- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章仅仅使用 HTML/CSS 实现进度条的 N 种方式由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

Hello 大家好,我是 Coco,今天给大家带来有关 HTML/CSS 实现进度条的各种~ 。
本文将介绍如何使用 HTML/CSS 创建各种基础进度条及花式进度条及其动画的方式,通过本文,你可能可以学会:
进度条,是我们日常界面中使用的非常多的一种,下面我们来看看。到今天,我们可以如何实现进度条.
这个可能是一些同学还不太清楚的,HTML5 原生提供了两个标签 和 来实现进度条.
我们分别来看看,首先是标签:
样式如下:

其中,min、max、value 分别表示最大值,最小值与当前值.
无独有偶,我们再来看看 标签的用法:
样式如下:

其中,max 属性描述这个 progress 元素所表示的任务一共需要完成多少工作量,value 属性用来指定该进度条已完成的工作量.
那么问题来了,从上述 Demo 看,两个标签的效果一模一样,那么它们的区别是什么?为什么会有两个看似一样的标签呢?
这两个元素最大的差异在于语义上的差别.
譬如,一个需求当前的完成度,应该使用 ,而如果要展示汽车仪表盘当前的速度值,应该使用 meter.
当然,在实际的业务需求中,或者生产环境,你几乎是不会看到 和 标签.
和我们在这篇文章中 -- 《利用 datalist 实现可过滤下拉选框》[1] 讲到的原因类似,在于:
1.我们无法有效的修改 和 标签的样式,譬如背景色,进度前景色等。并且,最为致命的是,浏览器默认样式的表现在不同浏览器之间并不一致。这给追求稳定,UI 表现一致的业务来说,是灾难性的缺点! 。
2.我们无法给他添加一些动画效果、交互效果,因为一些实际的应用场景中,肯定不是简单的展示一个进度条仅此而已 。
因此,在现阶段,更多的还是使用一些 CSS 的方式去实现进度条.
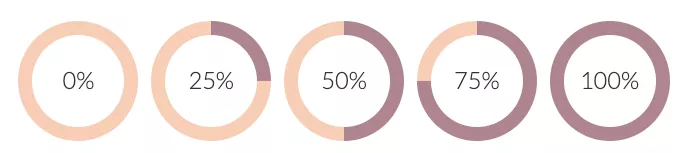
最为常见的一种方式是使用背景色配合百分比的方式制作进度条.
最简单的一个 DEMO:
效果如下:

这种方式优势在于使用简单,实际进度可以非常方便的传递进 CSS 中 。
1.利用 HTML style 属性填写完整的 width 值,譬如 。
3.完全的自定义样式,以及可以轻松的添加辅助丰富的动画和交互效果 。
譬如给 g-progress 添加一个过渡效果:
这样,每次进度变化,都是一个动态的过渡过程:

或者,渐变前景色,修改 background: #0f0 为 background: linear-gradient(90deg, #0f0, #0ff):

当然,可以看到,我们上面使用的是两个标签的结构:
抠门点,我们还可以仅仅利用一个标签去完成这个事情,主要借助了渐变去完成这个事情:
结果如下:

同样的,我们可以利用 HTML style 属性填写完整的 background 值传递实际百分比,当然,这里更推荐使用 CSS 自定义属性传值:
熟悉 CSS 的同学会发现一个目前这种方式的弊端,在于当修改 --progress 的值的时候,即便给 .g-progress 添加了 transition,也不会有过渡动画效果.
原因在于,CSS 中,渐变(诸如 linear-gradinet、radial-gradient、conic-gradient)都是不支持过渡变换的.
所以,在这里,为了实现动画效果,我们可以借助 CSS @property,改造下我们的代码:
借助 CSS @property 的特性,我们在单标签下也是可以实现动画效果的:

CodePen Demo -- 单标签的进度条效果[2] 。
对 CSS @property 还不了解的,可以看看我的这篇文章 -- CSS @property,让不可能变可能[3] 。
当然,进度条不可能只有直线型的。还有非常多其他类型的,下面我们首先来看看圆弧型的进度条.
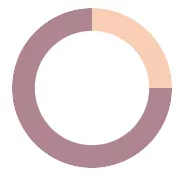
在今天,我们可以使用 CSS 快速的创建圆弧形式的进度条,类似于这样:

核心就是使用角向渐变 background: conic-gradient():
利用角向渐变 background: conic-gradient(),我们可以轻松实现这样一个饼图:

接下来就是镂空中间部分.
传统的想法是,在中间叠加一个圆,然而,这样做的一个极大的弊端在于,如果我们的背景不是纯色而是渐变色,就不适用了,譬如这样:

那么如何镂空中间,使得中间部分透明呢?这里我们可以巧妙的通过 mask 属性达到目的,镂空中间:
这样,我们就轻松的镂空了中间,即便背景不是纯色也无妨.

CodePen Demo - 角向渐变实现圆弧形进度条[4] 。
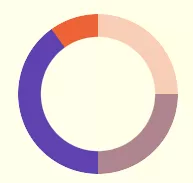
基于此拓展,还可以实现多色的圆弧型进度条:
当然,这个可能不像进度条,更类似于饼图?

