- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue实现在进行增删改操作后刷新页面由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
问题 。
通常在后台管理项目中,对数据进行增删改查是常规操作。在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据.
解决方案 || 以删除为例:
1.强制刷新:this.$forceUpdate() 。
2.使用window.reload( ) 或 router.go(0),但会使整个浏览器进行重载,页面闪烁.
3.重新调用接口:但性能较差,代码冗长.


4.provide / inject :(推荐) 。
点此查看VUE官方解释:
允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效.
首先在App.vue全局设置provide 。

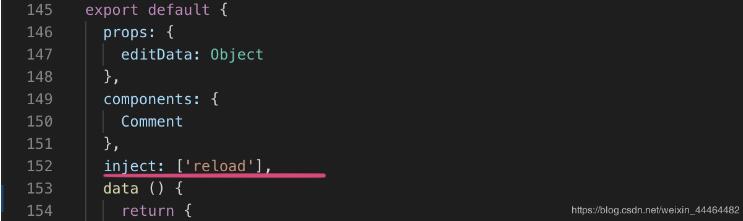
在需要刷新的操作页面内注入inject:[‘reload'] 。

在调用接口操作成功后 this.reload( ) 。
比如在删除接口调用成功后:

划重点 。
provide:一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性.
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名.
$nextTick(点击查看vue相关文档) 。
除此之外,provide和inject的用法主要是:在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量.
需要注意的是这里不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据.
补充知识:vue主动刷新页面及列表数据删除后的刷新方法 。
1.场景 。
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求.
2.遇到的问题 。
1. 用vue-router重新路由到当前页面,页面是不进行刷新的 。
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好 。
3.解决方法 。
provide / inject 组合 。
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效.
App.vue
声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载 。

tableList.vue
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面.

4.provide / inject 用法 。
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性.
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名 。
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的.
深入理解数据驱动 。
以上算是开发过程中的一个坑,用了一段时间,今天再读代码的时候,感觉被坑的很严重.
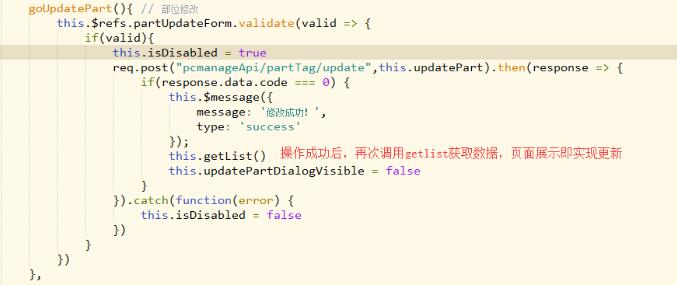
1. 获取列表方法 。

2.重新获取数据 。

3.这样再次调用获取数据,即可同步实现页面数据更新(不会重新刷新页面),同时保证有分页时,能够停留在当前页(刷新前如果是第二页,刷新后依然在第二页), 。
即其他查询条件保持不变,体验效果好! 。
以上这篇vue实现在进行增删改操作后刷新页面就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
原文链接:https://blog.csdn.net/weixin_44464482/article/details/88355575 。
最后此篇关于vue实现在进行增删改操作后刷新页面的文章就讲到这里了,如果你想了解更多关于vue实现在进行增删改操作后刷新页面的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我试图理解基数排序,但在理解实现实际代码时改 rebase 数时遇到问题。这是我用来学习基数排序的代码,我会尝试解释我不明白的地方。 此代码由 GeeksForGeeks 提供: // C++ imp
话不多说,请看代码: ? 1
本文实例讲述了mysql语句实现简单的增、删、改、查操作。分享给大家供大家参考,具体如下: 1、创建db_shop数据库,如果该数据库不存在则创建 ?
使用oracle触发器 实现对某个表的增改删的监控操作,并记录到另一个表中。 代码: 复制代码代码如下: create or replace trigger test_trigge
java连接数据库增、删、改、查工具类 数据库操作工具类,因为各厂家数据库的分页条件不同,目前支持Mysql、Oracle、Postgresql的分页查询 在Postgresql环境测试过了,其他
1、修改数据 复制代码代码如下: DataRow dr =
注册表可以用来进行存储一些程序的信息,例如用户的权限、或者某些值等,可以根据个人需要进行存储和删减。 当前注册表主目录: 引用包 Wesky.Net.OpenTools 1.0.5或
是否可以将 pdf 页面的页眉更改为与当前所选书签同名的名称?我正在为我的 pdf 生成使用 Flying Saucer 。你能举个例子吗?提前致谢。 最佳答案 这对我适用于 flyingsaucer
好家伙,写后端,这多是一件美逝. 关于这个项目的代码前面的博客有写 我的第一个独立项目 - 随笔分类 - 养肥胖虎 - 博客园 (cnblogs.com
准备工作: 增、删、改、查的方法有很多很多种,这里只展示出常用的几种。 ?
需要5个类: 1.实体类:Person.java 2.抽象类:SQLOperate.java(封装了对数据库的操作) 3.助手类:DBOpenHelper.java(继承SQLiteOpenH
首先是是一个简单的例子,单链表的建立和输出。 程序1.1 复制代码 代码如下: #include<iostream> #include<string> using na
数据库操纵基本流程为: 1、连接数据库服务器 2、选择数据库 3、执行SQL语句 4、处理结果集 5、打印操作信息 其中用到的相关函数有 •resource m
我需要为 iPad 和 iPhone 设置不同颜色的标签,我知道我们可以为不同的尺寸类别更改字体大小,但是有什么方法可以根据尺寸类别的值设置不同的颜色 我知道有可用的代码解决方案,但我想知道 size
假设我有一个物体相对于相机的坐标 X、Y、Z 和方向 Rx、Ry、Rz。此外,我有这个相机在世界上的坐标 U、V、W 和方向 Ru、Rv、Rw。 如何将对象的位置(位置和旋转)转换为其在世界中的位置?
CRUD是Create(创建)、Read(读取)、Update(更新)和Delete(删除)的缩写,它是普通应用程序的缩影。如果您掌握了某框架的CRUD编写,那么意味可以使用该框架创建普通应用程序了
项目结构: 添加页面: &
本文实例讲述了android操作sqlite数据库(增、删、改、查、分页等)及listview显示数据的方法。分享给大家供大家参考,具体如下: 由于刚接触android开发,故此想把学到的基础知识
总括 pandas的索引函数主要有三种: loc 标签索引,行和列的名称 iloc 整型索引(绝对位置索引),绝对意义上的几行几列,起始索引为0 ix 是 iloc 和 loc的合体 at

我是一名优秀的程序员,十分优秀!