- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS中你需要的弹窗效果总结大全由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
弹框是人机交互中常见的方式,常常出现于询问、警示以及完成某个插入任务,常见于网页端及移动端。弹框能使用户有效聚焦于当前最紧急的信息,也可以在不用离开当前页面的前提下,完成一些轻量的任务.
在我们的实际开发项目中,弹窗是必不可少的,很多时候我们用的是系统的alertviewcontroller,但是实际情况中,并不能满足我们的开发需求,这个时候我们需要的就是自定义自己的弹窗效果。接下来我会写一些自己的所封装的弹窗效果。包括代理delegate回调,block 回调,xib新建view来创建我们需要的弹窗效果.
下面话不多说了,来一起看看详细的介绍吧 。
官方思路 。
1.在我们自己动手之前一定要先看看官方是怎么封装的,这样我们写出来的代码才接近苹果语言,看起来高大上。好的代码一定是见名知意的,别人一看这个方法就知道大概我们通过这个方法可以得到什么样的效果.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// ios8.0 之后
uialertcontroller *alertcontroller = [uialertcontroller alertcontrollerwithtitle:@
"提示"
message:@
"message"
preferredstyle:uialertcontrollerstylealert];
uialertaction *cancelaction = [uialertaction actionwithtitle:@
"取消"
style:uialertactionstylecancel handler:nil];
uialertaction *okaction = [uialertaction actionwithtitle:@
"确定"
style:uialertactionstyledefault handler:^(uialertaction * _nonnull action) {
nslog(@
"确定"
);
}];
[alertcontroller addaction:cancelaction];
[alertcontroller addaction:okaction];
[self presentviewcontroller:alertcontroller animated:yes completion:nil];
// ios8.0 之前
uialertview * alertview = [[uialertview alloc] initwithtitle:@
"tittle"
message:@
"this is message"
delegate:self
cancelbuttontitle:@
"cancel"
otherbuttontitles:nil, nil];
[alertview show];
|
因为在代码量风格上,我还是比较喜欢老版本的弹窗,毕竟代码上啊,一句话调用美滋滋。所以接下来我们封装也是模仿官方开始..... 。
delegate 。
我们可以看到在苹果官方中,我们需要通过识别用户点击某个按钮来确定需要进一步的操作事件,这个时候是通过代理来实现的。代理的话,我们在熟悉不过了.
1、首先申明协议 。
|
1
2
3
4
5
|
#pragma mark - 协议
@
class
hlalertview;
@protocol hlalertviewdelegate<nsobject>
- (
void
)alertviewdidclickbuttonwithindex:(nsinteger)index;
@end
|
2、在viewcontroller中遵循代理,设置代理 , 实现方法即可 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<hlalertviewdelegate>
self.delegate = self;
#pragma mark --- hlalertviewdelegate
-(
void
)alertviewdidclickbuttonwithindex:(nsinteger)index{
if
(index == alertsurebuttonclick) {
[self alertsurebuttonclick];
}
else
{
[self alertcausebuttonclick];
}
}
|
3、接下来就是实现我们封装类的.h文件方法申明,以及.m的实现方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//.h 文件
#import <uikit/uikit.h>
typedef
enum
: nsuinteger {
alertcausebuttonclick = 0,
alertsurebuttonclick
} alertbuttonclickindex;
#pragma mark - 协议
@
class
hlalertview;
@protocol hlalertviewdelegate<nsobject>
- (
void
)alertviewdidclickbuttonwithindex:(nsinteger)index;
@end
@interface hlalertview : uiview
@property(nonatomic, weak) id <hlalertviewdelegate> delegate;
- (instancetype)initwithtittle:(nsstring *)tittle message:(nsstring *)message surebutton:(nsstring *)surebtn;
- (
void
)show;
@end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
@interface hlalertview()
/** 弹窗主内容view */
@property (nonatomic,strong) uiview *contentview;
/** 弹窗标题 */
@property (nonatomic,copy) nsstring *title;
/** message */
@property (nonatomic,copy) nsstring *message;
/** 确认按钮 */
@property (nonatomic,copy) uibutton *surebutton;
@end
@implementation hlalertview
- (instancetype)initwithtittle:(nsstring *)tittle message:(nsstring *)message surebutton:(nsstring *)surebtn{
if
(self = [super init]) {
self.title = tittle;
self.message = message;
[self sutupview];
}
return
self;
}
- (
void
)sutupview{
self.frame = [uiscreen mainscreen].bounds;
self.backgroundcolor = [uicolor colorwithwhite:0.5 alpha:0.85];
[uiview animatewithduration:0.5 animations:^{
self.alpha = 1;
}];
//------- 弹窗主内容 -------//
self.contentview = [[uiview alloc]init];
self.contentview.frame = cgrectmake(0, 0, screen_width - 80, 150);
self.contentview.center = self.center;