当然,这个方法有两个弊端.
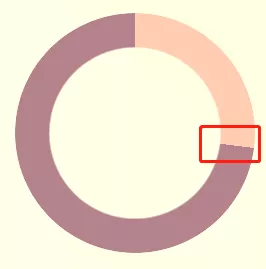
当然进度百分比不是类似于 0°、90°、180°、270°、360° 这类数字时,使用角向渐变时,不同颜色间的衔接处会有明显的锯齿.
看个例子 conic-gradient(#FFCDB2 0, #FFCDB2 27%, #B5838D 27%, #B5838D):

遇到此类问题的解决方案是,在衔接处,适当留出一些渐变空间,我们简单的改造一下上述角向渐变代码:
仔细看上面的代码,将从 27% 到 27% 的一个变化,改为了 从 27% 到 27.2%,这多出来的 0.2% 就是为了消除锯齿的,实际改变后的效果:

具体使用的使用,可以多调试选取既不会看出模糊,又能尽可能消除锯齿的一个范围幅度.
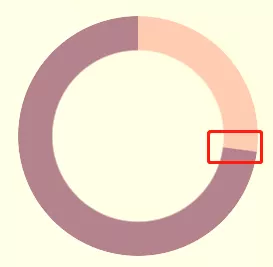
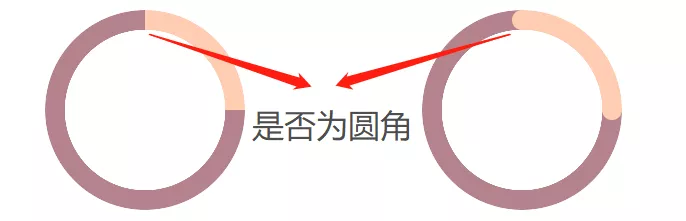
对于开头和结尾需要圆形的圆弧进度条实现起来较为麻烦 。
还有一种情况,实际使用中,要求的是首尾带圆形的圆弧进度条,例如下图所示:

当然,这种情况当然进度条颜色是纯色也是可以解决的,我们通过在在首尾处叠加两个小圆圈即可实现这种效果.
如果进度条是渐变色的话,这种进度条则需要借助 SVG/Canvas 实现了.
上述完整的带圆角的圆弧进度条,你可以戳这里看完整源码 -- CodePen Demo -- 首尾为圆形的圆弧进度条[5] 。
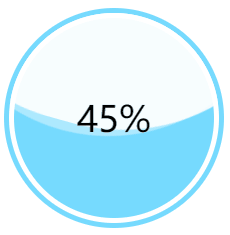
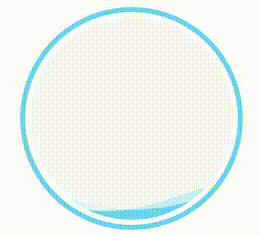
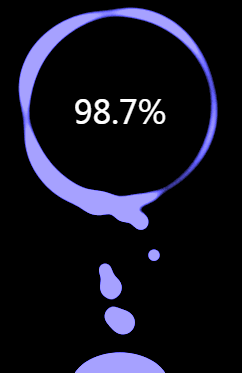
球形进度条也是比较常见的,类似于下面这种:

对于球形进度条,其实核心在于使用 CSS 实现中间部分的波浪效果.
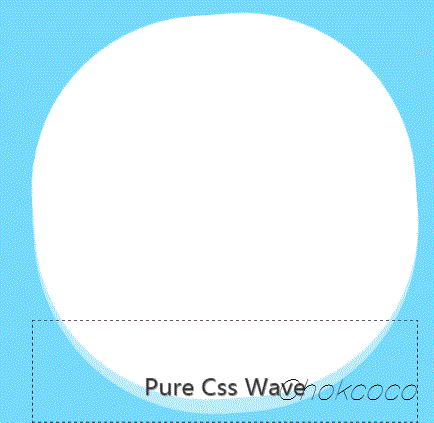
这个技巧到今天应该已经被大伙熟知了,就不过多赘述,一图胜千言,可以使用滚动大圆的方式,类似于这样:

容器应用 overflow: hidden,就能得到这样的效果:

对这个技巧还不理解,可以猛击这篇文章:纯 CSS 实现波浪效果![6] 。
应用这个技巧,只需要简单的封装,控制一下球形容器表示进度 0% - 100% 时的波浪的高度即可。我们就能得到从 0% - 100% 的动画效果.
完整的代码大概如下:

完整的代码示例,你可以戳这里:
嗯,下面这个 3D 进度条需要对 CSS 3D 有基本的掌握.
你可以先看看这篇文章 -- 奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?[9] 。
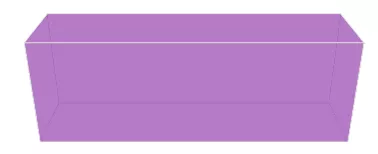
它主要是借助了一个 3D 立方体。接下来我们来实现一个立方体进度条~ 。
首先,实现一个立方体,结构如下:

