- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章解决vue中使用less/sass及使用中遇到无效的问题由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
一:使用方法 。
在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass.
先使用npm下载依赖,命令行为'npm install less less-loader ?save',再在webpack.base.conf.js中添加rules对象:
{ test: /\.less$/, loader: "style-loader!css-loader!less-loader" }`
然后在style标签中添加lang=”less”即可,或者直接引用less文件,或者import一个less文件(如同import一个css文件).
<style lang="less">//import './less/a.less'</style>
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less" rel="external nofollow" > 。
sass可用相同的方法.
二:发现有的时候设置后无效 。
后面发现有的时候设置后无效,会报错。主要是由于webpack版本问题,要注意版本信息.
less和less-loader仍然需要安装.
通过检查,我们可以看到webpack.base.conf.js已经引入了vue-loader.conf.js文件:

在这个文件中,我们可以看到它引入了utils.js文件:

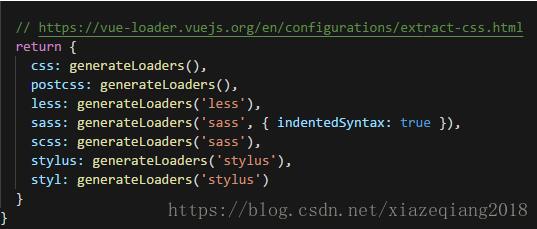
在utils.js文件中,我们可以看到已经配置好解析less的文件了:

最后,直接webpack.base.conf.js里less解析使用vue-loader即可:
{ test: /\.less$/, loader: ["vue-loader", "css-loader", "less-loader"] }, { test: /\.less$/, loader: 'vue-loader', options: vueLoaderConfig }
补充知识:vue中使用less出现的问题(style中使用less设置 scoped 遇到的坑) 。
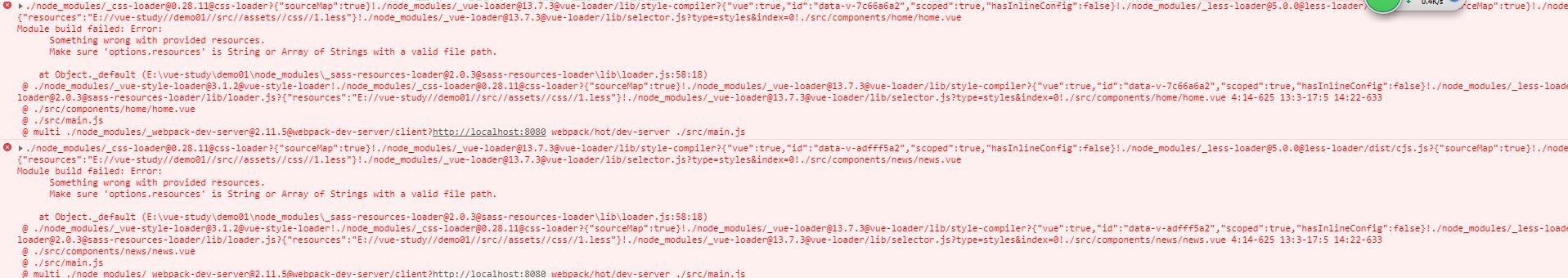
最近在学vue的时候碰到的,在项目中的使用了 <style lang="less" scoped>,可以正常编译却不能启动成功,具体报错信息如下:

