- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue中使用router全局守卫实现页面拦截的示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、背景 。
在vue项目中使用vue-router做页面跳转时,路由的方式有两种,一种是静态路由,另一种是动态路由。而要实现对路由的控制需要使用vuex和router全局守卫进行判断拦截(安全问题文章最后讨论) 。
2、使用场景 。
静态路由的使用场景:在我们使用静态路由实现页面跳转时,不管我们是否登录,当我们在地址栏修改地址后,页面会发生跳转并展示页面内容(数据并不会被展示出来),这样的问题显然是不能够被接受的; 。
动态路由的使用场景:动态路由无非就是从后端拿到了数据然后在加到router里面了。假如用户登录了,在地址栏修改地址便能直接访问。所以动态路由并不能起到拦截作用.
3、解决方案 。
使用vuex+router.beforeEach()+动态路由实现页面拦截 。
页面刷新时会清楚vuex里面的值;(防止直接修改地址栏) 。
router.beforeEach()对跳转前进行拦截判断;(对vuex里面的值进行判断) 。
当用户登录时请求后台拿到数据,加载路由.(跳转页面) 。
4、实现过程 。
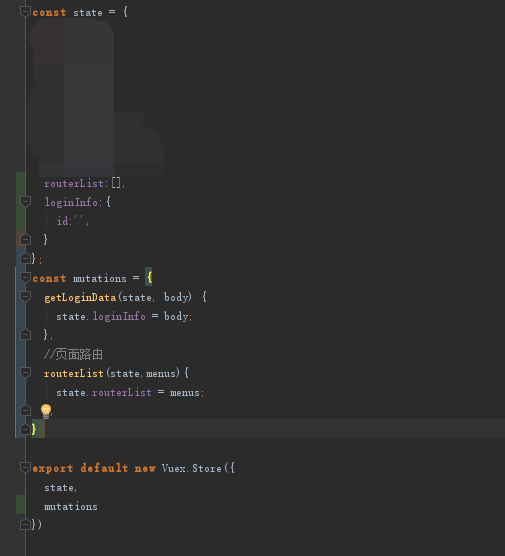
1.首先定义vuex里面的值,需要定义两个值:
a.登录状态信息的值 loginInfo 。
b.存储动态路由的值 routerList 。

2.router.beforeEach()对路由跳转前进行控制 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//全局守卫
router.beforeEach((to, from, next)=> {
let userId = store.state.loginInfo.id;
//这里是对登录后的值进行判断,也可对token的值进行判断
if
(userId ===
''
) {
if
(to.meta.requireAuth || to.name ==
null
) {
next({path:
'/'
})
}
else
{
next();
}
}
else
{
//初始化动态路由方法
initRouter(router, store);
next();
}
}
);
|
3.初始化动态路由 。
在全局守卫对应条件下加载动态路由数据routerList和在登录成功时存储登录成功的信息loginInfo 。
新建一个xxx.js文件 引入axios 创建一个函数并使用export 暴露该方法,
请求成功拿到数据后,把数据造成和routes里的数据一样。然后使用 router.addRoutes 添加进去,
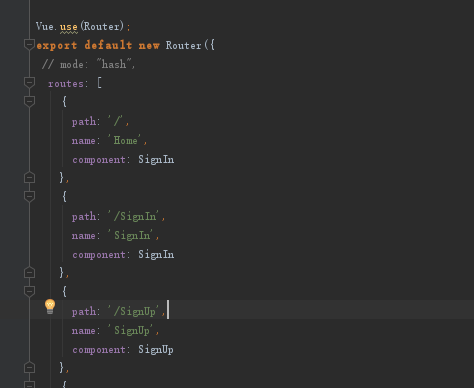
index中的默认路由 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import axios from
'axios'
export const initRouter = (router,store)=>{
if
(store.state.routerList.length > 0) {
return
;
}
axios.get(
' URL'
)
.then((rest)=>{
let routerList = [];
if
(rest.data.success){
let routers = rest.data.body;
routers.forEach(router=>{
let {
path,
component,
name,
} = router
let routerObj = {
path:path,
name:name,
component(resolve){
if
(component.startsWith(
"index"
)) {
require([
'../components/'
+ component +
'.vue'
], resolve)
}
},
meta:{requireAuth:
true
}
//是否是登录权限控制
};
routerList.push(routerObj);
});
//add到router中
router.addRoutes(routerList);
//存储到vuex中
store.commit(
'routerList'
, routerList);
}
else
{
console.log(rest.data.error);
}
}).
catch
((error)=>{
console.log(error);
})
}
|
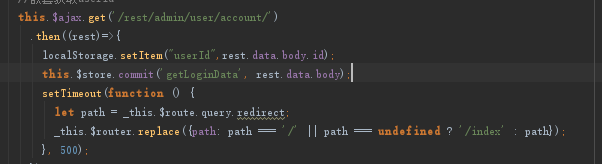
4.登录成功后存储成功状态信息并跳转页面 。