self.contentview.backgroundcolor = [uicolor whitecolor];
self.contentview.layer.cornerradius = 6;
[self addsubview:self.contentview];
// 标题
uilabel *titlelabel = [[uilabel alloc]initwithframe:cgrectmake(0, 10, self.contentview.width, 22)];
titlelabel.font = [uifont boldsystemfontofsize:20];
titlelabel.textalignment = nstextalignmentcenter;
titlelabel.text = self.title;
[self.contentview addsubview:titlelabel];
// message
uilabel *messagelable = [[uilabel alloc]initwithframe:cgrectmake(0, 50, self.contentview.width, 22)];
messagelable.font = [uifont boldsystemfontofsize:17];
messagelable.textalignment = nstextalignmentcenter;
messagelable.text = self.message;
[self.contentview addsubview:messagelable];
// 取消按钮
uibutton * causebtn = [uibutton buttonwithtype:uibuttontypecustom];
causebtn.frame = cgrectmake(0, self.contentview.height - 40, self.contentview.width/2, 40);
causebtn.backgroundcolor = [uicolor graycolor];
[causebtn settitle:@
"取消"
forstate:uicontrolstatenormal];
[causebtn addtarget:self action:@selector(causebtn:) forcontrolevents:uicontroleventtouchupinside];
[self.contentview addsubview:causebtn];
// 确认按钮
uibutton * surebutton = [uibutton buttonwithtype:uibuttontypecustom];
surebutton.frame = cgrectmake(causebtn.width, causebtn.y, causebtn.width, 40);
surebutton.backgroundcolor = [uicolor redcolor];
[surebutton settitle:@
"确定"
forstate:uicontrolstatenormal];
[surebutton addtarget:self action:@selector(processsure:) forcontrolevents:uicontroleventtouchupinside];
[self.contentview addsubview:surebutton];
}
- (
void
)show{
uiwindow *keywindow = [uiapplication sharedapplication].keywindow;
[keywindow addsubview:self];
}
- (
void
)processsure:(uibutton *)sender{
if
([self.delegate respondstoselector:@selector(alertviewdidclickbuttonwithindex:)]) {
[self.delegate alertviewdidclickbuttonwithindex:alertsurebuttonclick];
}
[self dismiss];
}
- (
void
)causebtn:(uibutton *)sender{
if
([self.delegate respondstoselector:@selector(alertviewdidclickbuttonwithindex:)]) {
[self.delegate alertviewdidclickbuttonwithindex:alertcausebuttonclick];
}
[self dismiss];
}
#pragma mark - 移除此弹窗
/** 移除此弹窗 */
- (
void
)dismiss{
[self removefromsuperview];
}
|
通过代理的方式我们就完成了我们自己页面的封装了.
block弹窗 。
先看一下封装之后我们的调用方式吧:
|
1
2
3
4
5
6
7
8
|
hlalertviewblock * alertview = [[hlalertviewblock alloc] initwithtittle:@
"提示"
message:@
"通过block弹窗回调的弹窗"
block:^(nsinteger index) {
if
(index == alertsurebuttonclick) {
[self alertsurebuttonclick];
}
else
{
[self alertcausebuttonclick];
}
}];
[alertview show];
|
相比代理的方式的话,我们还行喜欢这种block回调的,简大气接地气啊。当然在我们需要处理逻辑多的时候,还是代理会比较好一点,具体环境下具体使用.
封装成block的好处就是在我们构造方法的时候就可以实现我们将来的点击方法,所以在自定义弹窗类的.h文件中,我们要申明block属性。代码 。
|
1
2
3
4
5
6
7
8
9
10
|
//.h
@interface hlalertviewblock : uiview
@property(nonatomic, copy)
void
(^buttonblock) (nsinteger index);
- (instancetype)initwithtittle:(nsstring *)tittle message:(nsstring *)message block:(
void
(^) (nsinteger index))block;
- (
void
)show;
@end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
//.m
@interface hlalertviewblock()
/** 弹窗主内容view */
@property (nonatomic,strong) uiview *contentview;
/** 弹窗标题 */
@property (nonatomic,copy) nsstring *title;
/** message */
@property (nonatomic,copy) nsstring *message;
/** 确认按钮 */
@property (nonatomic,copy) uibutton *surebutton;
@end
@implementation hlalertviewblock
- (instancetype)initwithtittle:(nsstring *)tittle message:(nsstring *)message block:(
void
(^)(nsinteger))block{
if
(self = [super init]) {
self.title = tittle;
self.message = message;
self.buttonblock = block;
[self sutupview];
}
return
self;
}
|
到此为止,我们的block弹窗申明方法也搞定了.
