- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vant 自定义 van-dropdown-item的用法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
我们还是这个item 我们要在里面加东西 这可咋整 。
这代码怎么粘上来这么丑 。
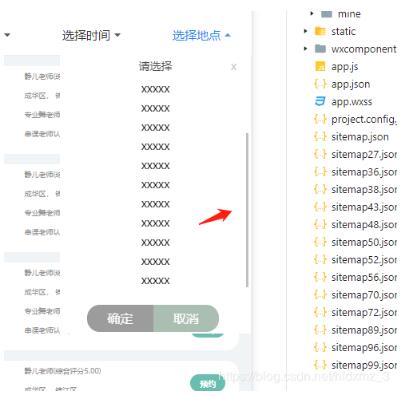
我们要这个效果 中间可以自由滚动 上下固定 。

我们直接给最外层的一个弹性盒加换轴方向 中间 给 overflow-x:hidden; flex:1 。
补充知识:记录-vant实现select下拉框 。
记录-vant没有直接提供传统的select下拉框,我的意思是,单行单元格然后点击出现下拉框,样式和其他input统一.
1.需求 input focus下出现下拉框,选中选项后 值绑定给field 。

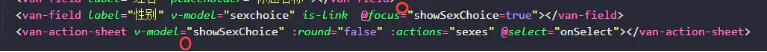
2.html部分 圆圈处是控制底部抽屉是否显示 。

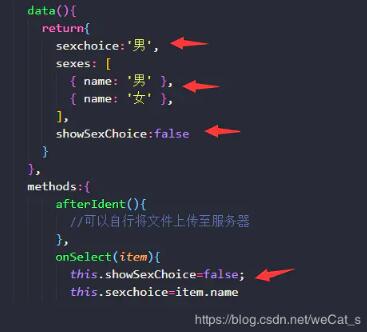
3.data和methods部分 。

以上这篇vant 自定义 van-dropdown-item的用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
原文链接:https://blog.csdn.net/hfdxmz_3/article/details/106068817 。
最后此篇关于vant 自定义 van-dropdown-item的用法的文章就讲到这里了,如果你想了解更多关于vant 自定义 van-dropdown-item的用法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有没有van Emde Boas trees的申请除了作为整数的快速优先级队列? 最佳答案 van Emde Boas 树可以在任何地方代替普通的二叉搜索树,只要搜索树中的键是某个固定范围内的整数。因
我们还是这个item 我们要在里面加东西 这可咋整 <van-dropdown-item class='x3' title="选择地点"> <vi
我们不需要像对待最小元素一样对待最大元素吗?为什么我们可以在存在这种不对称性的情况下仍然在 0(loglogN) 时间内执行操作?最大元素沿着树传播,但最小元素却没有……相反的情况是否有可能有时间进行
通过我简单的镜头实现,我可以执行通常的修改、设置、获取和删除操作: // Lens type const Lens = f => ({runLens: f, [Symbol.toStringTag]:
我正在寻求执行 Van der Corput - 类似于范围采样,但具有自定义分辨率。 例如,考虑对范围 [0, 100] 进行采样,分辨率为 25。这需要在 [0, 25, 50, 75, 100]
我想使用 van Emde Boas 布局和隐式指针实现一个存储在数组中的无缓存二叉树。树中的所有项目都是 32 位整数,树会变得相当大,因此存储指针将意味着至少多 3 倍的数据。 问题是,在给定节点
许多类型的光学器件都有 van Laarhoven 表示。 例如,Lens类型 Lens s t a b可以表示为: Functor f => (a -> f b) -> s -> f t 类似的
我们知道平衡树在 O(log n) 时间内执行插入、删除和搜索,示例包括 红黑 AVL 展开 B 树(及其变体)。 但是,当键是某个有限范围内的整数时,可以使用 Van Emde Boas 树将这些操
所以 van Emde Boas trees看起来他们有一些非常好的属性。 我想尝试使用一个作为浮点优先级队列的底层数据结构。 有谁知道是否有基于 C++ 模板的 vEB 实现? 最佳答案 这听起来很
我目前正在使用 htslib(尽管我也可以使用 bamtools)并且能够通过类似 this 的方式获得连续读取但我很好奇如何编辑这段代码以从第 m 条染色体上读取第 n 条数据,而不是连续读取它。这
Chris van de Steeg 最近详细介绍并实现了一种将 Razor View 预编译到单独的 DLL 中的方法:Embedding precompiled razor views in yo
我得到了一个大写的名字列表。出于电子邮件中的称呼目的,我希望他们使用适当的大小写。 使用 PHP 的 ucwords 很容易做到.但我觉得我需要一些正则表达式函数来处理常见的异常,例如: "O'Har
已结束。此问题正在寻求书籍、工具、软件库等的推荐。它不满足Stack Overflow guidelines 。目前不接受答案。 我们不允许提出寻求书籍、工具、软件库等推荐的问题。您可以编辑问题,以便

我是一名优秀的程序员,十分优秀!