至此,页面拦截功能已实现.
5、总结 。
该方法实现主要用到了
1.vuex及页面刷新时会对vuex进行清空,所以比如退出时要对页面window.location.reload(),其它地方类似.
2.router.beforeEach()钩子函数及关键的router.addRoutes方法 。
3.es6的一些写法 。
以上就是vue中使用router全局守卫实现页面拦截的示例的详细内容,更多关于vue 页面拦截的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/xufeikko/p/10169826.html 。
最后此篇关于vue中使用router全局守卫实现页面拦截的示例的文章就讲到这里了,如果你想了解更多关于vue中使用router全局守卫实现页面拦截的示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
假设我有父页面。 当我单击“打印”时,会打开一个新选项卡(页面)以进行打印预览。 我想要的是,当我单击“打印”时,父选项卡(页面)上应显示覆盖层,以停止进一步的工作,直到子选项卡关闭。 Because
我知道这是不可能的,但我想我还是会问这个问题。 我有一个 HTTPS 页面,并且正在动态创建一个表单。我想将表单发布到 HTTP 页面。在浏览器不弹出警告的情况下这可能吗?当我在 IE8 上执行此操作
在我的应用程序中,我实现了ajax 4.0客户端模板 目前我的模板位于同一个.aspx页面上。 (例如 Main.aspx) 但我想将它们外部化。(即所有 HTML 都会放在另一个页面上) 为此,我使
我目前正在构建自己的网络应用程序。在此应用程序的标题中有一个导航栏。 我将相同的导航栏添加到我的所有 html 页面,以便在页面之间导航时保持可见,并将导航元素设置为事件到我现在所在的页面。 我的
我们有一个在集成管道下运行的 IIS7 Intranet 站点,该管道主要是 ASP.Net,带有一些传统的经典 ASP 页面。该站点允许匿名访问大多数区域,但使用 Windows 身份验证来保护某些
有一个要求,我需要根据 div 标签的高度超过 700 像素的条件将大型 HTML 页面拆分为多个页面。 我还可以根据字数拆分页面。 下面的示例根据 HTML 标签分割页面,而我需要根据 div 高度
有两个 html 页面,如果在第一个页面中单击特定图像,它将转到第二个 html 页面。如果在第二个 html 页面上的任何地方单击它应该返回到第一页并将第二页完全显示在第一页的一个 div 中 1s
我有一个简单的 hello world Servant 应用程序。我需要向它添加一些静态或动态的 html 页面。我怎样才能做到这一点?在文档中没有提到它。注意我不想在 Haskell 代码中创建 h
我有两个文件 index.html 和 index2.html。这两个文件都在本地机器上的同一目录中(无法访问 PHP 等)。 我正在努力 Page Title 使用 jQuery 从 index.h
假设我有一个 JSP 页面 index.jsp User id:
我面临着一个对我来说非常陌生的情况。我会尽力让事情变得简单来解释它一步一步来。 1)在页面 A(用户表单)中,我从字段中获取一些值并将其作为 jQuery AJAX POST 发送到页面 B。这是主要
我正在尝试弄清楚如何从 buttons.html 获取用户按钮点击动态切换第二个列的可见性 userinput.html 。我正在使用 DataTables userinput.html表并认为我有
我有asp。净 mvc4 项目。 Angularjs 已集成。 我已经按照以前的要求构建了 HTML 页面和 WEB API 2。 现在出于某种原因,我必须使用 CSHTML 页面。以前我只有 web
我的网站包含大约 18 个不同的页面。以管理员身份登录后,我单击“页面”。 我看到了以下内容 All (20) | Mine (19) | Published (19) | Draft (1) No
Haskell 中每个函数都有手册页吗?换句话说,我可以在某处输入 man fst 并获取有关该函数的手册或帮助页面吗?我发现大量的功能势不可挡! 我正在使用 GHC 和 GHCi。 最佳答案 我不知
我一直在用github pages很长一段时间以来,并使用自定义域重定向功能来重定向我的 user website来自 prahladyeri.github.io到我自己的域名 https://www
我对 Github 有一个基本的了解:我知道如何创建、添加、提交、推送和克隆存储库。我也开始探索 Github 页面来托管我的项目。我的最新项目于 3 月开始并将其推送到 gh-page。从那以后,我
在尝试查看日志时,Airflow 会抛出一个带有以下消息的 oops 页面: File "/Users/user/.pyenv/versions/3.5.2/lib/python3.5/locale.
我已经按照此处列出的步骤 (https://pages.github.com/) 为我正在处理的网站设置了一个 GitHub 页面 我设置的站点当前托管在 IIS 下,并使用 URL Rewrite
我想将我的 domain.com 重定向到 openshift 页面 (openshift-app.rhcloud.com)。我已经按照描述完成了 here它有效。唯一的问题是,在任何网站上,我都不会

我是一名优秀的程序员,十分优秀!