我们可以把这个立方体想象成一个立体的进度条容器,通过控制 6 面的颜色,我们可以巧妙的得到一种 3D 进度条效果.
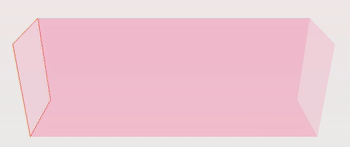
当然,其实我们不需要那么多面,4 个面即可,去掉左右,然后利用渐变修改一下立方体各个面的颜色,去掉 border,核心的 CSS 代码如下:
我们就可以得到一个非常酷炫的 3D 进度条效果:

当然,进度条嘛,它需要一个填充动画。由于我们使用的是渐变实现的进度条的进度,需要去控制其中的颜色百分比变化.
而正常而言,CSS 是不支持渐变的动画的,不过这也难不倒我们,因为我们可以使用 CSS @Property .
简单改造一下代码:
这样,我们就实现了一个会动的 3D 进度条,只需要控制 --per CSS 自定义属性即可,效果如下:

对于 CSS @Property 不算很了解的,可以看看作者的这篇文章 -- CSS @property,让不可能变可能[10],它的出现,让 CSS 极大的提升了制作各种动画的能力.
上述的完整代码,你可以猛击这里:CSS 灵感 -- 3D 立方体进度条[11] 。
本文从简到繁介绍了使用 HTML/CSS 逐步构建进度条的方式,并且逐渐加深了难度.
当然,随着难度的提升,得到的是更为酷炫的进度条.
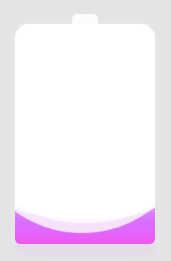
基于上述的方法介绍,基本可以演化出各种我们需要的进度条。譬如基于上述的方法,可以实现一个简单的电池充电动画:

当然,CSS 千变万化,进度条的种类肯定也不仅仅局限于上述的几类。譬如我们可以利用滤镜实现的仿华为手机的充电动画,也是一种进度条的呈现方式,也是能够使用纯 CSS 实现的:

上述效果的完整实现可以戳 -- 巧用 CSS 实现酷炫的充电动画[12] 。
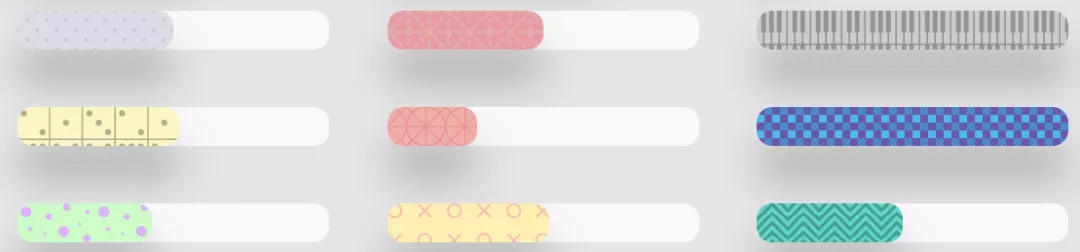
又或者,我们可以在进度条的纹理上做文章:

效果来源于 CodePen -- Bars By Lucagaz[13].
总而言之,CSS 美好世界值得我们去探索.
好了,本文到此结束,希望本文对你有所帮助 :) 。
[1]《利用 datalist 实现可过滤下拉选框》
https://github.com/chokcoco/cnblogsArticle/issues/30 。
[2]CodePen Demo -- 单标签的进度条效果
https://codepen.io/pen/ 。
[3]CSS @property,让不可能变可能
https://github.com/chokcoco/iCSS/issues/109 。
[4]CodePen Demo - 角向渐变实现圆弧形进度条
https://codepen.io/Chokcoco/pen/oNewMLy 。
[5]CodePen Demo -- 首尾为圆形的圆弧进度条
https://codepen.io/Chokcoco/pen/VwzzVEV 。
[6]纯 CSS 实现波浪效果!
https://github.com/chokcoco/iCSS/issues/22 。
[7]CodePen Demo -- Pure Css Wave Progress bar
https://codepen.io/Chokcoco/pen/EXJrdB 。
[8]CodePen Demo -- Pure Css Wave Progress bar Animation
https://codepen.io/Chokcoco/pen/rNzGbWY 。
[9]奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
https://github.com/chokcoco/iCSS/issues/132 。
[10]CSS @property,让不可能变可能
https://github.com/chokcoco/iCSS/issues/109 。
[11]CSS 灵感 -- 3D 立方体进度条
https://csscoco.com/inspiration/#/./3d/3d-cuber-progress-bar 。
[12]巧用 CSS 实现酷炫的充电动画
https://github.com/chokcoco/iCSS/issues/75 。
[13]CodePen -- Bars By Lucagaz
https://codepen.io/lucagez/pen/ReMLVV 。
原文链接:https://mp.weixin.qq.com/s/jkGbnaWJd8iJVCouUNbG9Q 。
最后此篇关于仅仅使用 HTML/CSS 实现进度条的 N 种方式的文章就讲到这里了,如果你想了解更多关于仅仅使用 HTML/CSS 实现进度条的 N 种方式的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!