- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章前端:使用纯css实现超实用的图标库(附源码)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形.

。
伪元素 。
伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。伪元素主要有:
我个人觉得伪元素可以解释为元素的修饰,可以为元素带来额外的附加样式,属于额外的文档结构.
伪类 。
用来表示无法在CSS中轻松或者可靠检测到的某个元素的状态或属性,比如a标签的hover表示鼠标经过的样式,visited表示访问过的链接的样式,更多的用来描述元素状态变化时的样式,伪类主要有:
我们利用css伪类和伪元素可以实现很多强大的视觉效果,这里我主要介绍伪元素,如果对伪类或其他css特性感兴趣,可以看看我之前的css文章,写的很全面.
。
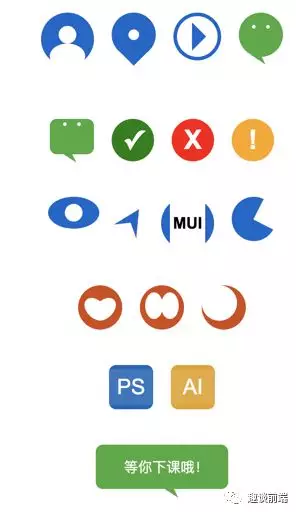
先看看我们用纯css实现的图标库:



当然,如果我们知道了做出如上图标的css原理,那么我们就可以实现更加丰富复杂的图形,甚至可以打造自己的图标库。接下来我会介绍实现如上图标的方式和方法,并给出部分源码,方便大家学习.
原理 。
我们实现如上css图标是基于伪元素的,可以利用伪元素的::before和::after和content属性来为元素添加额外视觉效果,我们在上文中也介绍了伪元素的概念和类型,接下来让我们来实现它吧~ 。
实现箭头 。

思路其实就是利用元素的::before伪元素画一个三角形,用css设置span样式为一条线并进行布局定位:
这样就实现了一个指向右的箭头,我们用类似的方法也可以实现左箭头,上下箭头,实现双向箭头只需要加一个::after伪类并做适当定位就好了.
实现搜索图标 。

实现搜索图标实际上只需要一个圆和一根线,然后我们会用transform:ratate来实现角度倾斜,具体实现如下:
实现头像 。

实现头像我们要利用before和after伪元素,分别做人物头部和身体,身体我们会用css画一个椭圆来做:
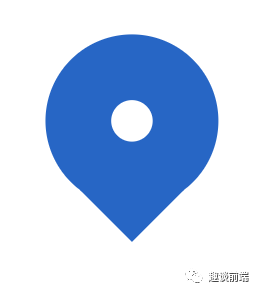
实现地点图标 。

地点图标由一个圆和一个三角形组成,如果要做的精致一点,我们可以再用一个伪元素来做一个定点:
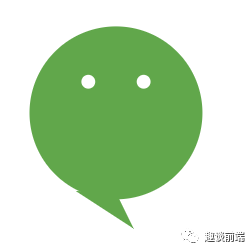
实现微信图标 。

图中2个眼睛主要是用到一个伪元素加上box-shadow来实现,这样可以节约一个伪元素用来做小尾巴,至于如何实现不同形状的三角形,如果有不懂的可以和我交流,具体实现如下:
实现对勾图标 。

这里也很简单,我们用伪元素的content里放置一个勾号,然后设置颜色大小就好啦:
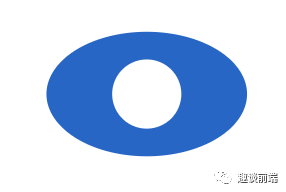
实现眼睛(一般用于网站访问量图标) 。

