这样使用它:
我想将 ANT、JavaSDK 和 FlexSDK 包含到我的项目目录中。我需要我公司的人能够从源代码编译。 我有一个以以下内容开头的 build.bat 文件: ant blah/blah/blah
我想对目录中的每个文件使用 ant 脚本集只读 但 exec 不允许 filelist: The typ
如果我以 root 身份运行任务,有没有办法检测它是否以 root 身份运行并以不同的用户身份运行某些任务。 我有一些任务需要以 root 身份运行,但其他任务只需要以当前用户身份运行。 最佳答案 如
是否可以通过ant任务使用JUnit 4.6的新MaxCore运行程序? 最佳答案 从4.6开始,不幸的是没有。您需要创建自己的自定义Ant任务才能利用MaxCore功能。 关于ant - Ant J
我有一个关于 Ant 及其对环境变量的处理的问题。 为了说明我有一个小样本。 给定 Ant 构建文件 test.xml:
该文件如下所示: a1,b1 a2,b2 ... 我知道值“a2”。 如何将值“b2”转换为属性值。 我知道如何通过以下方式选择包含“a2”的行: 但是不知道如何将属性值设置为“b2”。 我
Ant 属性可以通过属性文件设置,从属性文件解析其他属性吗? 例如,我可以这样做: 和 prop2 变成“in_test_xml1”。那挺好的。 但在这种情况下,当使用输入属性文件时: prop1

我是一名优秀的程序员,十分优秀!