首先需要安装必要的插件 。
sass-resources-loader,less-loader等,网上说这个出现这个错误的原因是因为less与webpack版本不一致所致。解决的方法如下.
1.修改项目根目录build中的utils.js 。
在utils.js中 。
less: generateLoaders('less')改为less: generateLoaders('less').concat( { loader: 'sass-resources-loader', options: { resources: path.resolve(__dirname, '../src/assets/css/1.less') } })
这个1.less文件各位同仁就自己在对应的目录创建下就好了.
2.修改webpack.base.config.js 。
在该js中的modules中的rules中增加 。
{ test: /\.less$/, loader: "style-loader!css-loader!less-loader"}
3.将less-loader的版本降低 。
在package.js中找到less-loader,将版本号改为 ^5.0.0.
然后再执行npm install less-loader@5.0.0 --save 。
以上这篇解决vue中使用less/sass及使用中遇到无效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/xiazeqiang2018/article/details/81085600 。
最后此篇关于解决vue中使用less/sass及使用中遇到无效的问题的文章就讲到这里了,如果你想了解更多关于解决vue中使用less/sass及使用中遇到无效的问题的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我对 c# 有点陌生,我在尝试围绕这个 if-then 语句尝试实现时遇到了一些麻烦。 这是我的目标:当用户将订单输入系统时,将为每个订单创建一个唯一的 orderID。但是,一些附加功能是用户可以选
我已经搜索了这个特定的错误,发现根本问题涉及循环计数错误并导致程序超出数组的界限。 但是,当我将每个数组降低到数组开始丢失输出数据的程度后,它继续抛出相同的错误。我对 C/C++ 仍然是新手,但任何对
我不明白为什么我运行这个小程序时屏幕上没有任何显示? while 循环甚至开始了吗? #include #include int main() { char word[20]; char
我接手了一个用 Perl 编写的项目,它有一些依赖项,例如 Template::Toolkit , Image::ExifTool , 和 GD仅举几例。目前,这些依赖项使用 --prefix 构建到
我想对一个字段进行累积总和,但只要遇到 0 就重置聚合值。 这是我想要的一个例子: data.frame(campaign = letters[1:4] , date=c("jan","
不久前,该项目的 gradle 构建运行良好,但现在一直失败并显示以下错误(带有 --info 标志的输出): Starting process 'Gradle Test Executor 1'. W
我是编程新手,想用 Java 制作一个掷骰子程序来执行。代码如下: import java.math.*; public class Dices { public static int dice1=0
这个问题已经有答案了: What is a StringIndexOutOfBoundsException? How can I fix it? (1 个回答) 已关闭 5 年前。 我对 Java 完
这个方法一直抛出标题中的异常,我找不到原因,我已经通过连接创建了其他表,并且所有引用的表都已创建。我正在使用嵌入式JavaDB . private void createEvidenceTable()
我刚开始上课,这是我第三次尝试上课。我遇到了一个 NameError,我真的不知道如何解决。看看我的程序,看看你能不能帮忙。 import random import math import pyga
好吧,这是我的困境,我向 JFrame 添加了三个面板。第一个(不可见)第二个(可见)和第三个(不可见)..我使用第一个面板作为菜单,当您选择一个选项时,第一个面板被制作(可见),然后第三个面板被制作
我的部分代码遇到问题。如果我选择选项 A,它会运行并给我正确的答案,但是,如果我选择选项 S 或 M,它不会给我任何结果,只会去到它应该去的地方。已经尝试将 if 更改为 else if,但它显示“预
我这里有一些代码,但我正在努力解决它,因为我似乎无法掌握这个文件指针的东西。我对使用文件还很陌生。我见过类似的其他问题,并且尝试了对其他人有效的解决方案,但由于某种原因它们对我不起作用。这是出现问题的
我们有一个很大的应用程序,我们已经将 TODO 规则添加到质量门中,如果发现 TODO 注释,它会给出错误。如果我们只是删除 TODO 注释(这很可怕),它会起作用,但添加 TODO 注释的整个目的就
我正在尝试编写一个名为 isVowel 的函数,它接受一个字符(即长度为 1 的字符串)并在它是元音、大写或小写时返回“true”。如果该字符不是元音字母,该函数应返回“false”。 这看起来应该可
我一直在努力完成我正在做的这个小项目,但由于某种原因它无法正常工作。 问题是当我第一次访问该页面并单击出现在主要部分中的第一个链接时,它会根据需要显示弹出框。现在,当我点击另一天,例如星期天并尝试点击
我正在尝试制作一个 WPF 应用程序。我的窗口内有一个数据网格。我制作了另一个窗口,将新数据添加到我的数据网格中。虽然它按照我想要的方式工作,但我不断遇到异常。我的 MySQL 代码: using S
我试图在我似乎无法使 NSUserDefaults 正常工作的程序中保存几个首选项。如果有人可以查看我的代码并查看是否有任何错误,我们将不胜感激 NSString *kGameIsPaused = @
设置 SymmetricDS版本是3.9.1(也试过3.9.0) 设置是从 postgres 9.5.3 到 postgres 9.5.3 Windows 10 pc(客户端节点)到 Windows
经过长时间的努力,我终于(差不多)完成了我的java菜单程序。但是,我无法让我的返回更改功能在我的代码末尾工作。它给出了非常奇数的数字。有什么想法吗? 代码: import java.io.*; im

我是一名优秀的程序员,十分优秀!