主要是做椭圆加上一个圆形的伪元素:
导航图标 。

原理类似,主要思想是画两个三较形,用伪元素的三角形遮住主元素底部即可:
实现心形图标 。

原理就是用两个伪元素实现两个椭圆,旋转重合即可:
ps图标 。

这个也是用伪元素,一个伪元素用来做文字图形,一个用来做遮罩,来形成伪立体感:
实现气泡对话框 。

和微信图标类似:
由于篇幅原因,其他的图标就不一一实现了,原理都类似,笔者之前曾利用这个方案做过一套100个图标的库,成功应用于各个项目中,由于体积小不会造成额外请求,所以更加实用,但更复杂的图形就为了方便还是建议用字体图标或者svg,base64等.
原文链接:https://mp.weixin.qq.com/s/R6hBGszujIMDBYvPvhWLew 。
最后此篇关于前端:使用纯css实现超实用的图标库(附源码)的文章就讲到这里了,如果你想了解更多关于前端:使用纯css实现超实用的图标库(附源码)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我从来没有遇到过这种问题 - 我也不知道为什么.. 有些图标丢失并以“?/!”闪烁显示 发生了什么事? 它是一个提交按钮。我在另一个按钮中有相同的图标 - 那里没问题。 SIGN! 有什
我只需要在单击按钮时显示 ionic 图标。 我试着在那个图标上放一个类并做到了: .icn { visibility: visible; } 但是没有用,有没有人知道另一种方法? 最佳答案 Sho
我用qt在托盘里做了一个应用。在我的电脑上,这是一个很好的项目,我在托盘栏中看到了图标,但是当我将其发布给其他人时,他们看不到该图标,它只是一个可以使用但不显示图标的隐形方 block 。但在我的电脑
我想使用delphi将图标/ bmp绘制到TListView的子项中。但是我不知道该怎么做到。它适用于列表中的第一项,但子项存在问题。 最佳答案 您可以使用CustomDrawSubItem事件。 下
我想将标题栏中的图标设置为应用程序的图标 [[myWindow standardWindowButton:NSWindowDocumentIconButton] setImage:[NSApp app
可以设置一个图标,以便在当前应用程序的每个窗口上使用它。这样我就设置了一次(不是手动在每个窗口上设置)..? 最佳答案 关于这个主题的一个很好的引用在这里 MSDN 。表明您有一个应用程序图标(桌面图
我为自己制作了一个小书签,它的功能很好,但当添加到 Opera 或 Firefox 的工具栏时,它只是呈现浏览器的默认书签图标(分别是地球仪和星星)。我的网站有一个网站图标,窗口、选项卡甚至 [网站]
制表符中的responsiveCollapse 折叠展开功能的默认图标似乎未居中。是否有更改此图标的选项。也许是右下胡萝卜? 最佳答案 responsiveCollapse 格式化程序只是一个像所有其
上面是下拉列表,当单击列表时,其值将与图像一起显示在上面的字段(顺便说一句,这是一个按钮)中。我已经实现了显示文本,但似乎无法显示图像。这是我的标记如下... 广东 @foreach
我想将我们数据库中的电线杆和电缆导出到 Google 地球的 KML 文件中。 对于每个节点,我们都有一个极阵列,电缆始终连接到阵列中的下一个极。 制作简单路径的导出似乎很容易。但是这些路径只是显示一
我想将我们数据库中的电线杆和电缆导出到 Google 地球的 KML 文件中。 对于每个节点,我们都有一个极阵列,电缆始终连接到阵列中的下一个极。 制作简单路径的导出似乎很容易。但是这些路径只是显示一
在 JTable 中显示数据。一列用作字段复选框。问题是在显示ChceckBox 中而不是出现图标true/false。我该如何解决这个问题? 添加数据: private DefaultTableMo
[编辑] 我想使用 DataTable 在 Datagridview 中使用图像。 RadioButton 只是这篇文章的一种简单问题格式。 让我为此澄清一下。 如何使用绑定(bind)样式在 dat
我正在使用 C# 开发 win 表单应用程序。我遇到了一个需要向用户提供 ComboBox 的场景。现在,为了使外观更具吸引力,我想在该组合框的每个项目之前显示一个小图像或图标。 我查看了一些提供此功
我正在 CrossRider 中构建一个扩展。我需要在数据库中保存我有它们的 url 的图像/图标。它们是微小的图像,不会成为数据库中的问题。我可能有类似的东西可以访问 background.js:
我需要使用我的 JavaFX 应用程序中的一些元素,这些元素使用 带有自定义符号/图标的按钮 横幅或背景图像。 此应用程序应该在具有不同屏幕分辨率的多个设备上运行,并且我还(最终)需要缩放图像/图标(
我怎样才能在 android studio 中做这样的事情: 我想要一个导航栏,您可以在其中看到名称、图标以及打开抽屉导航的机会 :D (图片是用Figma制作的) 最佳答案 将重力设置为在 Draw
当我在 ViewPager 中滑动 fragment 时,如何动态更改 Action Bar 的操作按钮图标。取决于 fragment 按钮必须改变状态(图标)。 最佳答案 您可以在 onPrepar
我有两个 while 循环,一个是循环遍历聊天日志以检索日期、用户名、消息,另一个 while 循环 是从单独的表中检索图标这有两列 chars 和 image (image-name.*) 我可以显
我正在尝试重新启动 mysql(一个完全不同的问题),MySql 肯定已安装(版本 14.14),并且根据我收集的信息,我应该在系统偏好设置面板的底部看到它的图标,但它是不在那里。安装过程中是否出现了

我是一名优秀的程序员,十分优秀!