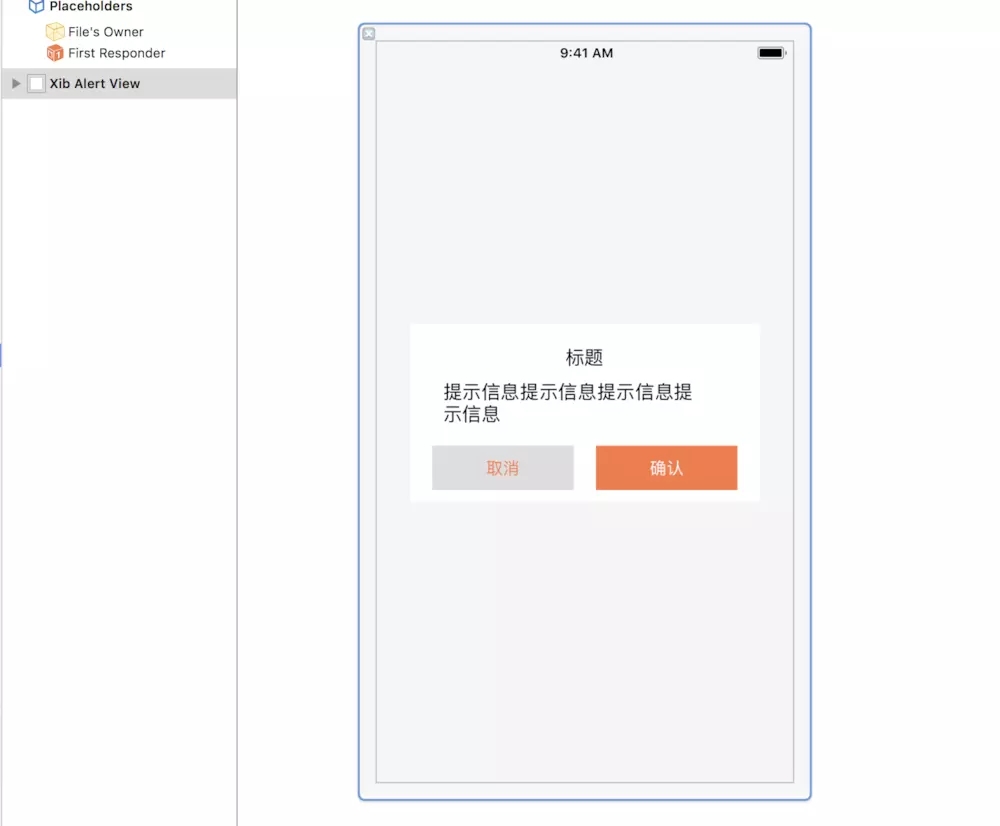
xib的封装弹窗 。

好处就是不用写界面代码了.
殊途同归 。
还有一种实现弹窗效果的方法,不通过新建view而是controller来实现的,就是新建一个透明的控制器。代码如下 。
|
1
2
3
4
5
|
popviewcontroller * popvc = [[popviewcontroller alloc] init];
uicolor * color = [uicolor blackcolor];
popvc.view.backgroundcolor = [color colorwithalphacomponent:0.85];
popvc.modalpresentationstyle = uimodalpresentationovercurrentcontext;
[self presentviewcontroller:popvc animated:no completion:nil];
|
更加简单,逻辑也更加好处理一些.
最后附上demo地址:gibhub地址:https://github.com/mrbmask 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://www.jianshu.com/p/817c8e71f1f8 。
最后此篇关于iOS中你需要的弹窗效果总结大全的文章就讲到这里了,如果你想了解更多关于iOS中你需要的弹窗效果总结大全的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在用户控件内有一个带有“边框”500x500 的弹出窗口...当用户单击按钮打开此弹出窗口时,我希望边框显示在应用程序的中心(水平/垂直)而不是用户控件。 我该怎么做? 最佳答案 您可以获取根视觉对
我生成的代码有什么问题?我试图让 UIPickerView 在点击文本字段时弹出,然后在做出选择后消失。文本字段应该显示之后选择的内容。 import UIKit class CreateAJob_V
我目前正在开发一个网站。 让我叙述一下我面临的问题: 当用户打开网站时,他们会在一个小弹出窗口中看到两个选项。 弹出窗口中的第一个选项将指向子域 1 弹出窗口中的第二个选项将指向子域 2 现在我的问题
JavaScript 有三种弹窗 Alert (只有确定按钮), Confirmation (确定,取消等按钮), Prompt (有输入对话框),而且弹出的窗口是不能通过前端工具对其进行定位的,这
我希望能够在弹出窗口外单击以使其消失。 此代码运行良好 - 在打开另一个弹出窗口时关闭一个弹出窗口,当然当您再次单击该按钮时它会消失。 var $visiblePopover; $('body').o
我想看看 stackoverflow 是否使用单独的插件来执行那些亮黄色的弹出窗口,上面写着“请考虑将此答案标记为已接受 或“请考虑添加评论以说明您为什么投了反对票” 这是为此使用了一个 jquery
以下样式定义以某种方式破坏了我的屏幕并使 R 类变为红色。看截图here和 here ?android:attr/ratingB
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 4 年前。 Improve this qu
有没有办法绕过下面的IE弹框: The webapge you are viewing is trying to close the window. Do you want to close this
我的 iOS 应用程序出现问题:当我触摸“购买”按钮购买 IAP 产品时,弹出窗口显示此消息: This In-App purchase has already been bought. It wil
我正在 Windows 上学习 OpenCV,我正在使用 Code::bloks。当我调用 imshow() 的函数时,它会显示一个弹出窗口,其中有图像。问题是我无法缩放此窗口,因此看不到像素值。 最
我使用以下前端代码导出 .csv 文档。 HTML {% csrf_token %} DOWNLOAD JS $('#export-link').click(function(e

我是一名优秀的程序员,十分优秀!